AnyGantt是基于JavaScript的高级解决方案,用于构建复杂且信息丰富的甘特图。它完全跨浏览器和跨平台,可用于ASP.NET、ASP、PHP、JSP、ColdFusion、Ruby on Rails或简单的HTML页面。
套装
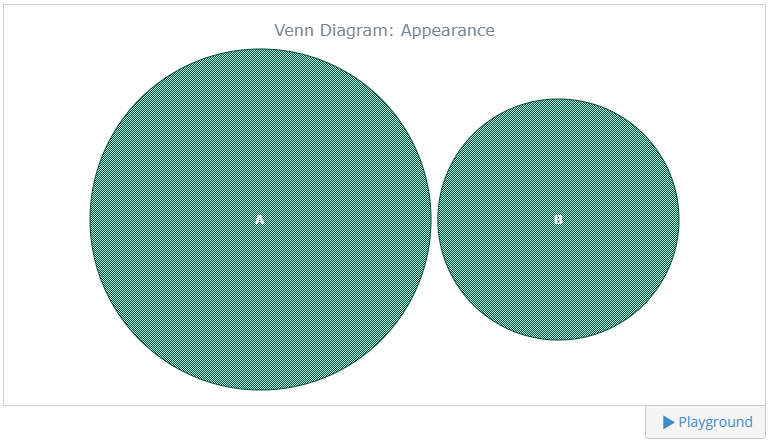
Venn图的外观设置可以配置为三种状态:正常,悬停和选择。使用normal(),hovered()和selected()方法。
将它们与以下方法结合:
- fill()设置填充
- hatchFill()设置填充图案
- stroke()设置笔划
另外,您可以使用anychart.core.StateSettings中的其他方法。
请注意,这些设置仅影响圈子。要了解如何调整相交区域,请参阅下一节。
在下面的示例中,有一个配置了外观设置的维恩图:
// configure the visual settings of the chart chart.normal().fill("#00cc99", 0.3); chart.hovered().fill("#00cc99", 0.1); chart.selected().fill("#00cc99", 0.5); chart.normal().hatchFill("percent50", "#004d39"); chart.hovered().hatchFill("percent50", "#004d39"); chart.selected().hatchFill("percent50", "#004d39"); chart.normal().stroke("#004d39"); chart.hovered().stroke("#004d39", 2); chart.selected().stroke("#004d39", 4);
交叉口
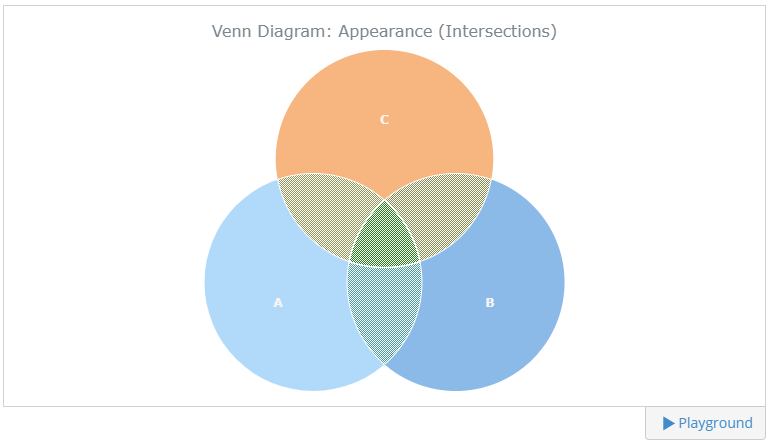
交叉口区域可以配置为三种状态。将crosslines()方法与normal(),hovered()和selected()方法一起使用。
结合使用以下方法:
- fill()设置填充
- hatchFill()设置填充图案
- stroke()设置笔划
此示例显示了配置了相交外观的维恩图:
// configure the visual settings of intersections
var intersections = chart.intersections();
intersections.normal().fill("green", 0.3);
intersections.hovered().fill("green", 0.1);
intersections.selected().fill("green", 0.5);
intersections.normal().hatchFill("percent50", "white");
intersections.hovered().hatchFill("percent50", "white");
intersections.selected().hatchFill("percent50", "white");
intersections.normal().stroke("white");
intersections.hovered().stroke("white", 2);
intersections.selected().stroke("white", 4);
个人积分
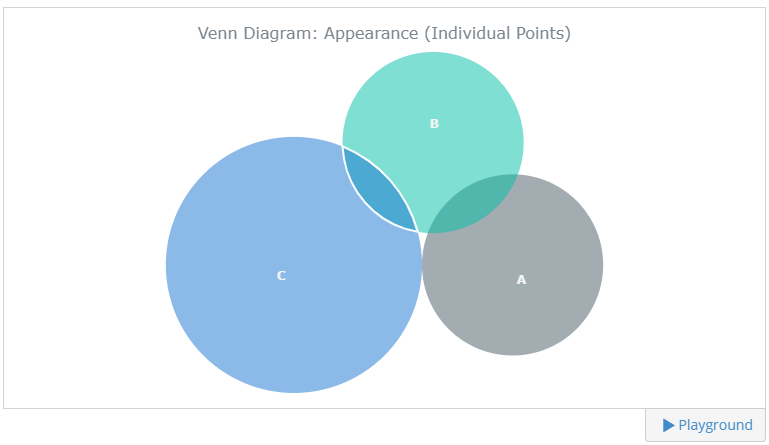
您可以通过向数据中添加特殊字段来更改单个点(集合和相交点)的外观:
//create data var data = [ {x: "A", value: 100, normal: {fill: "#455a64 0.5"}, hovered: {fill: "#455a64 0.5"}, selected: {fill: "#455a64 0.5"} }, {x: "B", value: 100, normal: {fill: "#00bfa5 0.5"}, hovered: {fill: "#00bfa5 0.5"}, selected: {fill: "#00bfa5 0.5"} }, {x: "C", value: 200, normal: {fill: "#1976d2 0.5"}, hovered: {fill: "#1976d2 0.5"}, selected: {fill: "#1976d2 0.5"} }, {x: ["A", "B"], value: 10}, {x: ["B", "C"], value: 10, normal: {stroke: "2 white"}, hovered: {stroke: "2 white"}, selected: {stroke: "4 white"} } ];
// create a chart and set the data chart = anychart.venn(data);
标签和工具提示
标签是可以放置在任何图表上任何位置的文本或图像元素(您可以在整个系列或单个点上启用它们)。对于文本标签,可以使用字体设置和文本格式器。
甲工具提示是文本时的曲线图上的点悬停在显示框。有许多可视设置和其他设置:例如,您可以使用字体设置和文本格式化程序来编辑文本,更改背景样式,调整工具提示的位置等等。
代币
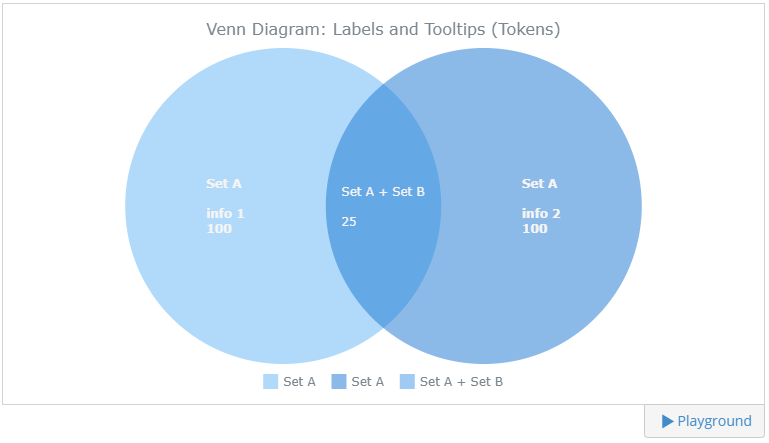
创建维恩图时,可以为圆和相交设置标签和工具提示。
要更改标签的文本,请将labels()和format()方法与标记结合使用,并配置工具提示,请对tooltip()和format()方法进行相同的操作。
使用交集()方法设置交集的标签和工具提示。
以下是适用于维恩图的标记:
- {%x}
- {%value}
- {%name}
此外,您始终可以向数据添加自定义字段,并使用与之对应的自定义标记。
此示例显示了如何使用令牌:
//create data var data = [ { x: "A", name: "Set A", custom_field: "info 1", value: 100 }, { x: "B", name: "Set A", custom_field: "info 2", value: 100 }, { x: ["A", "B"], name: "Set A + Set B", value: 25 } ];
// create a chart and set the data chart = anychart.venn(data);
// configure labels of circles chart.labels().format("{%name}\n\n{%custom_field}\n{%value}");
// configure labels of intersections chart.intersections().labels().format("{%name}\n\n{%value}");
// configure tooltips of circles chart.tooltip().format( "Set Info: {%custom_field}\nCardinality: {%value}" );
// configure tooltips of intersections chart.intersections().tooltip().format( "Intersection Info: {%custom_field}\nCardinality: {%value}" );
格式化功能
要配置标签和工具提示,可以使用格式化功能和以下字段:
- x
- value
- name
您还可以将自定义字段添加到数据中,并使用getData()方法对其进行引用。
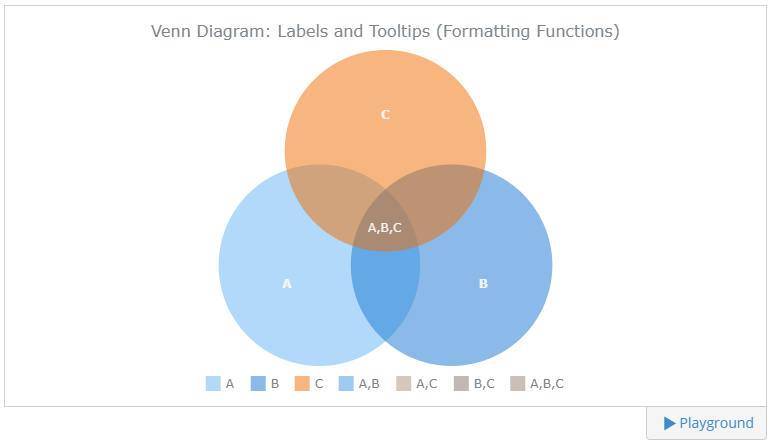
在以下示例中,格式化功能用于仅在三个或更多圆的交点上显示标签,并在工具提示中显示交点数和自定义数据字段:
//create data var data = [ {x: "A", value: 100}, {x: "B", value: 100}, {x: "C", value: 100}, {x: ["A", "B"], value: 20, custom_field: "info 1"}, {x: ["A", "C"], value: 20, custom_field: "info 2"}, {x: ["B", "C"], value: 20, custom_field: "info 3"}, {x: ["A", "B", "C"], value: 20, "custom_field": "info 4"} ];
// create a chart and set the data chart = anychart.venn(data);
// configure labels of intersections chart.intersections().labels().format(function() { if (this.x.length > 2) return this.x; });
// configure tooltips of intersections chart.intersections().tooltip().format(function() { return "Value: " + this.value + "\n(" + this.x.length + " sets intersecting)\n\n" + this.getData("custom_field"); });
本教程未完待续,感兴趣的朋友可以下载AnyGantt试用版免费体验哦~更多产品信息请咨询【在线客服】>>>
APS是慧都科技15年行业经验以及技术沉淀之作,通过连接企业接单、采购、制造、仓储物流等整个供应链流程,帮助提升企业生产效率。