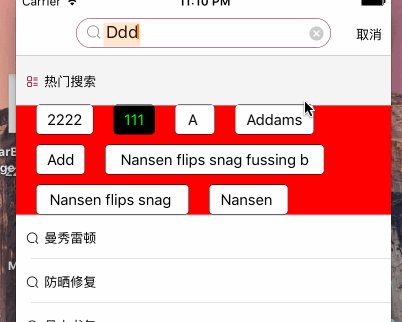
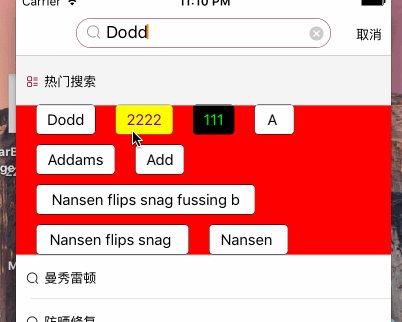
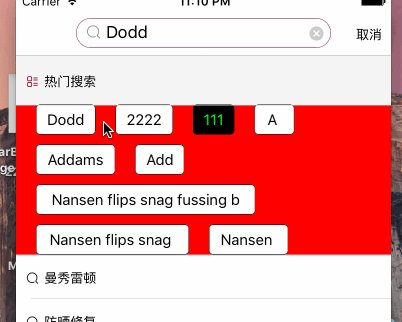
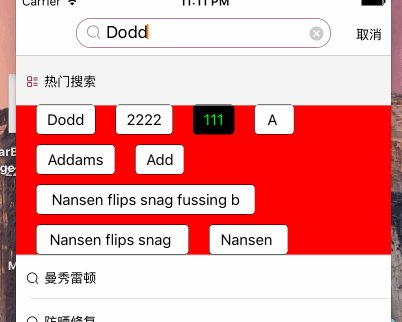
效果图: 按钮黑色背景为不可交互 黄色为点击时候的效果 白色为默认颜色

h文件
//
// HomeTagView.h
// YangLand
//
// Created by 赵大财 on 16/3/21.
// Copyright © 2016年 tshiny. All rights reserved.
//
#import "BaseView.h"
@class HomeTagView;
@protocol HomeTagViewDelegate <NSObject>
//点击代理方法
@optional
- (void)homeTagView:(HomeTagView *)buttonView clickButton:(UIButton *)button;
@end
@interface HomeTagView : BaseView
- (instancetype)initWithTitle:(NSArray *)title mainViewWidth:(CGFloat)mainViewWidth;
@property (nonatomic, weak) id<HomeTagViewDelegate> delegate;
/**
*首次获取高度 首次计算
*/
- (CGFloat)heightForHomeTagView:(NSArray *)title mainViewWidth:(CGFloat)mainViewWidth;
/**
*二次获取高度 直接获取免计算
*/
- (CGFloat)heightGetHomeTagView;
/**
*改变按钮背景颜色 + 是否禁止交互
*/
- (void)changeBtnTitle:(NSArray *)title bgColor:(UIColor *)bgColor borderColor:(UIColor *)borderColor titleColor:(UIColor *)titleColor isAction:(BOOL)isAction;
/**
*开启点击选中 再次点击选中取消选中
*/
-(void)clickBtnChangeStateBgColor:(UIColor *)bgColor borderColor:(UIColor *)borderColor titleColor:(UIColor *)titleColor btn:(UIButton *)btn;
@end
m文件
//
// HomeTagView.m
// YangLand
//
// Created by 赵大财 on 16/3/21.
// Copyright © 2016年 tshiny. All rights reserved.
//
#import "HomeTagView.h"
static const CGFloat btnHeight = 30; //按钮高度
static const CGFloat fontSize = 16; //按钮文字大小
static const CGFloat btnMarginW = 20; //按钮左右间距
static const CGFloat btnMarginH = 10; //按钮上下间距
static const CGFloat btnPadding = 20; //按钮内部边距
static const CGFloat btnWidthMin = 40; //按钮最新宽度
static const CGFloat btnBorderWidth = 0.5; //按钮文字边框宽度
static const CGFloat btnRadius = 4; //按钮圆角
#define TEXT_COLOR [UIColor blackColor] //按钮颜色
#define BORDER_COLOR [UIColor blackColor] //边框颜色
#define BTNBG_COLOR [UIColor whiteColor] //按钮的背景色
@interface HomeTagView ()
@property(strong,nonatomic) NSMutableArray *btnArr; //全部按钮
@property(strong,nonatomic) UIButton *prevClickBtn; //
@property(strong,nonatomic) NSArray *changeBtnArr; //已经被改变了颜色的按钮
@property(strong,nonatomic) NSArray *btnFrameArr; //按钮frame
@end
@implementation HomeTagView
- (instancetype)initWithTitle:(NSArray *)title mainViewWidth:(CGFloat)mainViewWidth {
self=[super init];
if (self) {
_btnArr = [NSMutableArray array];
NSArray * frame = [self returnBtnFrame:title :mainViewWidth];
int i = 0;
for (NSArray *arr in frame) {
UIButton *cbtn=[self createBtn:title[i]];
cbtn.x = [arr[0] floatValue]; //这里UIView扩展
cbtn.y = [arr[1] floatValue];
cbtn.width = [arr[2] floatValue];
cbtn.height = [arr[3] floatValue];
[self addSubview:cbtn];
[_btnArr addObject:cbtn];
i++;
}
}
return self;
}
- (CGFloat)heightForHomeTagView:(NSArray *)title mainViewWidth:(CGFloat) mainViewWidth {
CGFloat height;
if(title.count>0){
NSArray *frame = [self returnBtnFrame:title :mainViewWidth];
NSArray *frameRow = [frame lastObject];
height= [frameRow[1] floatValue]+btnHeight;
}else{
return 0;
}
return height;
}
- (CGFloat)heightGetHomeTagView {
NSArray *frameRow = [_btnFrameArr lastObject];
CGFloat height = [frameRow[1] floatValue]+btnHeight;
return height;
}
- (NSArray *)returnBtnFrame:(NSArray *)title : (CGFloat) mainViewWidth {
int row = 0; //行数
CGFloat currentX = 0; //当前X
CGFloat currentY = 0; //当前Y
CGFloat preBtnW = 0; //上一个按钮宽度
NSMutableArray * frameArr = [NSMutableArray array];
for (int i=0; i<title.count; i++) {
NSString * btnStr = title[i];
CGSize titleSize =[btnStr sizeWithFontWidth:[UIFont systemFontOfSize:fontSize]]; //这里是计算大小的扩展
CGFloat btnWidth =titleSize.width+btnPadding;
btnWidth<btnWidthMin?btnWidth=btnWidthMin:btnWidthMin;
if(i == 0 ){
currentX = 0;
preBtnW = btnWidth;
}else {
if(preBtnW>mainViewWidth||(currentX+btnMarginW+btnWidth+preBtnW)>mainViewWidth){
row++;
currentX=0;
preBtnW = btnWidth;
}else{
currentX += (btnMarginW+preBtnW);
preBtnW = btnWidth;
}
}
currentY = row*(btnHeight+btnMarginH);
NSArray *arr = @[@(currentX),@(currentY),@(btnWidth),@(btnHeight)];
[frameArr addObject:arr];
}
_btnFrameArr = frameArr;
return frameArr;
}
- (UIButton*)createBtn:(NSString *)title {
UIButton * btn =[UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.backgroundColor = BTNBG_COLOR;
[btn setTitle:title forState:UIControlStateNormal];
btn.layer.cornerRadius = btnRadius;
btn.layer.masksToBounds = YES;
UIColor *borderColor = BORDER_COLOR;
btn.layer.borderColor = borderColor.CGColor;
btn.layer.borderWidth = btnBorderWidth;
[btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
[btn setTitleColor:TEXT_COLOR forState:UIControlStateNormal];
return btn;
}
- (void)changeBtnTitle:(NSArray *)title bgColor:(UIColor *)bgColor borderColor:(UIColor *)borderColor titleColor:(UIColor *)titleColor isAction:(BOOL)isAction{
_changeBtnArr = title;
for (UIButton *btn in _btnArr) {
if([title containsObject:btn.titleLabel.text]){
btn.backgroundColor = bgColor;
[btn setTitleColor:titleColor forState:UIControlStateNormal];
UIColor *borderColor = bgColor;
btn.layer.borderColor = borderColor.CGColor;
btn.userInteractionEnabled = isAction;
}
}
}
- (void)clickBtnChangeStateBgColor:(UIColor *)bgColor borderColor:(UIColor *)borderColor titleColor:(UIColor *)titleColor btn:(UIButton *)btn {
if(btn == _prevClickBtn){
_prevClickBtn = nil;
btn.backgroundColor = BTNBG_COLOR;
UIColor *borderColor = BORDER_COLOR;
btn.layer.borderColor = borderColor.CGColor;
[btn setTitleColor:TEXT_COLOR forState:UIControlStateNormal];
}else{
for (UIButton *btn in _btnArr) {
if(![_changeBtnArr containsObject:btn.titleLabel.text]){
btn.backgroundColor = BTNBG_COLOR;
UIColor *borderColor = BORDER_COLOR;
btn.layer.borderColor = borderColor.CGColor;
[btn setTitleColor:TEXT_COLOR forState:UIControlStateNormal];
}
}
btn.backgroundColor = bgColor;
[btn setTitleColor:titleColor forState:UIControlStateNormal];
btn.layer.borderColor = borderColor.CGColor;
_prevClickBtn = btn;
}
}
- (void)btnClick:(UIButton *)btn {
if ([_delegate respondsToSelector:@selector(homeTagView:clickButton:)]) {
[_delegate homeTagView:self clickButton:btn ];
}
}
@end












