Vue-cli
Vue脚手架的基本用法,vue脚手架用于快速生成vue项目基础架构:
地址:
使用方式,安装3.x版本的vue脚手架
npm install -g @vue/cli
功能丰富
对 Babel、TypeScript、ESLint、PostCSS、PWA、单元测试和 End-to-end 测试提供开箱即用的支持。
易于扩展
它的插件系统可以让社区根据常见需求构建和共享可复用的解决方案。
无需 Eject
Vue CLI 完全是可配置的,无需 eject。这样你的项目就可以长期保持更新了。
CLI 之上的图形化界面
通过配套的图形化界面创建、开发和管理你的项目。
即刻创建原型
用单个 Vue 文件即刻实践新的灵感。
面向未来
为现代浏览器轻松产出原生的 ES2015 代码,或将你的 Vue 组件构建为原生的 Web Components 组件。
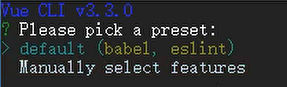
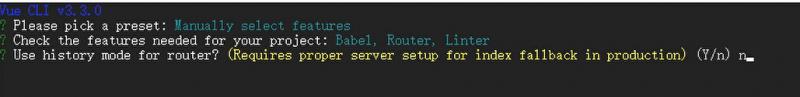
基于交互式命令行的方式,创建vue项目
vue create my-project
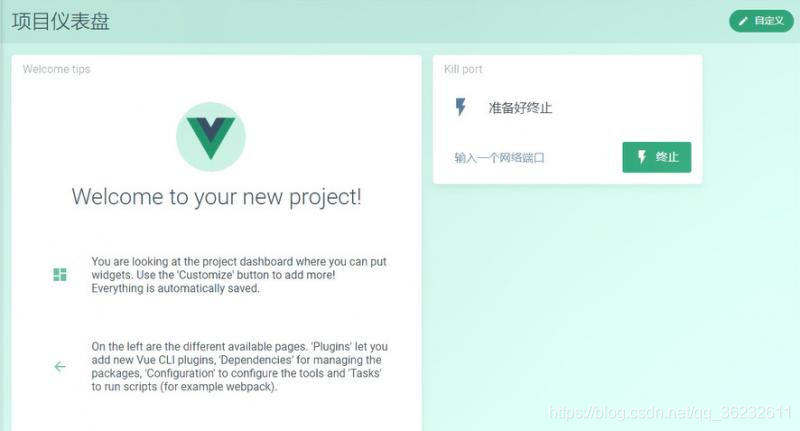
基于图形化界面的方式,创建vue项目
vue ui
基于2.x的方式,创建vue项目
npm install -g @vue/cli-init
vue init webpack my-project




npm run serve














vue脚手架的自定义配置
通过package.json配置项目
"vue":{
"devServer":{
"port":"8888",
"open":true
}
}
不推荐使用这种配置方式,因为package.json主要用来管理包的配置信息,推荐将vue脚手架相关的配置,单独定义到vue.config.js配置文件中。
Element-UI的使用
它是一套为开发者,设计师和产品经理准备的基于Vue2.0的桌面端组件库。
地址:
http://element-cn.eleme.io/#/zh-CN

用命令行的方式手动安装
安装依赖包 npm i element-ui -S
导入 Element-UI 相关资源
// 导入组件库
import ElementUI from 'element-ui';
// 导入组件相关样式
import 'element-ui/lib/theme-chalk/index.css';
// 配置vue插件
Vue.use(ElementUI);
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 手动配置element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
render: h=>h(App)
}).$mount('#app')


用图形化界面自动安装
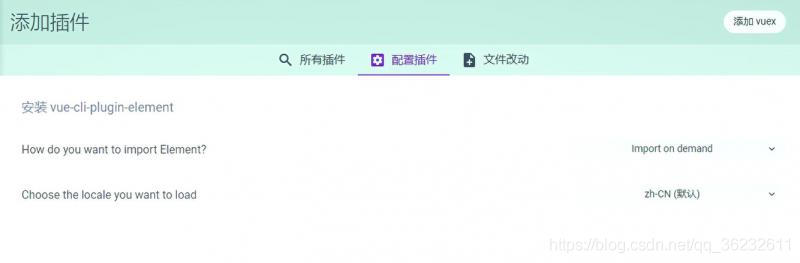
运行vue ui命令,打开图形化界面,通过vue项目管理器,进入具体的项目配置面板,点击插件,添加插件,进入插件查询面板,搜索vue-cli-plugin-element,然后安装。
插件配置

参考资料:
在博客平台里,未来的路还很长,也希望自己以后的文章大家能多多支持,多多批评指正,我们一起进步,一起走花路。
非常感谢读者能看到这里,如果这个文章写得还不错,觉得「达达」我有点东西的话,觉得我能够坚持的学习,觉得此人可以交朋友的话, 求点赞👍 求关注❤️ 求分享👥 对暖男我来说真的
非常有用!!!
❤️ 不要忘记留下你学习的脚印 [点赞 收藏 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客

本文同步分享在 博客“程序员哆啦A梦”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。