【HarmonyOS】鸿蒙端云一体化开发入门详解 (一)
一、前言
1、端云一体化开发是什么? 端云一体化开发是HarmonyOS基于DevEco Studio,以Cloud Foundation Kit(云开发服务)为底座,实现端侧(应用/元服务)与云侧(云端服务)在同一工具内协同开发的模式。
开发者通过云开发工程模板快速创建工程,同步完成两端代码开发、调试,并一键部署云侧工程至AGC云端,最终实现端云联动,聚焦业务逻辑、降本增效。
2、端云一体化开发与传统开发对比 | 区别点 | 传统开发模式 | 端云一体化开发模式 | |--------------|-----------------------------------------------|---------------------------------------------| | 开发工具 | 端侧与云侧需各自工具,需自建服务器,成本高 | 仅需DevEco Studio,无需搭建服务器,成本低 | | 开发人员 | 需不同语言技能,多人协作,沟通成本高、效率低 | 端侧开发者可开发云侧代码,门槛低,人力少 | | 运维 | 需自建运维能力,成本高、负担重 | 接入Cloud Foundation Kit,免运维 |
3、端云一体化开发核心原理
DevEco Studio目前提供通用云开发模板 ([CloudDev]Empty Ability),基于Cloud Foundation Kit搭建基础演示项目(无业务属性),可用于学习基础开发流程,后续可删除预置代码。 端云一体化开发提供的场景化模板,包含预置代码和资源文件,通过工程向导即可快速创建开发工程。
(1)端云一体化开发: 在DevEco Studio内同步开发端侧业务代码与云侧服务代码,支持云侧工程一键部署至AGC云端。
(2)Cloud Foundation Kit支撑: 云侧工程接入该工具,可按需使用云函数、云数据库、云存储等服务,具备开箱即用、一键部署、自动弹性伸缩、免运维等特点。
二、项目创建步骤:
1、首先在AGC平台创建端云一体化开发应用: 这步非常重要,后续IDE创建项目,需要和AGC平台创建好的应用进行绑定。所以要先在AGC平台进行端云一体化开发应用的创建!
// AGC平台地址:
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html
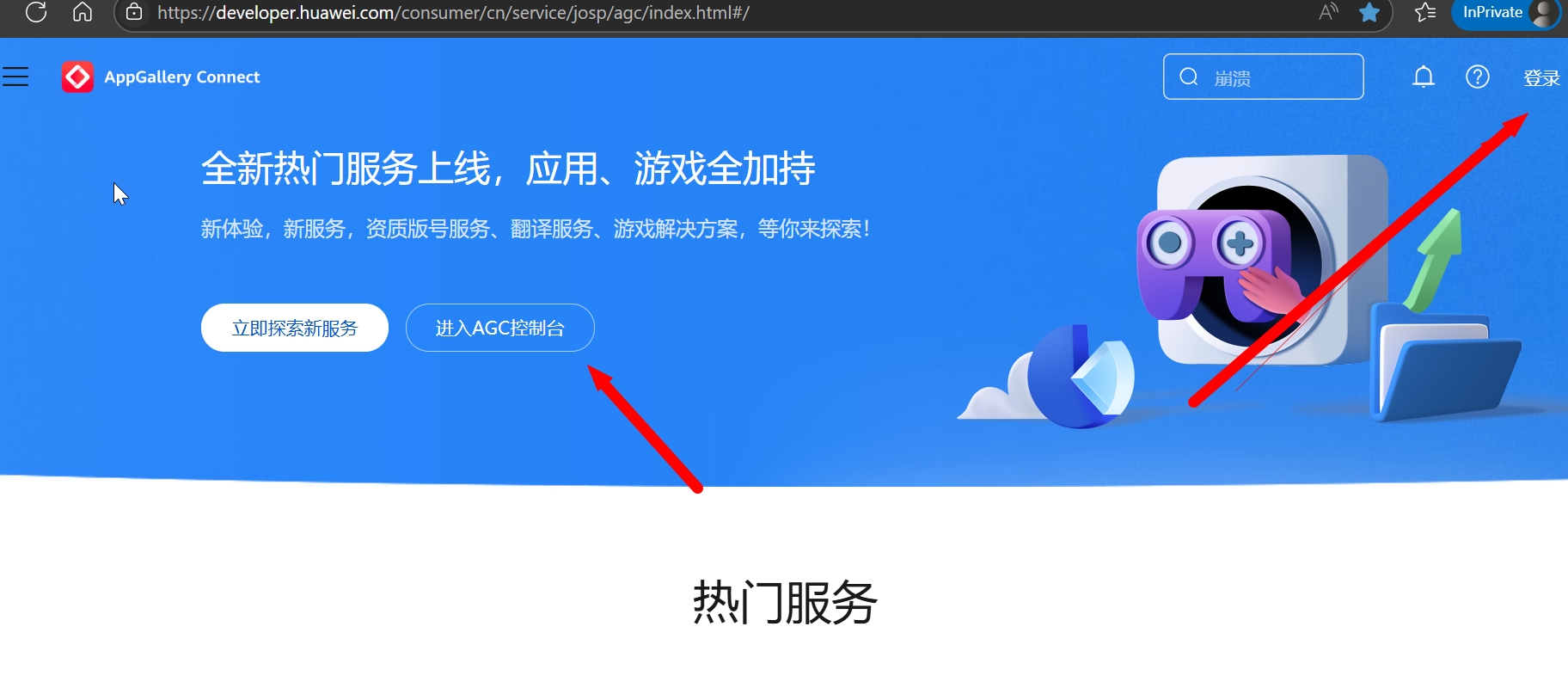
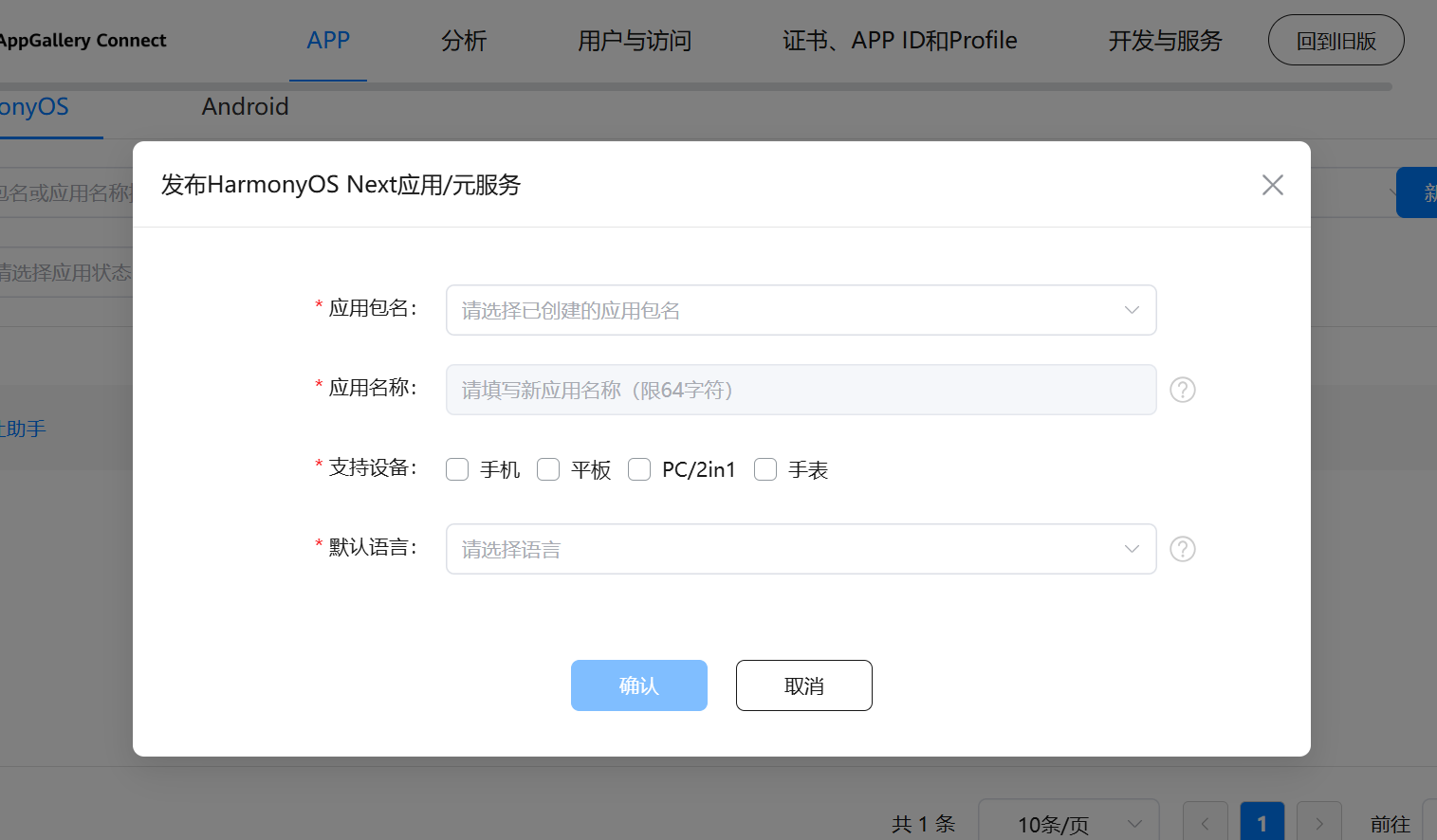
 登陆HW账号后,点击进入AGC控制台,按照下图新建项目即可:
登陆HW账号后,点击进入AGC控制台,按照下图新建项目即可:
 2、在IDE创建端云一体化开发模板项目:
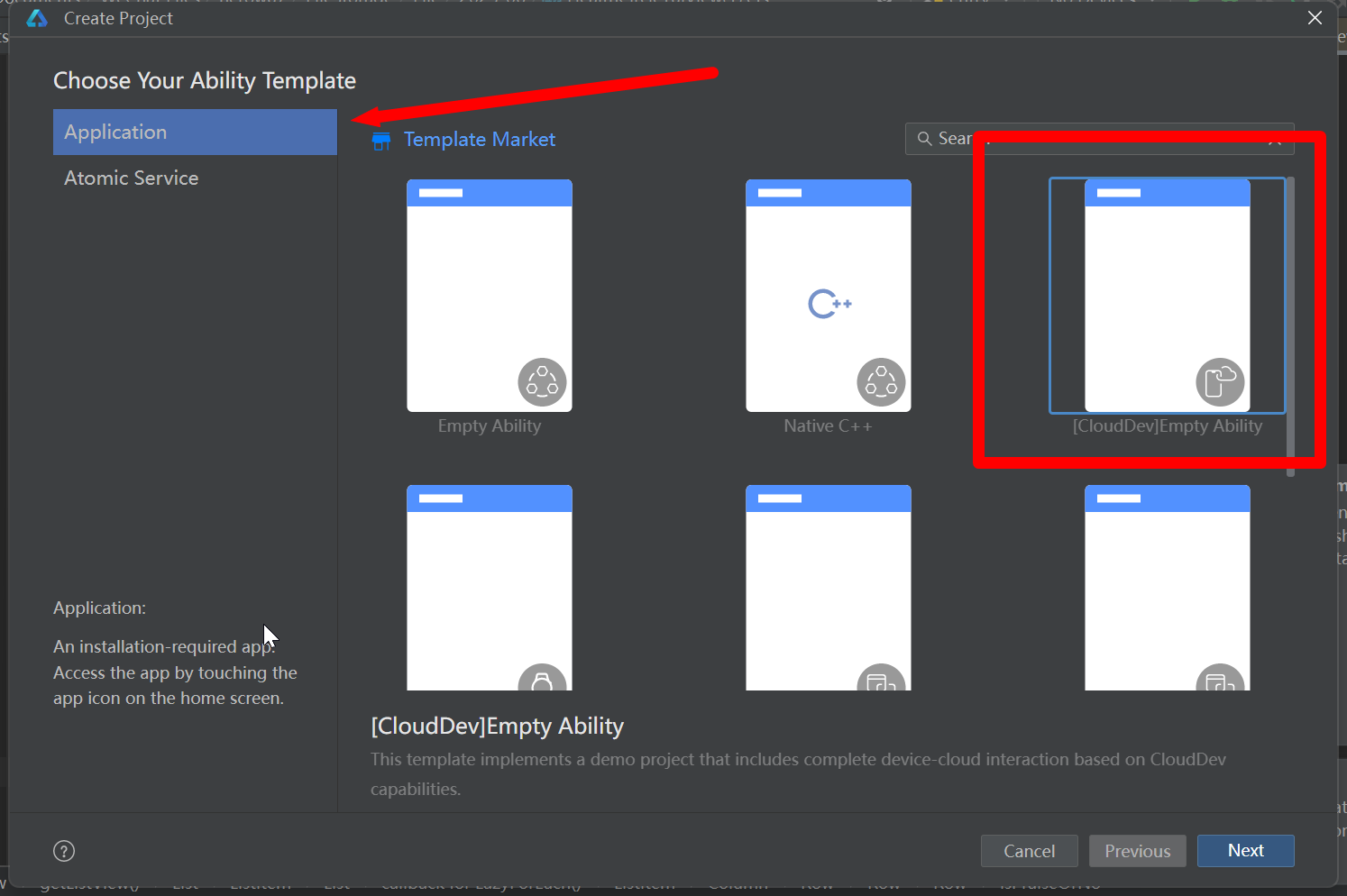
打开工程创建向导(欢迎页“Create Project”或菜单栏“File > New > Create Project”),在“Application”页签选择通用云开发模板([CloudDev]Empty Ability),点击“Next”。
2、在IDE创建端云一体化开发模板项目:
打开工程创建向导(欢迎页“Create Project”或菜单栏“File > New > Create Project”),在“Application”页签选择通用云开发模板([CloudDev]Empty Ability),点击“Next”。
IDE - Create Project - Application - [CloudDev Emptry Abiltiy ]
这里我以应用开发举例,元服务操作是类似的。
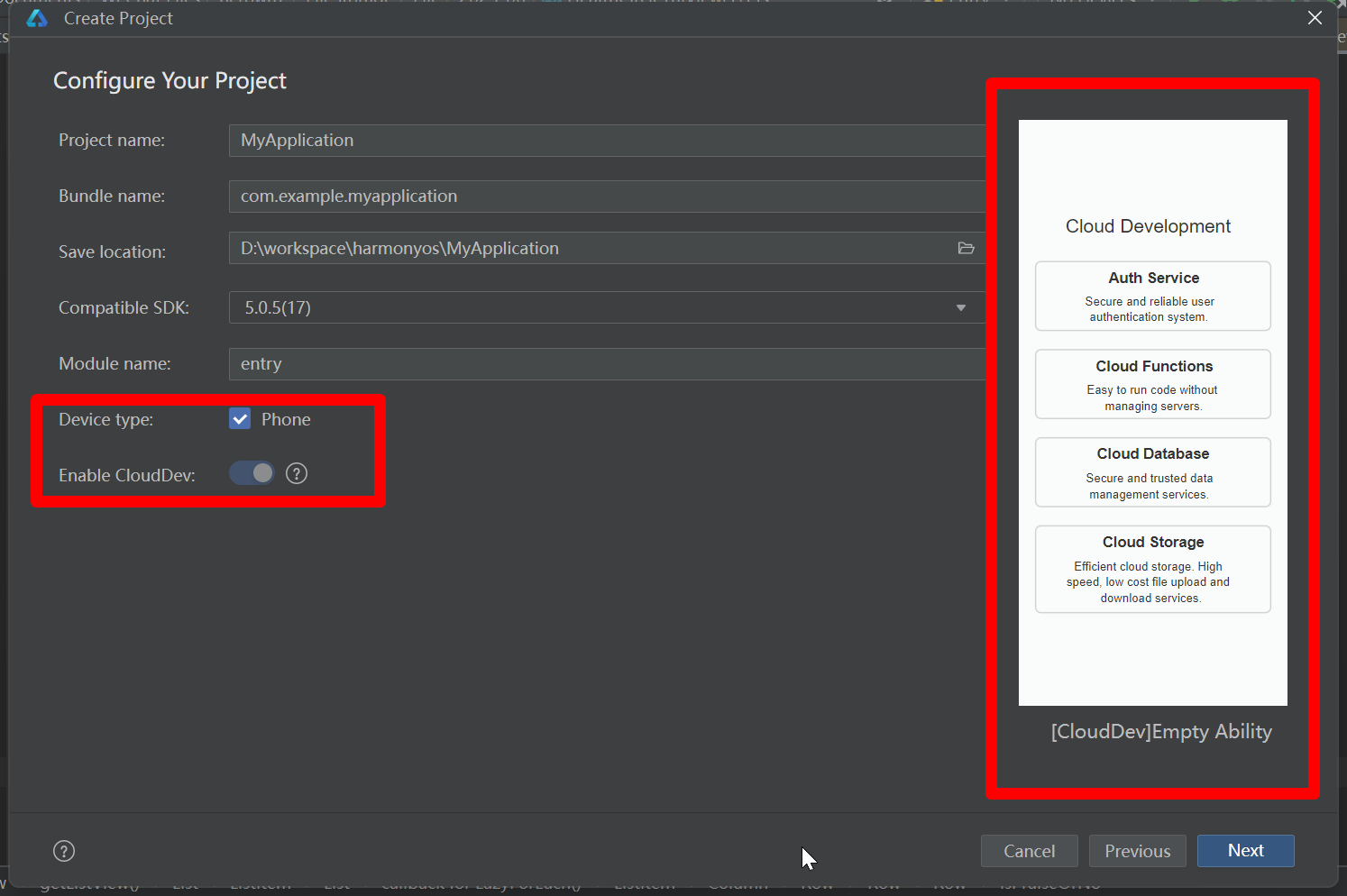
 3、设置模板项目相关配置:
这里需要注意模板项目只能选择手机。并且是否开启云开发,默认是开,不能修改。其他都是很常见的属性,就不展开了。包名要和AGC平台上一致。
3、设置模板项目相关配置:
这里需要注意模板项目只能选择手机。并且是否开启云开发,默认是开,不能修改。其他都是很常见的属性,就不展开了。包名要和AGC平台上一致。
 4、绑定本地项目和AGC项目:
这步骤非常关键,是对于刚才我们在AGC平台创建的项目,进行绑定。
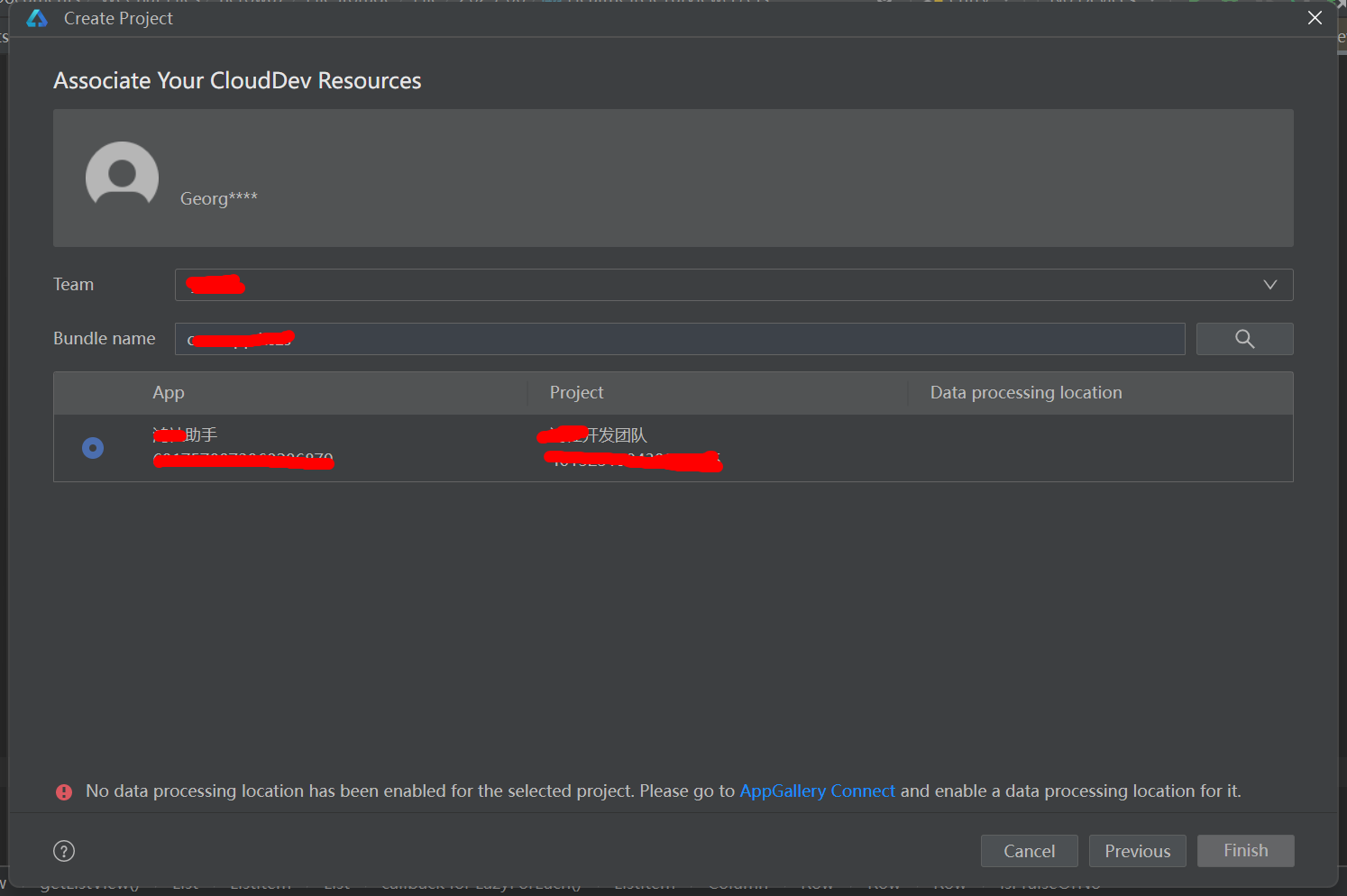
如下图所示,会显示你登陆在IDE上的账号。根据项目包名,会对应显示AGC平台上项目应用的信息。
4、绑定本地项目和AGC项目:
这步骤非常关键,是对于刚才我们在AGC平台创建的项目,进行绑定。
如下图所示,会显示你登陆在IDE上的账号。根据项目包名,会对应显示AGC平台上项目应用的信息。
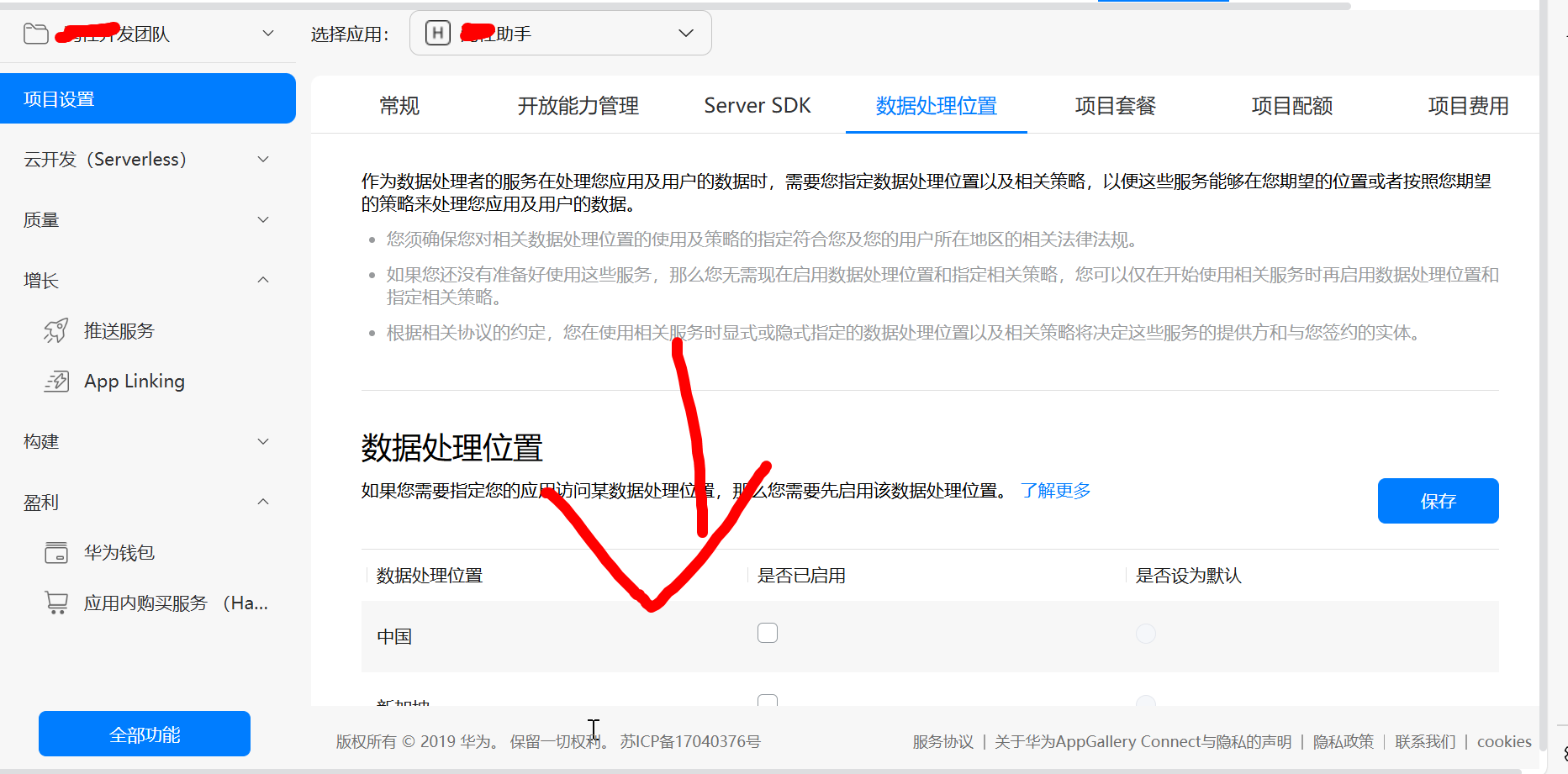
 5、数据处理位置配置:
项目必须启用中国站点(云服务资源默认部署至此),可在AGC修改配置。
5、数据处理位置配置:
项目必须启用中国站点(云服务资源默认部署至此),可在AGC修改配置。
我们看到上图最下方提示,要在AGC平台配置数据所在地,目前端云一体化开发只能在国内。我们点击蓝字跳转过去即可。进入到AGC控制台,针对数据处理位置进行勾选后保存即可。

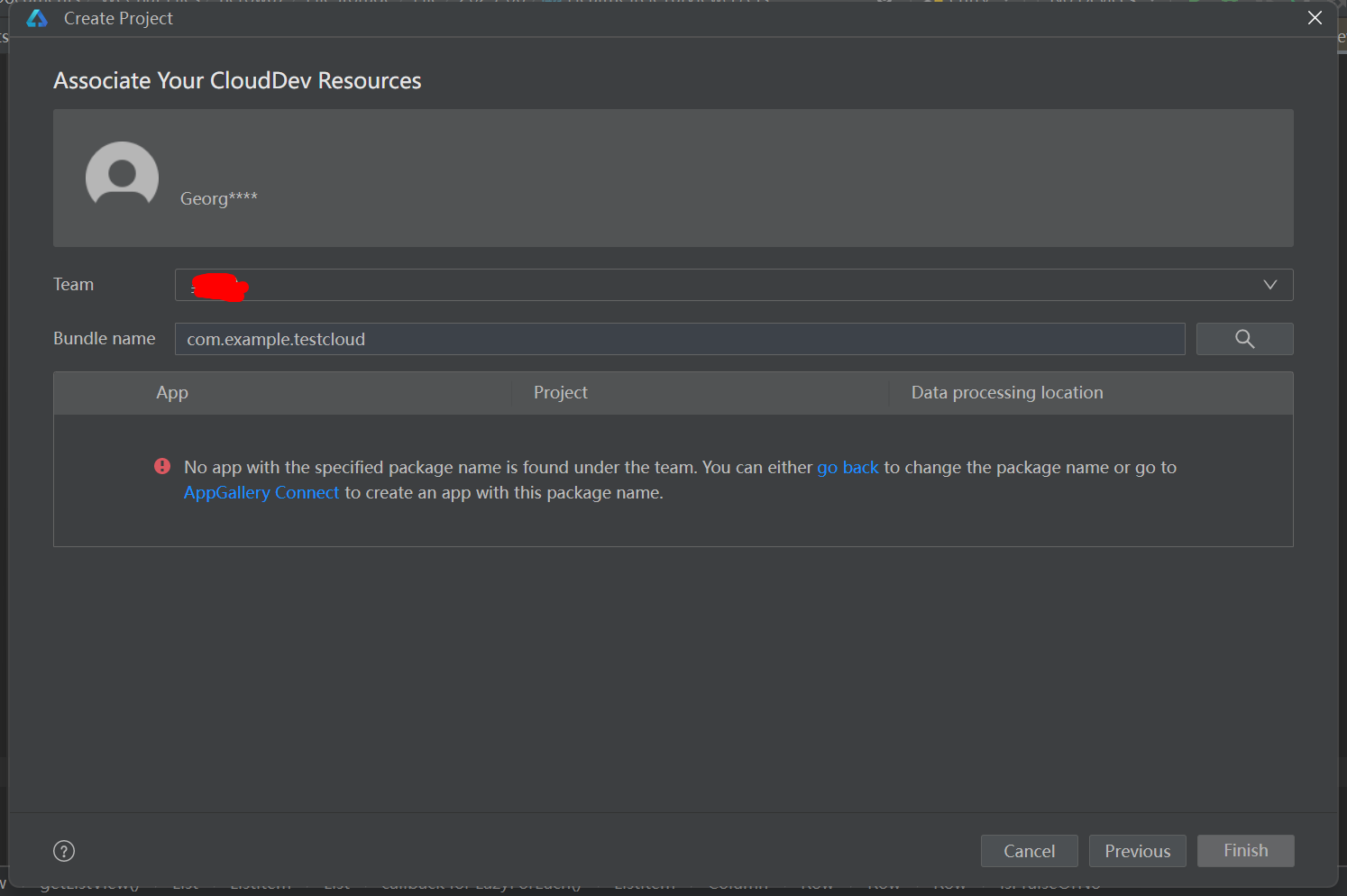
如果你的包名,没有在AGC平台上进行配置,会显示如下图:
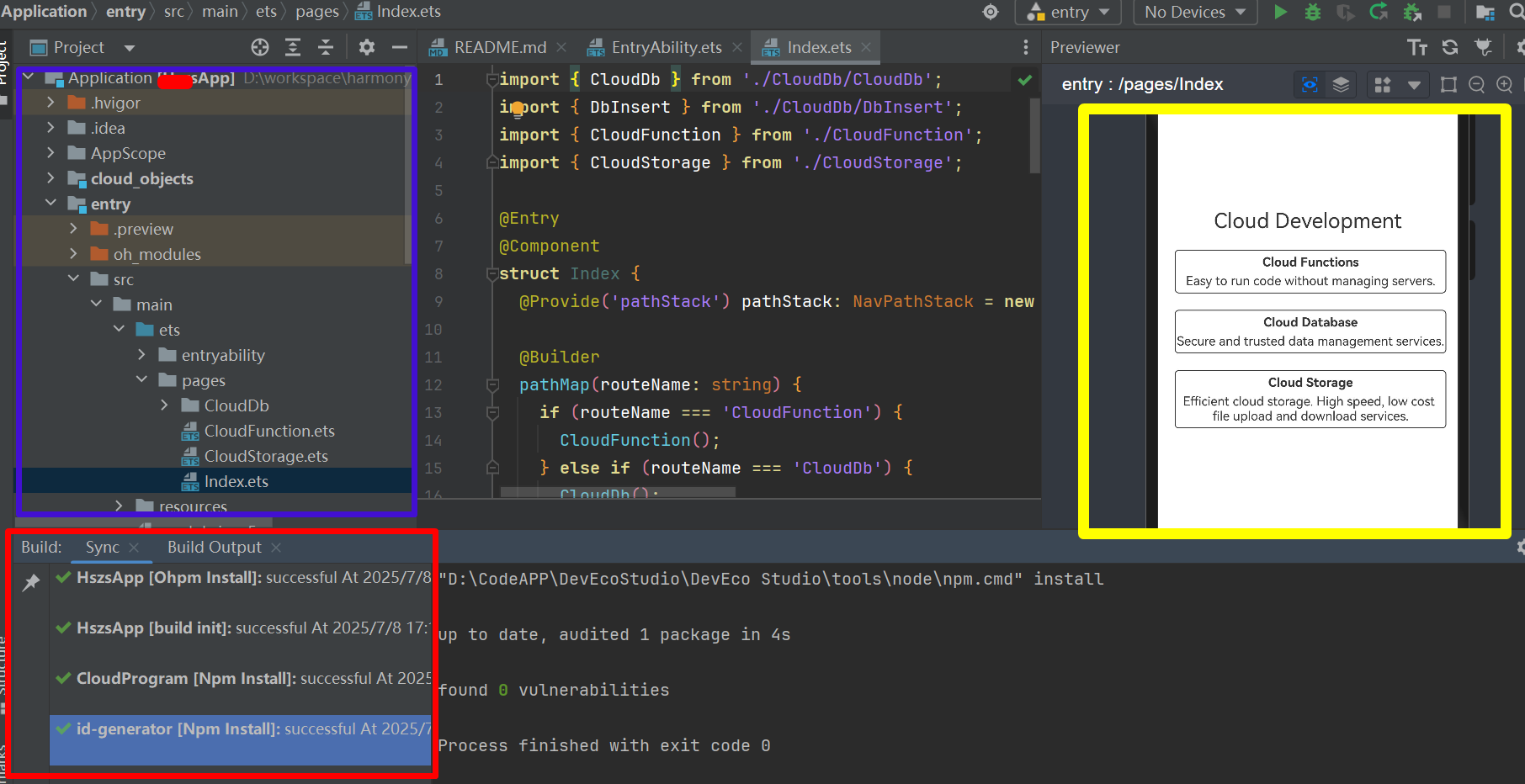
 以上步骤都完成后,项目就创建成功了,会自动install相关的云开发依赖。 DevEco Studio自动同步工程,端侧执行“ohpm install”、云侧执行“npm install”下载依赖
以上步骤都完成后,项目就创建成功了,会自动install相关的云开发依赖。 DevEco Studio自动同步工程,端侧执行“ohpm install”、云侧执行“npm install”下载依赖
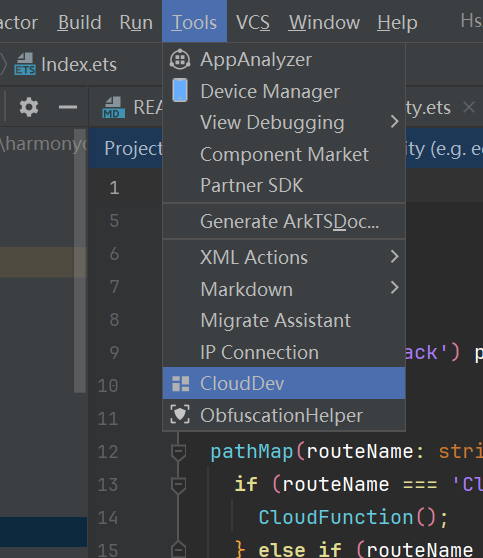
6、以下是小Tips:
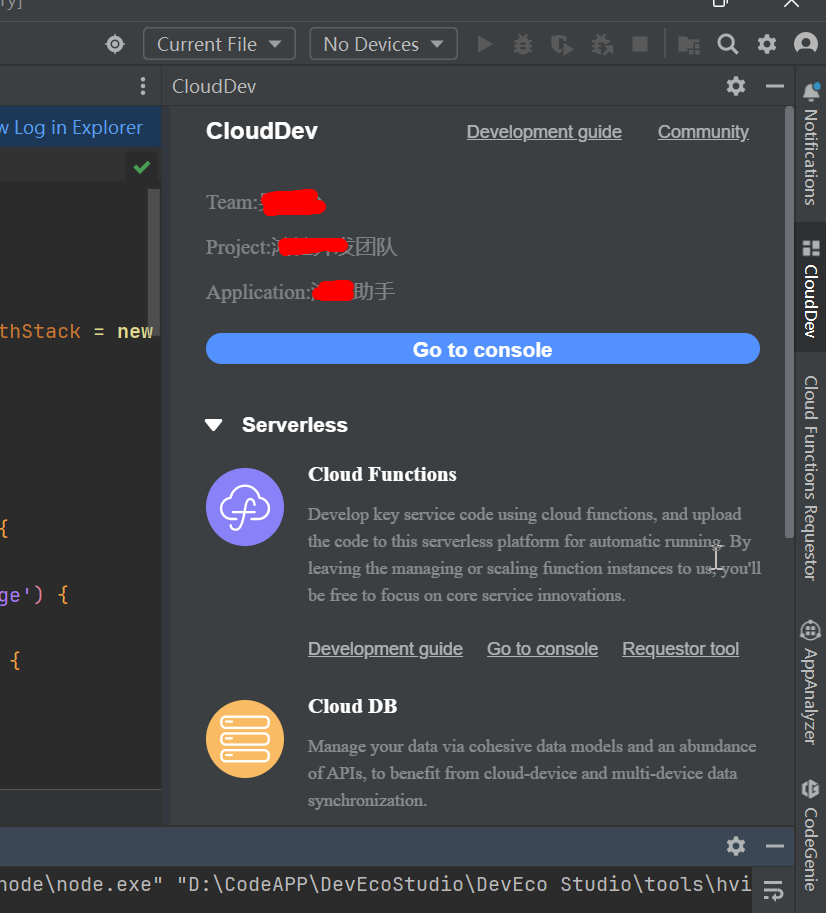
在Tools中,我们点击CloudDev。
 可以在IDE中非常方便的管理AGC平台上云开发项目的信息。
可以在IDE中非常方便的管理AGC平台上云开发项目的信息。

三、DEMO运行效果
 鸿蒙端云一体化应用的主入口页面,主要实现了一个导航菜单,用于展示和访问 Cloud Foundation Kit 提供的三大核心云服务:云函数、云数据库和云存储。下面是添加详细注释后的代码:
鸿蒙端云一体化应用的主入口页面,主要实现了一个导航菜单,用于展示和访问 Cloud Foundation Kit 提供的三大核心云服务:云函数、云数据库和云存储。下面是添加详细注释后的代码:
import { CloudDb } from './CloudDb/CloudDb'; // 导入云数据库功能组件
import { DbInsert } from './CloudDb/DbInsert'; // 导入数据库插入操作组件
import { CloudFunction } from './CloudFunction'; // 导入云函数功能组件
import { CloudStorage } from './CloudStorage'; // 导入云存储功能组件
/**
* 应用主入口组件
* 展示端云一体化功能导航菜单,通过按钮跳转到不同的云服务演示页面
*/
@Entry
@Component
struct Index {
// 提供导航路径管理,用于页面间的导航切换
@Provide('pathStack') pathStack: NavPathStack = new NavPathStack();
/**
* 路径映射构建器
* 根据路由名称渲染对应的云服务组件
* @param routeName - 路由名称
*/
@Builder
pathMap(routeName: string) {
if (routeName === 'CloudFunction') {
CloudFunction(); // 渲染云函数演示页面
} else if (routeName === 'CloudDb') {
CloudDb(); // 渲染云数据库演示页面
} else if (routeName === 'CloudStorage') {
CloudStorage(); // 渲染云存储演示页面
} else if (routeName === 'DbInsert') {
DbInsert(); // 渲染数据库插入操作页面
}
}
/**
* 主页按钮构建器
* 创建具有统一样式的导航按钮,点击后跳转到对应云服务页面
* @param title - 按钮标题资源
* @param description - 按钮描述资源
* @param routeName - 目标路由名称
*/
@Builder
homeButton(title: Resource, description: Resource, routeName: string) {
Button({ type: ButtonType.Normal, stateEffect: true }) {
Column() {
Text(title) // 按钮标题
.fontSize($r('app.float.body_font_size'))
.margin({ bottom: $r('app.float.number_5'), top: $r('app.float.number_5') })
.fontWeight(FontWeight.Bold)
Text(description) // 按钮描述
.textAlign(TextAlign.Center)
.fontSize($r('app.float.body_font_size'))
.margin({ bottom: $r('app.float.number_5') })
}
.width('100%')
}
// 按钮样式设置
.borderRadius($r('app.float.number_5'))
.margin($r('app.float.number_10'))
.borderWidth($r('app.float.number_1'))
.borderColor($r('app.color.body_color'))
.fontColor($r('app.color.body_color'))
.backgroundColor($r('app.color.start_window_background'))
.width('96%')
.onClick(() => {
// 点击按钮时,将目标路由压入路径栈实现页面跳转
this.pathStack.pushPathByName(routeName, null);
})
}
/**
* 组件构建函数
* 构建应用主界面,包含导航栏和云服务功能按钮
*/
build() {
Navigation(this.pathStack) { // 使用导航组件管理页面栈
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center }) {
Text($r('app.string.main_page_title')) // 应用主标题
.width('100%')
.fontSize($r('app.float.main_title_font_size'))
.textAlign(TextAlign.Center)
.fontColor($r('app.color.body_color'))
.margin({ bottom: $r('app.float.number_10') })
// 创建云函数导航按钮
this.homeButton($r('app.string.cloud_function_title'), $r('app.string.cloud_function_description_main'),
'CloudFunction');
// 创建云数据库导航按钮
this.homeButton($r('app.string.cloudDB_label'), $r('app.string.cloud_db_description_main'),
'CloudDb');
// 创建云存储导航按钮
this.homeButton($r('app.string.cloudStorage_label'), $r('app.string.cloud_storage_description_main'),
'CloudStorage');
}
.height('100%')
.width('100%')
.padding($r('app.float.number_10'))
.backgroundColor($r('app.color.start_window_background'))
}
.hideTitleBar(true) // 隐藏标题栏
.navDestination(this.pathMap) // 设置导航目标映射
}
}














