点击上方蓝字可直接关注公众号哦,方便下次阅读~
上次和大家分享了TreeWidget的简单使用,本次和大家分享下TableWidget的简单应用以及项目视图中的自定义委托。
以前上学的时候,经常要填写各种各样的统计信息,工作之后办理证件时也要填写各种各样的表格(电子的~),这里的“表格”和TableWidget几乎是相同的。引入这么一个日常的应用场景是为了方便大家更好地理解“TableWidget”是怎样被抽象出来的。
接下来图文结合,一步一步介绍Qt TableWidget的应用。
1. 设置表头、添加行列、填充单元格内容
在Widget上拖一个TableWidget的控件,并不设置布局。之后使用代码设置表头、添加数据等操作。
① 设置表头与行、列数
QStringList strListColumnHander;
② 向tableWidget中添加item
QTableWidgetItem *itemrow_0_column_1 = new QTableWidgetItem(tr("Writer"));
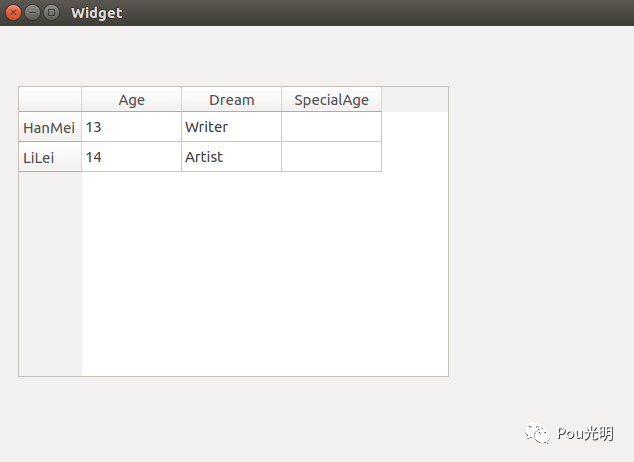
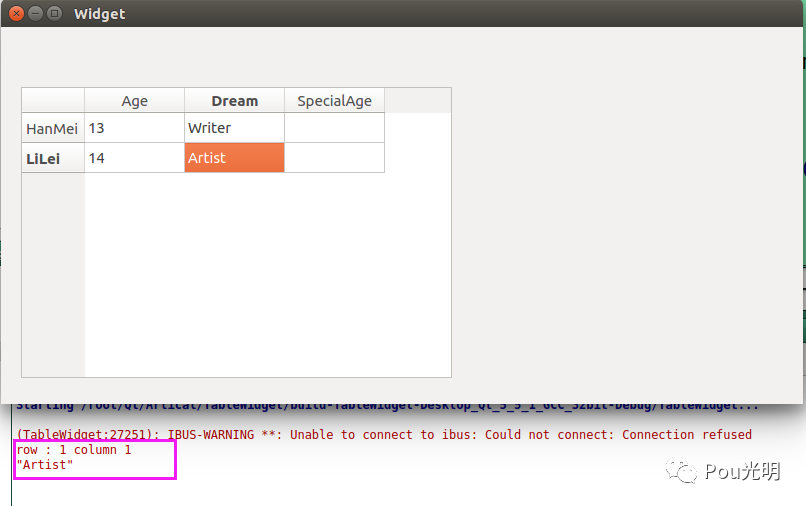
第一阶段成果如下:

2. TableWidget帮助文档的使用
①帮助文档的使用
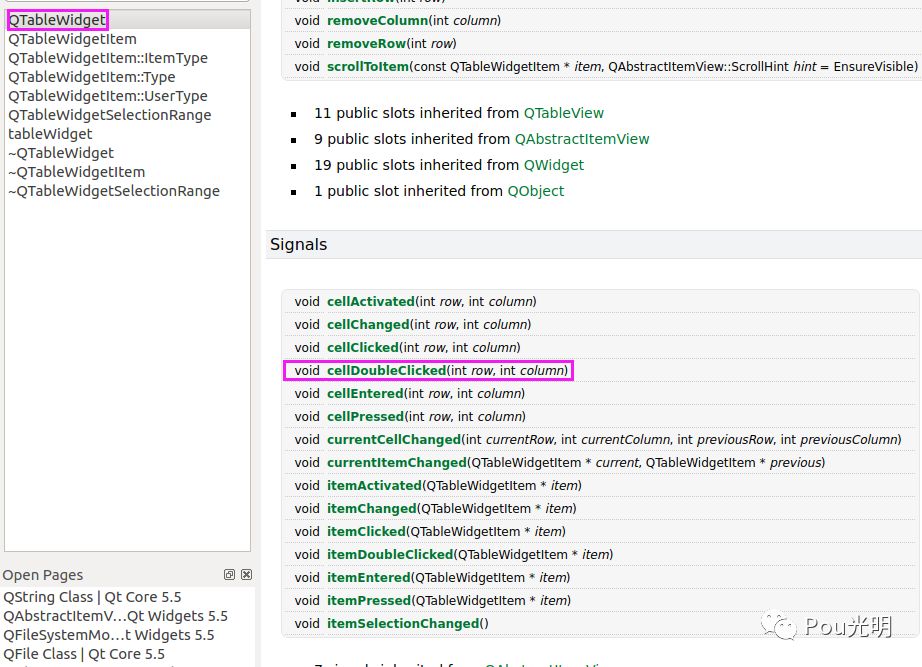
我觉得当双击一个单元格内容时,会有一个信号发出,于是去看查了帮助文档,于是有了如下收获。

自己定义槽函数去接收这个信号,像下面这个样子
private slots:
void slot_cellDoubleClicked(int row, int column);
②个人经验
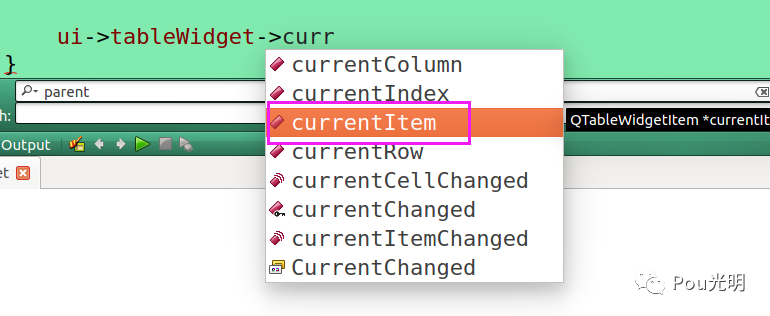
只知道行和列没啥用啊,我还想知道这个单元格的内容。我的直觉告诉我它会有一个current........什么什么的函数,果然,真的有,像下面的样子。

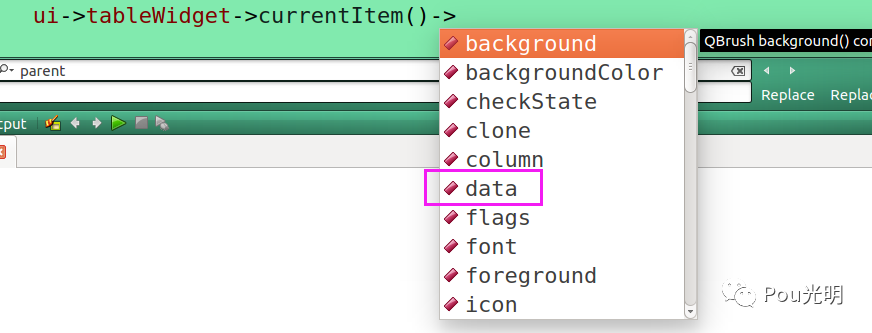
光有这个还不够,继续...... data比较像,但是data需要传一个int 型的role,朦胧的记得role是项目视图里的术语。所以最后这样:
qDebug() << ui->tableWidget->currentItem()->data(0).toString();

整体效果这样:

3. 自定义委托
很久之前和大家分享了Qt Model/View的简便类与预定义模型,之后还差自定义模型和自定义委托,今天就把自定义委托补上。
当时一直想看自定义委托,奈何没感觉,看了也不大明白......之后自己写了一些其他的小Demo,慢慢有了些感觉。
就像Qt 里的事件一样,我们都是继承一个已经实现好了类,之后根据需要再实现自己的操作。这里我想要实现的是双击单元格时,通过combox进行选择,原本的TableWidget没有这样的功能,所以需要通过委托来实现,再所以就需要继承QItemDelegate,之后重新实现一些函数,和Qt 重新封装的OpenGL又有些类似。继承
QItemDelegate,我们可以使用一些默认的功能,如果继承QAbstractItemDelegate,那就要从头开始实现更多的东西了。
class ComboBoxDelegate : public QItemDelegate
上面的if(index.column() == 2)限定了只有第二列才可以用自定义的委托。
4. 使用自定义委托
ui->tableWidget->setItemDelegateForColumn(2,new ComboBoxDelegate);
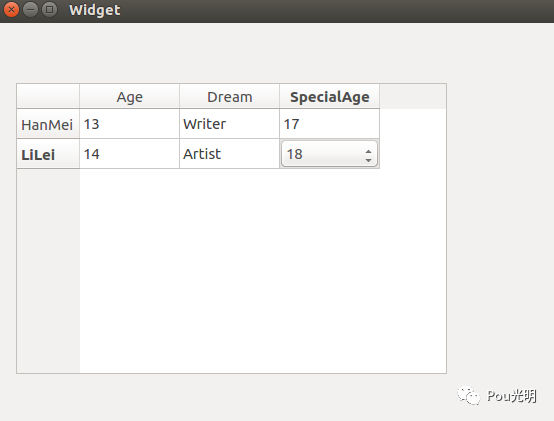
咦,这就可以了啊。貌似还不错!
也可以设置所有单元格都使用自定义委托,不过自定义委托里面的限制条件不要忘记修改。另外,如果使用自定义委托,双击单元格获得单元格数据内容时,就要加限定了。
最后效果:

后记总结:
这次虽然是简单使用Qt Model/View 的自定义委托功能,但是其他复杂的功能总体流程也是如此。见微知著,亦或如此吧!
最后:
学不可以已!
欢迎大家关注公众号。

本文分享自微信公众号 - Pou光明(pou0230)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













