
项目中经常需要用到富文本编辑器的时候,而常见的富文本编辑器都有哪些?该如何选择?
先看看市面上都有哪些可用的富文本编辑器:
- TinyMCE(插件式的,支持
Vue,React,Angular框架) - wangEditor(Typescript 开发的 Web 富文本编辑器, 轻量、简洁、易用、开源免费,支持
JS直接引入使用,或者Vue2/3,React) - UEditor(开源,插件多,功能齐全,支持
JS直接引入使用) - CKEditor(模块化的简洁强大,丰富的框架支持,支持
Vue,React,Angular,Jquery,Electron框架) - Quill-editor(轻量、简洁,支持
JS直接引入使用,Vue,Angular,React)
由于项目中有一条必不可少的需求是可直接复制 Excel 中内容和格式到编辑器中,分别研究了以上等编辑器,只有TinyMCE支持的比较好,因为它是插件式的,powerpaste 很少地做到了这一点。
然而问题又来了,我们开发喜欢使用开源免费的,这个插件是收费的功能。也就是说 TinyMCE 是半开源的,基础功能是免费的,而涉及到复杂功能则需要收费。
正常的收费肯定就有破解的,或者网友共享出来的。通过搜索我们找到了一个低版本的 powerpaste 的插件 4.8.2,以下就来介绍下使用过程。
安装依赖包
在 Vue 项目中使用,需要安装以下包文件
"dependencies": {
"@tinymce/tinymce-vue": "3.2.8",
"tinymce": "4.8.2",
}封装组件
然后我们封装一个组件,在组件中引入该富文本组件,向外暴露参数可灵活使用。
模板代码,只提供初始化 init 参数
<template>
<div class="tinymce-box">
<editor
v-model="myValue"
ref="edit"
:init="init"
>
</editor>
</div>
</template>然后引入 tinymce 和 tinymce-vue 两个包文件,和主题文件
<script>
import tinymce from 'tinymce/tinymce' //tinymce默认hidden,不引入不显示
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/modern'
</script>配置参数
在 data 里针对 init 配置参数进行设置
export default {
components: { Editor },
data() {
return {
myValue: '',
init: {
menubar: false,
height: 400,
skin_url: '/tinymce/skins/lightgray',
plugins: 'code colorpicker image link lists preview table',
external_plugins: {
'powerpaste': '/tinymce/plugins/powerpaste/plugin.js'
}
}
}
},
mounted() {
tinymce.init({})
}
}
menubar 是控制菜单栏显示的,主要的功能是通过 plugins 属性配置的,里面是字符串通过空格隔开。这里的 external_plugins 属性是拓展插件需要的,不仅支持官方的插件,还支持自己独立开发的功能。
引入拓展插件
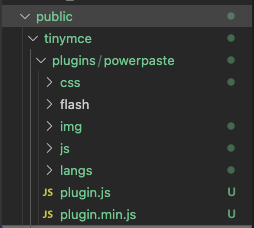
由于通过 npm 安装是没有 powerpaste 插件的,我们可以下载了放在 public 目录下,通过 external_plugins 来配置使用。

最后
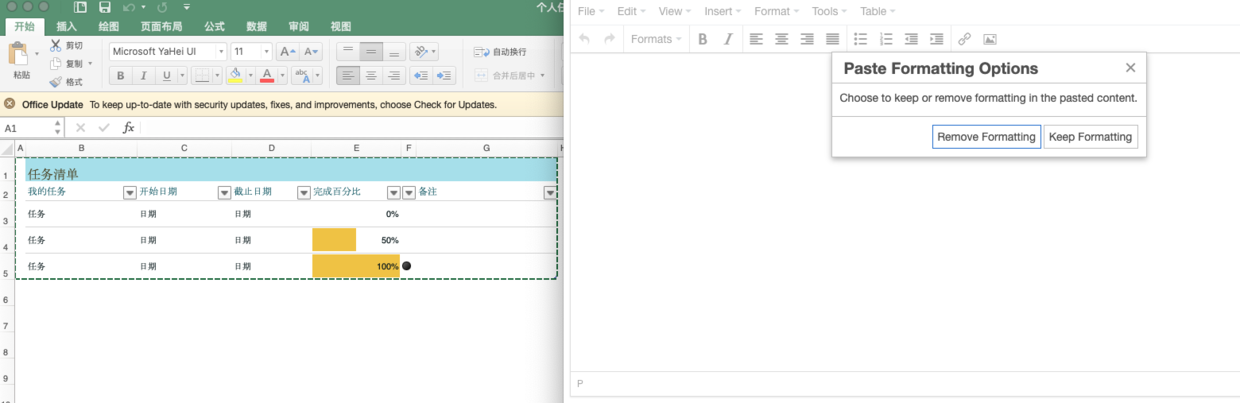
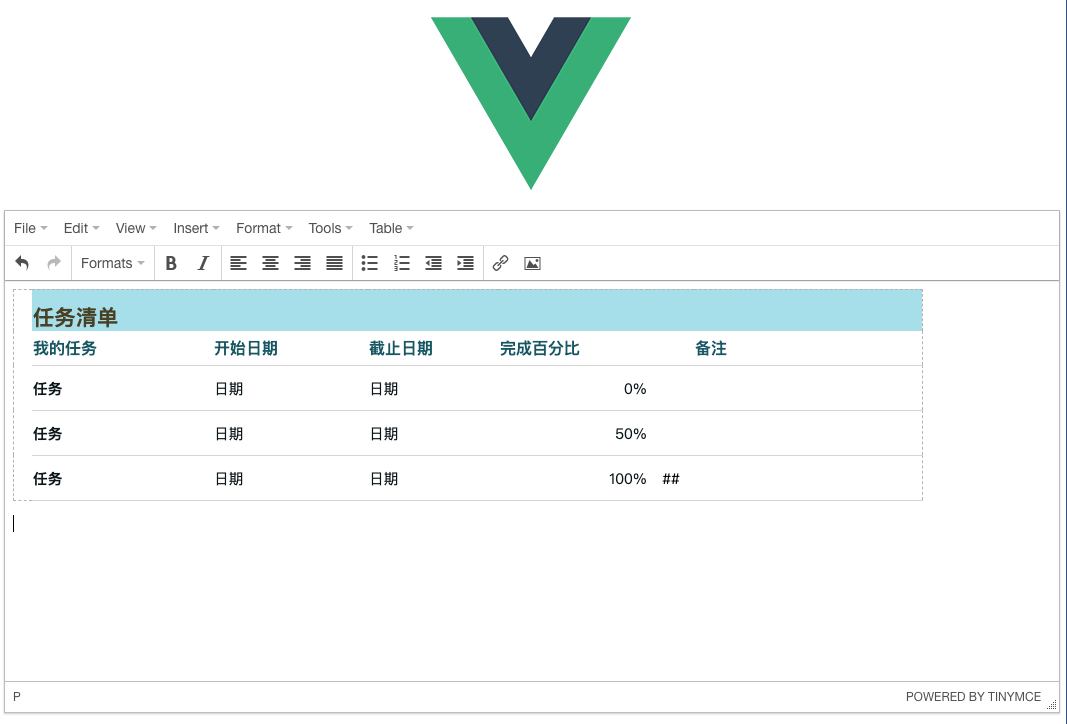
验证效果,我们从左侧这样的一个 Excel 文件中把表格复制出来,黏贴到富文本编辑器中

会弹出提示,需不需要附带格式一起,于是我们选择保持格式。

整个代码如下:
<template>
<div class="tinymce-box">
<editor v-model="myValue"
ref="edit"
:init="init"
>
</editor>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce' //tinymce默认hidden,不引入不显示
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/modern'
// 更多插件参考:https://www.tiny.cloud/docs/plugins/
import 'tinymce/plugins/image'// 插入上传图片插件
import 'tinymce/plugins/media'// 插入视频插件
import 'tinymce/plugins/table'// 插入表格插件
import "tinymce/plugins/link";
import "tinymce/plugins/code";
import 'tinymce/plugins/lists'// 列表插件
import 'tinymce/plugins/wordcount'// 字数统计插件
import "tinymce/plugins/colorpicker";
import "tinymce/plugins/textcolor";
import "tinymce/plugins/contextmenu";
import "tinymce/plugins/preview"
import "tinymce/plugins/hr"
export default {
components: { Editor },
data() {
return {
myValue: '',
init: {
menubar: false,
height: 400,
skin_url: '/tinymce/skins/lightgray',
toolbar: 'undo redo | formatselect | bold italic backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | removeformat | help',
plugins: 'code colorpicker image link lists preview table',
external_plugins: {
'powerpaste': '/tinymce/plugins/powerpaste/plugin.js'
}
}
}
},
mounted() { // 这个是必要的,初始化的时候需要给init 一个空对象,不然报错
tinymce.init({})
}
}
</script>









