一、前言
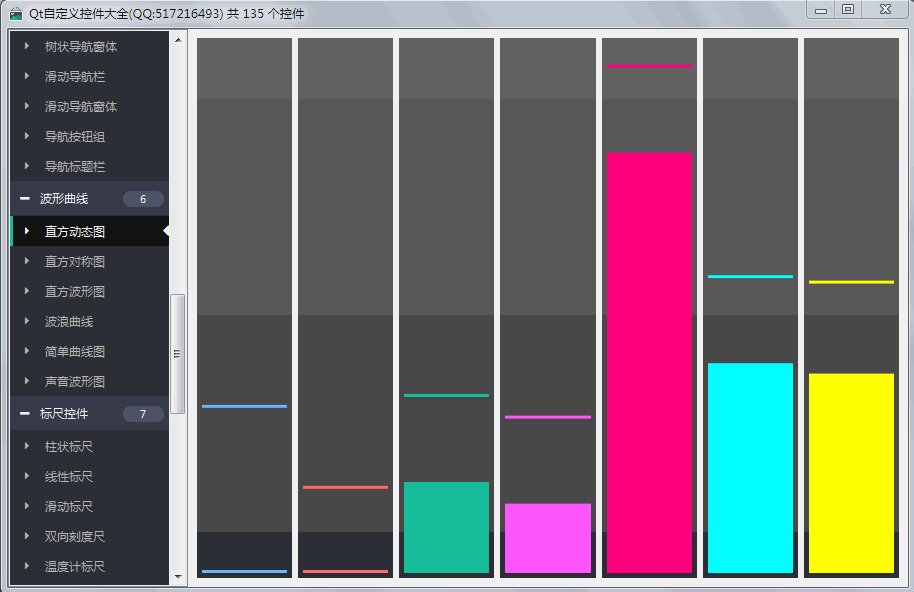
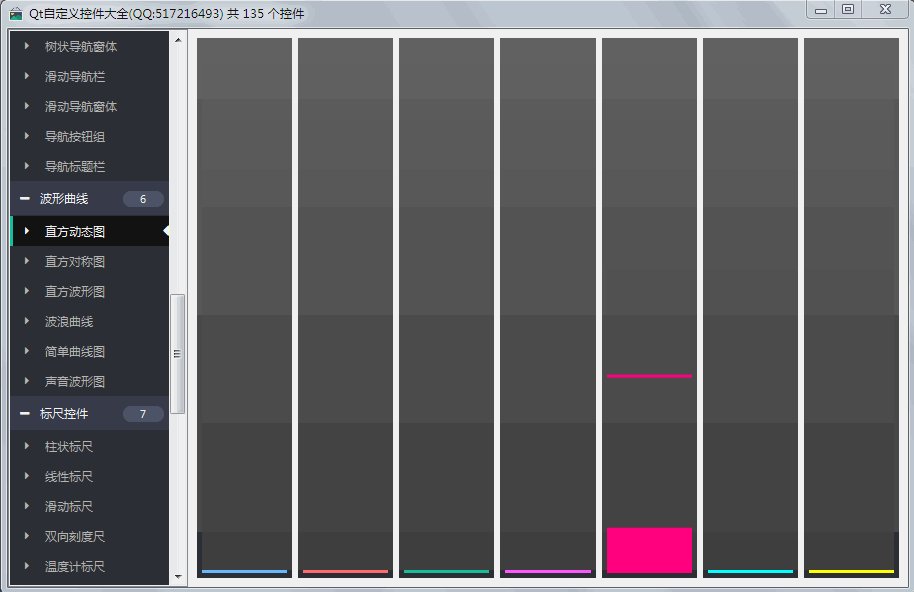
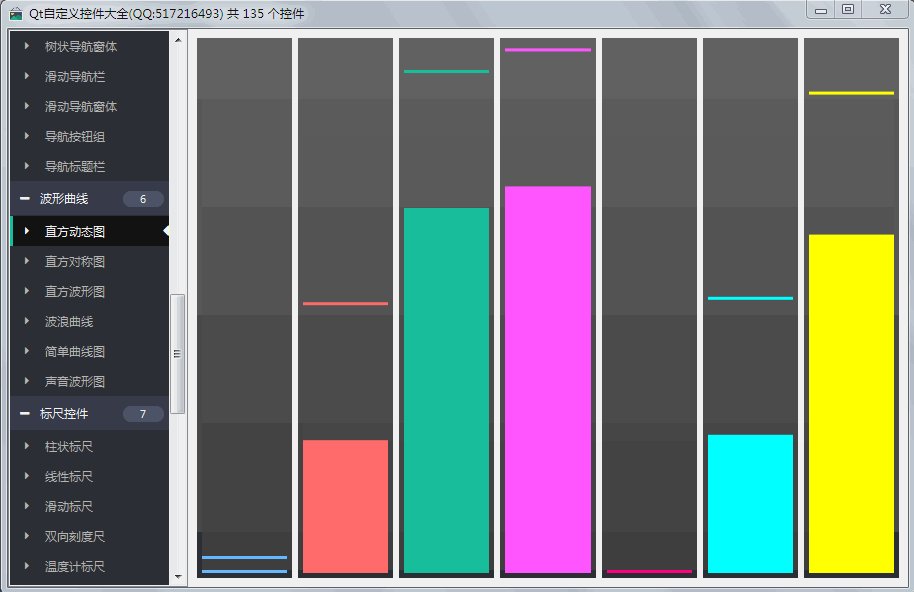
直方动态图类似于音乐播放时候的柱状图展示,顶部提供一个横线条,当柱状上升的时候,该线条类似于帽子的形式冲到顶端,相当于柱状顶上去的感觉,给人一种动态的感觉,听音乐的同时更加赏心悦目,原理比较简单,就是用2个定时器,一个定时器间隔比较短,负责快速把柱状图从底部冲到设置的值,同时横线条跟随一起冲上去,一个定时器负责慢慢的跌落值到0,然后横线条缓慢下降,下降速度比柱状图的速度要慢一些,产生一种对比的效果,看起来更像是跌落的感觉。
二、实现的功能
- 1:可设置最大值/最小值/当前值
- 2:可设置顶部滑块高度
- 3:可设置每次变动的步长
- 4:可设置item之间的间隔
- 5:可设置渐变的背景颜色
- 6:可设置柱状条颜色
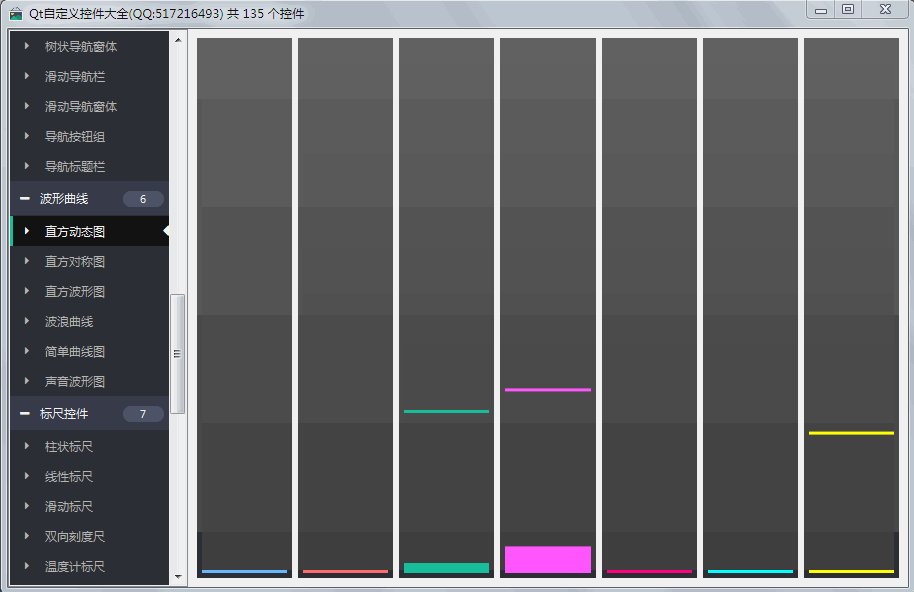
三、效果图

四、头文件代码
#ifndef WAVEBAR_H
#define WAVEBAR_H
/**
* 直方动态图控件 作者:feiyangqingyun(QQ:517216493) 2016-11-6
* 1:可设置最大值/最小值/当前值
* 2:可设置顶部滑块高度
* 3:可设置每次变动的步长
* 4:可设置item之间的间隔
* 5:可设置渐变的背景颜色
* 6:可设置柱状条颜色
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT WaveBar : public QWidget
#else
class WaveBar : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(int maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(int value READ getValue WRITE setValue)
Q_PROPERTY(double step READ getStep WRITE setStep)
Q_PROPERTY(int space READ getSpace WRITE setSpace)
Q_PROPERTY(int headHeight READ getHeadHeight WRITE setHeadHeight)
Q_PROPERTY(QColor bgColorStart READ getBgColorStart WRITE setBgColorStart)
Q_PROPERTY(QColor bgColorEnd READ getBgColorEnd WRITE setBgColorEnd)
Q_PROPERTY(QColor barColor READ getBarColor WRITE setBarColor)
public:
explicit WaveBar(QWidget *parent = 0);
~WaveBar();
protected:
void resizeEvent(QResizeEvent *);
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawBar(QPainter *painter);
void drawHead(QPainter *painter);
private:
int minValue; //最小值
int maxValue; //最大值
int value; //目标值
double step; //步长
int space; //间距
int headHeight; //顶部条块高度
QColor bgColorStart; //背景渐变开始颜色
QColor bgColorEnd; //背景渐变结束颜色
QColor barColor; //柱状条颜色
int currentValue; //当前值
double headY; //顶部条块Y轴坐标
double barY; //柱状条块Y轴坐标
QTimer *barTimer; //柱状条块下降定时器
QTimer *headTimer; //顶部条块下坠定时器
private slots:
void updateBar();
void updateHead();
public:
int getMinValue() const;
int getMaxValue() const;
int getValue() const;
double getStep() const;
int getSpace() const;
int getHeadHeight() const;
QColor getBgColorStart() const;
QColor getBgColorEnd() const;
QColor getBarColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(int minValue);
void setMaxValue(int maxValue);
//设置目标值
void setValue(int value);
//设置步长
void setStep(double step);
//设置间距
void setSpace(int space);
//设置顶部条块高度
void setHeadHeight(int headHeight);
//设置背景颜色
void setBgColorStart(const QColor &bgColorStart);
void setBgColorEnd(const QColor &bgColorEnd);
//设置柱状条颜色
void setBarColor(const QColor &barColor);
};
#endif // WAVEBAR_H
五、核心代码
void WaveBar::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制渐变背景
drawBg(&painter);
//绘制柱状条块
drawBar(&painter);
//绘制顶部条块
drawHead(&painter);
}
void WaveBar::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient bgGradient(QPointF(0, 0), QPointF(0, height()));
bgGradient.setColorAt(0.0, bgColorStart);
bgGradient.setColorAt(1.0, bgColorEnd);
painter->setBrush(bgGradient);
painter->drawRect(rect());
painter->restore();
}
void WaveBar::drawBar(QPainter *painter)
{
painter->save();
QRectF barRect(QPointF(space, barY), QPointF(width() - space, height() - space));
painter->setPen(Qt::NoPen);
painter->setBrush(barColor);
painter->drawRect(barRect);
painter->restore();
}
void WaveBar::drawHead(QPainter *painter)
{
painter->save();
QRectF headRect(QPointF(space, headY), QPointF(width() - space, headY - headHeight));
painter->setPen(Qt::NoPen);
painter->setBrush(barColor);
painter->drawRect(headRect);
painter->restore();
}
void WaveBar::updateBar()
{
barY += step;
//超过底部则停止
int bottomY = height() - space - headHeight;
if (barY >= bottomY) {
if (barTimer->isActive()) {
barTimer->stop();
}
barY = bottomY;
}
this->update();
}
void WaveBar::updateHead()
{
headY += step;
//超过底部则停止
int bottomY = height() - space;
if (headY >= bottomY) {
if (headTimer->isActive()) {
headTimer->stop();
}
headY = bottomY;
}
this->update();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p