> G2 是一个基于图形语法,面向数据分析的统计图表引擎。G2Plot 是在 G2 基础上,屏蔽复杂概念的前提下,保留 G2 强大图形能力,封装出业务上常用的统计图表库。
**G2Plot 是一个基于配置、体验优雅、面向数据分析的统计图表库,**帮助开发者以最小成本绘制高质量统计图表。
G2Plot 最初诞生于阿里经济体 BI 产品真实场景的业务诉求。
动态数据量、数据场景不确定是 BI 产品和中台系统业务数据的一个普遍特征,而这种特征对统计图表的功能和体验提出了巨大的挑战。如何能够帮助报表系统和一线前端在复杂数据条件下快速高效地创建统计图表,同时保证图表在各种显示空间和数据状态下的可读性和可用性? 为解决这两个痛点问题,AntV 与 DeepInsight、QuickBI 和 FBI,阿里经济体多个优秀的数据 BI 产品技术团队联手打造了 G2Plot。
G2Plot 2.0 带来了什么?
G2Plot 2.0版本,我们开启了全新技术架构,全面依赖 G2。一图一做扩展常见的业务图表,也提供了自定义扩展能力,满足自定义个性化图表的诉求。下面让我们来看下,主要带来的重要能力和特性。
开箱即用的统计图表
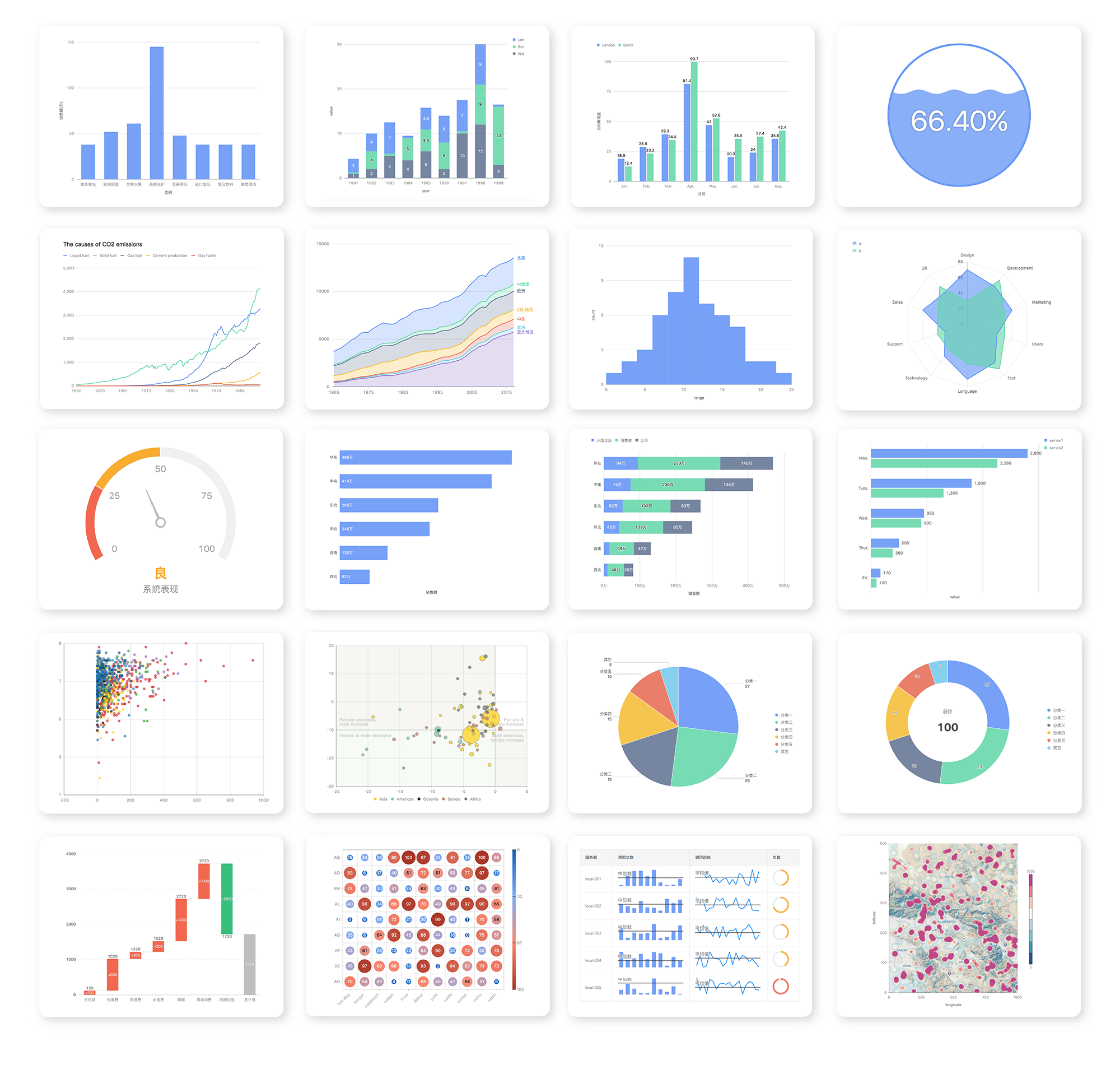
 2020年 AntV 的 slogan 是 利业·立业,这也是 G2 栈今年一直在做的事情,立足业务,盈利业务。我们按照业务上优先级和使用量占比,排列优先级,优先做了以下图表:
2020年 AntV 的 slogan 是 利业·立业,这也是 G2 栈今年一直在做的事情,立足业务,盈利业务。我们按照业务上优先级和使用量占比,排列优先级,优先做了以下图表:
> 折线图、面积图、柱形图系列(堆积、分组、区间、百分比、条图)、饼环图、双轴图、散点图、雷达图、词云图、直方图、瀑布图、子弹图、仪表盘、水波图、漏斗图、mini 折柱饼、进度环/条图、热力图、旭日图...
其中上述头部超过 50% 在内部的重型 BI 产品、搭建产品中实践和使用,排除和解决基本的设计问题和技术漏洞。当然还有一些开发阶段的图表,大家可以试用并提出自己的需求,我们会开发阶段充分参考大家的意见和建议。
全新启航的技术架构
新的 G2Plot 架构将全面依赖 G2,G2Plot 层仅仅是基于 G2 强大的图形、交互、事件、动画能力,去一图一做的扩展不同的常见业务图表。  整体核心架构 ** 开发一个图表最主要的核心工作就是开发 Adaptor,所以图表,无论是常规统计图表,还是开发扩展的自定义业务图表,都按照这样的模式开发,形成统一的开发心智。
整体核心架构 ** 开发一个图表最主要的核心工作就是开发 Adaptor,所以图表,无论是常规统计图表,还是开发扩展的自定义业务图表,都按照这样的模式开发,形成统一的开发心智。
这样做将带来:
- 降低架构复杂图,降低开发入门门槛,提升可维护性。
- 充分利用和发挥 G2 能力,保障技术概念上和 G2 一模一样,一次学习,整体技术栈收益,降低用户使用门槛。
- 通过一图一做,来沉淀、打磨 G2 的图形、交互语法能力。
创意无限的开放能力
G2Plot 内置的是业务中使用量占比超过 90% 的常规统计图表,而对于业务产品来说,定制不可避免,这个时候,用户将面临选择:① 使用 G2 去开发 ② 建议 G2Plot 增加图表,抑或是 ③ 使用其他图表库、或者自研...
而我们作为 G2Plot 开发团队,也陷入一些问题:
- 这个图表通用吗?是不是太跟随业务了?如何抽象配置项?
- 开发者基于 G2 开发了,能开源给其他需要的用户使用吗?
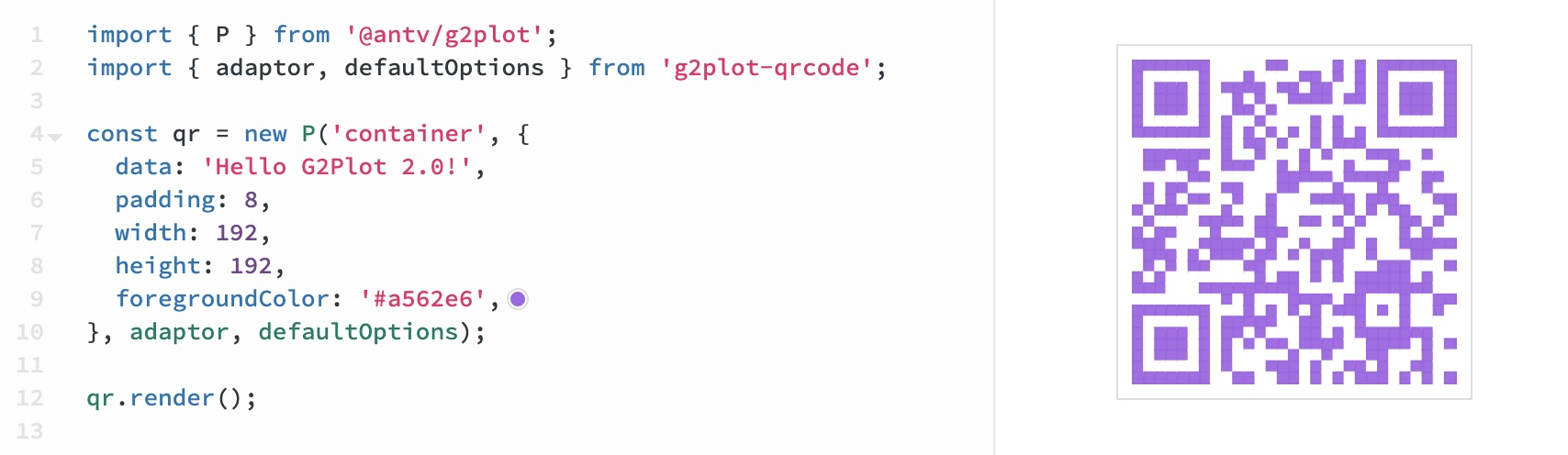
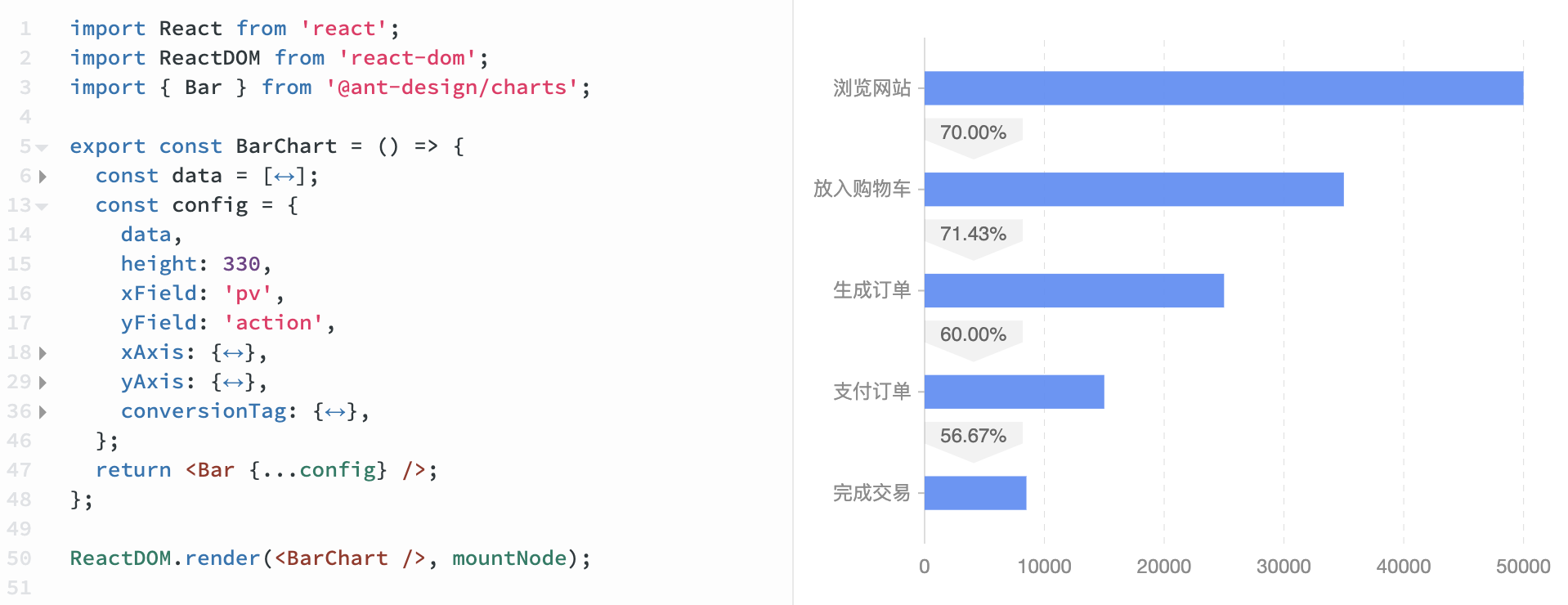
基于这些问题,我们将 G2Plot 基于 G2 开发图表的 Adaptor 模式直接开放出来,业务同学可以基于这一个模式去使用 G2 封装定制图表,如果需要给其他业务复用,直接发包,在 G2Plot 的模式上去使用。举个例子:  以上是一个真实的基于 G2 按照 G2Plot 的模式开发一个 QRCode 图形能力,整体代码 100 行左右。基于这样的模式,目前具备有以下的社区扩展,可以到如何开发自定义扩展图表。
以上是一个真实的基于 G2 按照 G2Plot 的模式开发一个 QRCode 图形能力,整体代码 100 行左右。基于这样的模式,目前具备有以下的社区扩展,可以到如何开发自定义扩展图表。
随手查阅的交互文档
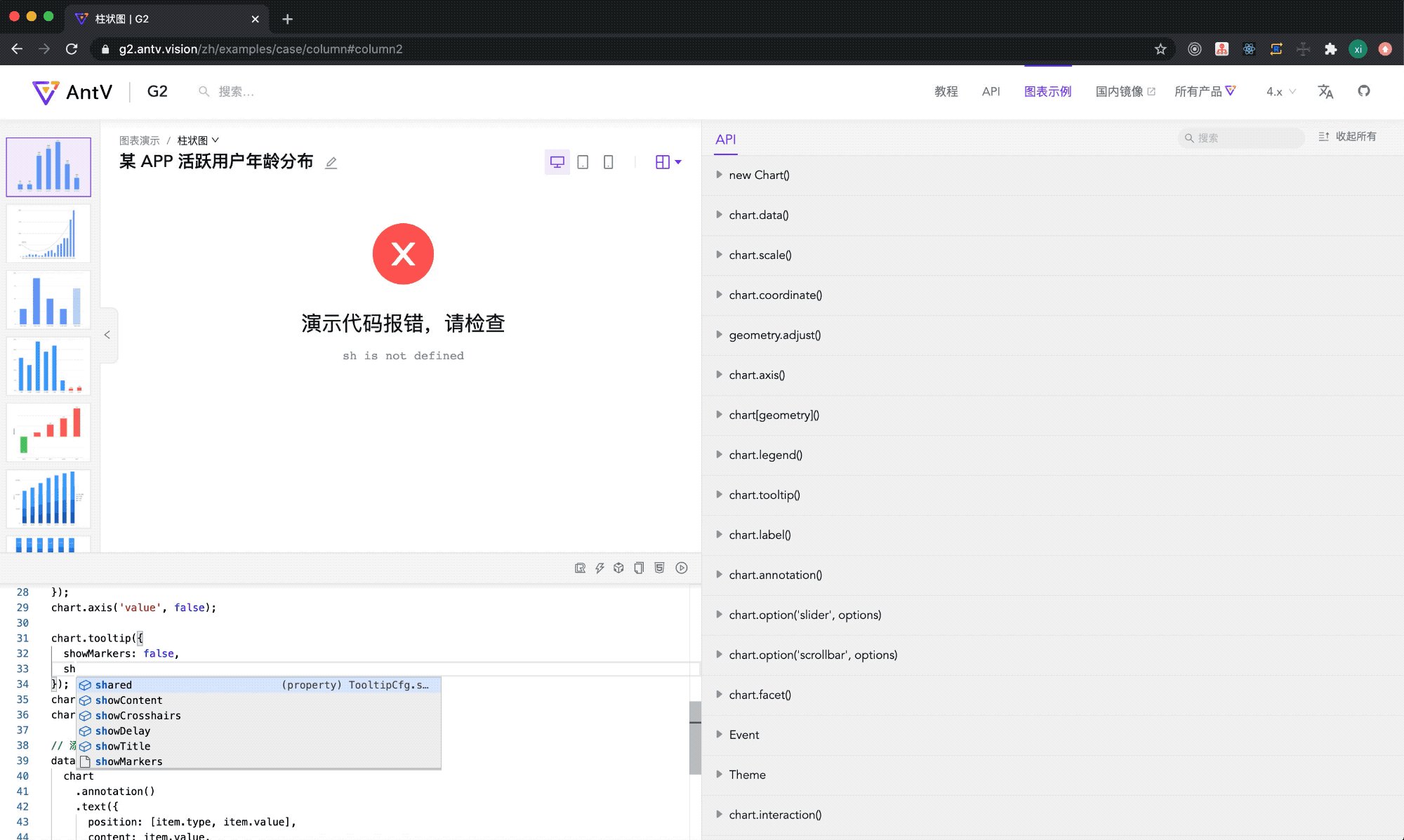
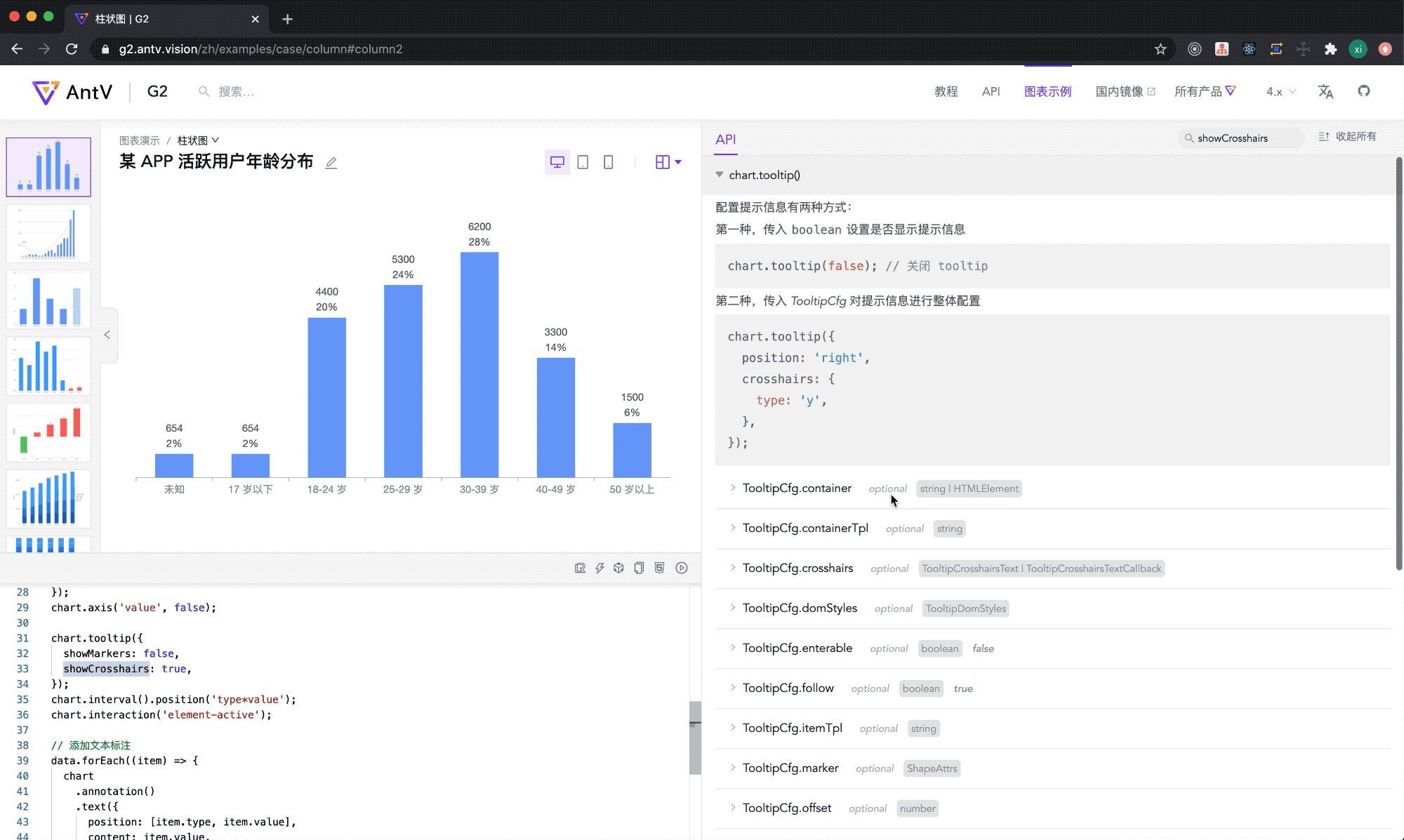
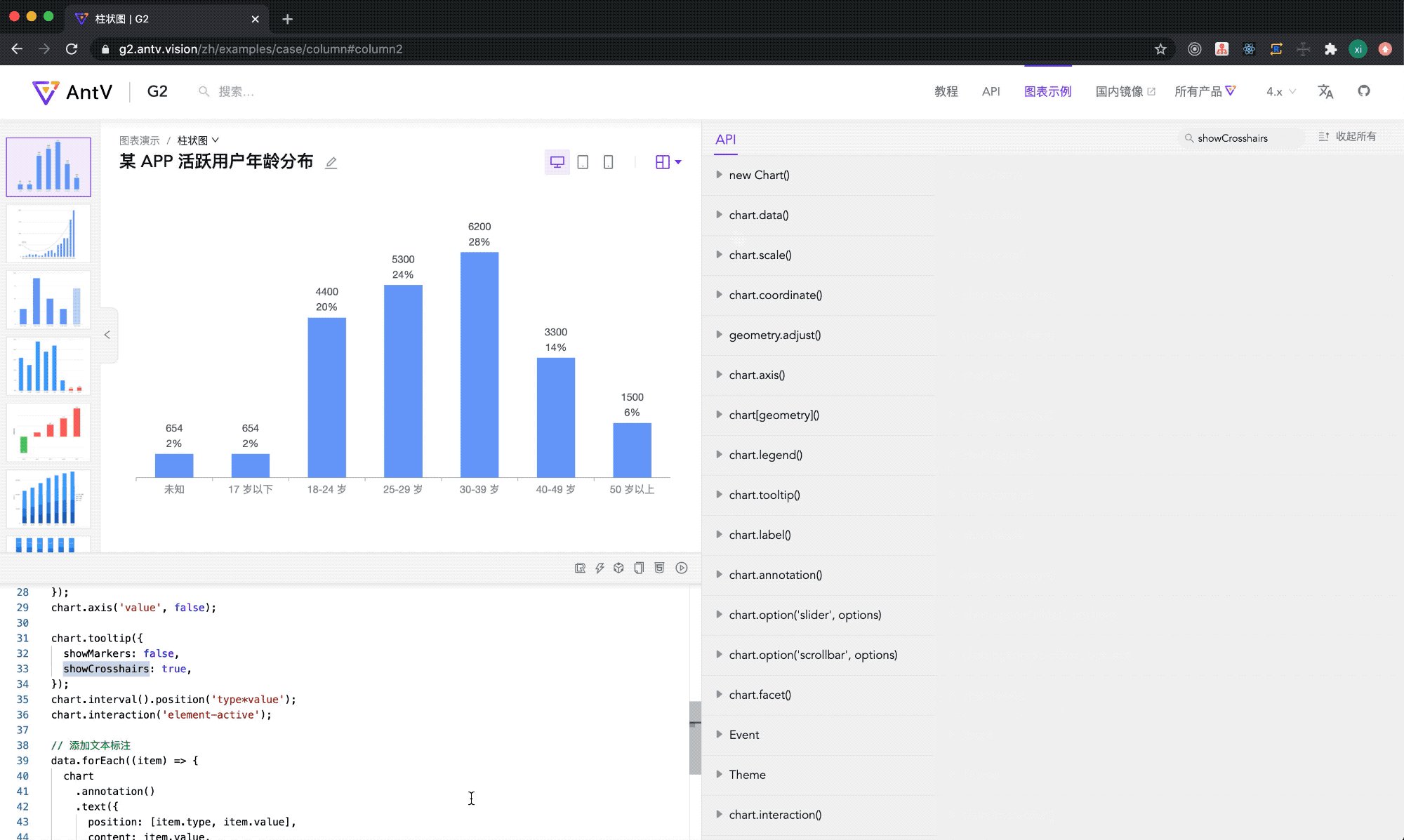
G2 栈基于图形语法,具备有很强的灵活性,G2 是面粉,G2Plot 是面条。而在灵活性的背后,确必然存在很大的学习成本。这一次我们推出交互式文档,尝试去解决文档问题,降低文档查找的成本,一并升级了产品在线研发体验,通过图文合一的方式,让开发体验更流畅,立即体验。
- 查找更方便:教程瘦身、结构化 API 文档
- 研发更便捷:Demo + 文档(随时查阅 API、代码提示)
- 色板更丰富:即看即用(设计师下载、开发复制使用)。
第一步,教程瘦身,在教程部分重点讲述相关的可视化概念及其配合用法,以达到“举一”的作用,而将“反三”交给 API 文档,尽量避免信息重复透出使开发者在 API 文档和教程之间来回横跳;
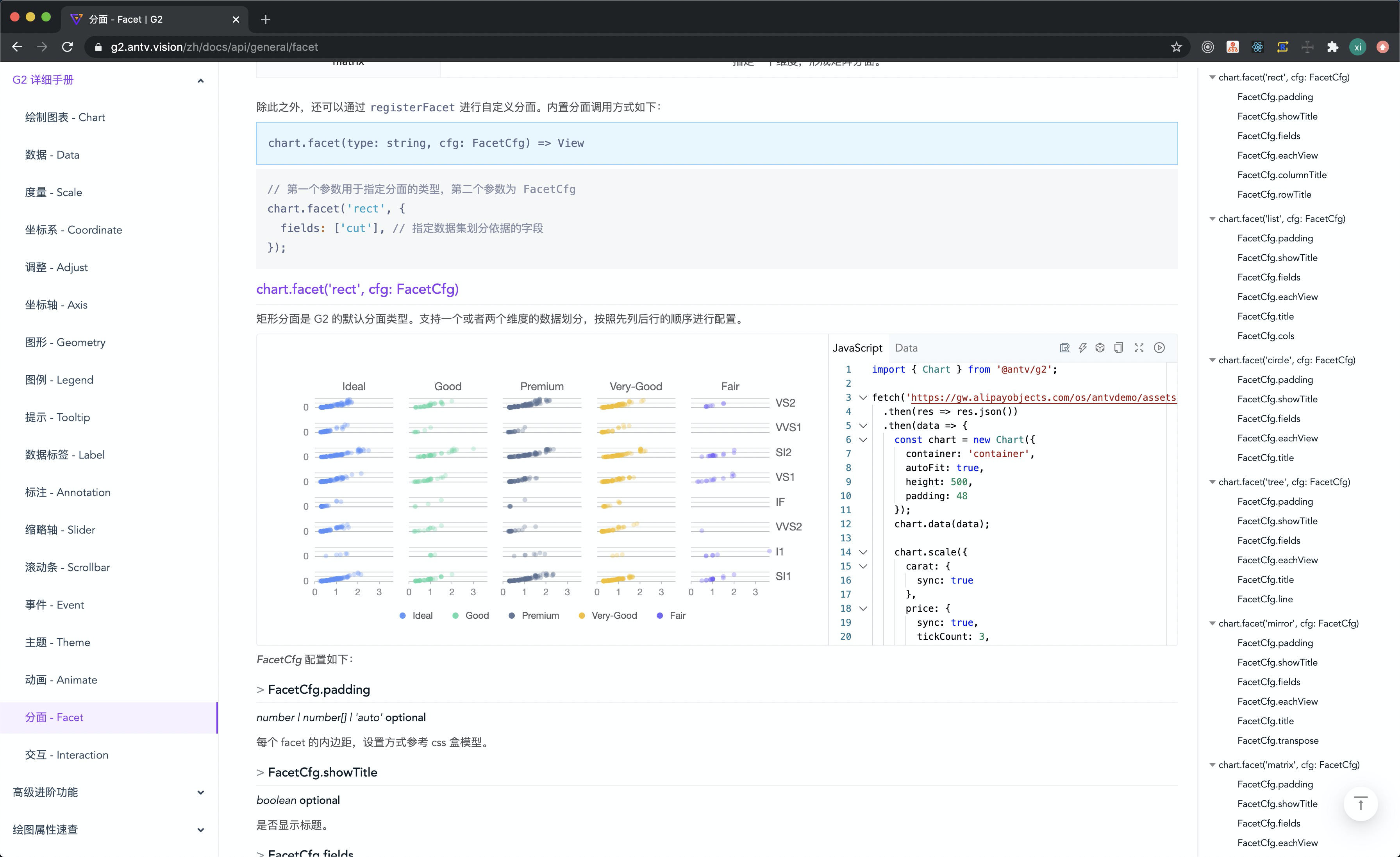
第二步,结构化 API 文档,从使用视角出发,以调用模块为单元全量罗列 API 内容。同时在文档内还加入了可以执行的代码区块,看文档的同时想试一下效果?so easy~ 
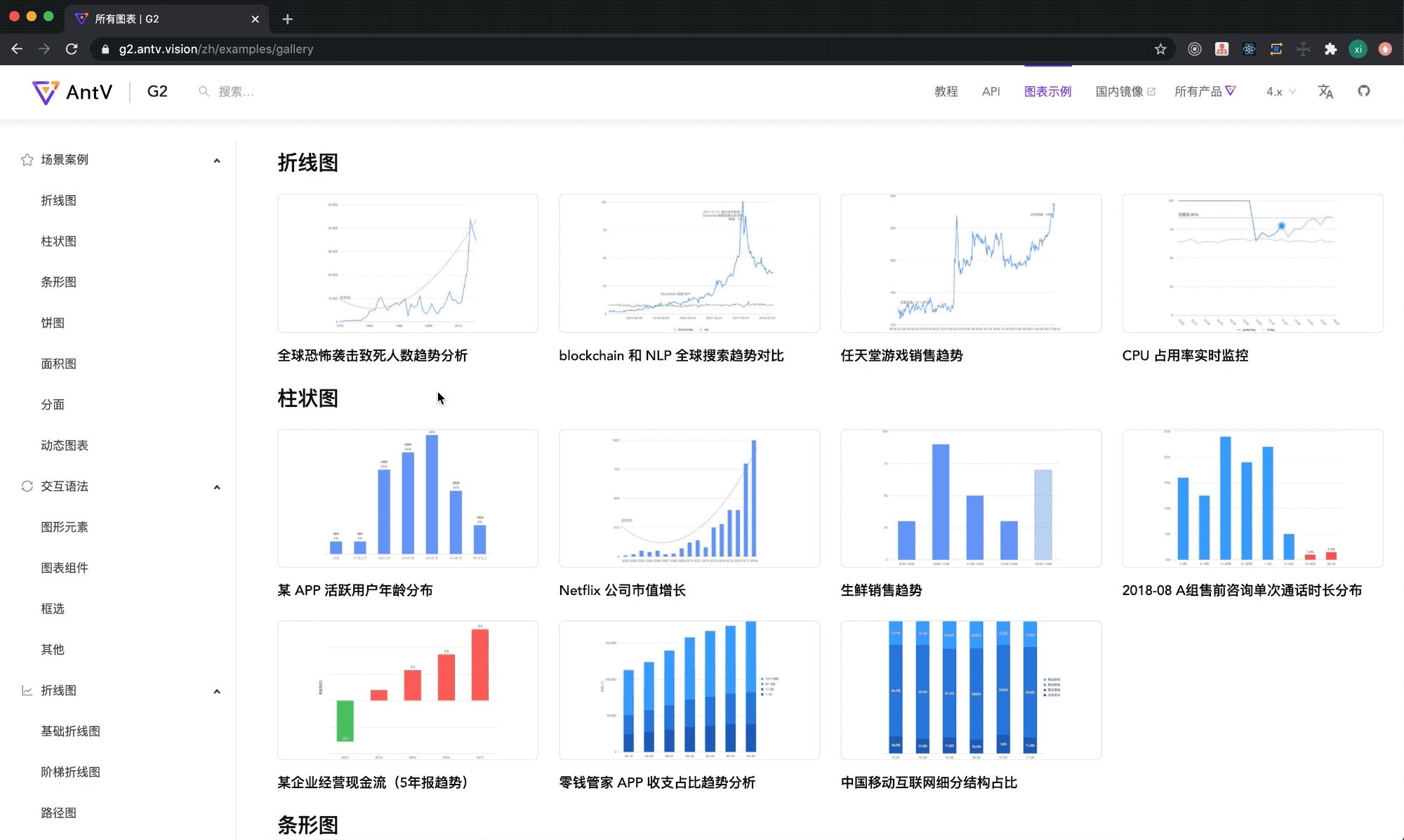
第三步,Demo + 文档,除代码区和预览区外,将 API 文档也放到一起,方便使用者在看 demo 的同时查阅文档,避免反复横跳。同时升级了代码编辑器,可以进行代码提示和类型查看。另外我们还有一个隐藏功能,可以选中 - 右建 - search in document 快速定位到相关描述哦。

匠心延续的体验打磨
G2Plot 是一个注重细节体验的通用统计图表库,在之前版本中和实际业务中,我们花费了大量精力打磨各个图表的细节体验。在 v2 版本中,我们把通用的体验优从业务实现抽取出来,通用化配置化,把大部分体验优化方案内置到 G2 中,让 G2 和 G2Plot 的用户都可以直接配置开启各个图表的体验优化,用户可以方便地通过配置和选项来开启默认内置的体验优化和优化方案。
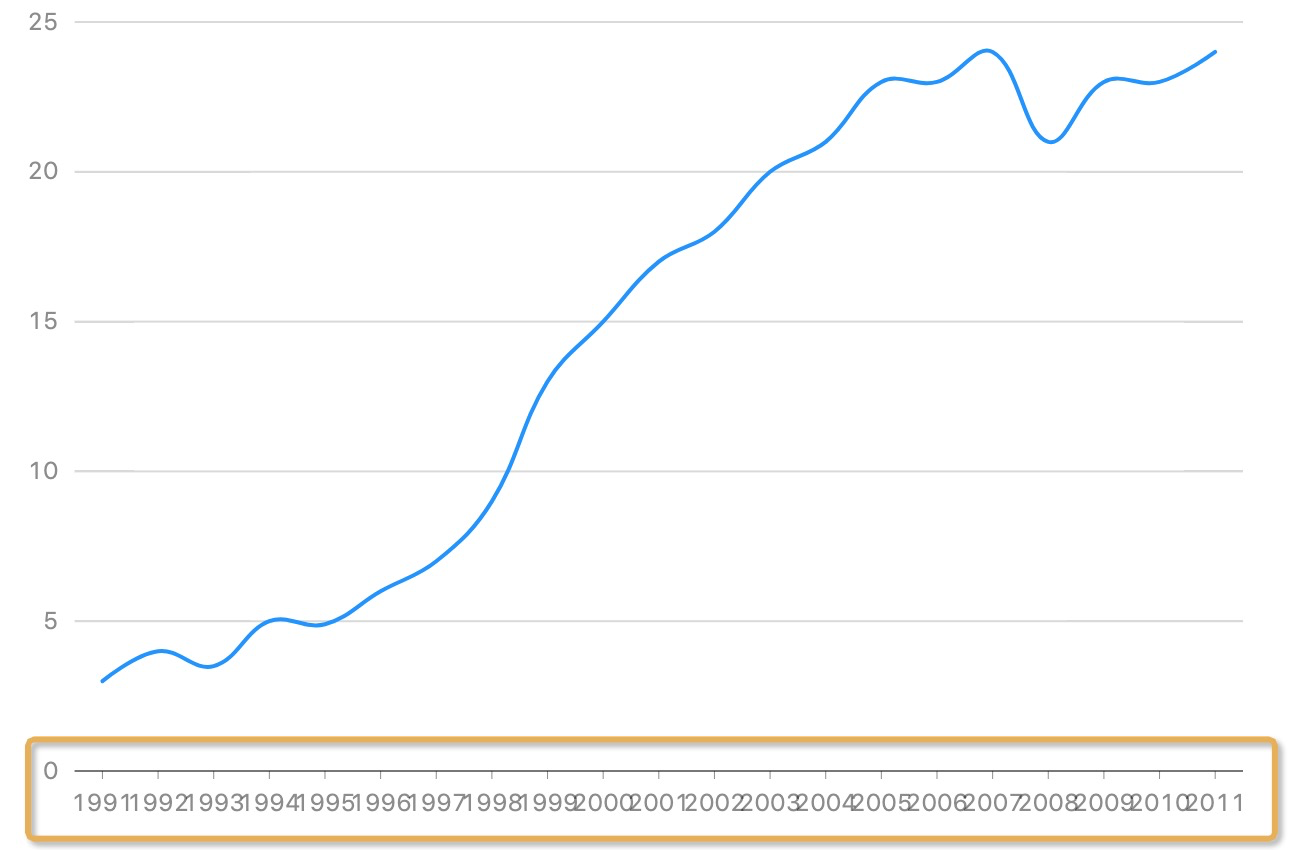
- 坐标轴标签优化
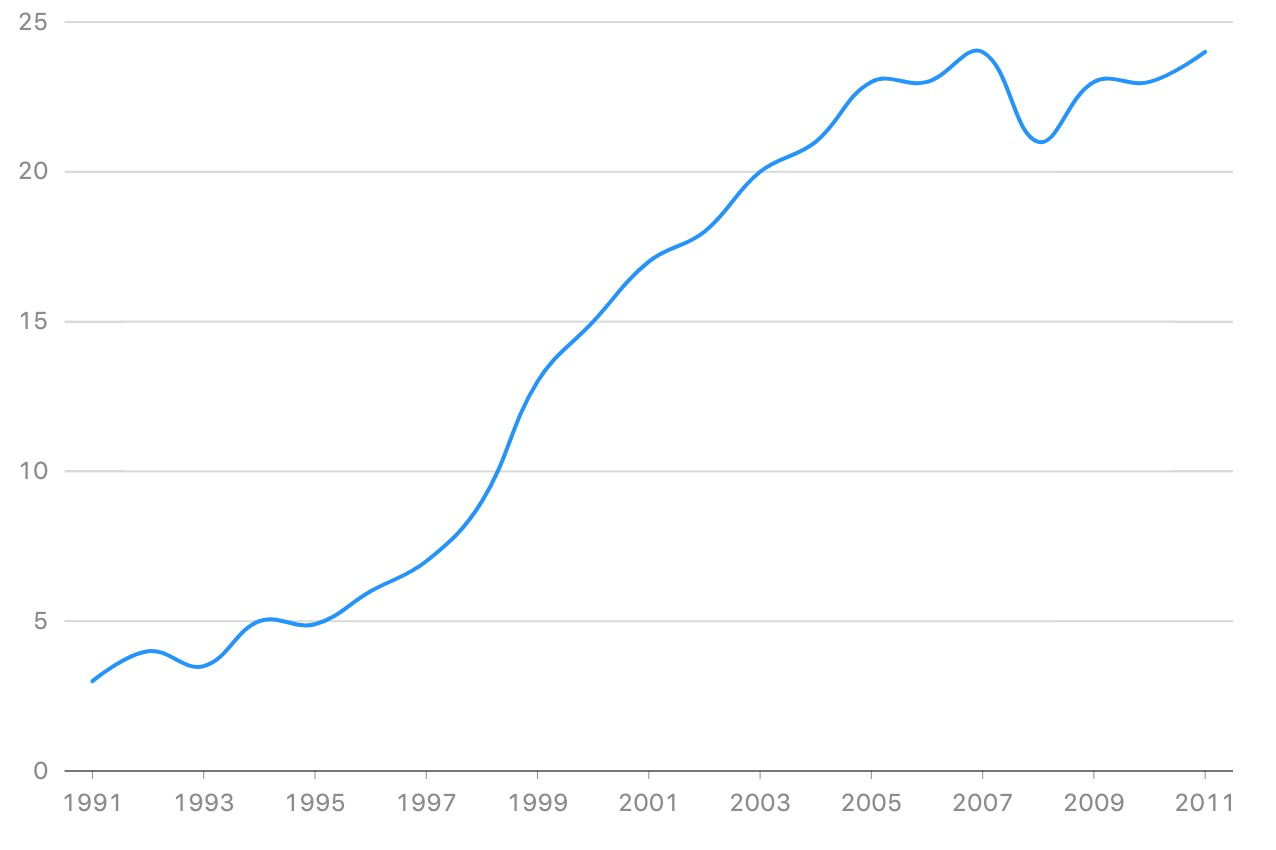
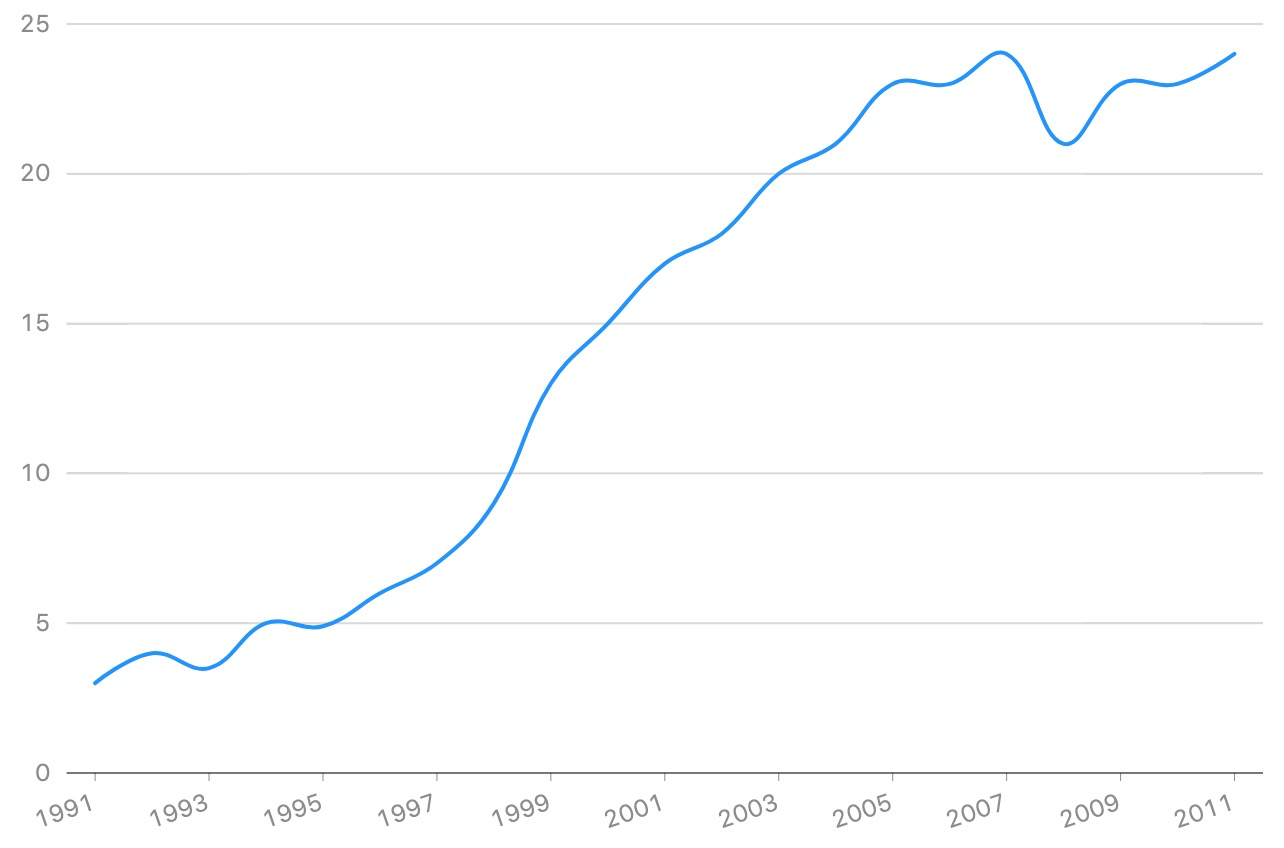
你是不是也遇到过在坐标轴数据密集或者动态变化的时候,坐标轴标签出来重叠遮挡的问题?在实际业务场景中数据可能动态变化,设置固定的旋转角度并不难一劳永逸的解决问题;因此在 v2 版本中,我们内置了自动抽样隐藏(autoHide)、自动旋转(autoRotate)等内置的布局方案,用户可简单的通过配置开启,在不同数据情况下动态的解决坐标轴标签的重叠问题。
原始
autoHide
autoRotate



- 数据标签优化
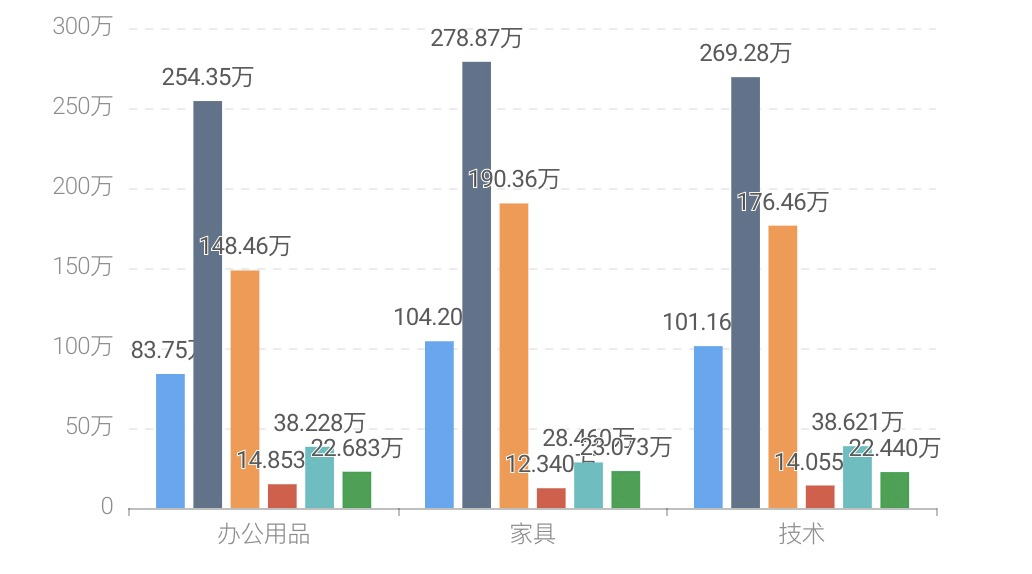
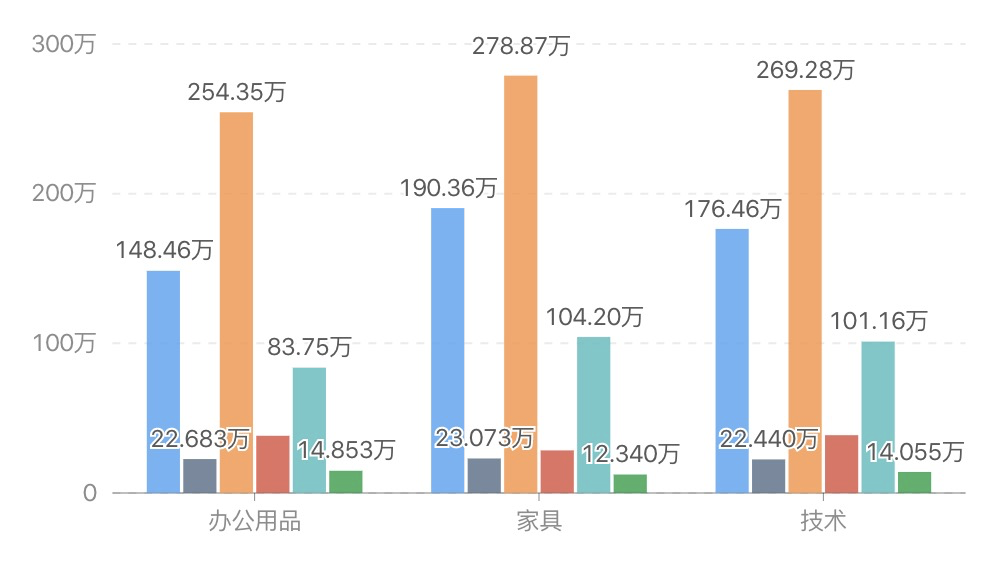
数据标签是可视化图标的一个重要组成部分,但在实际业务场景中,实际的业务图表中的数据标签却体验非常差,经常出现数据标签和数据标签之间的重叠遮挡,数据标签配色造成的可阅读体验差等问题。此前,我们在实际业务中实践了大量的数据标签优化方案,在 v2 版本中,我们把比较通用的优化方案抽取内置到 G2 中,作为数据标签的可选布局方案,用户可以通过 layout 配置来开启希望使用的优化方案。 在下面示例中:
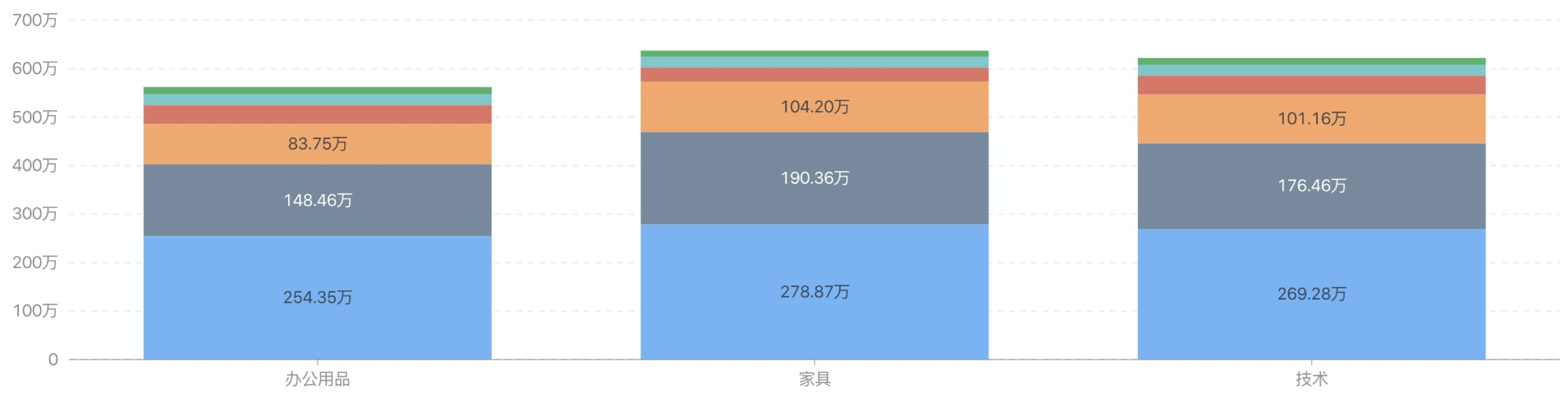
- interval-hide-overlap: 适用与柱形图和条形图系列图形,开启后可避免数据标签之间的遮挡问题
- adjust-color: 适用与所有含有内部数据标签的图形,开启后可自动调整数据标签文本颜色,提升可阅读性
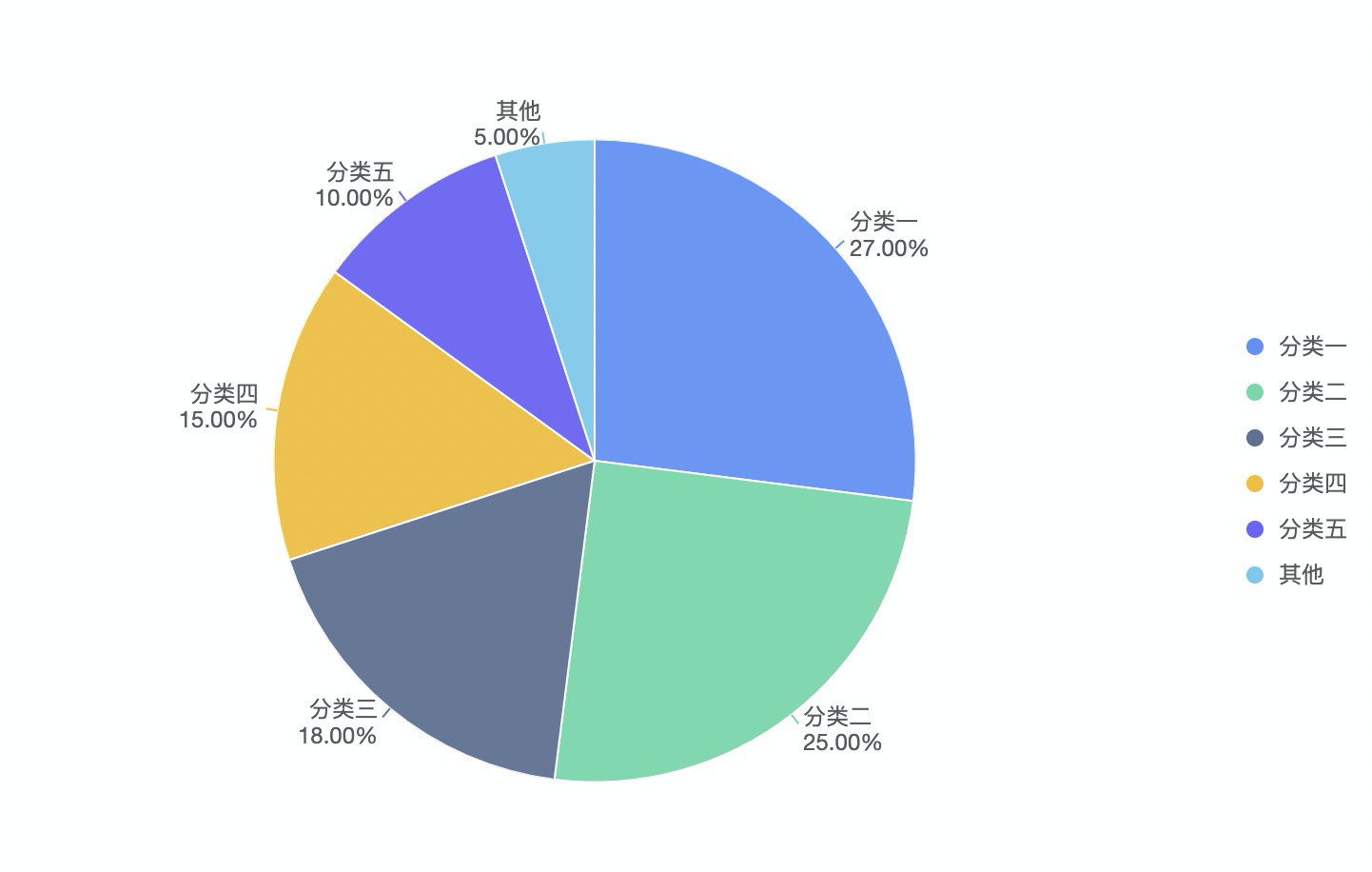
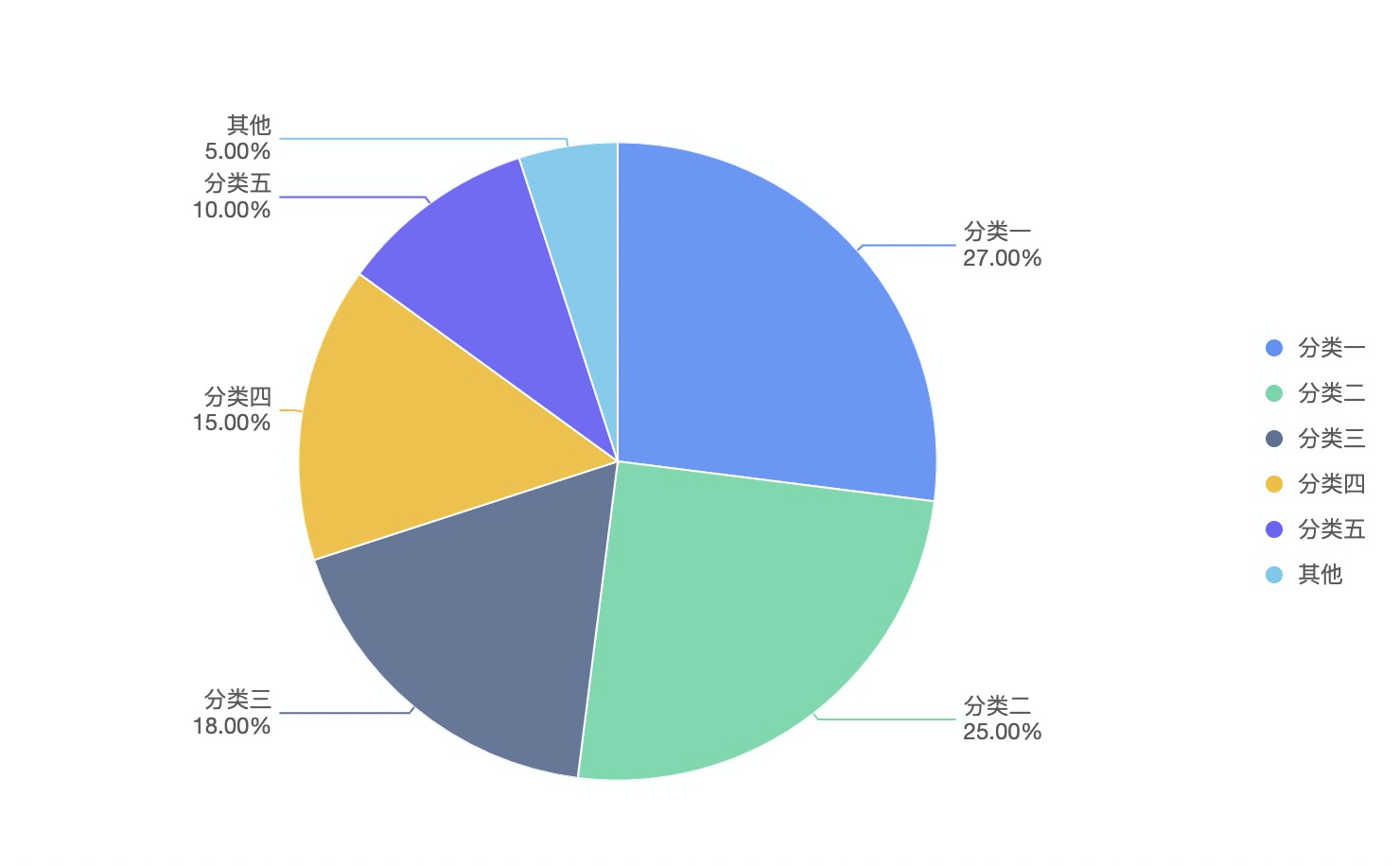
- pie-spider: 适用与饼图,开启后可适用饼图数据标签蜘蛛布局 | 原始 | interval-hide-overlap | | --- | --- | |
 |
|  | | 原始 | adjust-color | |
| | 原始 | adjust-color | |  |
|  | | 原始 | pie-spider | |
| | 原始 | pie-spider | |  |
|  |
|
更多 layout 配置和使用可以参照 G2Plot 文档和示例。
还带来什么?
Ant Design Charts
Ant Design Charts 基于 G2Plot,弥补 Ant Design 组件库在统计图表上的缺失,作为 Ant Design 的官方图表组件解决方案。在图表能力上,和 G2Plot 保持一致,不修改技术概念,不修改配置结构。不仅降低这个模块的维护成本,同时降低开发者使用的开发理解成本。 
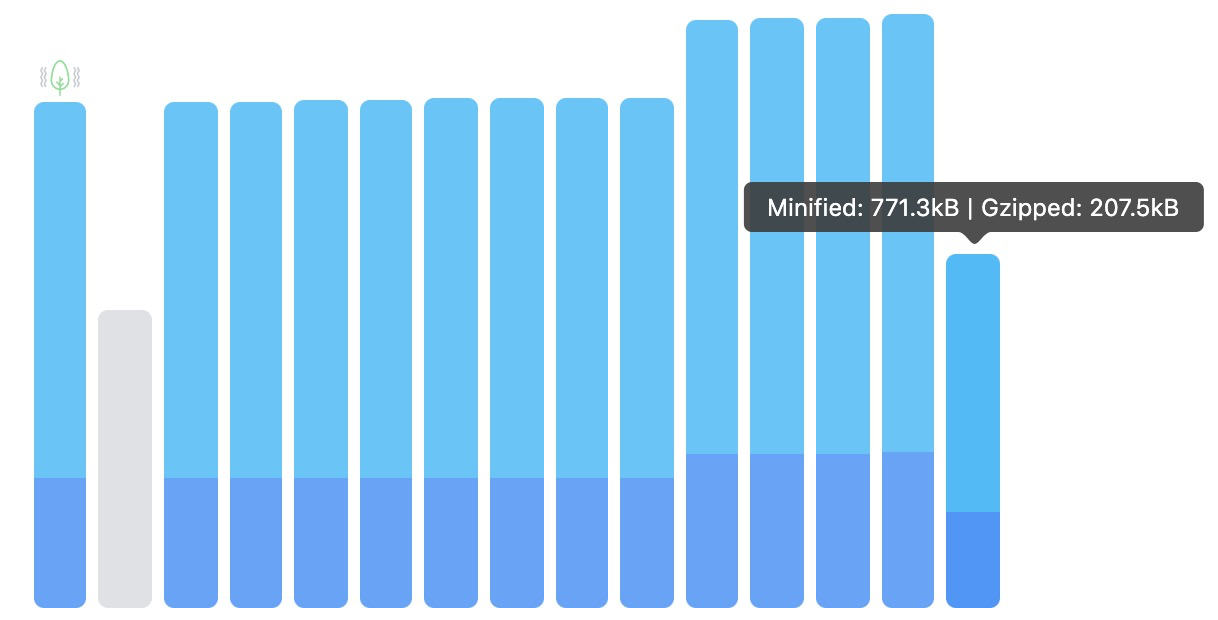
节省 400kb, 疯狂瘦身
包大小是前端底层模块,非常重要的指标。这次版本,我们将原包大小从 1.3 Mb 降低到 800 Kb 内,疯狂减包接近 40%。如果业务中只使用 G2Plot 部分图表,通过按需引入打包,将降低到更小。未来我们会继续在 G2 的基础上进行进一步的精细化拆分,进一步降低包大小。 
95%+ 单元测试覆盖率
代码质量和稳定性,不论是底层模块,还是产品业务,对技术同学来说,都是无限追求。为了解决之前版本带来的稳定性问题,我们在 2.0 开始之初,就强制要求有效的单元测试覆盖率,并且在后续的迭代中,不断提升覆盖率要求
目前的 CI 和覆盖率状况:
除此之外,我们近期会开发自动化回归脚本,在每次发布版本前,回归网站上的 DEMO 示例,进行像素级的自动对比,来决定此次发布是否带来重大问题,是否符合质量要求。
深思熟虑的图表配置
在一图一做,封装图表过程中,我们看到很多的图表,具备相同的数据表达能力,自然在配置上也会体现出类似的感觉。我们在图表配置 API 上,尽量做到统一,让开发者在熟悉一些图表之后,对于新图表,下意识认知上,可以基本知道如何去配置,这也是在解决之前版本中,不同图表配置项各自独立不同带来的问题。包括:
- 颜色、style 配置统一
- 饼环图、水波图、仪表盘、进度环图中的统计文本类配置统一
- 多图层图形配置统一(对于多图层配置,我们统一定义为: GeometryOptions,统一且方便扩展,如双轴图、对称条形图中使用多 View 图层,多 Geometry 能力来渲染)
实验室:多图层图表
G2Plot 是基于 G2,按照图表分类学来进行一图一做,降低使用门槛的同时,也限制了底层 G2 的自定义能力。为了对图形语法非常熟悉的同学,我们通过 MultiView 多图层图表完全透漏出 G2 80%+ 的图形语法配置能力。 
这个可以用来做什么?
- 多图层层叠图表,例如:嵌套饼图、折线图+统计区间...
- 多维图
- 组合图:饼+柱混合图
如下图所示的一些复杂场景都可以使用 MultiView Plot 来配置式的绘制。




目前在实验室阶段,具体使用方式请看官网 DEMO
升级指南
2.0 版本和之前的版本,在核心架构和概念,有了非常大的转变,我们深知这样的 break change 会带来多大的业务升级迭代成本。但是我们还是坚定的要做这个事情,保证不给后续留下业务包袱,保证后续的可持续迭代。
为了降低之前老用户的升级成本,我们非常用心的写了 CHANGELOG 和升级指南,帮助大家升级到最新的稳定、持续迭代的 2.0 版本。
升级指南地址见:https://g2plot.antv.vision/zh/docs/manual/upgrade
最后
非常感谢你的耐心阅读。带着我们对业务,对技术架构的理解, 我们将 G2Plot 从 1.0 升级到 2.0,欢迎在 GitHub 给我们反馈问题,更加欢迎有兴趣的同学来参入贡献。
附
AntV 2020 品牌日的发布详情
- 利业·立业 - AntV 与业务的故事
- 技术专文
- 设计专文
- 解决方案专文
AntV 项目链接
欢迎关注我们的 GitHub 项目,点亮 star 了解我们的实时动态,期待 PR:
- AntV 官网:https://antv.vision/
- G2:https://github.com/antvis/g2 G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
- G2Plot:https://github.com/antvis/g2plot G2Plot 的定位是开箱即用、易于配置、具有良好视觉和交互体验的通用图表库。
- F2:https://github.com/antvis/f2 F2 是一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验。
- F2Native:https://github.com/antvis/F2Native F__2Native 是一个专注于客户端,开箱即用、高性能的可视化解决方案,完备的图形语法理论,满足你的各种需求,专业的移动设计指引为你带来最佳的移动端图表体验。
- G6:https://github.com/antvis/g6 G6 是 AntV 旗下的图可视化与图分析引擎_,_G 来自于 Graphic、Graph ,意味着我们要基于图分析技术做图可视化;6 来自于《六度分隔理论》,表达了我们对关系数据、关系网络的敬畏和着迷。
- Graphin:https://github.com/antvis/graphin Graphin 是一个基于 G6 封装__的关系可视分析工具_ _,简单,高效,开箱即用,取自 Graph Insight,图的分析洞察。
- X6:https://github.com/antvis/X6 X6 是 AntV 旗下的图编辑引擎,提供了一系列开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建 DAG 图、ER 图、流程图等应用。
- L7:https://github.com/antvis/l7 _L7 是一个基于 WebGL 的开源__大规模地理空间数据可视分析开发框架。_L7 中的 L 代表 Location,7 代表世界七大洲,寓意能为全球位置数据提供可视分析的能力。
- AVA:https://github.com/antvis/AVA AVA 是为了更简便的可视分析而生的智能可视化框架。
- G:https://github.com/antvis/g G 是 AntV 几个产品共同的底层 2D 渲染引擎,高效易用,专注于图形的渲染、拾取、事件以及动画机制,给上层 G2、F2、G6 提供统一的渲染机制。
- ChartCube:https://chartcube.alipay.com ChartCube 是一个可以快速完成图表制作的在线工具,只需要三步就可以创建出高品质的图表。















