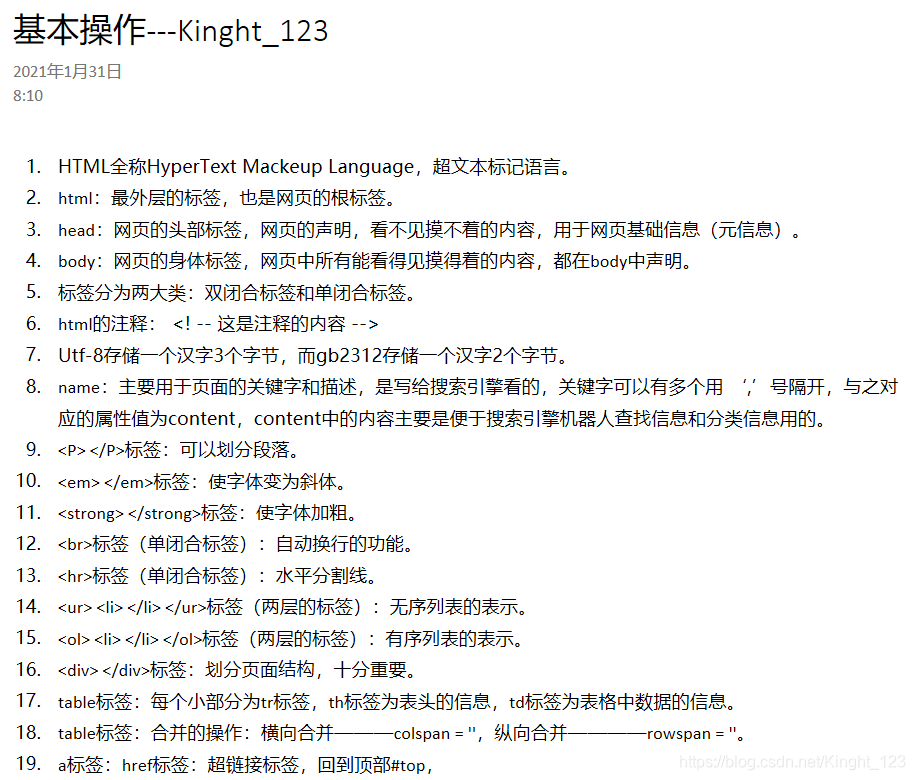
1.HTML的基本操作

2.HTML的复习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
<title>HTML的基本方法的汇总</title>
<!--内部的js-->
<script type="text/javascript">
//编写js代码
alert('我是Kinght_123');
</script>
<!--外部的js-->
<script type="text/javascript" src = index.js></script>
</head>
<body>
<div name = 'top'>
<hr>
<div>
Kinght_123
</div>
<hr>
<div>
<p>我<em>喜欢你</em></p>
</div>
<hr>
<div>
<p>我<strong>喜欢你</strong></p>
</div>
<hr>
<div>
<h2>《琵琶行》</h2>
<p>
一道残阳铺水中,<br>
半江琵琶半江红。<br>
可怜九月初三夜,<br>
露似珍珠月似弓。<br>
</p>
</div>
<hr>
</div>
<div id="courses">
<div id = 'computer_courses'>
<h2>学习路线</h2>
<ul>
<li>Python的学习</li>
<li>JavaScript的学习</li>
<li>HTML的学习</li>
<li>CSS的学习</li>
</ul>
</div>
<hr>
<div id="study_courses">
<h2>大学的一些课程</h2>
<ol>
<li>数学</li>
<li>Python</li>
<li>C语言</li>
<li>英语</li>
</ol>
</div>
</div>
<hr>
<div>
<div>
<table border="1" cellspacing="0">
<caption><h2>LOL英雄榜</h2></caption>
<tr>
<th colspan="2">英雄名称和攻击力</th>
<th>上手的难易程度</th>
<th>英雄技能</th>
</tr>
<tr>
<th>盖伦</th>
<th>50</th>
<th rowspan="2">简单</th>
<th>人在塔在</th>
</tr>
<tr>
<th>皇子</th>
<th>150</th>
<th>德玛西亚</th>
</tr>
<tr>
<th>阿卡丽</th>
<th>100</th>
<th>中等</th>
<th>迷雾霞阵</th>
</tr>
<tr>
<th>劫</th>
<th>250</th>
<th>难</th>
<th>影杀阵</th>
</tr>
</table>
</div>
<div>
<hr>
<a href="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1225338851,1360410691&fm=15&gp=0.jpg" title="好看的小姐姐图片哦!!" target="_blank">千万不要打开!!!</a>
<hr>
<a href="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3287538352,1893467457&fm=26&gp=0.jpg" title="真的是好看的小姐姐图片" target="_blank">好看的小姐姐图片!!!</a>
<hr>
<img src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2854789901,1612281711&fm=26&gp=0.jpg" alt="一个耿直的微笑" title='瞅你的损色'>
<hr>
<a href="#top">跳转到顶部</a>
</div>
<hr>
<div>
<form action="https://www.baidu.com/" method="get" target="_blank">
<h2>用户登录</h2>
<input type="text" name = 'username' placeholder="请输入用户名">
<br>
<input type="password" name="pwd" placeholder="请输入密码">
<br>
<a href="https://blog.csdn.net/Kinght_123?spm=1001.2100.3001.5113" target="_blank"><strong>登录</strong></a>
</form>
</div>
<hr>
<div>
<form>
您的性别是?<br>
男:<input type="radio" name="sex" value="0" checked="checked">
女:<input type="radio" name="sex" value="1">
<hr>
您的爱好是?<br>
吃饭<input type="checkbox" name="hobby" value="eat" checked="checked">
睡觉<input type="checkbox" name="hobby" value="sleep" checked="checked">
打游戏<input type="checkbox" name="hobby" value="play_game">
打豆豆<input type="checkbox" name="hobby" value="love">
</form>
</div>
<hr>
<div>
<form>
您想要玩的游戏?<br>
<select name="game" multiple="multiple">
<option value="far war5">孤岛惊魂5</option>
<option value="LOL">英雄联盟</option>
<option value="csgo">CS:GO</option>
<option value="flycar">qq飞车</option>
<option value="far war4">孤岛惊魂4</option>
<option value="far war3">孤岛惊魂3</option>
<option value="far war2">孤岛惊魂2</option>
<option value="far war1">孤岛惊魂1</option>
</select>
</form>
</div>
<hr>
<div>
<form method="post" action = 'https://www.baidu.com/'>
<label for='content' >搜索内容</label>
<input type="text" value="" id="content">
<input type="submit" value="提交">
<input type='reset' value='重置'>
</form>
</div>
</div>
</body>
</html>
3.演示效果
第一个html的界面
本文同步分享在 博客“Kinght_123”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













