
FIGlet这个词诂计对于很多前端工程师来说可能比较陌生,但在计算机领域中常常见到。早在十几年前就已经开始有许多利用文字与线条组成的图形,当时甚至用 ASCII 来表示颜色,然而到了今天也被广范使用。
FIGlet是什么?
「FIGlet」是基于ASCII字符组成的字符画。它的名字由来,其实有几个固定的名称,几种比较主要的称呼分别是:「ASCII TEXT」、「ASCII TEXT Banner」、「ASCII Art」、「ASCII Decorator」和「FIGlet」。然而「FIGlet」这个词应该是最标准的用法,因为维基百科上有相关介绍 ( https://en.wikipedia.org/wiki/FIGlet )。「FIGlet」原作者是Glenn Chappell、Ian Chai,源于 Frank、Ian 和 Glen当初在写邮件签名的时候加上去的一些字体艺术。 ( 參考:http://www.figlet.org/figlet\_history.html)

FIGlet的历史
「FIGlet」在1991年春天,仅仅是一个只有170行用C语言编写的小程序,当时叫做newban,作者认为它是一个可以长期使用于互联网中的程序,然后用带“新”的英文不太合适,于是后来称之为FIGlet 1.0。当时的版本只有一个字体并且仅仅包含了一些小写字母。
于是1993年的时候,决定重写「FIGlet」,花了7个月的时间整理了13个字体以及相关文档,因此FIGlet 2.0正式版也正式诞生。
当时「FIGlet」像暴风一样席卷互联网,每周都有新的字体涌现,不少人自愿把figlet这个功能接入到non-Unix当中,当然还有一些bug的报告。因为这些从而使得「FIGlet」更加国际化,所以在FIGlet 2.1中加入了支持非ASCII字符,还有从右到左打印等功能。直至今天最新版本是2.2.5,可以从官方网站找到相关代码的下载地址。
FIGlet如何制作
接下来就是介绍生成这样的字符图形的几种方式:
在线生成
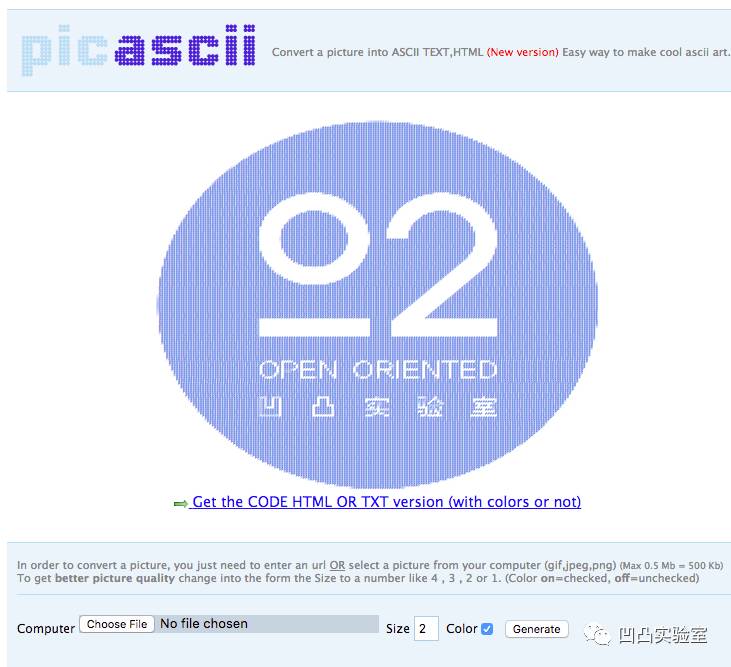
除了字体,其实也有不少图片转为ASCII的工具,有兴趣的可以参考一下 ASCII Art,或者是这个网站:http://picascii.com/,都是通过程序帮我们实现。可以看一下picascii.com这个网站转出来的效果

利用编辑器
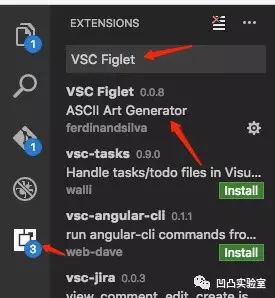
目前一些比较流行的编辑器如Sublime、VSCODE、Atom等都有相关的插件帮助我们生成字符图形,例如在VSCODE中在插件管理,搜索“VSC Figlet”并安装

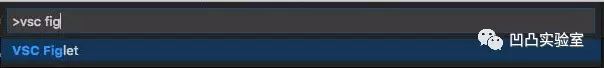
然后在MAC下通过快捷键command+shift+p调出令命面板,输入查找“VSC Figlet”

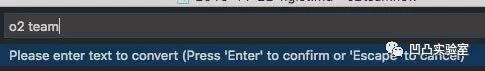
然后输入根据提示,输入您想要转换的字符

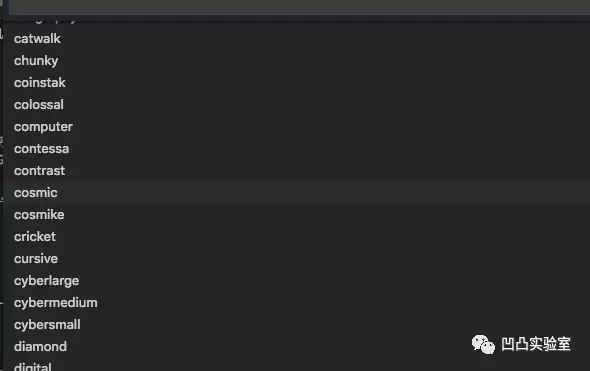
选择一种字体效果

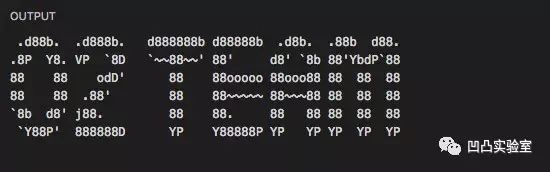
最终效果如下

使用Node.js
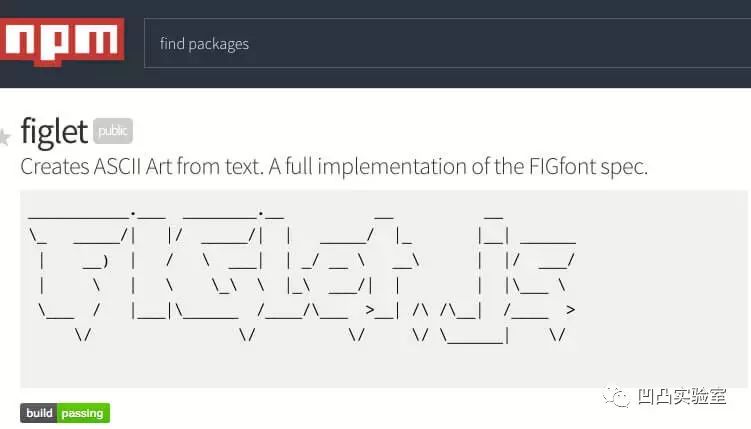
作为一名高逼格的前端工程师,想必看一下Node.js里面有没有相关的模块,于是去npm上搜了一把,结果更新频率比较高的,有这个名叫figlet的npm包

安装
npm install figlet
简单示例
var figlet = require('figlet');figlet('JDC O2 Team', function(err, data) { if (err) { console.log('Something went wrong...'); console.dir(err); return; } console.log(data)});
输出
_ ____ ____ ___ ____ _____ | | _ \ / ___| / _ \___ \ |_ _|__ __ _ _ __ ___ _ | | | | | | | | | |__) | | |/ _ \/ _` | '_ ` _ \ | |_| | |_| | |___ | |_| / __/ | | __/ (_| | | | | | | \___/|____/ \____| \___/_____| |_|\___|\__,_|_| |_| |_|
也可以直接安装命令行
npm install -g figlet-cli
这里输入凹凸实验室出品-前端自动化流程构建工具「Athena」的名称看看
figlet "Athena"
输出效果
_ _ _ / \ | |_| |__ ___ _ __ __ _ / _ \| __| '_ \ / _ \ '_ \ / _` | / ___ \ |_| | | | __/ | | | (_| | /_/ \_\__|_| |_|\___|_| |_|\__,_|
效果是不是跟官方配图很像。

在浏览器中使用
如果想直接做一个类似的在线转换工具,可以参考一下网页版本http://patorjk.com/software/taag/,里面主要用到`figlet.js`。
<script type="text/javascript" src="https://my.oschina.net//cdnjs.cloudflare.com/ajax/libs/fetch/1.0.0/fetch.min.js"></script><script type="text/javascript" src="figlet.js"></script><script> figlet(inputText, 'Standard', function(err, text) { if (err) { console.log('something went wrong...'); console.dir(err); return; } console.log(text); });</script>
FIGlet的应用
chrome开发者工具里面的控制台输出。
Sublime Text等具有右侧快速定位视图功能的编辑器,如果你代码很长的时候,可以使用figlet来做个说明隔开,那找起代码来更加一目了然了。
当你写封纯文字邮件的时候,可以加入figlet字符让邮件更加生动一些。
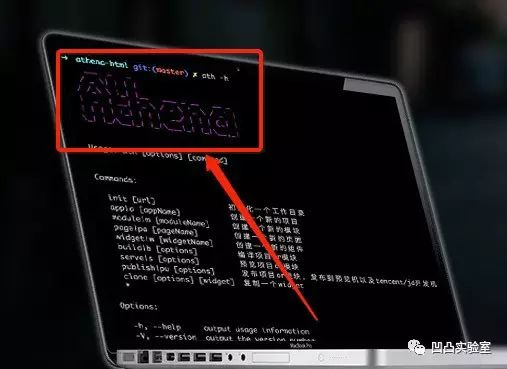
在终端中的打印字符图形,如登录服务器后的字符提示。
总结
看到这里,这绝对不是一篇软文,相信你至少能从文章中学习到一点小知识。
参考
本文分享自微信公众号 - 凹凸实验室(AOTULabs)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













