公司的后台管理项目用的是thymeleaf + layui + jQuery, 因为突然来个复杂的需求, 如果用jQuery写无疑是非常蛋疼的, 所以就寻思着能不能引入vue. 大致开发流程和这个demo类似.
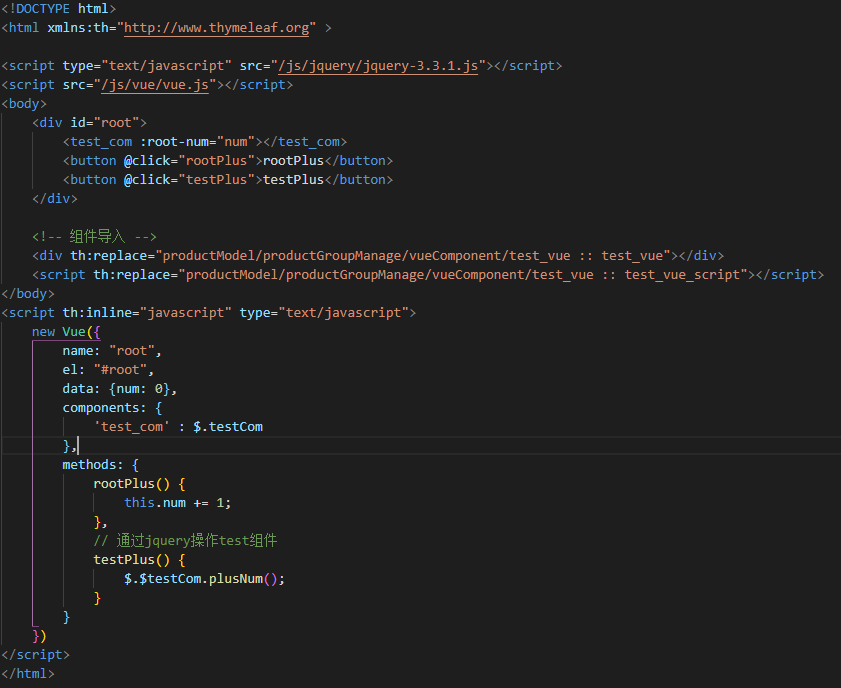
Root

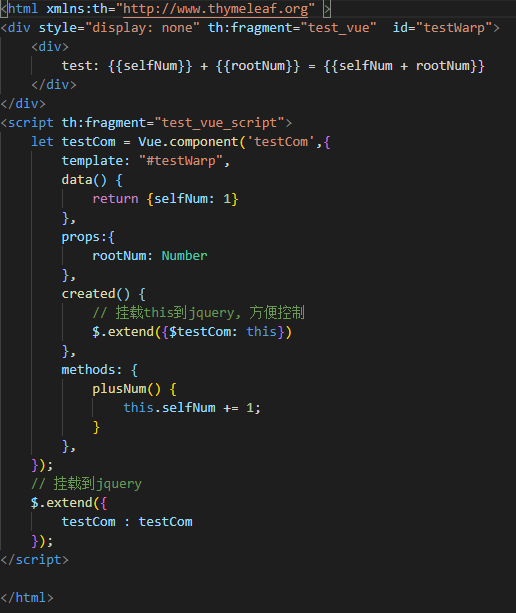
组件

效果图

利用thymeleaf做组件封装, 通过jquery来做挂载, 避免变量名称冲突(其实不用jquery也可以), 并且可以通过jquery来进行任意的组件调用/通信, 如果需要做类似vuex这个的效果, 其实也可以考虑使用jquery来操作. 注意: 组件的加载顺序是子级组件先加载(就是把子集的放上面, root是最后加载的.)














