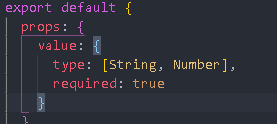
一、组件 v-model 值通过 props 传入,必须定义为 value

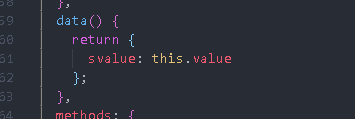
二、将传入的 value 在 data 中重新定义赋值,以便子组件改变值(子组件中不能直接修改 props 中的值)

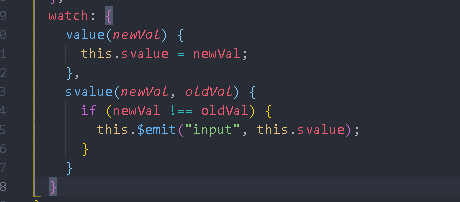
三、监听 value:使 value 能在初始化时有值,监听 data(svalue):使子组件修改值通知给父组件同步(_重要_)

自用封装中 el-select 组件代码


<template>
<el-select
:clearable="sClearable"
:disabled="sDisabled"
:class="sClass"
v-model="svalue"
sPlaceholder="全部"
@change="sChange"
>
<el-option
v-for="item in options"
:key="item[keys?keys:option]"
:label="item[label]"
:value="item[option]"
></el-option>
</el-select>
</template>
<script>
export default {
props: {
value: {
type: [String, Number],
required: true
},
options: {
type: Array,
required: true
},
keys: {
type: String,
default: ""
},
label: {
type: String,
default: "Text"
},
option: {
type: String,
default: "Value"
},
sClass: {
type: String,
default: "querySelect"
},
sClearable: {
type: Boolean,
default: true
},
sPlaceholder: {
type: String,
default: "全部"
},
sDisabled: {
type: Boolean,
default: false
}
},
data() {
return {
svalue: this.value
};
},
methods: {
sChange() {
this.$emit("sChange");
}
},
watch: {
value(newVal) {
this.svalue = newVal;
},
svalue(newVal, oldVal) {
if (newVal !== oldVal) {
this.$emit("input", this.svalue);
}
}
}
};
</script>
View Code
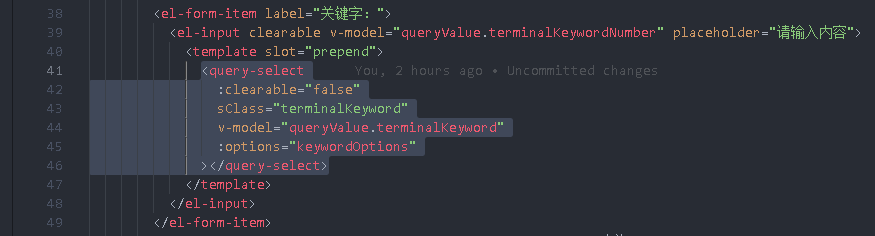
四、父组件中使用,只需要添加 v-model 绑定值即可