开发工具:Visual Studio Code
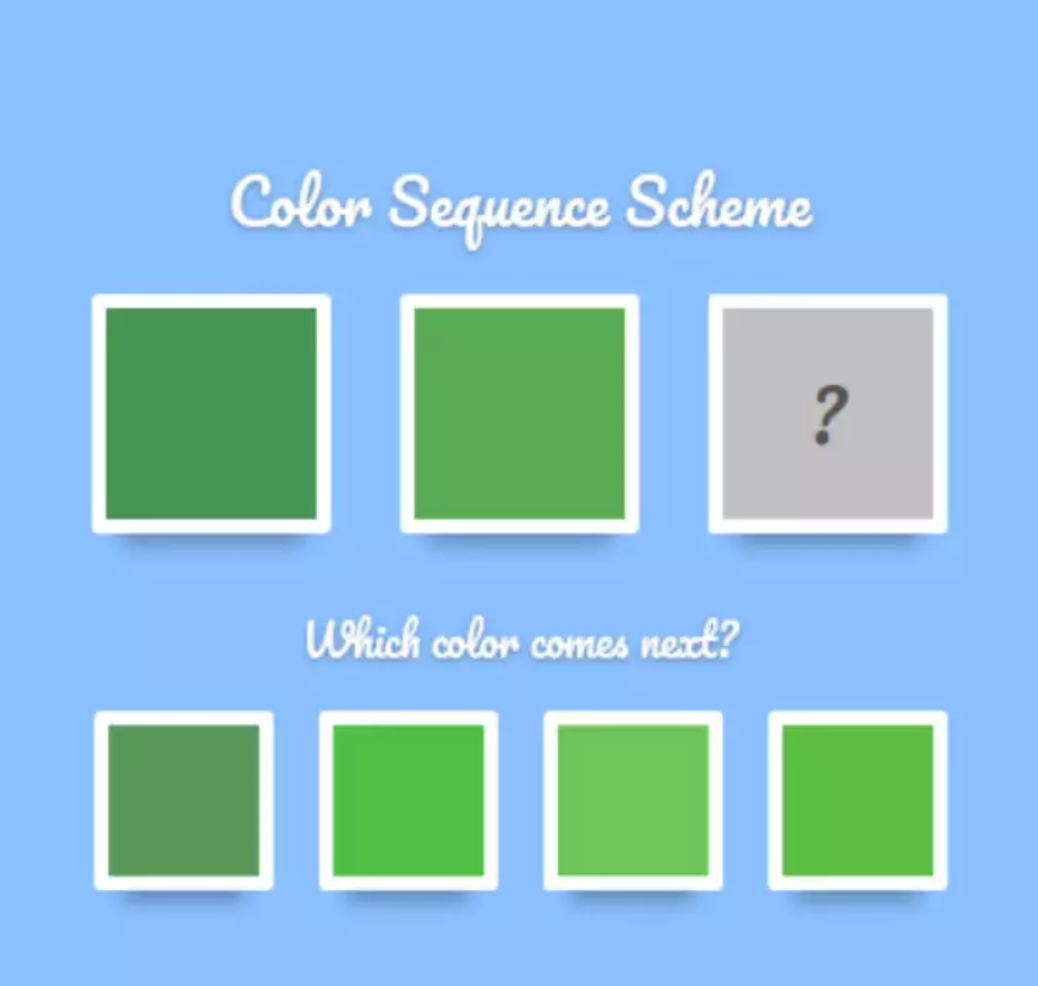
游戏介绍:已知有3个方块,前面的2个方块涂有相近的两种颜色,你需要根据这两种颜色序列的递减情况猜测第三个方块的颜色是什么,并从下面的方块中选择你觉得最接近的颜色。
程序设计步骤: 1.编写html代码
2.编写js代码
html代码编写 设置css文件
import url('https://fonts.googleapis.com/css?family=Pacifico');
html, body { background: #9cf; margin: 0; padding: 0; } h1, h2 { text-align: center; color: white; font-size: 5vmin; text-shadow: 0 1px 3px rgba(0,0,0,0.25); font-family: Pacifico, arial, serif; font-weight: normal; } h2 { font-size: 3.5vmin; margin-top: 5vmin; } #points { font-family: Pacifico, Verdana, sans-serif; color: white; font-size: 5vmin; text-shadow: 0 1px 3px rgba(0,0,0,0.25); position: absolute; top: 1vmin; right: 2vmin; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .boxes { margin: auto auto; text-align: center; white-space: nowrap; } .color-box { display: inline-block; background: red; box-sizing: border-box; border: 1.25vmin solid white; border-radius: 2px; width: 20vmin; height: 20vmin; margin-right: 5vmin; box-shadow: 0 1rem 0.75rem -0.75rem rgba(0,0,0,0.25); position: relative; } .boxes.mini .color-box { width: 15vmin; height: 15vmin; margin-right: 3vmin; cursor: pointer; } .color-box.right { border-color: green; }
.color-box.wrong { border-color: #e81222; } #box-3 { margin-right: 0; background: #ccc; overflow: hidden; } #color-3 { margin-right: 0; } #box-3::before { content: "?"; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); font-family: Pacifico, Verdana, sans-serif; font-size: 6vmin; color: rgba(0,0,0,0.5); } #scrim { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0,0,0,0); display: none; } #scrim.correct, #scrim.incorrect { display: block; } #scrim > div { padding: 3vmin; border-radius: 3px; background: white; box-shadow: 0 0.5rem 1.5rem -0rem rgba(0,0,0,0.25); } #scrim h2 { color: #444; margin-top: 0; display: none; } #scrim.correct #correct, #scrim.incorrect #incorrect { display: block; } #scrim button { width: 100%; text-align: center; font-size: 2vmin; padding: 1.5vmin; border-radius: 3px; border: 0; background: #396; color: white; box-shadow: 0 1rem 0.75rem -0.75rem rgba(0,0,0,0.25); cursor: pointer; } #correct-color, #picked-color { position: absolute; width: 100%; height: 60%; z-index: 2; } #picked-color { top: 50%; } html界面
js编写 const game = { color: { red: 0, green: 0, blue: 0 }, variation: { red: 0, green: 0, blue: 0 }, right: 0, total: 0, possibilities: [ [0,0,16], [0,16,0], [0,16,16], [16,0,0], [16,0,16], [16,16,0], [16,16,16], [0,0,-16], [0,-16,0], [0,-16,-16], [-16,0,0], [-16,0,-16], [-16,-16,0], [-16,-16,-16], [0,16,-16], [0,-16,16], [16,0,-16], [-16,0,16], [16,-16,0], [-16,16,0], [16,16,-16], [16,-16,16], [16,-16,-16], [-16,16,16], [-16,16,-16], [-16,-16,16] ], min: 50, correct: 0, initialize: function() { // associate the event handlers to the buttons const boxes = document.querySelectorAll(".boxes.mini .color-box"); for (let x = 0; x < boxes.length; x++) { boxes[x].addEventListener("click", function() { if (this.dataset.value == game.correct) { document.querySelector("#scrim").classList.add("correct"); this.classList.add("right"); game.right++; } else { document.querySelector("#scrim").classList.add("incorrect"); this.classList.add("wrong"); document.querySelector([data-value='${game.correct}']).classList.add("right"); } game.total++; document.querySelector("#total").textContent = game.total; document.querySelector("#guessed").textContent = game.right; document.querySelector("#correct-color").style.backgroundColor = document.querySelector([data-value='${game.correct}']).style.backgroundColor; document.querySelector("#picked-color").style.backgroundColor = this.style.backgroundColor; }); }
// associate event to the button
document.querySelector("#scrim button").addEventListener("click", function() {
const scrim = document.querySelector("#scrim");
scrim.classList.remove("correct");
scrim.classList.remove("incorrect");
game.generateGame();
});
// generate a new round
this.generateGame();
}, generateGame: function() { // remove rights and wrongs var dright = document.querySelector(".right"); if (dright) dright.classList.remove("right"); var dwrong = document.querySelector(".wrong"); if (dwrong) dwrong.classList.remove("wrong"); document.querySelector("#correct-color").style.backgroundColor = "rgba(0,0,0,0)"; document.querySelector("#picked-color").style.backgroundColor = "rgba(0,0,0,0)";
// generate the sequence
this.color.red = this.min + Math.floor(Math.random() * (255 - this.min * 2));
this.color.green = this.min + Math.floor(Math.random() * (255 - this.min * 2));
this.color.blue = this.min + Math.floor(Math.random() * (255 - this.min * 2));
this.variation.red = Math.floor((Math.random() * this.min) / 2);
this.variation.green = Math.floor((Math.random() * this.min) / 2);
this.variation.blue = Math.floor((Math.random() * this.min) / 2);
document.querySelector("#box-1").style.backgroundColor = `rgb(${this.color.red},${this.color.green},${this.color.blue})`;
document.querySelector("#box-2").style.backgroundColor = `rgb(${this.color.red+this.variation.red},${this.color.green+this.variation.green},${this.color.blue+this.variation.blue})`;
// set up the correct one
this.correct = Math.floor(Math.random()*4);
document.querySelector("#color-" + this.correct).style.backgroundColor = `rgb(${this.color.red+this.variation.red*2},${this.color.green+this.variation.green*2},${this.color.blue+this.variation.blue*2})`;
// generate the incorrect colors
for (let x = 0; x < 4; x++) {
if (x != this.correct) {
var change = Math.floor(Math.random() * this.possibilities.length);
document.querySelector("#color-" + x).style.backgroundColor = `rgb(${this.color.red+this.variation.red+this.possibilities[change][0]},${this.color.green+this.variation.green+this.possibilities[change][1]},${this.color.blue+this.variation.blue+this.possibilities[change][2]})`;
}
}
} }
game.initialize() 运行截图