一.三维坐标
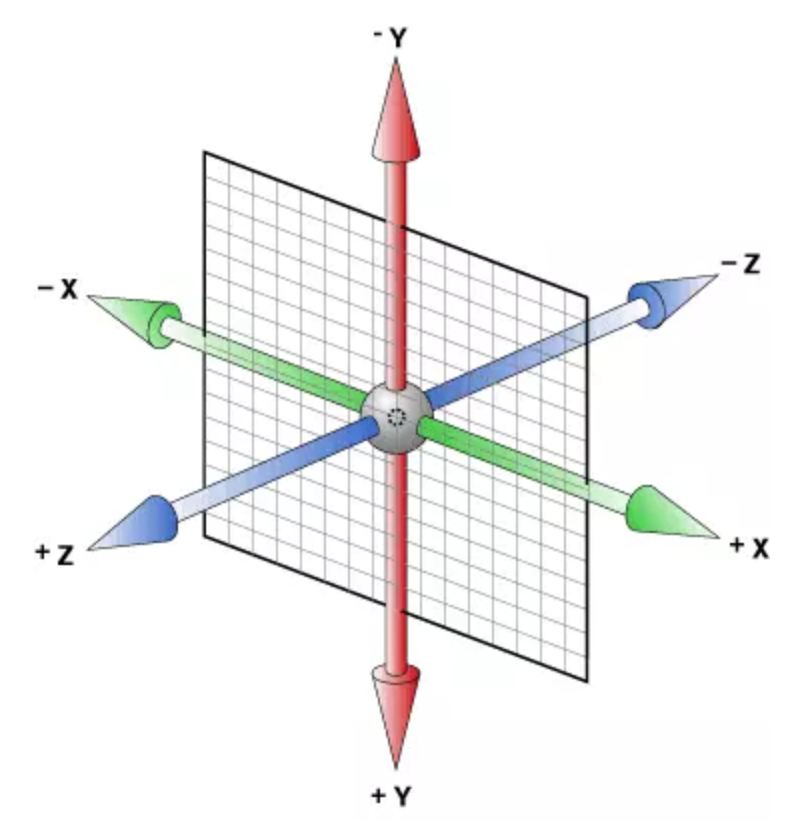
空间中三维坐标如下图所示:
向上为-Y,向下为+Y,向左为-X,向右为+X,向前为+Z,向后为-Z。

二.perspective(n)为 3D 转换元素定义透视视图
perspective的中文意思是:透视,视角。
没有透视定义,不成3D。
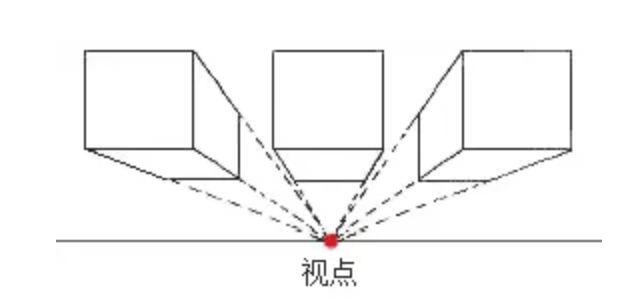
下图为透视的一张图:

CSS3中3D transform的透视点是在浏览器的前方!
需要设置该元素或该元素父辈元素的perspective大小。
perspective(n)定义视点离屏幕的距离。
三.translate3d(x,y,z),translateX(x),translateY(y),translateZ(z)定义3D平移转换
1.translate3d(x,y,z)定义3D平移,x,y,z分别为移动的位移。
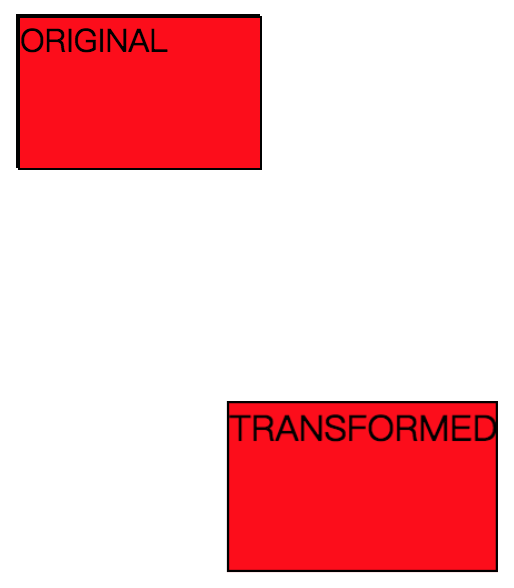
如下代码中,设置父元素的perspective( )为1000px,x,y,x值分别设置为100px,100px,100px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
.father{
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
perspective: 1000px;
}
div
{
width:120px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
-webkit-transform:translate3d(100px,100px,100px); /* Safari and Chrome */
-moz-transform:translate3d(100px,100px,100px); /* Firefox */
transform:translate3d(100px,100px,100px);
}
</style>
</head>
<body>
<div class="father">
<div>ORIGINAL</div>
<div id="div2">TRANSFORMED</div>
</div>
</body>
</html>
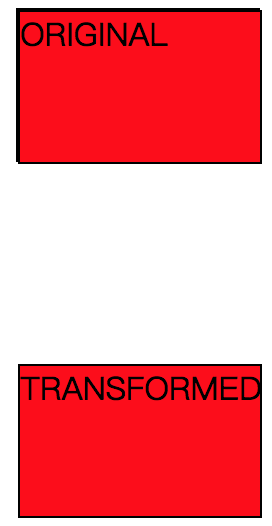
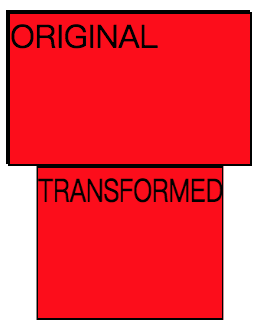
效果如下图所示:

2.translateX(x),定义平移转换,只用X轴的值。
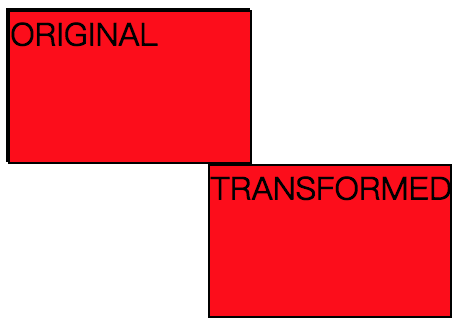
如下代码中,设置translateX( )值为100px。
div#div2
{
-webkit-transform:translateX(100px); /* Safari and Chrome */
-moz-transform:translateX(100px); /* Firefox */
transform:translateX(100px);
}
效果如下图所示:

3.translateY(y),定义平移转换,只用Y轴的值。
如下代码中,设置translateY( )值为100px。
div#div2
{
-webkit-transform:translateY(100px); /* Safari and Chrome */
-moz-transform:translateY(100px); /* Firefox */
transform:translateY(100px);
}
效果如下图所示:

4.translateZ(z)定义平移转换,只用Z轴的值。
定义translateZ( ),必须要先定义perspective值,否则没有效果。
translateZ( )的功能就是让元素在自己的眼前或近或远。
设置的translateZ( )值越小,则子元素越小(因为元素远去,我们眼睛看到的就会变小),translateZ( )值越大,该元素也会越来越大。
translateZ( )值接近于perspective值时,该元素的大小就会撑满整个屏幕。
如下代码中,设置父元素的perspective( )为1000px,translateZ( )值为120px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
.father{
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
perspective: 1000px;
}
div
{
width:120px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
-webkit-transform:translateZ(120px); /* Safari and Chrome */
-moz-transform:translateZ(120px); /* Firefox */
transform:translateZ(120px);
}
</style>
</head>
<body>
<div class="father">
<div>ORIGINAL</div>
<div id="div2">TRANSFORMED</div>
</div>
</body>
</html>
效果如下图所示:

四.rotate3d(x,y,z,angle),rotateX(angle),rotateY(angle),rotateZ(angle)定义3D旋转
1.rotate3d(x,y,z,angle)定义3D旋转。
x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
angle:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值表示元素顺时针旋转,为负值表示元素逆时针旋转。
如下代码中,设置x,y,z均为1,angle为30deg。
div#div2
{
-webkit-transform:rotate3d(1,1,1,30deg); /* Safari and Chrome */
-moz-transform:rotate3d(1,1,1,30deg); /* Firefox */
transform:rotate3d(1,1,1,30deg);
}
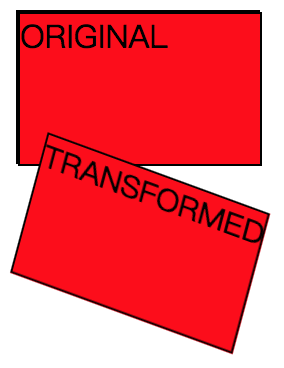
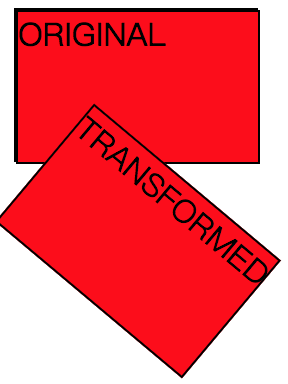
效果如下图所示:

2. rotateX(angle),定义沿着X轴的3D旋转
rotateX(angle)表示以X轴为旋转轴旋转。
rotateX(angle)函数功能等同于rotate3d(1,0,0,angle)。
如下代码中,设置angle为40deg。
div#div2
{
-webkit-transform:rotateX(40deg); /* Safari and Chrome */
-moz-transform:rotateX(40deg); /* Firefox */
transform:rotateX(40deg);
}
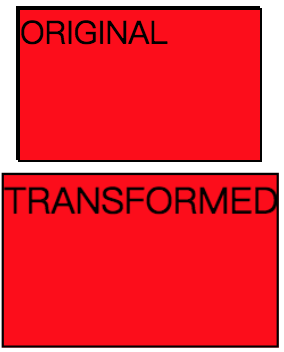
效果如下图所示:

3. rotateY(angle),定义沿着Y轴的3D 旋转
rotateY(angle)表示以Y轴为旋转轴旋转。
rotateY(angle)函数功能等同于rotate3d(0,1,0,angle)。
如下代码中,设置angle为40deg。
div#div2
{
-webkit-transform:rotateY(40deg); /* Safari and Chrome */
-moz-transform:rotateY(40deg); /* Firefox */
transform:rotateY(40deg);
}
效果如下图所示:

4. rotateZ(angle),定义沿着Z轴的3D旋转
rotateZ(angle)表示以Z轴为旋转轴旋转。
rotateZ(angle)函数功能等同于rotate3d(0,0,1,angle)。
如下代码中,设置angle为40deg。
div#div2
{
-webkit-transform:rotateZ(40deg); /* Safari and Chrome */
-moz-transform:rotateZ(40deg); /* Firefox */
transform:rotateZ(40deg);
}
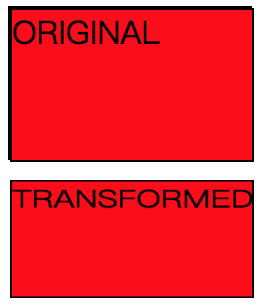
效果如下图所示:

五.scale3d(x,y,z),scaleX(x),scaleY(y),scaleZ(z)定义3D缩放转换
1.scale3d(x,y,z)通过使用3D缩放函数,可以让元素在Z轴上按比例缩放。
默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小。
当scale3d()中x和y值同时为1,即scale3d(1,1,z),其效果等同于scaleZ(z)。
如下代码中,设置x值为2,y值为2,z值为1。
div#div2
{
-webkit-transform:scale3d(2,2,1); /* Safari and Chrome */
-moz-transform:scale3d(2,2,1); /* Firefox */
transform:scale3d(2,2,1);
}
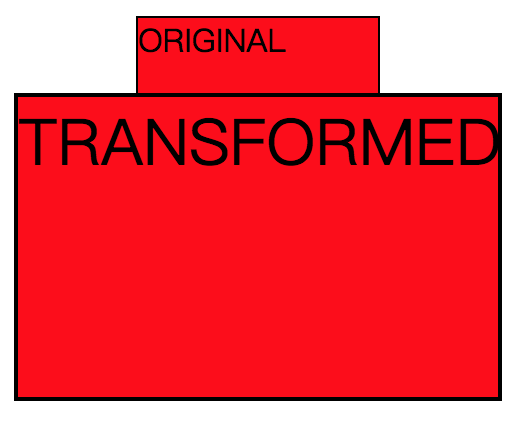
效果如下图所示:

2.scaleX(x)通过设置X轴的值来定义缩放转换。
scaleX(x)使元素的宽变成原来的x倍。
如下代码中,设置scaleX( )值为2。
div#div2
{
-webkit-transform:scaleX(2); /* Safari and Chrome */
-moz-transform:scaleX(2); /* Firefox */
transform:scaleX(2);
}
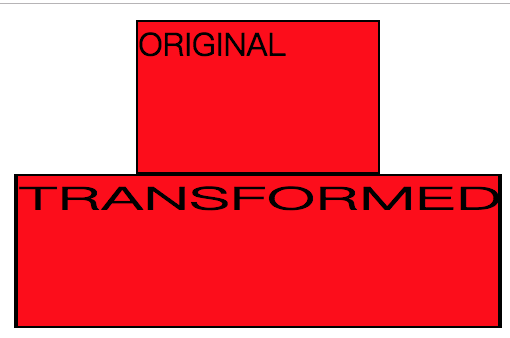
效果如下图所示:

3.scaleY(y)通过设置Y轴的值来定义缩放转换。
scaleY(y)使元素的高变成原来的y倍。
如下代码中,设置scaleY( )值为2。
div#div2
{
-webkit-transform:scaleY(2); /* Safari and Chrome */
-moz-transform:scaleY(2); /* Firefox */
transform:scaleY(2);
}
效果如下图所示:

4.scaleZ(z)通过设置Z轴的值来定义缩放转换。
scaleZ( )和scale3d( )函数单独使用时没有任何效果,需要配合其他的变形函数一起使用才会有效果。












