工欲善其事必先利其器,现在的node环境下,有太多好用的工具能够帮助我们更好的开发和维护管理项目。
我本人不建议什么功能都自己写,我比较喜欢代码复用。只要能找到npm包来实现的功能,坚决不自己敲代码。
本次编写程序的两个原则:1、尽量使用声明式的编程风格(声明式和命令式,不是很清楚的自己查查资料)2、能复用的决不自己编写。
任何多余的繁琐的行为都是错误的
本次编写架构的目的:简单好用易开发易管理。(项目是变想变创建的,可能需要后续的不断优化。大家尽量作为学习材料参考,也可直接用于项目,反正我自己是直接先用的,后续有问题再优化就是了,额)
长话短说:这是一个关于React的系列新手教程。在项目中有很多其他的工具和框架可以选择,我在这个教程里直接选择我自己喜欢的,
你们可以根据自己的使用习惯选择相近的可替代的框架。
一、首先我们先创建一个文件夹,在你喜欢的任意位置新建一个文件夹--如:OniReact
在其目录下创建个子目录(创建顺序按照首字母排序)
·OniReact/build:用于存放编译后的js文件和项目启动的html
·OniReact/image:用于存放项目所使用到的图片资源
·OniReact/mock:用于存放本地构建的Json文件,用于本地数据调试
·OniReact/source:用于存放所有的JavaScript的源文件
·OniReact/style:用于存放项目中使用的所有css、less、sass(本项目使用sass)
二、接下来在OniReact/source目录下创建二级子目录
·OniReact/source/components:用于存放自己编写的React组件
·OniReact/source/custom:用于存放自定义的实际项目中所需要的Store、Action等文件(可以理解为逻辑控制器、此次用到的是Flux,集体后面会讲到)
·OniReact/source/utils:用于存放封装好通用的Store、Action、Http请求等文件(用于存放一些用具类,后面会讲解到为什么将Store、Action分为两部分)
·OniReact/source/webpage:用于存放页面(页面可有上面编写的组件组合而成,也可全新编写)
这样子基本上所有的目录都创建完毕了。
以上文件夹只是初期的预想,根据其他框架的开发经验假想出来的,后续可能需要更改或者调整。
三、创建相关文件
创建项目启动入口,在OniReact/source目录下创建app.js
·OniReact/source/app.js:用于应用程序的入口
创建package.json
package.json是npm命令(不知道什么是npm的也自己查查资料,我这里不详细讲node的内容)执行需要的文件,可以用来管理和存储我们所需要的npm包。
将依赖包存储在package.json里面,可以使用npm install命令来自动安装依赖包。(拷贝项目或者分享项目的时候不需要负责依赖包,在拷贝完成之后执行自动安装即可)
四、初始化npm包(每一个提交到npm上面的项目被称作一个包,虽然我们不提交,但是也用包来形容)(所有的命令行相关都是win环境,ios的请自行查阅)
cd OniReact (一定要确认此时处在OniReact目录下,最简单的方式就是在OniReact下按住Shift键加鼠标右键选择“在此处打开命令窗口”)
$ npm init ($表示在命令行中键入,如此处为输入npm init,后续教程中,不再说明)
执行的时候需要输入一些数据,也可以不输入,有兴趣的可以每一步都看一下,一般让输入项目名、作者之类的,反正一直回车也可以,
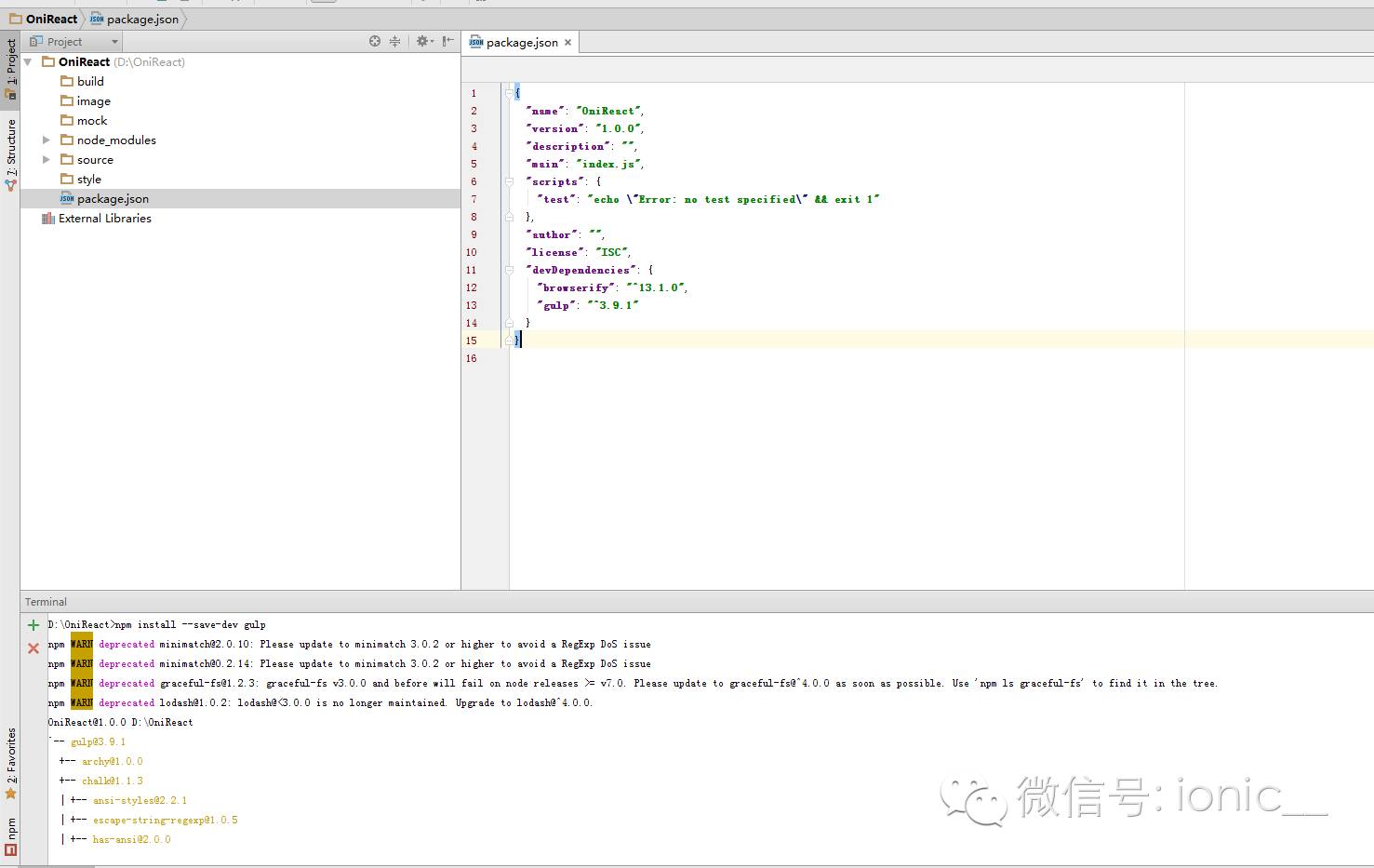
所有的数据可以后续打开自动生成的package.json文件查看。(全部默认会生成如下内容)
{ "name": "OniReact", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC"}
使用编程工具打开项目,我使用的是WebStorm。
五、选择打包工具-Browserify(关于说明和详细用法可查看官网http://browserify.org)
简而言之就是使用它来打包,将所有使用到的模块打包成一个可以让前段浏览器执行的js文件。
cd OniReact
$ npm install --save-dev browserify (--save-dev参数表示将该模块存储到package.json中,后续不做说明)

(警告忽略,错误需要处理,所有的命令行执行都是这样)
安装完成会在package.json中插入(添加--save-dev参数会被保存)
"devDependencies": { "browserify": "^13.1.0"}
在项目目录中会自动创建一个名叫node_modules的子目录,用于存放本地依赖的模块。(注意在使用git或者svn时,不要上传这个目录)
这里提一个细节,如果使用的开发工具是WebStorm,可以在界面的最下方打开Terminal。相当于在项目当前目录下执行的命令窗口。
使用它有几个明显优点1、不需要再开启一个黑窗口。2、可以使用复制黏贴(cmd这个功能不好用,特别是安装出错复制log的时候)。3、直接就在当前目录下,不需要一直cd。

六、选择构建工具---gulp(http://gulpjs.com)
这个工具很强大,一两句话说不完,后续用到什么,什么详细说明。其他功能请参考官网。
cd OniReact
$ npm install --save-dev gulp (在Terminal中执行如下图,后续不再做截图)

gulp不仅仅作为运行依赖,还作为开发依赖,所以需要将它安装到全局:
cd OniReact
$ npm install -g gulp
执行以下命令检测安装时候完成。
cd OniReact
$ gulp

这里有个警告:没有找到gulpfile.
如果说package.json是npm包的元数据文件,那么gulpfile.js可以理解为gulp项目的元数据文件。(这么理解吧,我也不知道对不对)
它主要用来定义gulp任务,告诉gulp他需要做些什么事情,怎么做。可以理解为一个配置文件也可以。
七、选择解析工具--babelify
由于React使用的是JSX的语法,浏览器是不能直接运行的。babelify可以帮助我们解析jsx语法。
cd OniReact
$ npm install --save-dev babelify
八、创建gulpfile.js
前面提到的都是工具的安装,现在开始使用这些工具。
cd OniReact 在OniReact目录下创建gulpfile.js
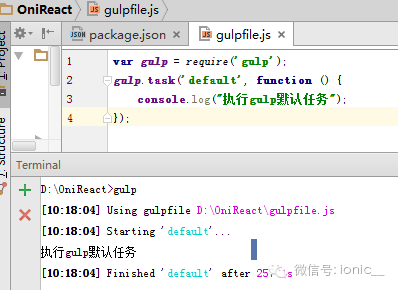
键入以下内容:
var gulp = require('gulp');gulp.task('default', function () { console.log("执行gulp默认任务");
});
然后执行
cd OniReact$ gulp

这里task定义了一个gulp的任务,当在执行gulp时会默认执行default,若要执行其他的任务可以使用$ gulp taskName 如此处使用gulp default将执行一样的内容
接下来编写真正的项目可用的gulp任务。
这里先安装vinyl-source-stream,它使得我们能够同时使用browserify和gulp。(详细查看www.npmjs.com/package/vinyl-source-stream)
cd OniReact
$ npm install --save-dev vinyl-source-stream
在gulpfile.js中修改:
var gulp = require('gulp');var browserify = require('browserify');var babelify = require('babelify');var source = require('vinyl-source-stream');gulp.task('default', function () { return browserify('./source/app.js')
.transform(babelify)
.bundle()
.pipe(source('oni.js'))
.pipe(gulp.dest('./build/'))
});
简单说明:使用browserify从app.js,同时会根据require的关联关系,加入其它的文件,再其它文件中也会加入关联文件。
使用babelify解析jsx
编译
输出文件名
输出路径
执行下面命令:
cd OniReact
$ gulp
会在build下生成一个oni.js文件。当前只有模块的内容,代码都是混淆过得,但是这里是没有执行混淆的。这里需要注意,等往app.js里面写点内容之后就能看出差别了。
九、创建React项目
1、创建html
在OniReact/build目录下创建indexhtml文件,引用生成后的js文件,添加一个div节点,用来绑定react项目。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>OniReact</title>
</head>
<body>
<div id="oni_app_react"></div>
<script src="oni.js"></script>
</body>
</html>
2、安装React
cd OniReact
$ npm install --save-dev react react-dom
在OniReact/source/app.js中键入
var React = require('react');var ReactDOM = require('react-dom');var helloWord = React.createElement('h1',{className:'header'},'Hello Word');ReactDOM.render(helloWord, document.getElementById('oni_app_react'));
执行命令
cd OniReact
$ gulp
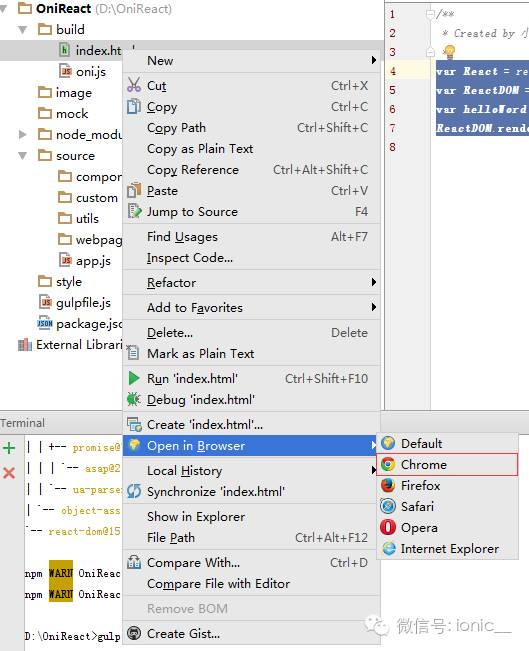
运行html。(后续会写web服务)

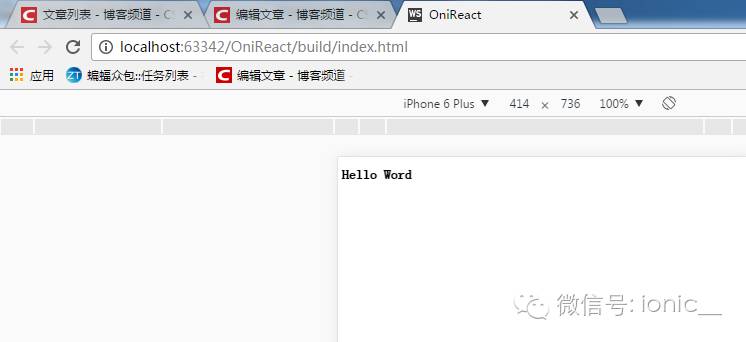
在界面中查看

到此本节课的内容全部讲解完毕,关于以上内容有不了解的地方,可以通过评论的方式,留言,我会给出参考文献链接。
项目地址:https://git.oschina.net/xiaohuOni/OniReact-Demo
SVN地址:svn://git.oschina.net/xiaohuOni/OniReact-Demo
之前的demo都用百度云盘,后来全部过期了。
本文分享自微信公众号 - alitajs(alitajsdev)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
















