Js中的各种高度
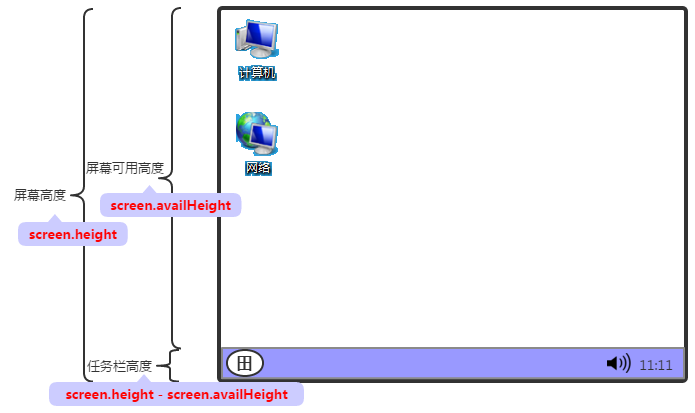
1.屏幕:
//屏幕总高度
screen.height
//屏幕去除任务栏高度
screen.availHeight
//任务栏高度
var taskbarHeight=screen.height-screen.availHeight

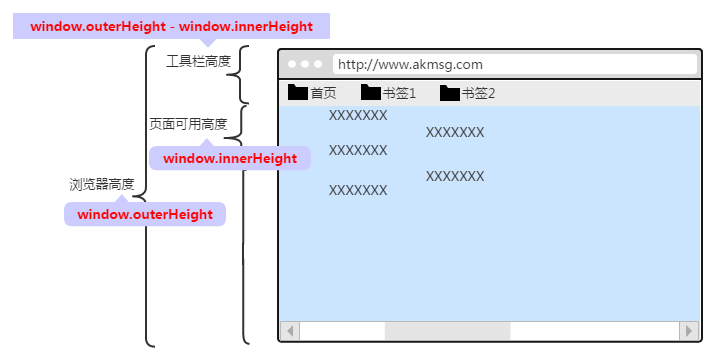
2.浏览器:
//整个浏览器高度(包括标签和水平滚动条的高度)
window.outerHeight
//页面可用高度(去除浏览器工具栏的高度)
window.innerHeight
var browserTaskBarHeight=window.outerHeight-window.innerHeight //浏览器工具栏高度

3.Body:
会有兼容性问题
body根据HTML的文档渲染模式不同指定的body也不同。
//标准模式时(chrome firefox等)
(document.compatMode == 'CSS1Compat'),body = document.documentElement
//判断:
var body = document.compatMode == 'CSS1Compat' ? document.documentElement : document.body;
//Body展示高度(去掉水平滚动条和浏览器工具栏的高度):
body.clientHeight
//Body总高度(不包括滚动条)
body.offsetHeight
//滚动条高度
var scollbarHeight=window.innerHeight-body.clientHeight

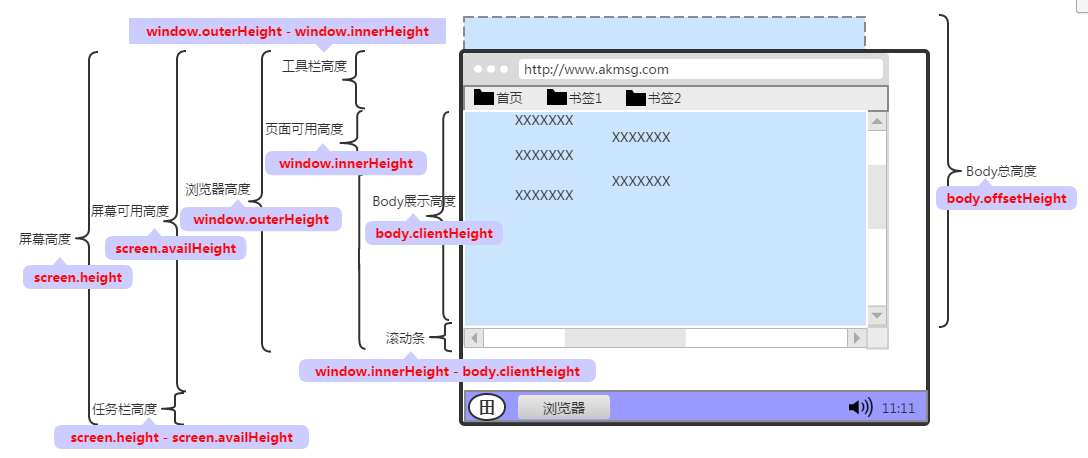
汇总图: