Ajax
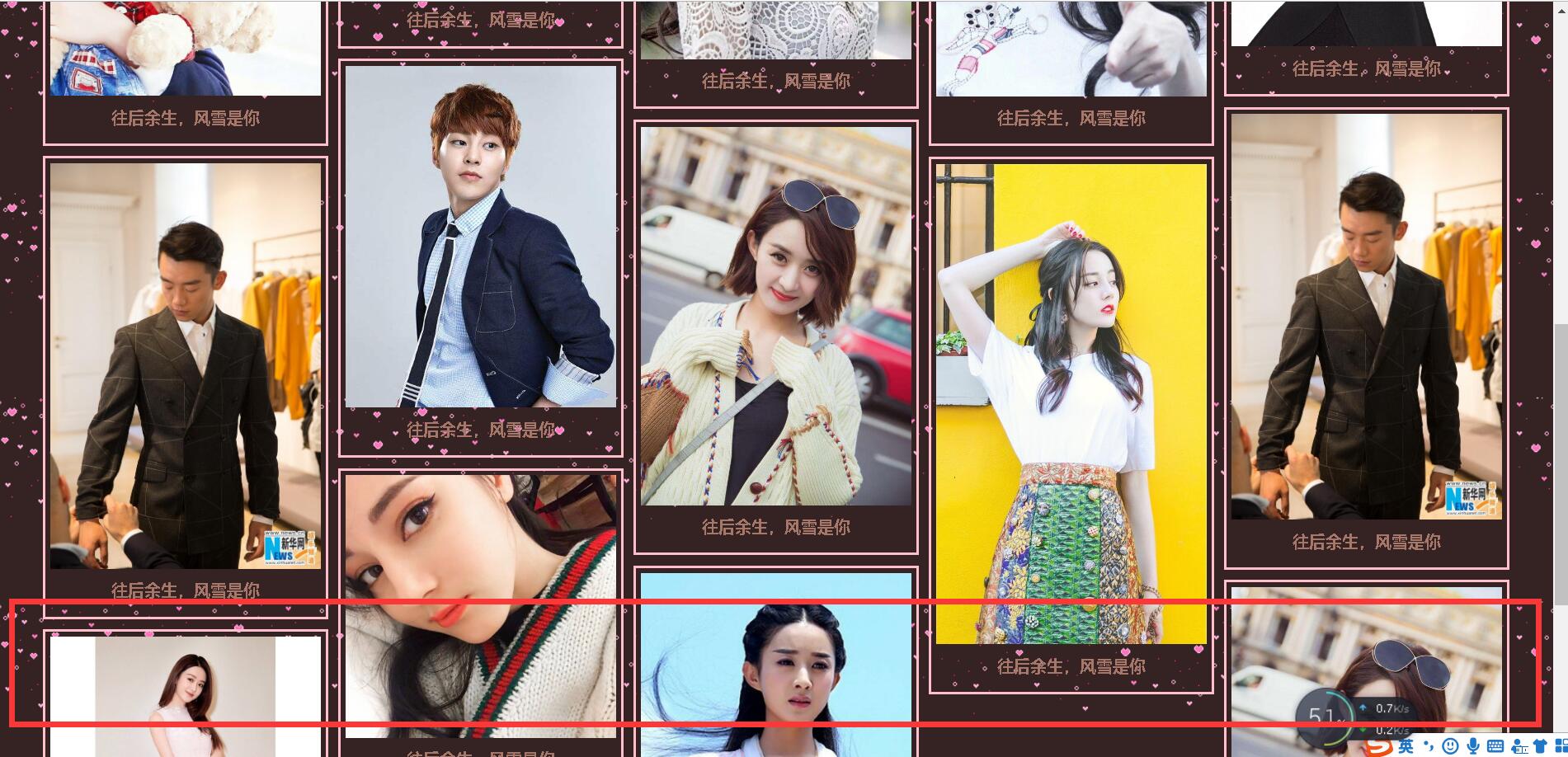
- 说明:本文效果是无限加载的,意思就是你一直滚动就会一直加载图片出现,通过鼠标滚动距离来判断的,所以不是说的那种加载一次就停了的那种,那种demo下次我会再做一次
css部分用的是html5+css3的新属性,图片会自动添加到每行的最顶端上去,而不是用js去判断。去除了一些js计算的麻烦。
css部分:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: #352323 url(images/a.png);
}
img {
display: block;
}
section {
max-width: 95%;
margin: 0 auto;
overflow: hidden;
column-count: 5;
column-gap: 0;
column-fill: auto;
}
figure {
border: 2px solid pink;
margin: 0 5px 10px;
break-inside: avoid;
padding: 5px;
}
figure img {
width: 100%;
}
figcaption {
padding: 10px 0;
text-align: center;
font-weight: 900;
color: #a77869;
}
html部分:
通过js插入节点,因为后台不知道多少张图片
<section>
<!-- <figure>
<img src="images/1.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure> -->
</section>
js有两个部分,一个是我封装的ajax函数,和一些判断函数
第一部分
window.onload = function() {
var section = document.getElementsByTagName('section')[0];
//运行ajax函数;
ajax('get', 'active.php', 'num=10', function(data) {
//解析json对象
let img_data = JSON.parse(data);
console.log(img_data);
//循环建多少图片配多少标签
for (let i = 0; i < img_data.length; i++) {
//建立figure标签
let figure = document.createElement('figure');
//创建两个子元素img和figcaption,并赋值
let img = document.createElement('img');
img.src = img_data[i];
let figcaption = document.createElement('figcaption');
figcaption.innerHTML = '往后余生,风雪是你';
//插节点
figure.appendChild(img);
figure.appendChild(figcaption);
section.appendChild(figure);
}
});
document.onscroll = function() {
var scrollTop = document.documentElement.scrollTop; //距离网页高度
console.log(scrollTop);
// var ks = document.documentElement.clientHeight; //可是化窗口高度
var ks = window.innerHeight || document.documentElement.clientHeight; //可是化窗口高度/兼容方法
var ht = document.documentElement.offsetHeight; //html总高度
// console.log(ht);
if (scrollTop + 1 >= ht - ks) { //鼠标滚动的距离大于html总高度-窗口的距离(也就是html在可视窗口之下的总高度)时 触发函数;
//执行函数
ajax('get', 'active.php', 'num=10', function(data) {
//解析json对象
let img_data = JSON.parse(data);
console.log(img_data);
//循环建多少图片配多少标签
for (let i = 0; i < img_data.length; i++) {
//建立figure标签
let figure = document.createElement('figure');
//创建两个子元素img和figcaption,并赋值
let img = document.createElement('img');
img.src = img_data[i];
let figcaption = document.createElement('figcaption');
figcaption.innerHTML = '往后余生,风雪是你';
//插节点
figure.appendChild(img);
figure.appendChild(figcaption);
section.appendChild(figure);
}
});
}
}
};
第二部分:
/**
* ajax封装
* @param {string} mehod请求数据方法
* @param {string} url 请求地址
* @param {string} data 请求参数
* @param {[functiong]} success [请求成功之后执行的函数0]
* @return {[none]} none
*/
function ajax(mehod, url, data, success) {
var xhr = null;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.xmlhttp")
}
//如果有参数get方法需要拼接字符串url+?+data
if (mehod === 'get' && data) {
url += '?' + data;
}
//open方法
xhr.open(mehod, url, true);
//send方法
if (mehod === 'get') {
xhr.send();
} else {
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded');
xhr(data);
}
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
success && success(xhr.responseText);
}
}
php后台数据
因为主要功能偏向前端,所以后端就通过本地文件载入的
<?php
header("Content-type:text/html;charset=utf-8");
$num = $_GET['num']; // api调用者传递的需要的图片页数
$img = file("img.txt");
// var_dump($img);
$array_url = array();
for($i=0;$i<$num;$i++){
$url = array_rand($img);
array_push($array_url,$img[$url]);
}
$a = json_encode($array_url);
echo $a;