一、nextjs 服务端渲染及环境搭建
从今天开始,我们会出一系列的nextjs文章,助力您快速掌握这一前端框架的精髓。
我们知道,nextjs是基于react的服务端渲染的框架。所以必须要会 react
当然基于vue 的服务端渲染框架,也有,叫 nuxt,现在已经出了nuxt3了。
这个我们以后肯定会讲,因为 www.helloworld.net 就是基于nuxt框架开发的。
只不过 nuxt2 升级到nuxt3, 时间并不算太长,更新还是很频繁的,所以打算晚点写nuxt3的文章。
什么是服务端渲染?
服务端渲染,也叫 SSR ,不是啥新技术,可以说最开始都是SSR。
10年前的PHP,JSP, ASP 的套模板技术,就是服务端渲染。
- 为什么以前没有听过
服务端渲染这个词呢?
那是因为以前只有 服务端渲染 ,天天在用,就没有这个概念。
- 现在什么强调这个词了呢?还起了个缩写叫 SSR
那是因为自从 vue, react 等这类框架出来以后,写网页的方式发生了变化
再具体点就是中心发生了变化。
以前怎么写?
以前写网页,是以 html, css 标签为中心,在一个html文件中,写一堆的 html标签, css样式
浏览器请求的时候,把这个html文件发送给浏览器 ,浏览器渲染出来。
现在怎么写?
现在写网页,是以 JS 为中心,以vue, react 这两个框架为代表,主要是写一堆的 JS ,
用vue, react写的项目,编译打包成了一堆的 js
浏览器请求的时候,实际上是请求了一个空的html文件 ,但是这个空的html文件,
会请求js 文件并执行 js 文件 , js文件执行完以后,就会生成一个完整的网页了,也就是一堆的html,css
是 浏览器执行JS 文件,动态生成的dom树,说白了就是动态生成了一堆的html标签 和css样式。
这就是客户端渲染 ,也起一个洋气的名字叫:CSR
现在的SSR和以前的有啥不一样?
10年前SSR怎么写?
其实就一句话:套模板 。
我们知道,10年前,套模板的技术,各家都有,JSP, PHP等,那时候,只是在PHP文件中,JSP文件中
写html标签,引入css文件等,里面再掺杂一些PHP代码,JAVA代码。主要就是为了一些动态数据需要,
因为要显示的数据,在数据库嘛,这些PHP代码,JAVA代码,就是干这事的,获取数据并把数据塞到模板里面来。
现在的SSR怎么写呢?
现在都是用vue, react这样的JS框架写,编译出来是 JS 文件,浏览器下载并执行JS文件,从成生成html文件 。这叫客户端渲染。
那么对应的服务端渲染就是在服务端这块,直接执行JS,生成html文件,然后再把html文件发送到服务端
总结:
和以前比还是有一些差别的。
现在的SSR,是在服务端执行JS文件生成html文件,获取数据就请求接口。
以前是套模板 ,执行的是PHP代码或者JAVA代码。
一句话总结, 服务端渲染和客户端渲染的区别 ?
html文件,是在服务端生成还是在客户端生成
解释:
- 服务端渲染:html文件是在服务端生成,并且html文件中有已经写好的html标签和css样式
- 客户端渲染:html文件是在客户端(浏览器 )生成,具体就是浏览器执行JS,生成一堆的html标签和css样式。
服务端渲染有什么好处?
- SEO 需要, 这是最大的好处
- 加载速度快
其实我最关注的就是 SEO ,因为主要解决的就是SEO问题。
而且 www.helloworld.net 也是要解决SEO问题,当时用了
nuxt框架这个框架我们以后再写相应的文章,这个大家可以关注一下。
谁来充当这个生成html文件的服务器呢?
这是一个很多人容易忽略的问题,之前我们公司也有遇到过。
之前我们公司有一个规定,线上服务器,不能跑node 。
可能是觉得 node 写服务,内部用用还行,真到线上,感觉还是不放心。
于是当时前端,后端的同学都在找相应的解决方案, Java , go 相关的方案都找过了。
就是在Java或者go 写的服务里面,内置一个 js 解析器。
搞了半天,这不还是需要JS引擎嘛,不管是v8也好还是其它的也好。
掩耳盗铃,还是离不开JS,想执行JS,除了浏览器 ,就是node了,还是离不开node啊。
最后又老老实实的换成了node,也就是nextjs 来做。至于规定嘛,还给领导了。
所以,在服务端充当生成html文件的服务,是用node写的,是node 服务
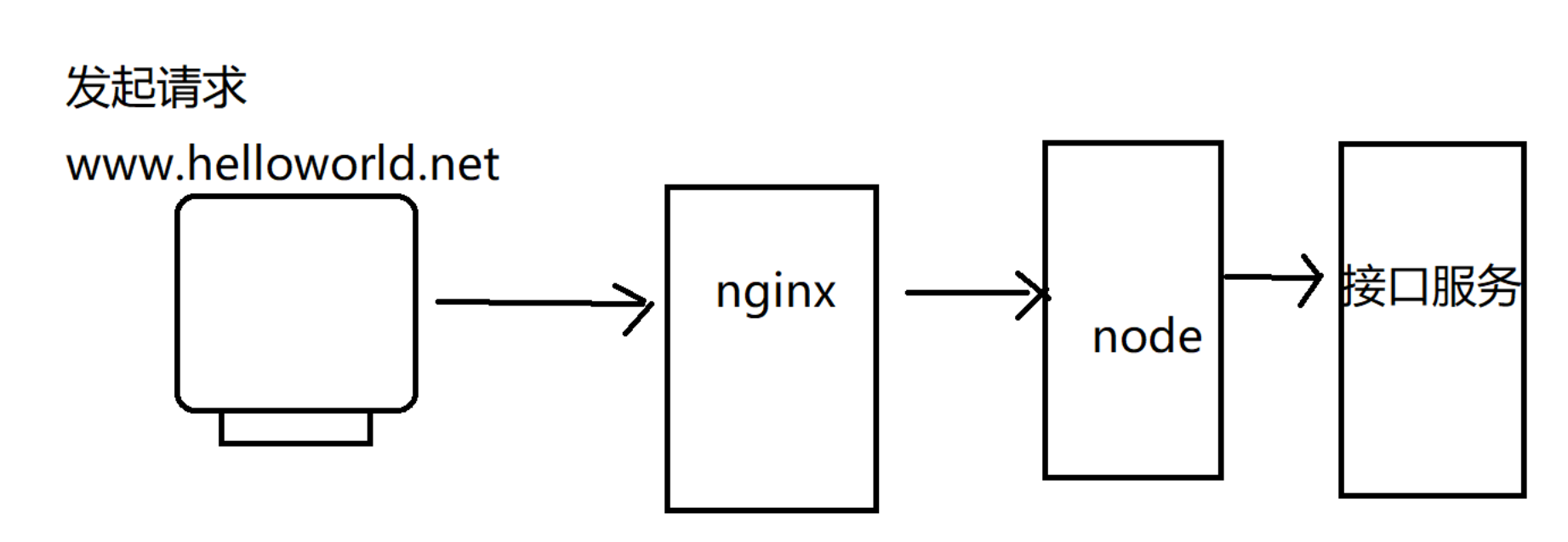
所以你的网站以后很可能是这样:
浏览器发起请求 --> 请求打到 nginx 服务器 --> 转到到 node 服务器 --> 请求接口服务器 --> 生成html --> 返回给浏览器
如下图:

回到正题 ,nextjs 环境搭建
首先是官网:一定要看官方文档
对环境的要求:
- node 18.17 以上
- macOS, windows, linux都可以。
安装完node,可以直接在命令行中执行以下命令:
第一步:执行以下命令
npx create-next-app@latest输出以下,第一次可以全部选择默认选项
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes
What import alias would you like configured? @/*第二步:yarn install
切换到项目目录下,执行
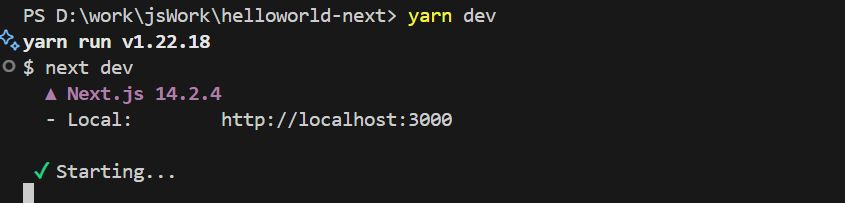
yarn 或者 yarn install 第三步:yarn dev
yarn dev过几秒,你就会看到如下输出了。

浏览器中访问 : http://localhost:3000
就可以访问你的项目了。你的项目就成功的跑起来了。
总结:
本次只是照着官网把项目跑起来即可,nextjs 给我们提供了非常多的好用的功能 。
下一篇我们讲讲 nextjs 的路由功能,相比于react的,nextjs的路由非常好用和灵活。
如果你喜欢,持续关注,后续的文章。







