背景:Node前后端分离带来的变化
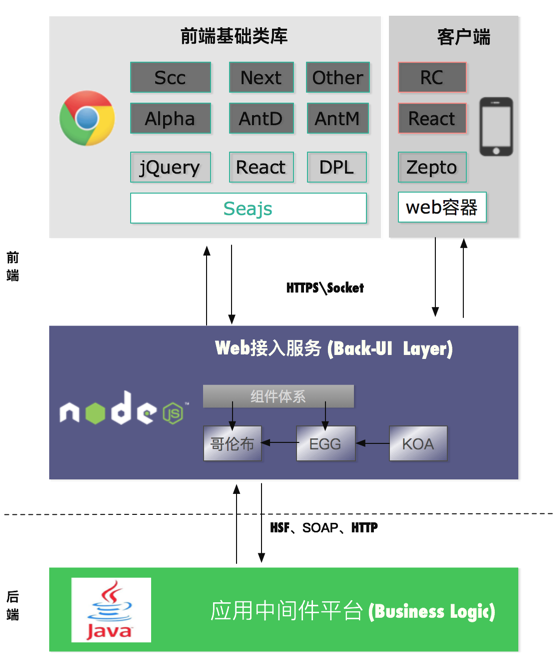
2016年跨境供应链体验技术部经历了从Java webx MVC技术架构演进到Node前后端分离的技术架构。
前后端分离优势
前后端分离以后,Node服务端扮演了web接入层的角色,起到了web端和Java微服务端的桥梁作用,从架构层解决了以下问题:
- VM层前后端耦合严重(技术域、物理层);
- 开发职责边界不清;开发环境重度依赖、协同效率低下;
- 时常引发质量问题;
- 技术栈的耦合,不利于前端体验、性能优化方面的工作。

前后端分离新问题
但技术没有银弹,每一次系统架构升级,必然也会带来新的问题和挑战。例如
- 线上问题,排查链路变长,重心慢慢转向前端。(该部分,我们团队也孵化出了扁鹊平台,用于实时诊断全链路Node异常日志)
- Node前后端分离后,前端代码自然而然也就拆分成了Node端开发和web端开发。前端整体工作量大概上涨了10-20%(node端开发),且node端开发工作相对简单,核心、复杂的逻辑依旧在web端(后面会解释为什么node端的开发相对web端简单)。
- 前端同学开始需要关心更多领域的问题,包括应用运维、服务端性能评估、水平鉴权等。
- 前端除了静态资源的构建和发布,还多了node应用的部署。
剖析node端开发,我们在开发什么?
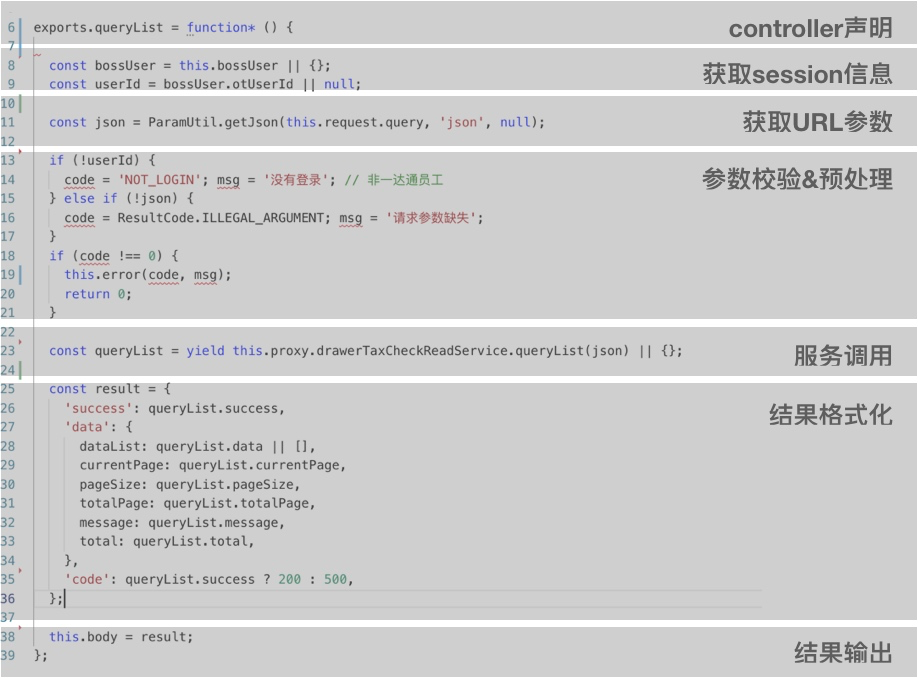
我们知道,node端开发的主要工作是编写controller部分的代码,那么我们先来一段代码,进行剖析:
从微观来看,发现整个应用中的node端controller核心代码跟上面的代码非常类似。从宏观来看的话,观察整段controller代码的逻辑,发现逻辑控制语句(if/for/while/switch)很少出现。总结来说,就是node端核心逻辑代码相对简单,而且规范。
这是由于,node在业务项目中的主要作用是作为web端和HSF微服务、DB、tair缓存、diamond配置等服务层的中间转发层,为了将web端参数+node端session信息能够传给下一层服务调用。
我们真的需要写controller代码吗?
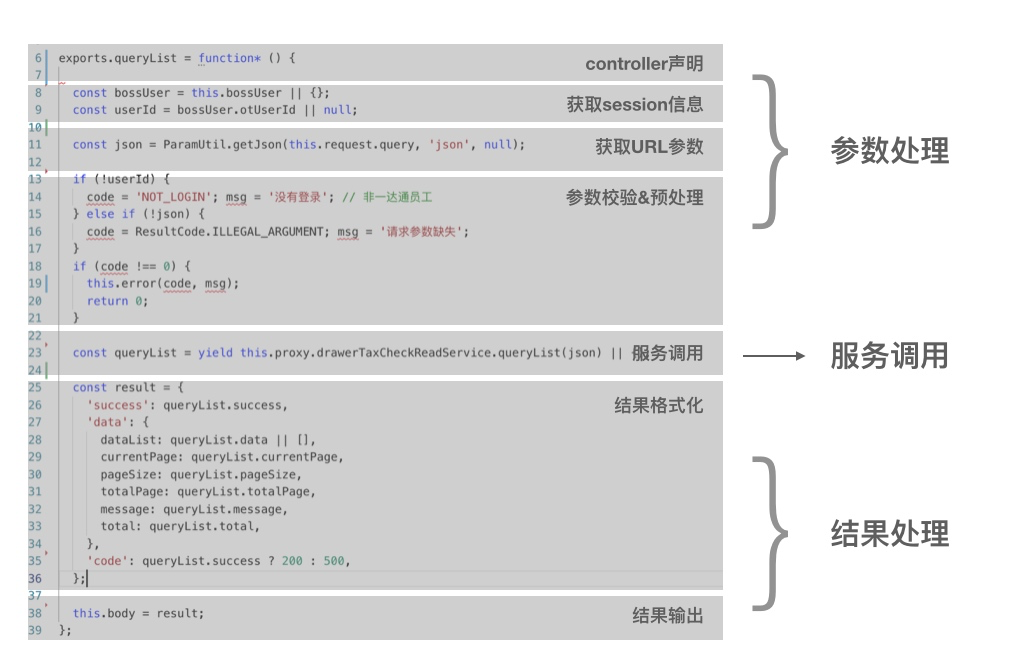
回到之前那个典型的controller代码,我们再做一个更深层次的抽象,发现核心代码逻辑很标准,基本套路都是:参数预处理->服务调用->结果处理。

假如我们将这个过程的每个步骤都抽象成一个处理器的话,那么对应的就是下图:

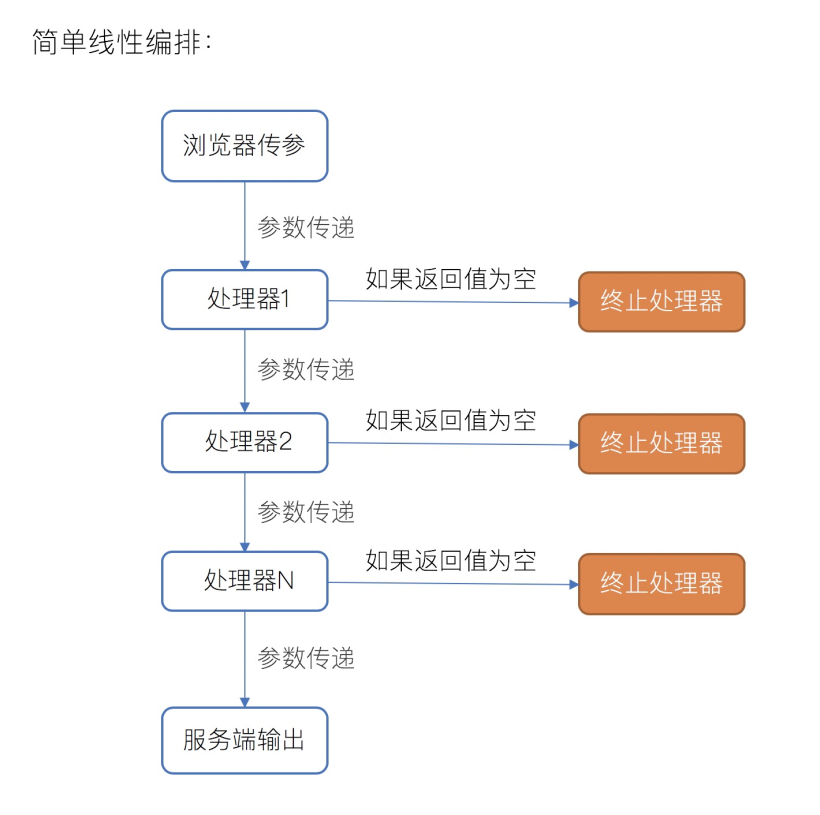
通过完整抽象,每个http请求过来后,node端的处理过程就可以看成如下图:

基于以上理论,我们孵化出了陆游(路由)平台,在陆游中,你除了可以写代码,还可以可视化的进行简单线性编排 和 复杂流程编排

是不是简单线性编排就够了?
根据经验和存量代码分析,绝大部分BFF代码的套路都是参数预处理->服务调用->结果处理。完全可以用线性编排来实现,复杂编排使用场景其实非常有限。

虽然线性编排能满足大部分场景,但是,碰到需要根据不同条件执行不同处理器(特别是执行不同HSF)、或者需要循环调用的时候,线性编排就显得力不从心了,所以,复杂编排应运而生。
复杂编排之源码编排
从立项开始做复杂编排之初就感觉到,源码编排应该是最容易实现、也是最受开发者欢迎的,因为它与线性编排取长补短,又几乎没有额外的学习成本。
先插入一个话题,我们一直在讲编排编排,所谓编排,我们编排的是什么呢?在陆游平台,所有原子操作被抽象成了一个个的处理器,所以,这里我们要编排的是处理器,也就是编排处理器之间的流程控制。
源码编排的思路其实很简单:提供每一个处理器的执行函数$proc给开发者自行调用,执行函数接收一个参数作为入参,返回一个参数作为出参,这一点和处理器的概念一模一样。
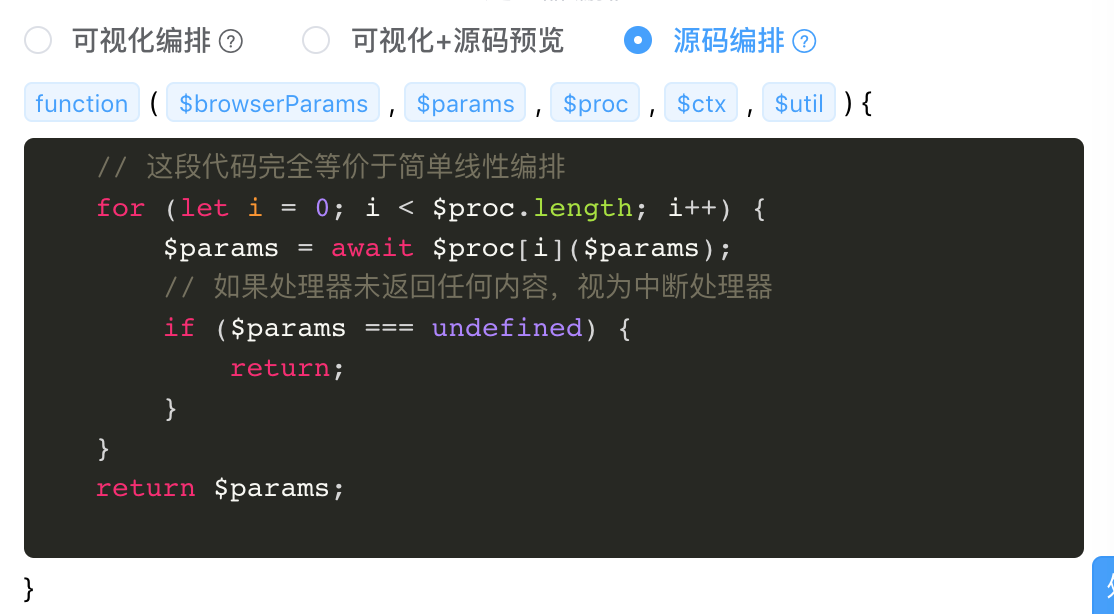
基于这个思路,我们很快实现了源码编排,下面的示例代码完全等价于我们上面提到的简单线性编排:

复杂编排之可视化编排
为什么还要做可视化编排
虽然源码编排很强大很灵活,但是陆游平台作为一个定位为Node可视化逻辑编排和代码热更新的平台,可视化编排终究还是要支持的,毕竟还是会有部分用户会觉得源码模式太过于原始,再者,未来可视化编排能力,可以面向产品运营等非开发同学发挥巨大作用,如果仅有源码编排肯定还是不够的。
交互设计的纠结和可视化引擎的选择
从打算开始做可视化编排开始我们就决定:一定不能自己造轮子,要复用集团或外部现有能力。
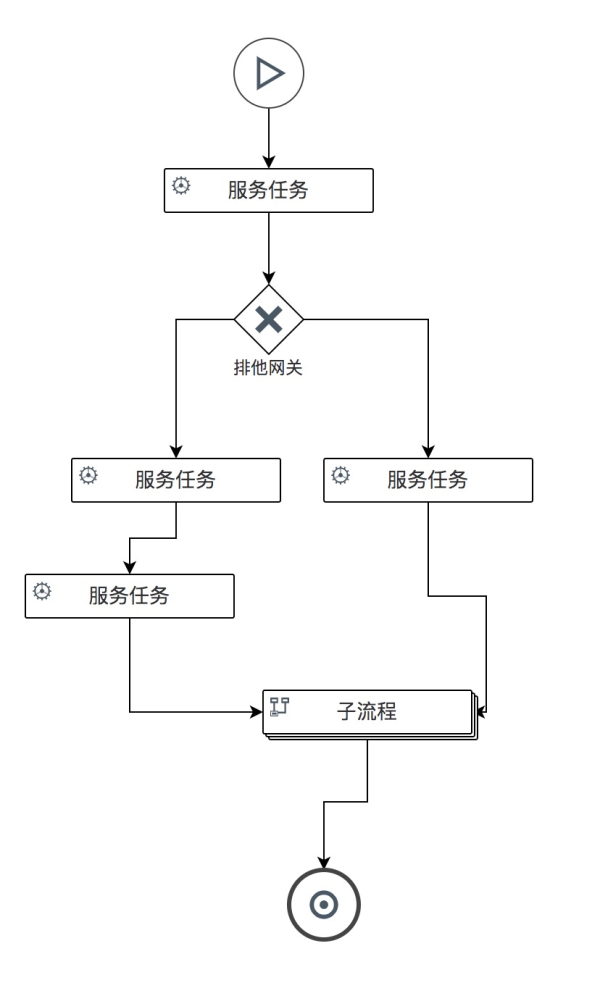
一开始脑海中想象的是可视化编排类似这种效果:

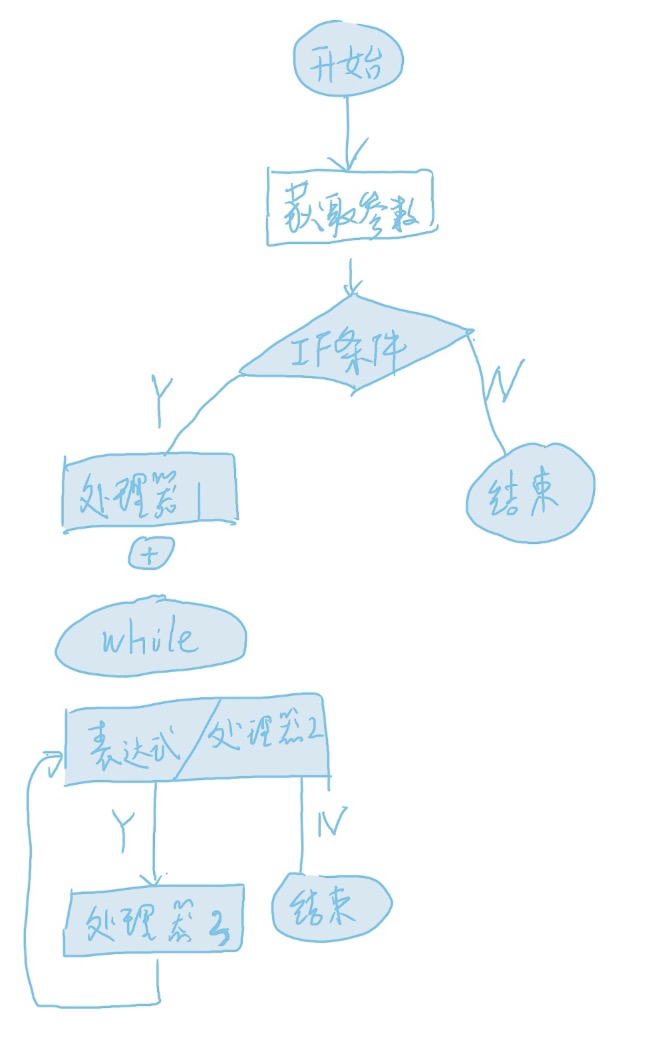
但是,始终觉得让用户自己去连线、拖拽、布局的这种交互方式太不方便了,没几个人会愿意使用的,所以一直在思考,到底怎样一个交互才能让使用者使用起来更方便、更好用,为此在草稿上涂涂改改画了2天:

无意中看到了另一种可视化编排的交互方式:没有采用节点连线的方式,而是整体仍然是线性,只是线性里面包含了可以无限嵌套的条件控制。这种交互方式确实给我们打开了一种全新思路。但是考虑到如果采用这种方式的话实现成本略高,因为没有现成的图可视化引擎给你调用了,还要自己做各种拖拽事件,光是做这套可视化交互就够费时间了,时间和投入成本上不允许我们这么做,而这套编排引擎没有对外提供封装好的组件,而且我们有比较多的定制化的诉求,所以始终没有考虑这种交互方式。
现成的流程可视化开源引擎效果不是我们想要的,比较看好的交互方式又没有开源,怎么办?
初步的设想还是基于开源引擎,添加If、While等条件控制语句时自动把节点和连线处理好,不需要用户自己连线,拖拽节点是改变节点的顺序而不是位置的拖拽。按照这个思路开始寻找合适的图表可视化引擎,先后调研了vtor-flow、gg-editor,还包括gg-editor上层依赖的G6,经过比对发现这些始终都不是我们想要的,或者说想要改造成我们想要的效果成本太大。
经过一段时间的纠结后,思路还是回到了最开始 不需要节点连线、无限嵌套的条件控制可视化编排的做法,同时我们融入了一些自己的想法:把拖拽全部改成添加和上下移动,这样实现成本就低了很多,也更加轻量。

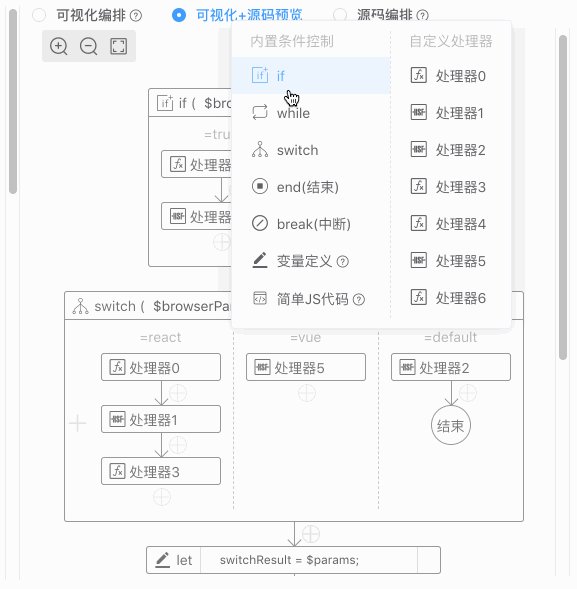
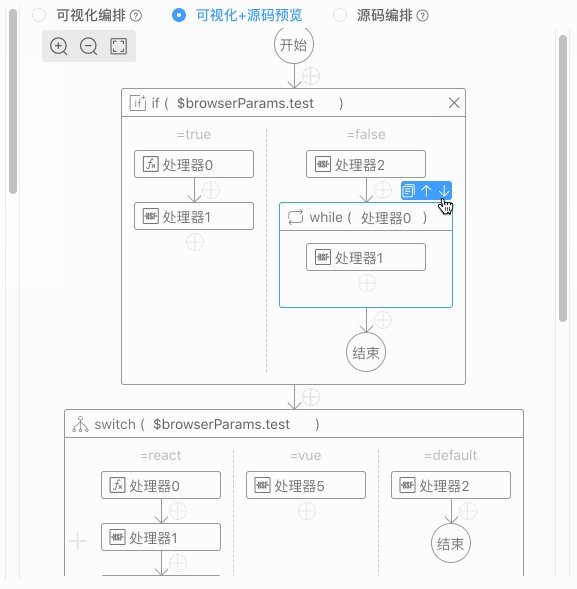
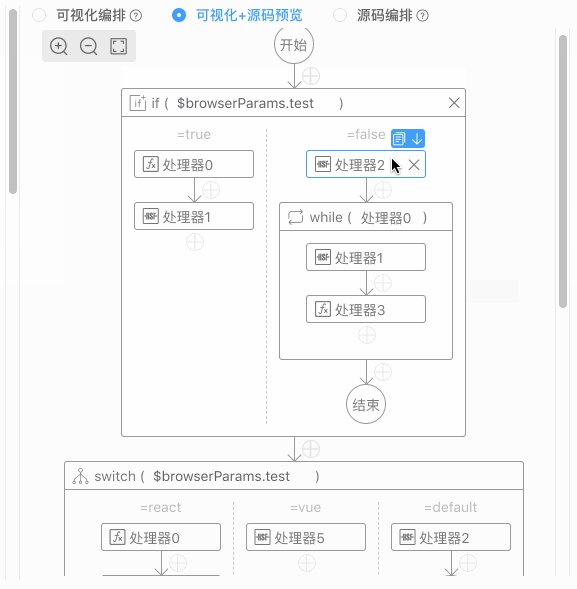
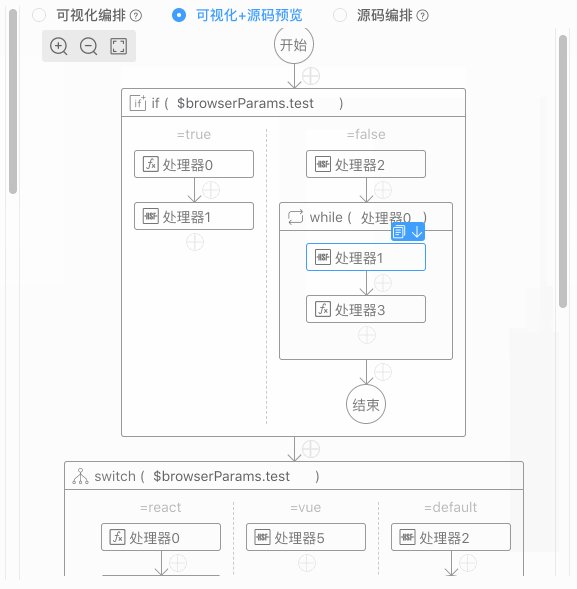
按照这个设想,陆游平台的可视化编排很快便扩展了复杂编排的能力,同时,实现过程中甚至加入了所见即所得的左边编排、右侧预览源码模式。
陆游平台的开源计划
目前整套平台已经稳定运行1年,我们打算今年将会对外发布社区开源版,敬请期待













