导读:
在《会展云技术解读》专题中,我们先发推出了 5 篇文章,分别从安全、设计、智能推荐系统、移动监控、视频直播等维度深入解读会展云背后的技术能力:
移动监控篇——面对突发事故,APP如何做好崩溃分析与性能监控?
本篇文章我们将继续介绍会展云中的Flutter技术应用。
会展云解决方案覆盖了业务,技术,平台,应用四个层面,业务层面提供科技感十足的云上展厅、多种模式的论坛会议等;应用层面有多种解决方案,直播解决方案、视频会议解决方案、移动研发解决方案等;技术层面依托海量弹性云计算能力和充足可扩展的云存储及带宽资源,集成了多种京东中台平台的能力,有技术中台、数据中台、智能中台及业务中台能力,可快速响应前台应用的需求。
作为云上展会,最终呈现给广大参会者的对外窗口必然是网站、APP、H5、小程序等线上系统,移动开发必然是重中之重。
众所周知,Flutter是谷歌公司提供的跨平台UI工具包,支持跨Android、iOS等多个平台复用代码,同时允许应用程序直接与基础平台的服务交互。其设计目的是使开发人员能够在不同平台上尽量复用代码,交付高性能的应用。
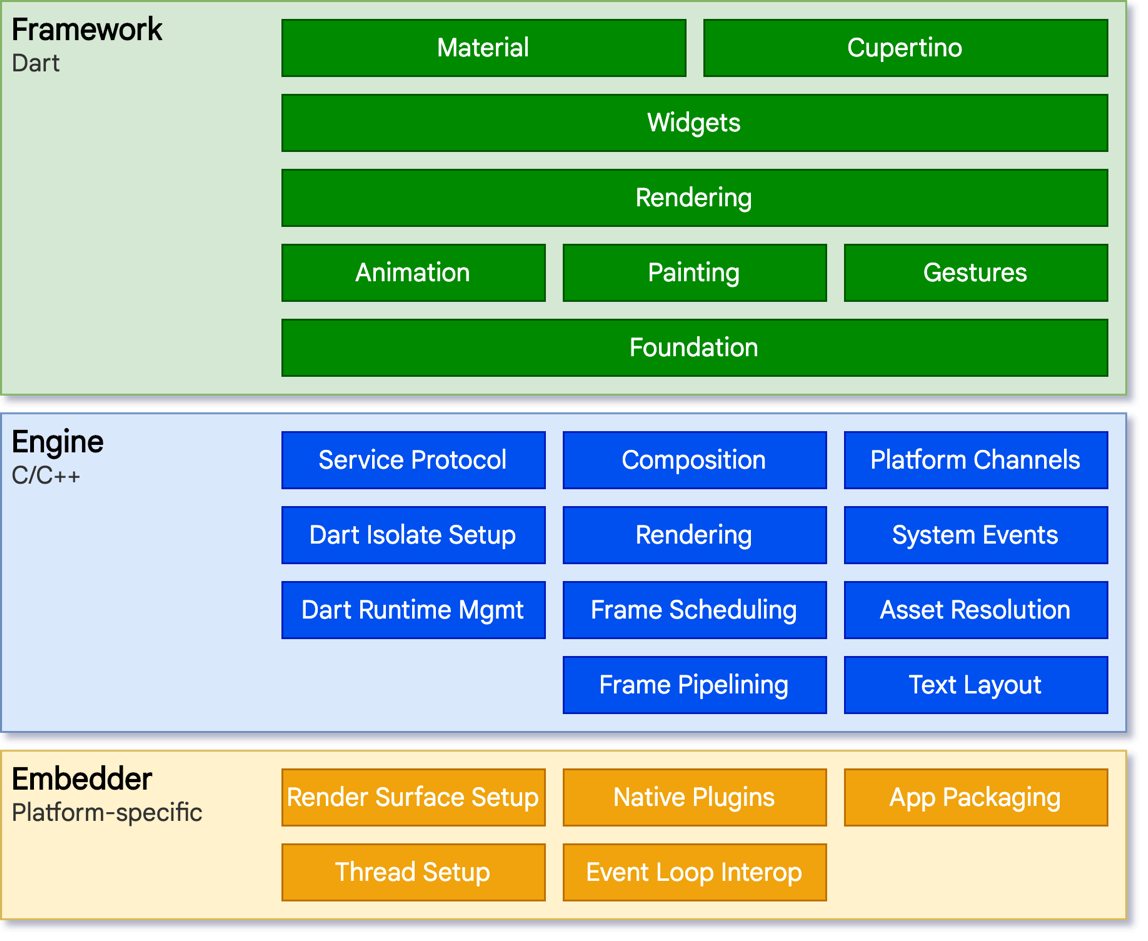
作为可扩展的分层系统,Flutter有一系列独立的库,每一个库都依赖于更底层的库。对于操作系统来说,Flutter应用和其他的原生应用的打包方式相同。平台特定的嵌入器提供一个入口点,和底层操作系统进行协商,访问诸如渲染界面、输入输出、消息事件循环等服务。通过嵌入器,可以将Flutter代码作为模块集成到现有应用程序,也可以作为一个完整的应用。
作为Flutter的核心组成部分,Flutter Engine主要由C++编写,提供了核心API的低级实现,包括图像,文本布局,文件和网络I/O,插件架构以及Dart运行时和编译工具链。开发人员通过Flutter Framework与Flutter交互,该框架提供了一种以Dart语言编写的响应式框架,包括一系列丰富的组件、基础库。

不久前成功举办的中国国际服务贸易交易会(简称服贸会)首次采取新模式——线上线下展会融合,而服贸会APP作为云上展会对外运维的重要窗口,为来自全球不同规模、不同行业的参展商、采购商提供展览展示、论坛会议、洽谈签约的数字平台。
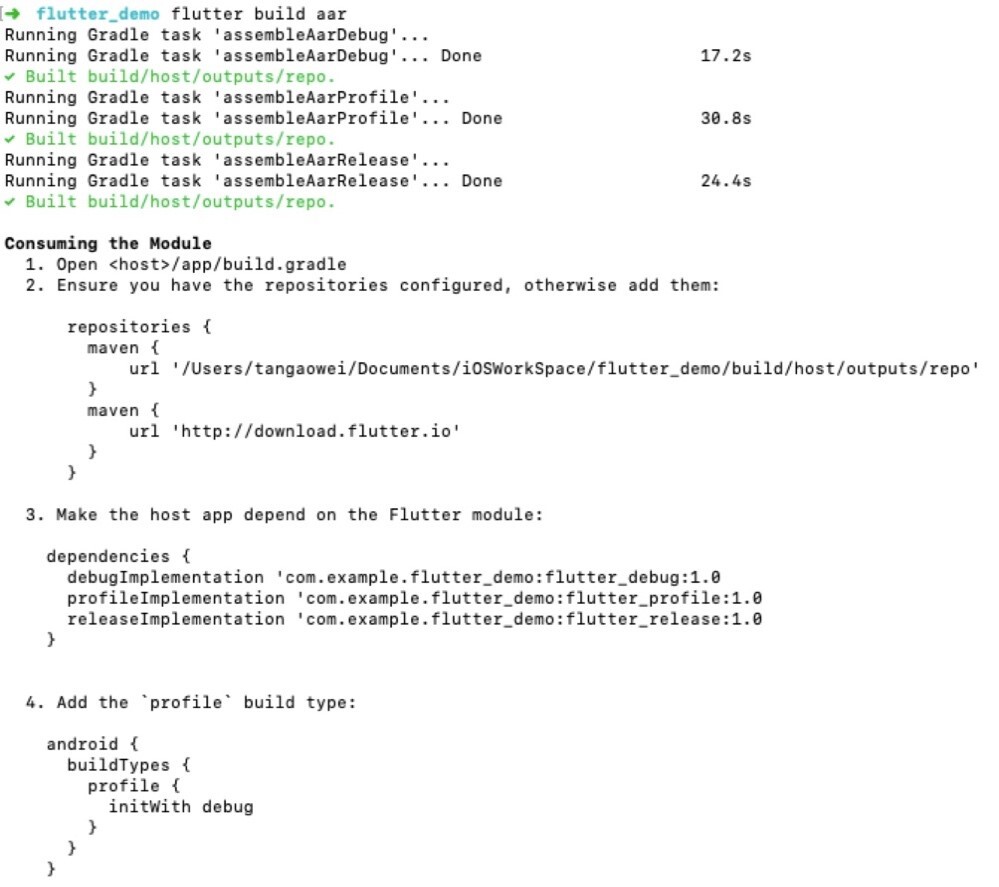
在本次服贸会APP开发中,部分功能模块采用Flutter开发,我们将Flutter实现的功能以一个模块的方式嵌入到主APP中运行。Android以AAR(Android Archive)的方式嵌入,iOS以Framework的方式嵌入。集成方式非常简单,以Android为例:进入Flutter module目录,执行flutter build aar,按照命令的输出结果进行集成。

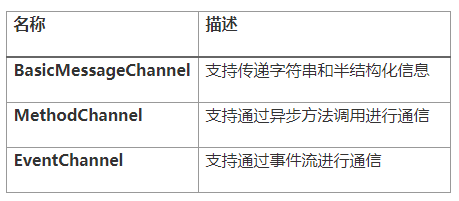
Flutter module和原生模块之间通过Platform Channel进行通信。Flutter定义了三种不同类型的Channel, 分别如下:

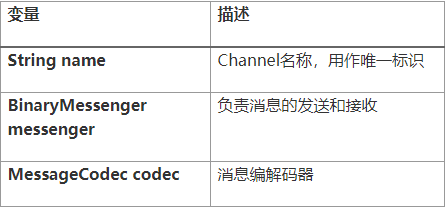
三种Channel虽然相互独立,设计上很相似,都包含如下重要的变量:

消息在发送方先通过 codec进行编码,然后通过messenger发送,最后在接收方通过codec解码。
目前我们的混合开发只进行了页面级别的实践,一次展示一个完整的Flutter页面,不存在原生页view和Flutter view在同一页面混合展示的情况。原生和Flutter之间只需要支持页面跳转,没有大量的数据传输要求。基于此我们只采用了MethodChannel进行通信。代码如下:
flutter端:

Android:

关于混合开发的成本,在刚接入时存在一定的学习和试错成本,熟悉之后会顺利很多。一套代码经过适配可以运行在两个平台上,对开发效率是很大的提升。
欢迎点击【京东智联云】,了解开发者社区
更多精彩技术实践与独家干货解析
欢迎关注【京东智联云开发者】公众














