点击上方 web项目开发,选择 设为星标
优质文章,及时送达
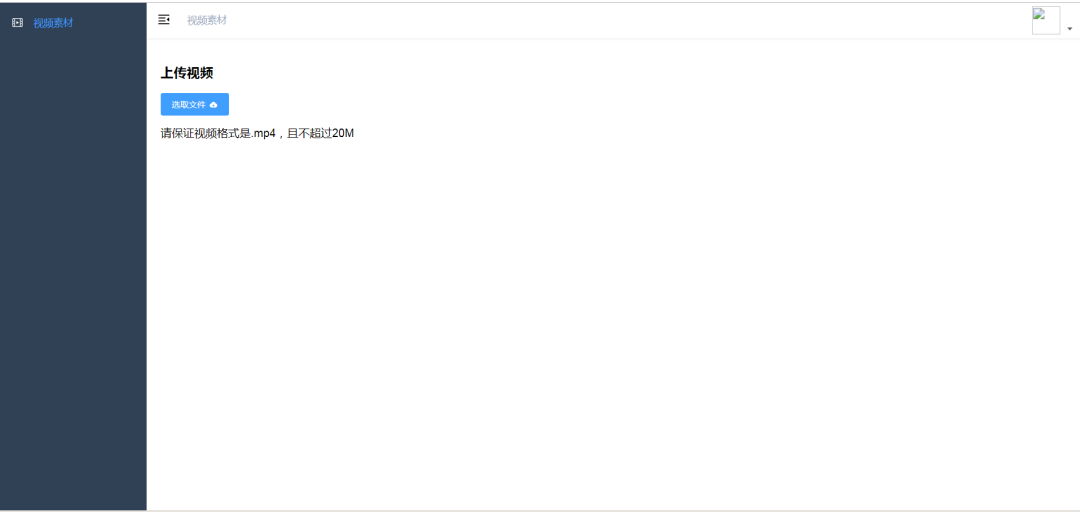
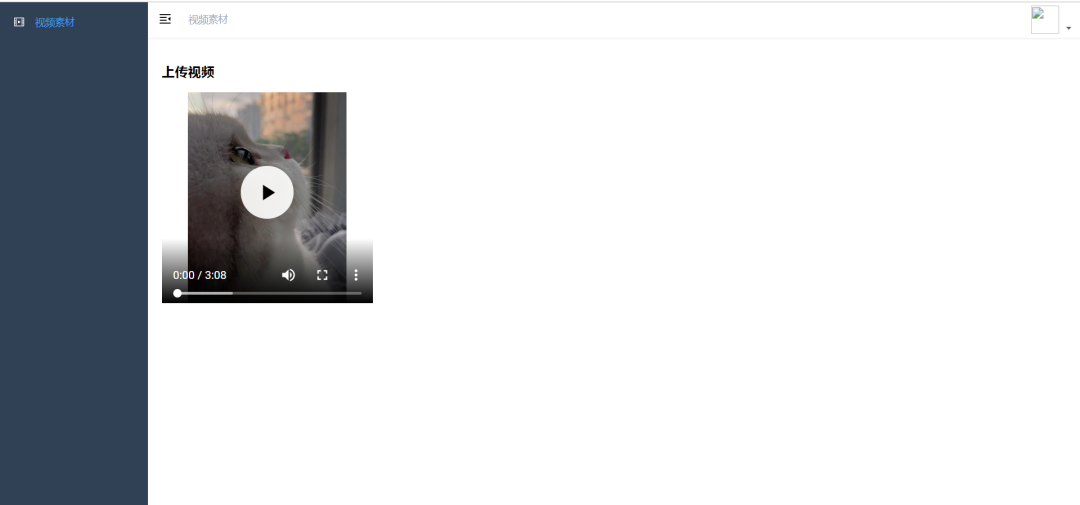
效果图
前端上传视屏页面

前端上传视屏成功页面

环境介绍
JDK:1.8
数据库:Mysql5.6
前端:Vue
后端:SpringBoot
完整源码获取

扫码关注回复【视频上传】获取源码
如果你在运行这个代码的过程中有遇到问题,请加小编微信xxf960513,我拉你进对应微信学习群!!帮助你快速掌握这个功能代码!
核心代码介绍
UploadController.class
package com.songguoliang.springboot.controller;
application.properties
# 上传文件总的最大值
index.vue
<template>
main.js
import Vue from 'vue'
--完--
如果你觉得这个案例以及我们的分享思路不错,对你有帮助,请分享给身边更多需要学习的朋友。别忘了《**留言+**点在看》给作者一个鼓励哦!
推荐案例
1、springboot+mybatis+vue前后端分离实现用户登陆注册功能
3、SpringBoot+Spring Data JPA+Vue前后端分离实现分页功能
4、SpringBoot+Spring Data JPA+Vue前后端分离实现Excel导出功能
5、Spring Boot + Vue前后端分离实现图片上传功能
6、springboot+jpa+tymeleaf实现分页功能
7、springboot+jpa+thymeleaf实现信息修改功能
10、springboot+jpa+thymeleaf实现信息增删改查功能
12、Springboot+layui前后端分离实现word转pdf功能
13、用java将本地图片转base64格式, 再转图片!你用过这个功能?
14、springboot+layui+thymelefe实现用户批量添加功能
15、springboot+Tymeleaf实现用户密码MD5加盐解密登录
16、springboot+vue实现用户注册后必须通过邮箱激活才能登录激活才能登录
19、springboot+vue实现不同管理权限的用户登陆展示的菜单栏目不同功能
温暖提示
为了方便大家更好的学习,本公众号经常分享一些完整的单个功能案例代码给大家去练习,如果本公众号没有你要学习的功能案例,你可以联系小编(微信:xxf960513)提供你的小需求给我,我安排我们这边的开发团队免费帮你完成你的案例。
注意:只能提单个功能的需求不能要求功能太多,比如要求用什么技术,有几个页面,页面要求怎么样?

本文分享自微信公众号 - web项目开发(javawebkaifa)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。











