 本文主要总结了笔者在多年前端工作中的技术方案选型,结合各种不同类型的项目,搭建了一套完整的前端集成解决方案,主要包含如下内容:
本文主要总结了笔者在多年前端工作中的技术方案选型,结合各种不同类型的项目,搭建了一套完整的前端集成解决方案,主要包含如下内容:
- 基于vue-cli3搭建的vue+vue-router+vuex+elementUI/antd/mint+stylus/less/scss的单/多页项目
- 基于webpack搭建的react+react-router+redux+redux-thunk+immutable+keymirror+antd的单/多页项目(兼容ie9+)
- 基于gulp4.0搭建的原生js/jquery+less/scss传统解决方案
接下来我将介绍项目的基本架构和设计思路,并使用shell脚本来实现自动化安装技术集成方案。最后会在文章的末尾附上github地址,感兴趣的朋友可以研究参考,也可直接使用。如果还不了解shell,可以看我的上一篇文章vue/react项目中不可忽视的自动化部署方案
正文
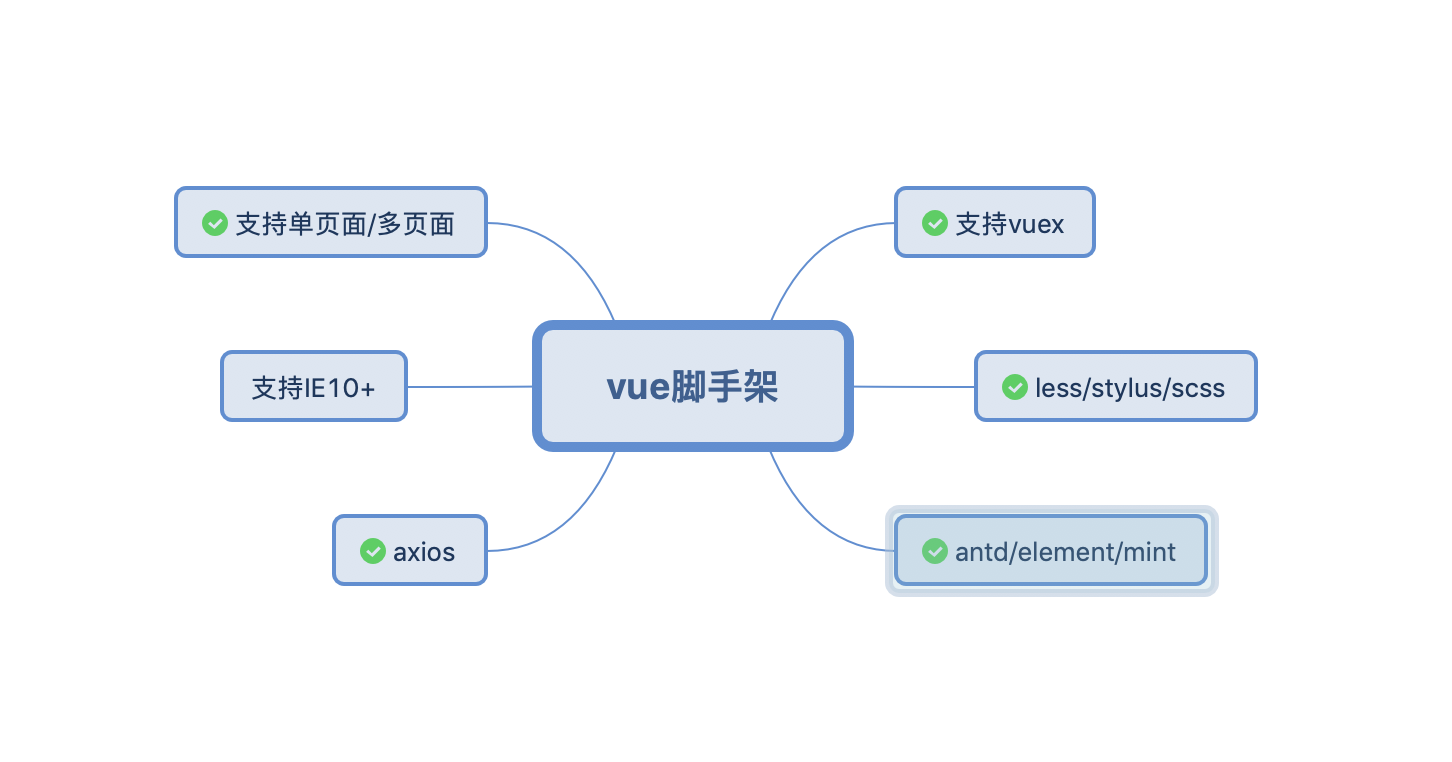
1. vue集成方案——vue+vue-router+vuex+elementUI/antd/mint+stylus/less/scs
- 设计思路
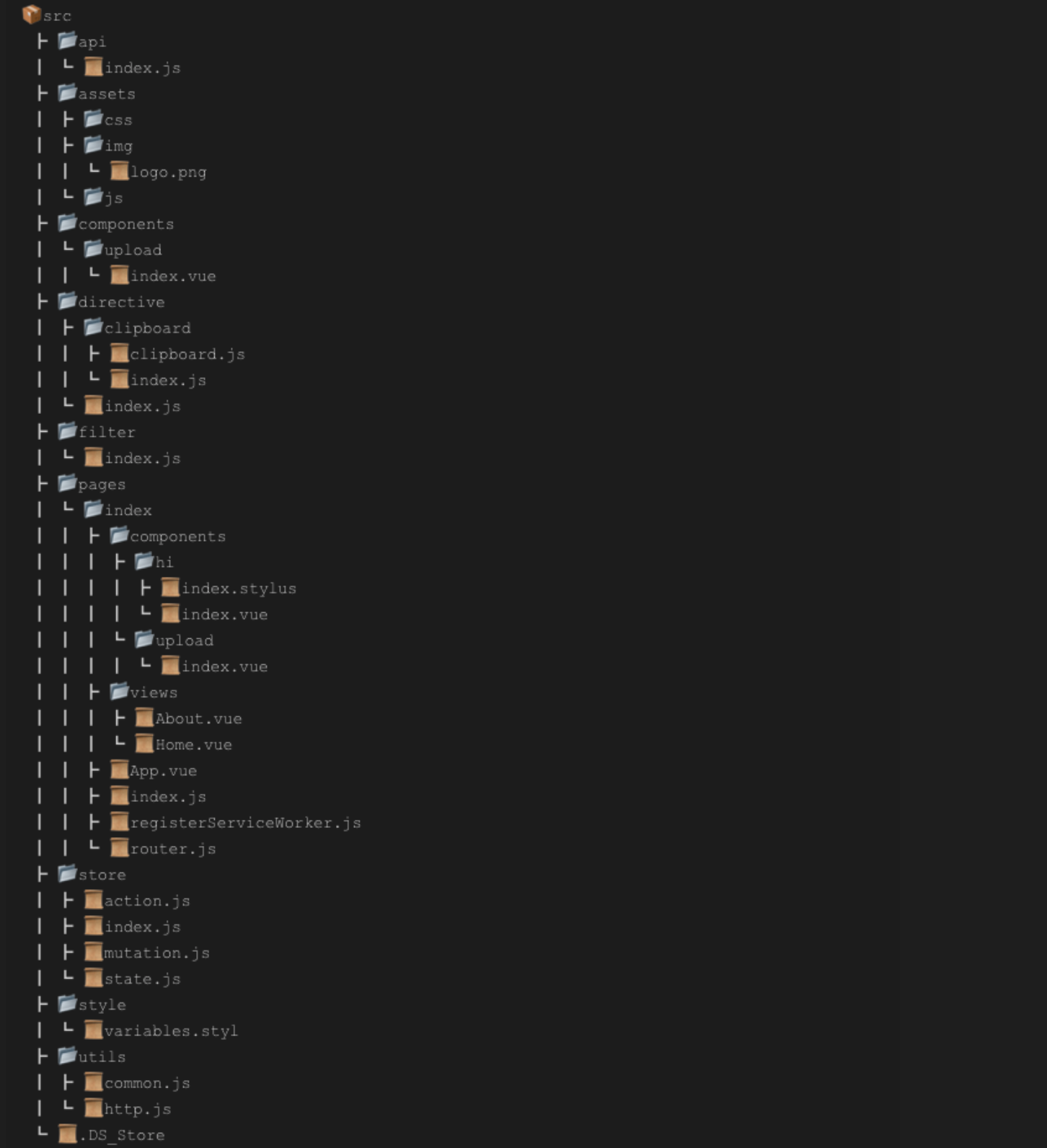
 2. 项目架构
2. 项目架构

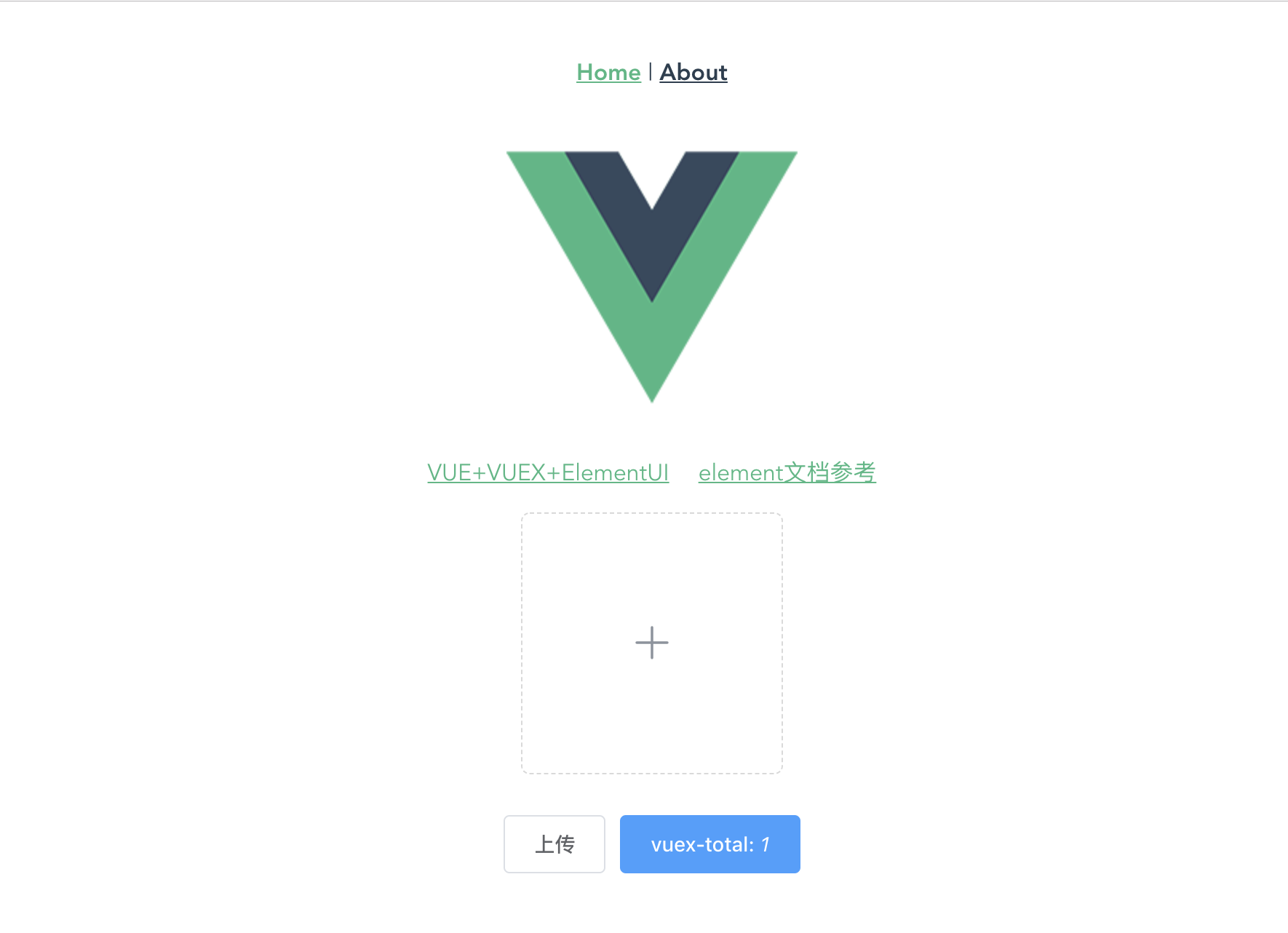
- 启动截图

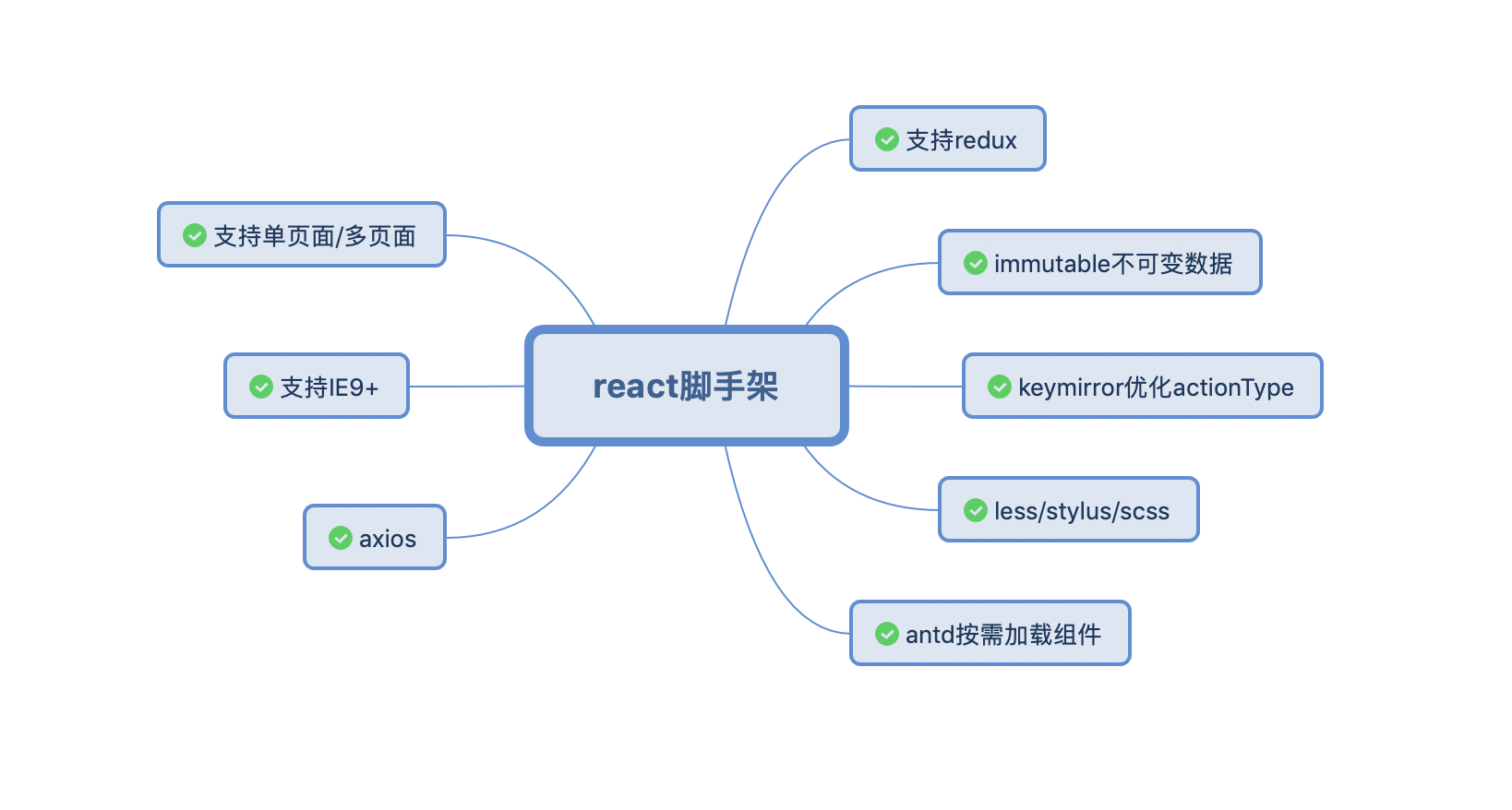
2.react集成方案——react+react-router+redux+redux-thunk+immutable+keymirror+antd
- 设计思路
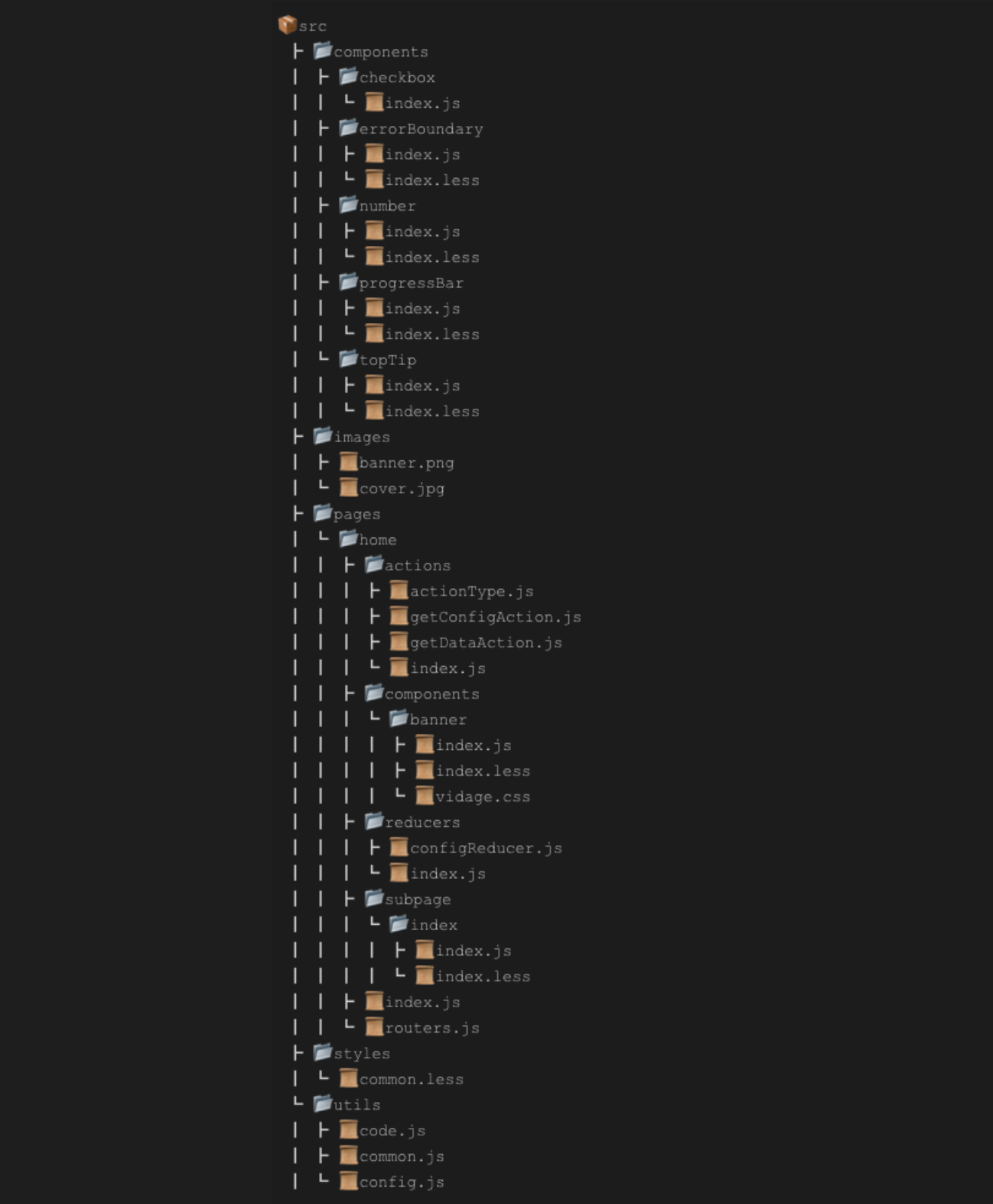
 2. 项目架构
2. 项目架构

- 启动截图

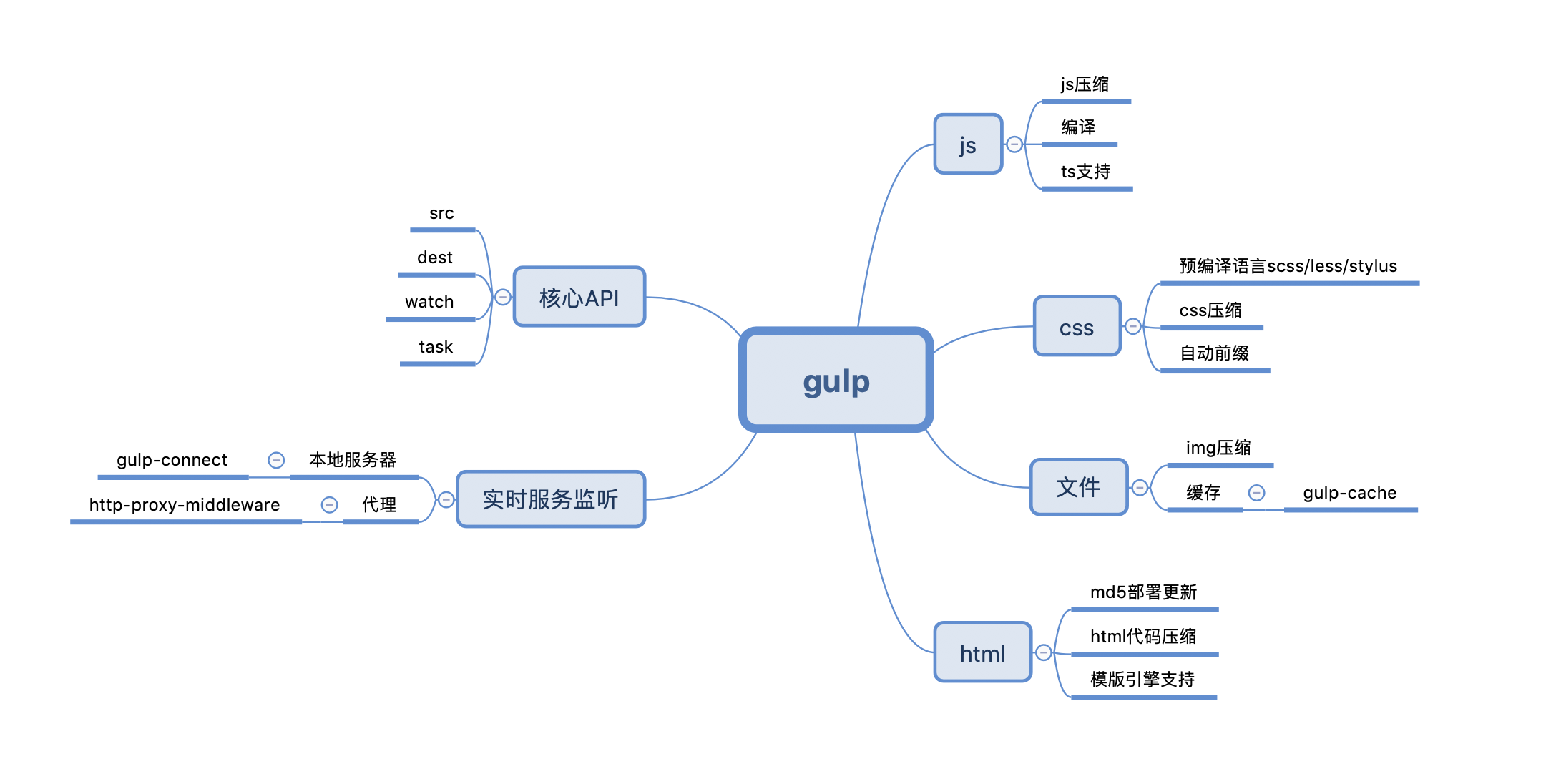
3.原生js/jquery集成方案——基于gulp4.0搭建的原生js/jquery+less/scss传统解决方案
- 设计思路
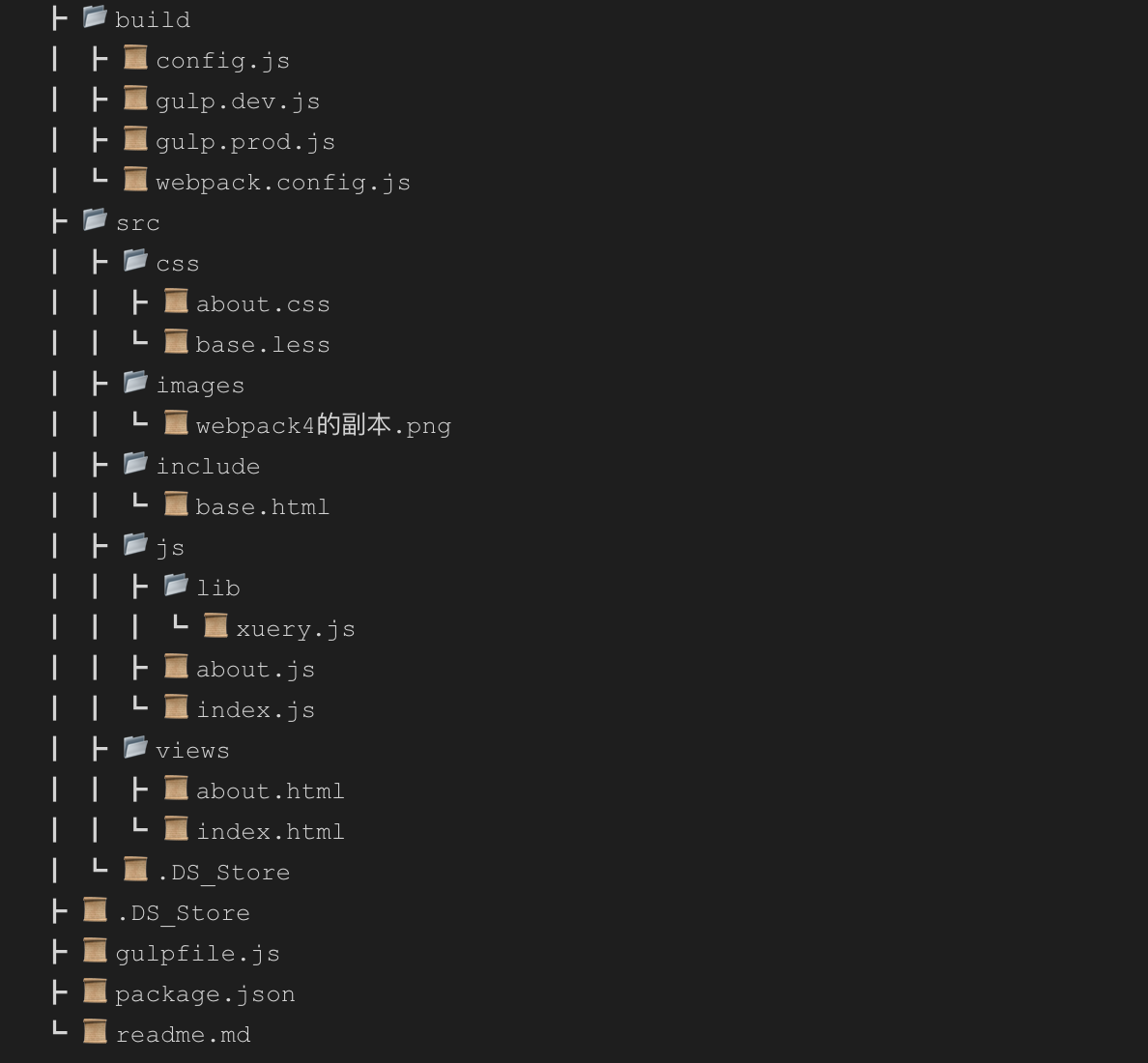
 2. 项目架构
2. 项目架构

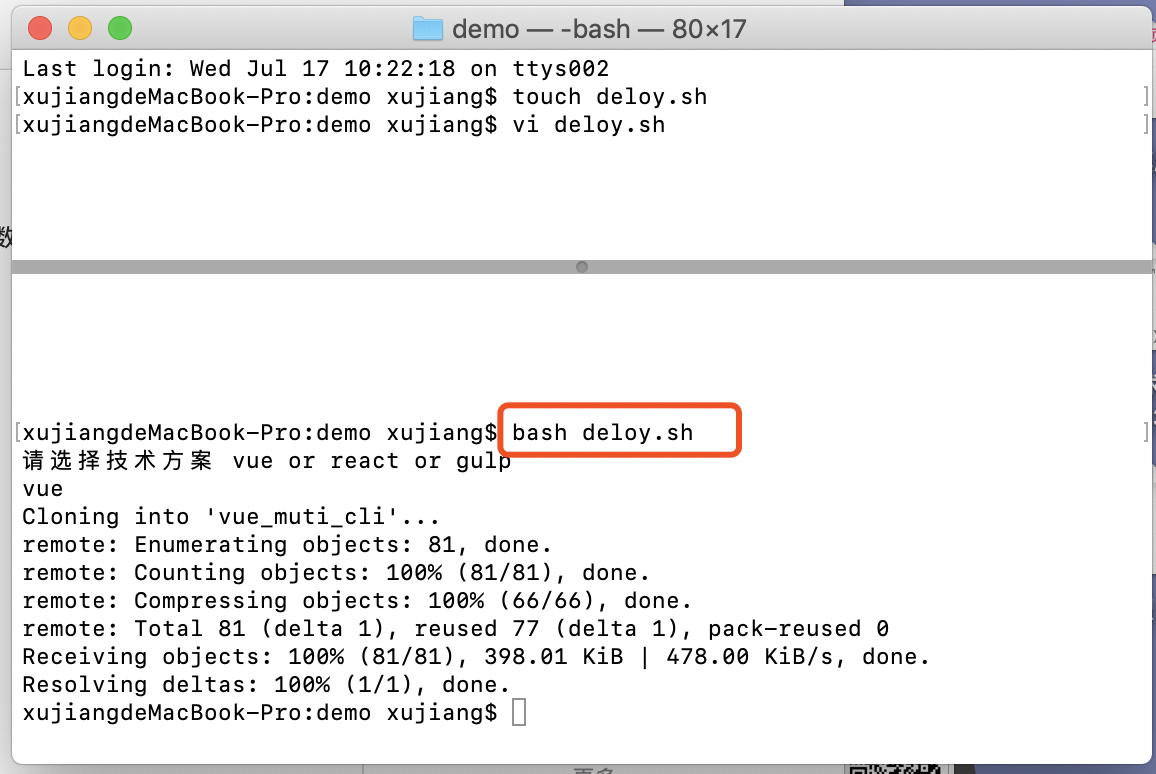
使用shell脚本来实现自动化安装技术集成方案
#!/bin/bash
echo "请选择技术方案 vue or react or gulp"
read name
if [ $name == 'vue' ]
then
git clone git@github.com:MrXujiang/vue_muti_cli.git
elif [ $name == 'react' ]
then
git clone git@github.com:MrXujiang/webpack3_react.git
elif [ $name == 'gulp' ]
then
git clone git@github.com:MrXujiang/gulp4_multi_pages.git
else
echo "输入不合法"
fi此时我们可以使用如下命令安装你想要的集成方案:

github地址:
更多推荐
- 教你用200行代码写一个爱豆拼拼乐H5小游戏(附源码)
- 9012教你如何使用gulp4开发项目脚手架
- 如何用不到200行代码写一款属于自己的js类库)
- 让你瞬间提高工作效率的常用js函数汇总(持续更新)
- 一张图教你快速玩转vue-cli3
- 3分钟教你用原生js实现具有进度监听的文件上传预览组件
- 3分钟教你用原生js实现具有进度监听的文件上传预览组件
- 使用Angular8和百度地图api开发《旅游清单》
- js基本搜索算法实现与170万条数据下的性能测试
- 《前端算法系列》如何让前端代码速度提高60倍
- 《前端算法系列》数组去重
- vue高级进阶系列——用typescript玩转vue和vuex
- 前端三年,谈谈最值得读的5本书籍














