SpringMVC+Hibernate +MySql+ EasyUI实现CRUD(一)


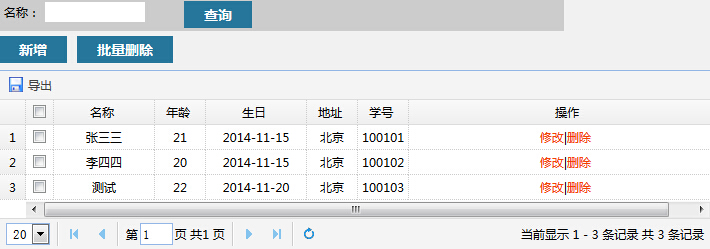
大概的截图。很简单的小功能
注:使用的是MyEclipse 10.0 javaee 6.0 tomcat 6.0 导出指定列名。使用VO接受参数。
SpringMVC+Hibernate +MySql+ EasyUI实现POI导出Excel(二) 和 批量删除数据 小功能的实现

1.datagrid新加的导出按钮代码
/*导出excel 按钮*/
toolbar:[{
id:'btnsave',
text:'导出',
iconCls:'icon-save',
handler:function(){
var url = '${ctx}/export?method=sheetsExport';
window.location.href=url;
}
}]
2.批量删除的js代码和html代码
/****批量删除******/
$(function(){
$("#deletes").bind("click",function(){
var selrow = $("#dg").datagrid("getSelections");
if(selrow.length==0){
alert("至少选择一条数据");
return false;
}
var ids=[];
for(var i = 0; i < selrow.length; i++){
var id = selrow[i].id;
ids.push(id);
}
if(confirm("您确定批量删除")){
$.getJSON("${ctx}/user/delall",{"array[]":ids},
function(data){
alert(data.msg);
if(true == data.success){
$("#dg").datagrid("reload");
}
})
}
})
})
html
<a href="javascript:void(0);" id="deletes" class="blank_btn" >批量删除</a>
3.导出Controller代码
package com.xs.demo.controller;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.ss.formula.functions.T;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.ServletRequestUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import com.xs.demo.dao.UserDao;
import com.xs.demo.entity.Userinfo;
import com.xs.demo.service.ExportExcel;
import com.xs.demo.service.UserService;
import com.xs.demo.util.ExcelUtils;
import com.xs.demo.util.JsGridReportBase;
import com.xs.demo.util.StringUtil;
import com.xs.demo.util.TableData;
/**
*
* 类名称:ExportController
* @author 宗潇帅
* 2014-11-18
*/
@Controller
@RequestMapping(value="/export")
public class ExportController {
UserService userService;
UserDao userDao;
ExportExcel<T> excelService = new ExportExcel<T>();
/**
*
* @param request
* @param response
* @throws Exception
*/
@SuppressWarnings({ "rawtypes", "unchecked" })
@RequestMapping(params="method=sheetsExport")
public void exportSheets(HttpServletRequest request,
HttpServletResponse response)throws Exception {
Userinfo userinfo = new Userinfo();
List list = userService.lists(userinfo);//查询所有的数据
String haders[] = new String []{"序号","名称","年龄","生日","地址","学号"};
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd");
String filename = format.format(new Date().getTime())+".xls";
response.setContentType("application/ms-excel;charset=UTF-8");
response.setHeader("Content-Disposition", "attachment;filename="
.concat(String.valueOf(URLEncoder.encode(filename, "UTF-8"))));
OutputStream out = response.getOutputStream();
try {
excelService.exportExcel(haders,list,out);
System.out.println("success");
} catch (Exception e) {
System.out.println("error");
}finally{
out.close();
}
}
public UserService getUserService() {
return userService;
}
public void setUserService(UserService userService) {
this.userService = userService;
}
public UserDao getUserDao() {
return userDao;
}
public void setUserDao(UserDao userDao) {
this.userDao = userDao;
}
public ExportExcel<T> getExcelService() {
return excelService;
}
public void setExcelService(ExportExcel<T> excelService) {
this.excelService = excelService;
}
}
3.http://my.oschina.net/xshuai/blog/304321 工具类代码在这里。
4.userdao代码
public List<Userinfo> lists(Userinfo userinfo) {
return super.list(Userinfo.class);
}
个人微博 http://weibo.com/zxshuai319













