dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。它允许你创建动态甘特图,并以一个方便的图形化方式可视化项目进度。有了dhtmlxGantt,你可以显示活动之间的依赖关系,显示具有完成百分比阴影的当前任务状态以及组织活动到树结构。
今天在DHTMLX客户焦点访谈中的嘉宾是德国软件服务提供商scholz.msconsulting – ChristophHüsson的一名高级开发人员。Christoph与我们分享了他与DHTMLX Gantt合作并将其集成到基于Angular和ASP.Net的公司产品中的经验。
你好克里斯托夫!很高兴今天有您成为我们的客人。对于我们来说,这是获得反馈并了解有关使用DHTMLX Gantt背后故事的更多机会。
我们也很高兴接受这次采访,因为我们为客户提供了相同的流程,并感谢他们的反馈。交流知识和观点很高兴,并且这样做是个好主意。谢谢你的邀请。
随时欢迎你!Christoph,您能谈谈您自己,您在公司中的角色以及您的项目吗?
我已经在公司工作了将近15年。我的兄弟邀请我,因为他也在公司工作。我于2006年开始实习,并迅速成为学徒两年。我担任兼职高级开发人员已有一段时间了。我从为集成甘特图而构建的Angular项目开始。Gantt是我在该项目中的第一步,我主要负责实施本身。
该scholz.msconsulting有限公司是一家consulting-和软件公司由家族肖尔茨拥有和经营。该公司已经进入市场约30年,提供了称为Vemas.NET的ERP解决方案。该产品是为面向服务的公司开发的,并与之相关,这些公司旨在将CRM,项目管理,时间记录和发票的所有流程集成到一个解决方案中。我们的甘特图反映了整个项目和资源管理,并包含了约会和缺席情况。Vemas.NET是作为标准解决方案提供的,但几乎在每个单独的项目中都是自定义的。
您最近开始使用DHTMLX Gantt,不是吗?
是的,我们前一段时间开始实施。基本上,我们从评估开始,在该评估中,我们试图获得快速原型,以查看该产品如何满足我们的需求。实际上,我们尚未发布Gantt。只有两三个客户将其用作测试设置。我们非常希望在未来几周内推出该产品,并获得众多客户的反馈。但是有许多客户已经在演示中看到了甘特,并且我们也就如何与一些客户进行计划进行了非常深入的讨论。我们已经建立了一些反馈,但是真正的压力测试将在接下来的几周内进行。
是否涉及DHTMLX Gantt的本地解决方案?
Vemas.NET作为内部解决方案和称为Vemas.Cloud的云服务提供。我们的合作伙伴“柏林互联网提供商”(IPB)为我们的客户提供了在两个冗余数据中心上运行的云解决方案。

您如何在市场上其他类似的解决方案中选择DHTMLX Gantt?
这不是我们的第一个甘特图实现。我们很久以前就开始了Gantt。我们从Microsoft Access版本开始,然后是Silverlight控件–但是不再支持该技术,因此我们不得不寻找一种新方法。我们在甘特(Gantt)产品方面拥有一些经验,并建立了有关市场上的产品及其陷阱的知识库。我们进行了长时间的调查,进行了激烈的讨论。但是,在可定制性,性能,用户舒适度和文档方面,这是一个非常容易的决定。
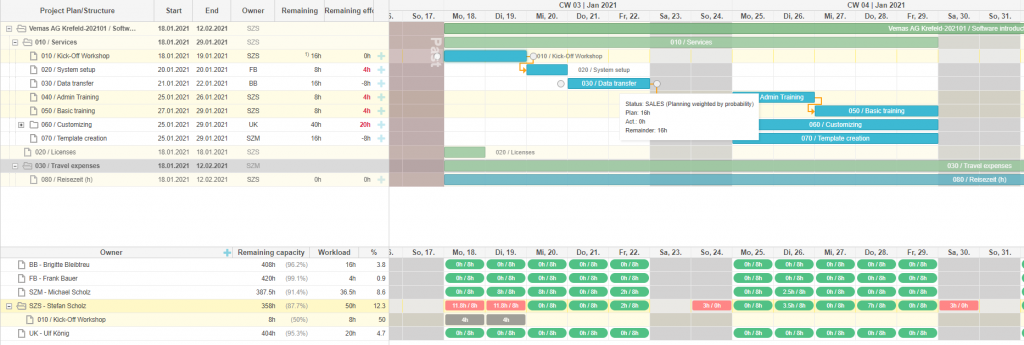
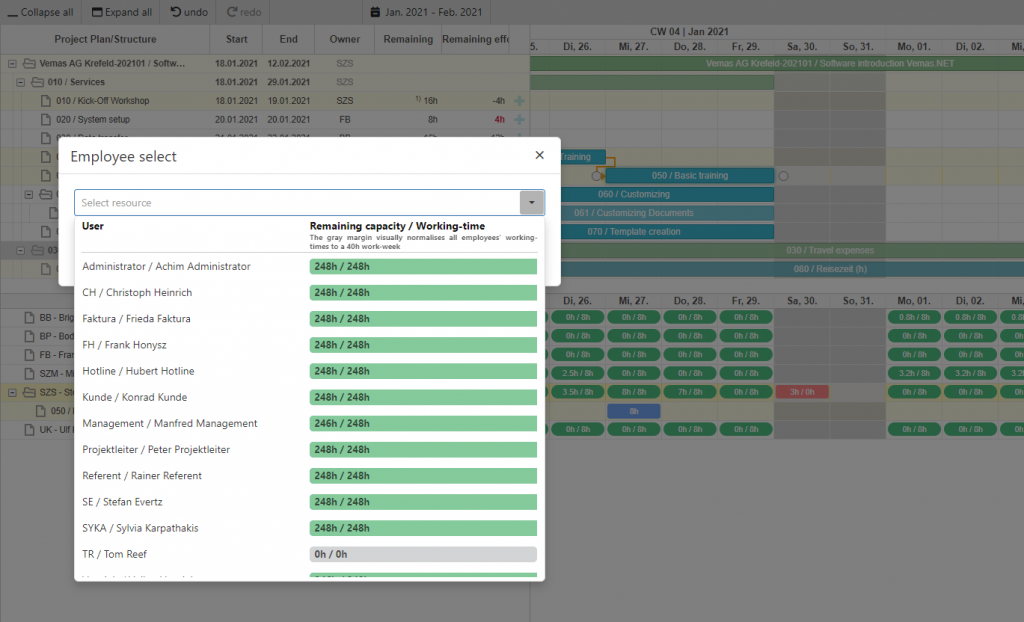
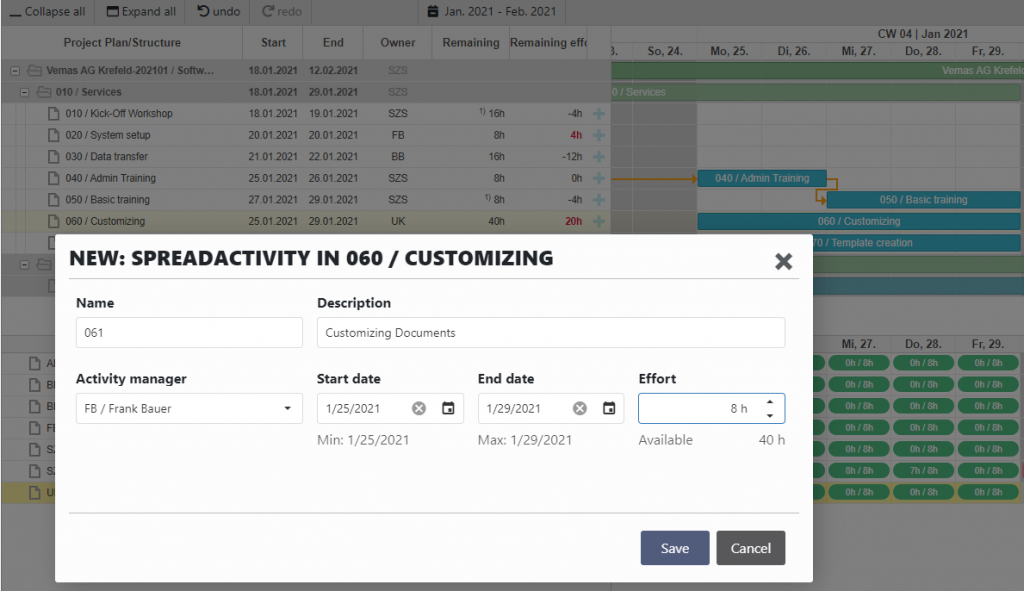
我们也曾考虑过Syncfusion Gantt,但是它太昂贵了,并且没有任何好处可以证明这一点。我们看到DHTMLX的许多示例已经提供了对我们很重要的用例。因此,我们非常确定我们可以实现我们想要实现的事情,因为可以处理一些示例。我们获得了一些关键功能,例如按资源分组,自动调度,撤消,但是总的来说,这是高性能和易于使用的。另一个非常重要的事情是资源拆分视图,其中我们的项目在顶部,资源在底部。这基本上是我们目前提供的唯一视图,因为对于客户而言,在计划项目时查看员工的工作量非常重要。但可以肯定的是,不久将有更多的观点。

使用DHTMLX Gantt是否遇到任何困难?学习API很难吗?
该API并不难学习。我对普通的JavaScript编程并不熟悉。在进入该项目之前,我们一直基于ASP.NET架构,因此我们重新研究了技术堆栈,并切换到JavaScript和Angular。我们试图在太慢的Angular环境中实现它。这可能是由于我们当时的体系结构或我们在Angular中的实现而引起的,但是每当我们将Gantt放入Angular应用程序中时,使用它的速度就太慢了。因此,我们决定将其发布并使用隔离的HTML。我们努力将其引入到我们的应用程序中,在这种情况下,我们有点牺牲了对应用程序技术框架的集成。很遗憾,但是我们将在中期更改此设置,并且已经看到您现在具有本机Angular组件。
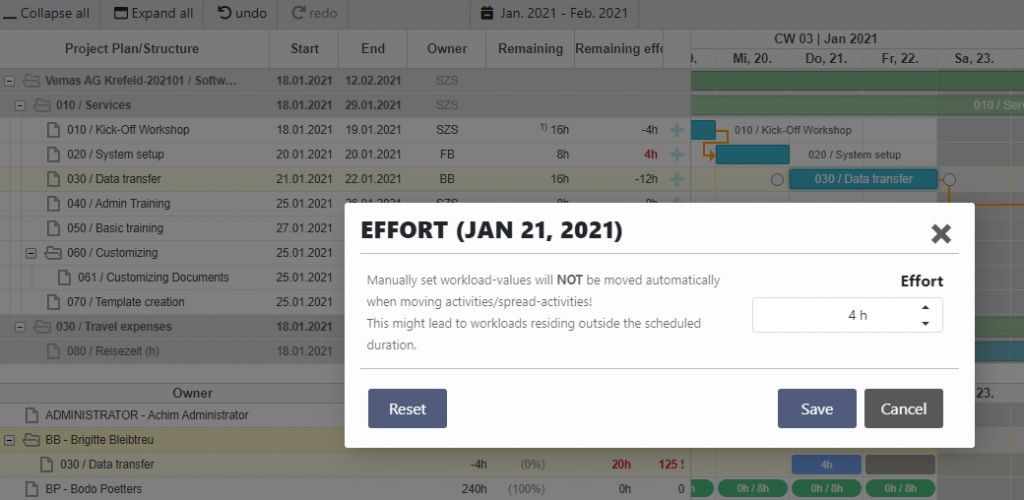
另一个问题是使用工作日历时的性能本身。由于我们每天都会为每位员工存储有关工作时间的信息,因此它们对于我们的担忧非常缓慢。此外,我们存储手动分配给每个员工和任务的每个工作负载,每个用户每天可以分配十或二十个任务。例如,我想查看特定员工本周的工作时间-因此我们必须进行日期范围的查找,使用Gantt API时,这太慢了。这就是为什么我们除了DHTMLX的数据结构之外,还实现了用于存储此数据的分段树数据结构的原因。这个问题花了很多时间。然后,您想到了虚拟渲染,在这里您仅渲染用户范围或视口内的内容。

服务器端的错误处理对我们来说有点奇怪,因为我们通常会等待服务器响应您所做的更改,然后再将其最终应用到客户端。就像DHTMLX Gantt中的概念分裂一样。也许这已经改变了。但是,当我们在客户端上更改某些内容并向服务器发送请求以存储此更改时,客户端当前对服务器上的内容不再感兴趣。如果服务器说“不,这是不可能的”,我们必须手动对撤消进行编程。我认为这不是最佳方法,因为您必须预期发送数据时可能会发生服务器错误。
这些就是我们发现的陷阱。其他事情运行得很好。该API是高度可定制的。这对我们而言非常重要,因为我们专注于咨询和更改软件或使其适应客户的需求,并且他们对如何工作有非常具体的想法。
我们的大多数客户本身就是软件公司,因此有时我们会进行非常技术性的讨论。我们不能只说不可能实现某件事,因为他们会与我们争论为什么这是不可能的。因此,可定制性对我们非常重要。良好的用例说明了如何定制和非常容易地实现事物。我们可以使用许多挂钩来更改Gantt的行为,这使我们能够获得所需的解决方案。上周,我们为首席执行官和我们的销售管理人员进行了演示,他们对结果感到非常满意。我们得到了产品良好,实施良好的确认,因此目前我们都很高兴。
您与DHTMLX Gantt一起在后端使用什么技术?
在后端,我们使用ASP.NET Core。它只是向我们的API发送一些请求。这是一个共享的组件。我们的Angular-project和Gantt使用相同的API来处理数据。

您会建议我们在DHTMLX Gantt中进行哪些改进?
如果尚未解决服务器端错误处理的此问题,则应解决该问题。
另一重要的事情是能够一次发送所有数据的能力。我认为这是有一个概念的,但是不久前我从您的支持中得到了一个响应,即使用REST模式时该响应不可用。但是对我们而言,一次发送所有数据非常重要,因为更改项目的各个部分绝不仅是一项任务的孤立更改。依赖关系及其约束也必须得到满足。一次更改三个任务需要在数据库上进行事务。发送所有数据将允许一个事务,而单独发送它将不允许在不违反REST的概念(如无状态性)的情况下进行事务。您不允许在这些任务的三个更改之间维持状态,因此您必须立即执行此操作。除此以外,您必须维护会话或要知道此更改与其他两个更改一起存在的信息。目前,我们已将其推迟了,因为Gantt API没有提供任何概念,因此我们将在第2阶段中进行处理。顺便说一下,实际上您很快就可以使用新版本和较小修订,所以这是一件好事。但是,可能很难跟上它的进度,但这是我们的问题。
Christoph,非常感谢您的真诚反馈!我们会将您的意见转告我们的开发团队。我们很高兴得知DHTMLX Gantt能够满足您的需求,并希望将来能有富有成果的合作。
关产品推荐:
VARCHART XGantt:支持ActiveX、.Net等平台的C#甘特图控件
AnyGantt:构建复杂且内容丰富的甘特图的理想工具
jQuery Gantt Package:基于HTML5 / jQuery的跨平台jQuery Gantt包
phGantt Time Package:对任务和时间的分配管理的甘特图
APS帮助提升企业生产效率,真正实现生产计划可视化呈现与控制,快速有效响应不同场景的生产计划,提高准时交货能力,提高产能和资源利用率