
本期学习 SwiftUI 基础控件 Button 的使用,内容基本涵盖了 Button 高频的使用场景;通过本节课你将收获:
常规创建 button 的 两种 方式
给按钮设置 图标、设置 圆角;更改 前景色 、 背景色
给按钮设置 渐变背景色、 阴影 效果
复用按钮样式,给按钮添加 动效
简单 交互 实现
视频版长度 14 分钟(内涵 5 小节)
视频讲解
音频讲解
文字讲解
1、两种方式创建按钮
效果预览:

s1
关键代码:
VStack {
2、常用按钮样式
添加图标
前景色
背景色
完美圆角
效果预览:
关键代码:
VStack {
3、渐变背景色
效果预览:
关键代码:
Button(action: {
4、通栏按钮 + 阴影
效果预览:

长款按钮 + 阴影
关键代码:
Button(action: {
5、样式复用
分别实现 ButtonStyle 协议:
struct GradientButtonStyle: ButtonStyle {
分别装饰:
VStack {
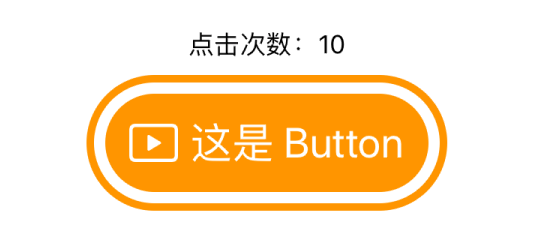
6、点击更改状态
效果预览:
关键代码:
struct ContentView: View {

在公众号内回复 “ swift-note ” 即可获取往期 "Swift笔记" 列表
最后 , 如果你觉得这篇内容对你挺有启发、有帮助, 可以帮我:
点个「在看」,让更多的人也能看到这篇内容。
关注「JSCON简时空」,第一时间接收原创、精选干货文章
本文分享自微信公众号 - JSCON简时空(iJSCON)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














