参考Soket.IO官方文档:https://socket.io/docs/client-api/,客户端内置事件一共有10种,测试代码如下:
socket.on('connect', function(data){
onlineFlag = true;
console.log(data + ' - connect');
});
socket.on('connect_error', function(data){
console.log(data + ' - connect_error');
});
socket.on('connect_timeout', function(data){
console.log(data + ' - connect_timeout');
});
socket.on('error', function(data){
console.log(data + ' - error');
});
socket.on('disconnect', function(data){
onlineFlag = false;
console.log(data + ' - disconnect');
});
socket.on('reconnect', function(data){
console.log(data + ' - reconnect');
});
socket.on('reconnect_attempt', function(data){
console.log(data + ' - reconnect_attempt');
});
socket.on('reconnecting', function(data){
console.log(data + ' - reconnecting');
});
socket.on('reconnect_error', function(data){
console.log(data + ' - reconnect_error');
});
socket.on('reconnect_failed', function(data){
console.log(data + ' - reconnect_failed');
});
socket.on('ping', function(data){
console.log(data + ' - ping');
});
socket.on('pong', function(data){
console.log(data + ' - pong');
});
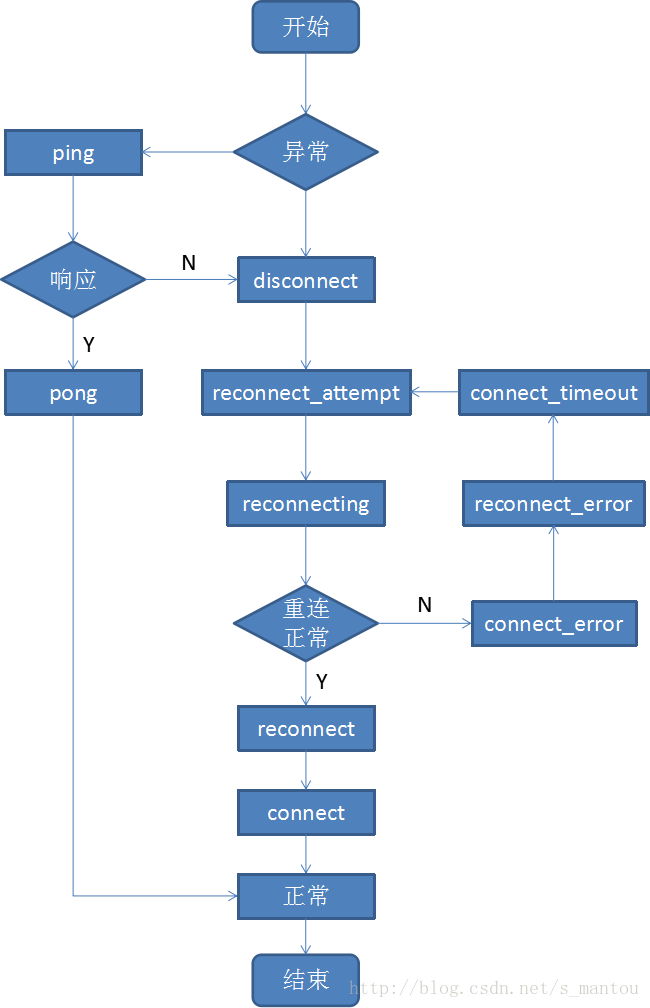
流程图