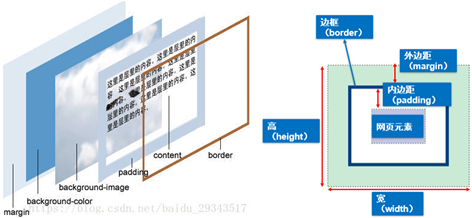
1.1.1 盒子模型层次
盒子模型的层次遵循以下顺序: 内容+padding à 边框 à background-image à
background-color à margin

1.1.1 HTML5中新增的布局标签
- 既然有html4中提供的div+css实现页面布局,为何还需要html5中的布局标签
a) 因为html4中统一采用div+css实现布局,造成确实语义化【不能明确定义、识别】
b) 如果大量采用确实语义化的实现方式则对搜索引擎效率有极大的问题(效率低)
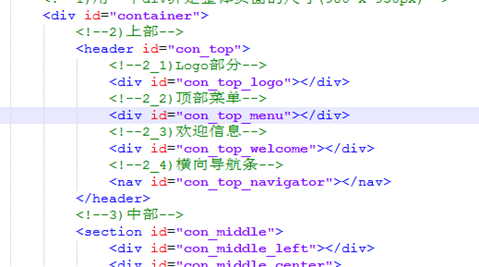
- Html5中的布局标签
a) header标签:头部标签
b) footer标签:底部标签
c) section标签:区块标签
d) aside标签:侧边栏标签
e) nav(navigator)标签:导航标签
例如:

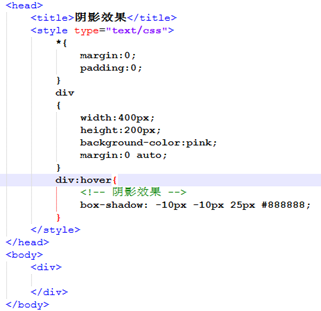
1.1 过渡和阴影效果
1.1.1 过渡效果

1.1.1 阴影效果