Vue 仿钉钉流程图(流程节点绘制 vue+Ant Design of Vue)
仿钉钉流程图 Api包括:一维数组传参,获取单节点数据,返回所有节点组成的一位数组 生成每个节点的父节点Id集合
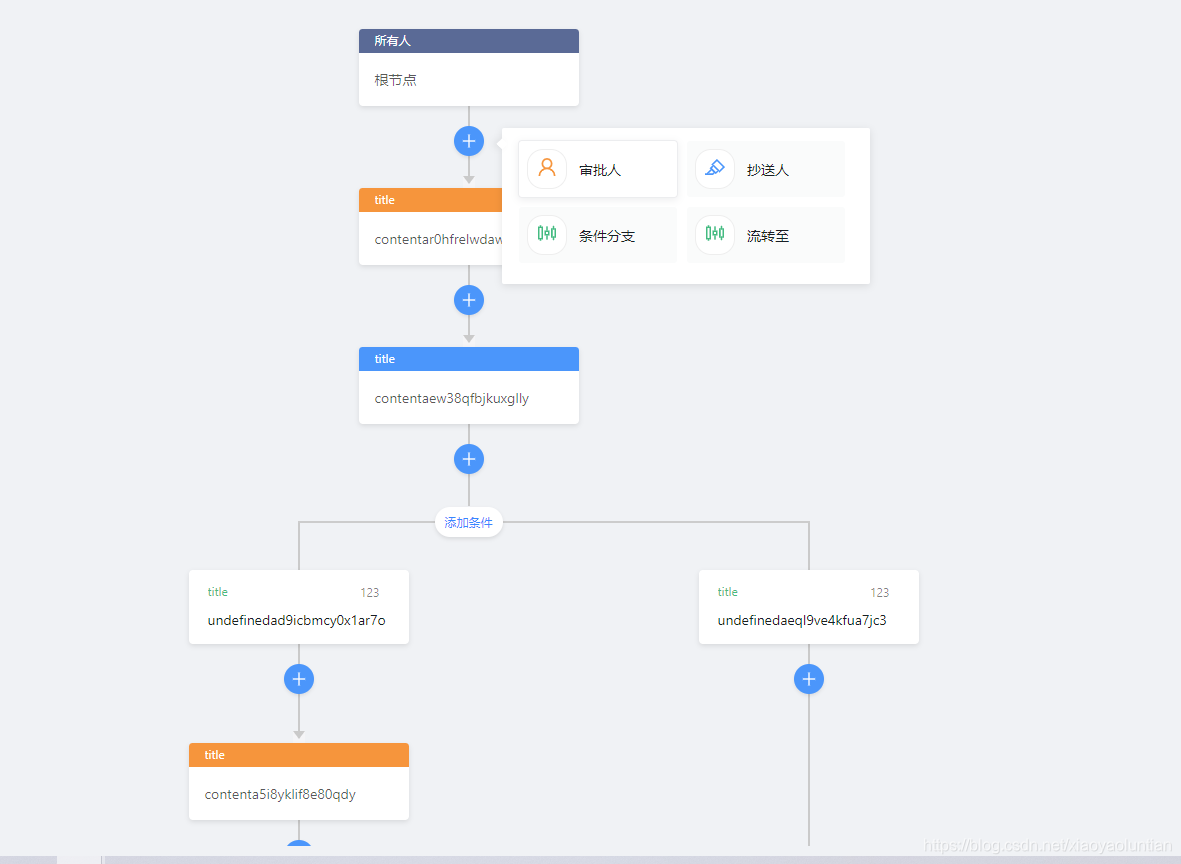
很多公司后台管理系统都需要画流程图,功能大同小异,所以,仿照钉钉管理系统 花了一个流程图 效果如下 
以下为此插件 入口与出口的数据结构,暴露的事件以及公共类所在目录及修改方式 (小部分需要修改源代码,不难找,有问题可以call我)
入口数据格式
整个流程图分为四种节点 分别为 root end row(占一整行) col(列元素)
class rootNode{
}
class rowNode{
}
class colNode{
}
class endNode{
}
传参进来的数据格式
// 生成流程图时会自动组装数据 除了造假数据之外可以不用关心
Array<node>
class Node {
id // 如果是开始节点请写死 "root" 节点id
groupId // 组ID
type // 1|2|3|4|5|6 开始,抄送 条件 审批 结束 流转至 配置性文件
title // "标题",
groupPid //如果col元素 会以他们的groupId虚拟一个包裹层,包裹层的groupId 是所包裹的所有col元素的groupPid
content // "显示内容",
isRow // 是否为行元素
isRoot // 是否是根节点
data // {}
pids //非必填 无需关心(因项目需求需要向后端解析上一关联节点需要) 目前只有在触发 subData()时生成
}
暴露出去的数据格式 Array
Array<node>
class node {
}
暴露的方法
getResData() //获取所有节点组成的一维数组
nodeChange(changeRes) // 当前节点发生变化时可手动去触发 //触发方式1.this.$refs.refsName.nodeChange(newNode) 2. 引入event-bus this.$emit('nodeChange',newNode)
暴露的事件
@clickNode // 点击当前节点时触发 返回当前节点
基本所有的功能都能实现了,抽屉部分 每个公司里面的东西不一样,点击节点之后拿到数据自己去写吧。
// 到这儿 已经可以用了 更加详细的配置 之后再写
git 地址 :https://gitee.com/xiaoyaoluntian/imitating-dingding-flow-chart/tree/comdemo/
开源不易 求star
Project setup
yarn install
Compiles and hot-reloads for development
yarn serve
Compiles and minifies for production
yarn build
Lints and fixes files
yarn lint








