Flutter 2.0 发布之后,Web 版本进入了 stable 分支,Desktop 版本也可以在 stable 分支通过
snapshot beta镜像开始预览使用,导致最近关于 “Flutter 制霸全平台” 之类的话题又被炒作起来,所以本篇主要对这个话题做一次解答。
1、Flutter 制霸全平台
谷歌官方在 Flutter 2.0 的发布上说过:「“每个应用程序都可以通过 Flutter 2 进行免升级,因为它们现在可以在不重写的情况下扩展到 Desktop 和 Web ” 。」
事实上 Flutter 在 Android 和 iOS 平台上的兼容和适配确实很不错,但是对于 Web 和 Desktop 目前来说显然不是如此,“不重写下扩展”这话估计谷歌自己都不信。
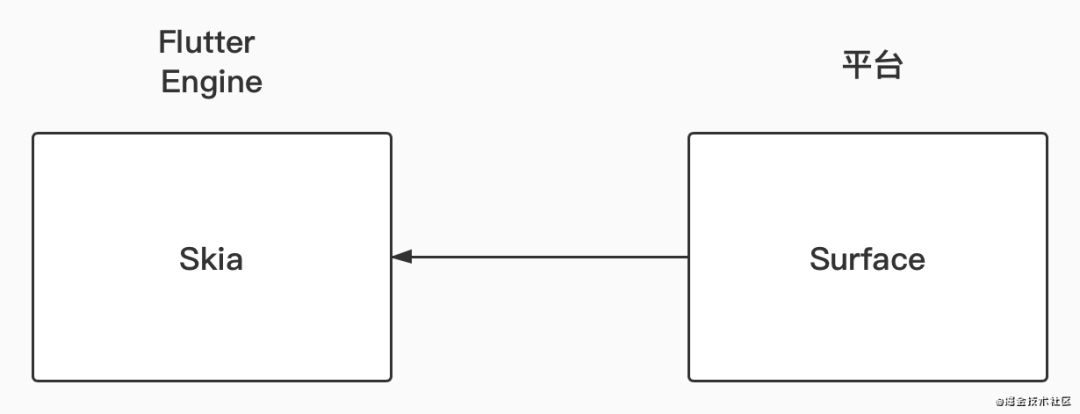
首先 “不重写的情况下扩展到 Desktop 和 Web” 就很不现实 ,为什么呢我们后面分析,这里先说下 Flutter 的核心设计,了解过 Flutter 实现原理的应该知道, Flutter 的核心设计是 :
「平台只需要提供 Sufrace ,然后剩余的控件和渲染逻辑都由 Engine 来完成,而 Engine 直接与 GPU 交互,控件也和所在平台没有关系,所以 Flutter 可以有不错的性能和跨平台能力。」

1.1、 Web
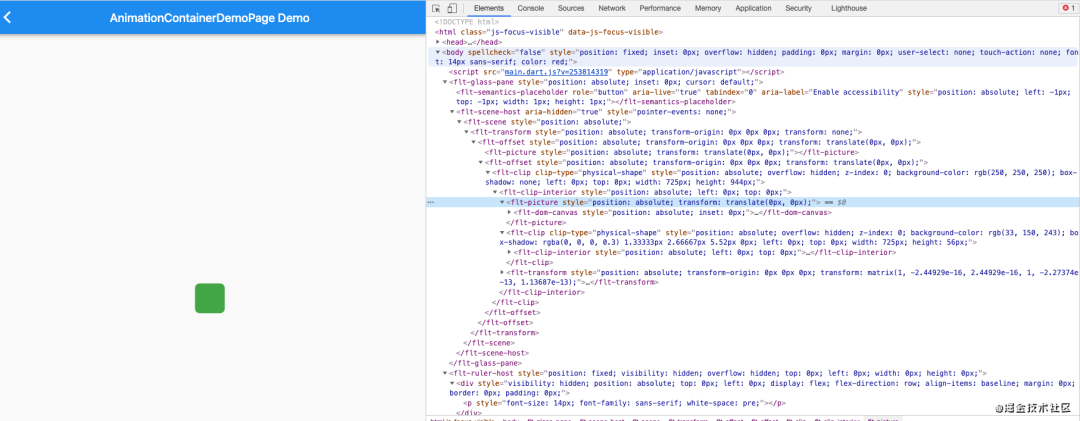
但是 Flutter 在 Web 上却并非完全如前面所述那样,「因为 Web 下的浏览器 JS/CSS/HTML 霸权是不可撼动的」,所以 Flutter 一开始在 Web 上会通过 HtmlCanvas 来转化为浏览器的原生标签。
这有什么问题?这就表示 「Flutter 需要和 “Web 原生有不同程度的耦合关系”」,从而造成了代码在不同平台的表现形式和 API 的兼容能力都会有所不同,而 Flutter 应对 Web 的这种情况,「使用了大量的自定义标签,从而导致在大小、性能和体验上都还不是很好。」

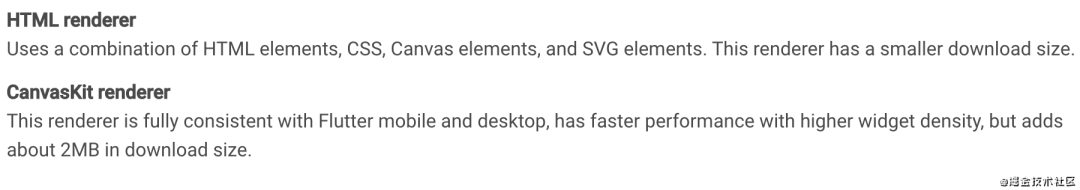
当然 Flutter 还提供了另外一种 Web 渲染能力,更接近 Mobile 和 Desktop 的 CanvasKit 渲染模式,CanvasKit 相当于是基于 WebGL 版本的 Skia 渲染,这种模式下性能肯定会更好,但是需要做的兼容和适配工作量也更大。
flutter web 编译是可以通过
--web-renderer指定渲染模式,现在模式是auto模式,也就是在手机浏览器使用 HTML renderer, 在 PC 浏览器使用 CanvasKit renderer。

当然说那么多我的意思并不是为了贬低 Web ,这里只是想表达 「Flutter Web 并不是也不能干掉前端开发,更不足以挑战 React、Vue 的地位」,它更多的是 Flutter 的一种能力拓展:
Flutter 开发者恰好写了一个 App 或者 Desktop 的页面,那么顺手把它打包成 Web 用起来,虽然体验不好但是又不是不能用的场景。

所以至少短时间内 Flutter Web 在前端领域就是“弟弟”,别说制霸了,能猥琐发育就很难得了。
1.2、Desktop
在 PC 领域 Flutter 表现还是可以的,因为它和手机端具备类似的渲染逻辑,而对于 PC 端 Flutter 主要的考验还是控件体验和插件支持的问题上。
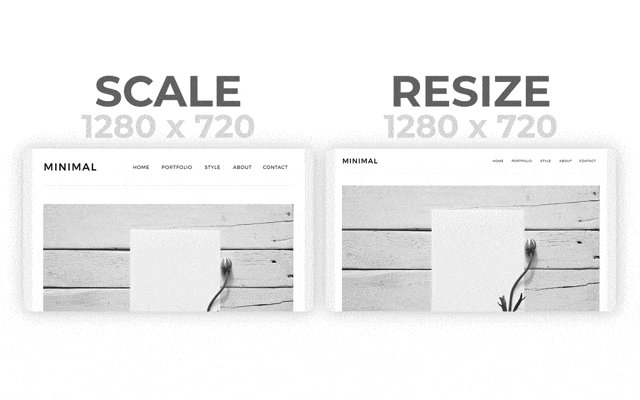
因为不同于手机,桌面端大部分时候界面布局和手机端本身就存在较大差异,甚至桌面端的界面通常是可大小调节,另外桌面端应用的输入和控件焦点主要来源于鼠标,「所以回归到最前面的那段话“不重写的情况下扩展到 Desktop 和 Web” 就很不现实。」
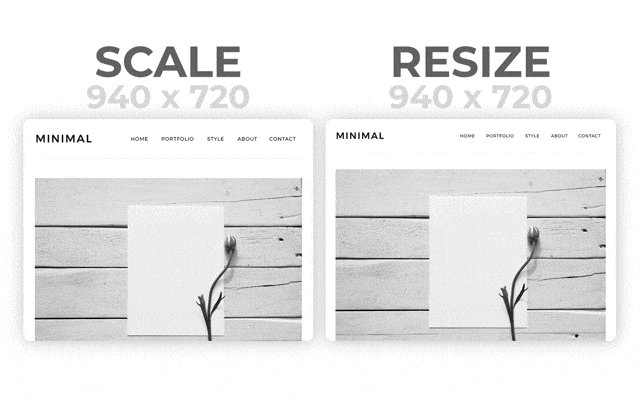
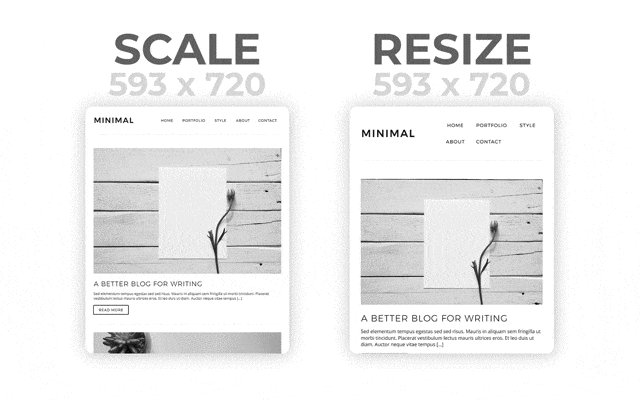
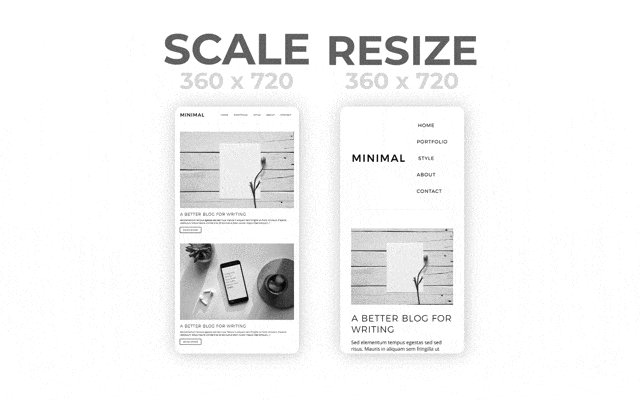
那么有没有办法让界面同时适配 PC 和 Mobile 呢?还真有,比如 ResponsiveFramework 就是用于实现这种需求的,当然这种实现需要消耗性能和时间成本。

另外 PC 和 Mobile 还是存在一些通用的场景,比如实现类型 2B 产品的像飞书系列的应用,在关于小程序的功能和那个,可以做到同一套逻辑在手机和 PC 端更有效率的同步发布,同时还可能拥有不错的性能。
最后 Flutter 对于 ReorderableListView 、TextField 和 TextFormField 等控件上也在 2.0 开始增加了增对桌面端的体验,不过还是那句话,Flutter 在 PC 领域的路才刚刚开始,制霸是不可能制霸的,不过在 PC 端的未来确实会比 Web 更明朗。
- Electron 打包方案的主要贡献者,创建了 squirrel-flutter
- Ubuntu 的 installer 使用了用 Flutter
- 微软正在继续扩大对 Flutter 的支持 《Announcing Flutter support for foldable devices》
经历过多端开发的才明白一套代码在多端上通用的成本有多高,跨平台能够在 Android 和 iOS 上高性能低耦合的实现已经很难得了,如果想无缝拓展到 Web 和 Desktop 只会自己挖坑埋自己,所以 「部分逻辑全平台,实际项目分平台我觉得才是 Flutter 多平台的未来」。
最后
为了让大家更好的去学习和提升自己,我和几位大佬一起收录整理的 Flutter进阶资料以及Android学习PDF+架构视频+面试文档+源码笔记 ,并且还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料……
这些都是我闲暇时还会反复翻阅的精品资料。可以有效的帮助大家掌握知识、理解原理。当然你也可以拿去查漏补缺,提升自身的竞争力。
如果你有需要的话,可以前往 GitHub 自行查阅。

image
本文转自 https://www.jianshu.com/p/3527a8e8271e,如有侵权,请联系删除。














