演示地址:http://weishakeji.net/Utility/Verify/Index.htm
开源地址:https://github.com/weishakeji/Verify_Js
日常开发工作中,经常用到表单填写时的录入验证,像什么电话、邮箱之类的,或是不能为空、限定录入长度、数值大小等等。技术并不复杂,但是频次挺高,网上也有很多相关代码或是插件可用,甚至有些宣称“一行代码实现验证”,我也觉得嫌麻烦。于是就动手写了一个,刚开始只是自己用,要求不高。第一版已经是很久之前了,后来慢慢优化,从项目中独立出来,作为一个单独的Javascript插件来使用。自己感觉还不错,拿出来给大家分享。
主要功能:
1、支持的验证:
非空验证、字符长度验证、数值区间验证、输入是否相同、不等于某值、数据类型验证(支持和与或运算符)、文件类型限制、首尾字符验证、正则表达式验证
2、其它功能:
分组验证(分组可以交叉验证)、验证方式(提交验证或失去焦点验证)、提示信息设置(可出现在上下左右)、Ajax异步验证
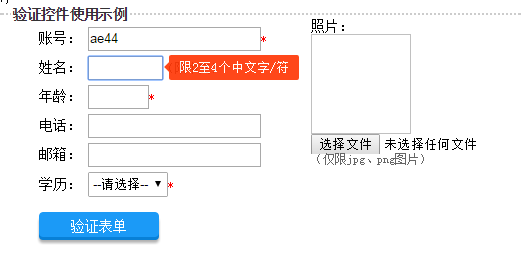
示例:

我的基本思路是通过设置控件的属性来实现,无需编写Js代码,当然,如果需要Ajax验证,例如验证账号是否已经注册、密码是否正确,需要异步调用服务器端代码,那就得写一些Js代码了,不过也很简单。
代码示例(仅上图中部分代码):
1
2
3
4
5
< form onsubmit="alert('验证成功');return false;">
< p >姓名:< input name="" type="text" size="6" <strong>datatype="chinese" lenlimit="2-4"</ strong > alt="限2至4个中文字/符">< span >(限中文)</ span >
</ p >
< p > < input type="submit" name="button" class="button" value="验证表单" <strong>verify="true"</ strong >/> </ p >
</ form >
代码说明:
按钮上添加verify="true",即该按钮支持验证动作,会验证form表单所有带验证属性的控件,如果验证不通过,则提示alt的消息框,并阻止form表单提交。
使用说明:
1、非空验证
2、字符长度验证
(最长5个字符)
(最少5个字符,最多10个字符)
3、数值区间验证
(数值不得大于5)
(数值介于5-10之间)
指定某个录入控件为设定值
1
2
3
4
5
6
7
8
9
10
11
< p > 产品价格:
< input name="prise" type="text" value="10" datatype="uint"/>
元 </ p >
< p >最低优惠:
< input name="min" type="text" value="12"
datatype="uint" numlimit="{prise}"/>(优惠价不可以超过产品价格)
</ p >
< p > 最大优惠:
< input name="max" type="text"
numlimit="{min}-{prise}"/>(最大优惠大于最低优惠,但不可以超过产品价格)
</ p >
4、输入是否相同
(与name="pw1"的控件录入相同)
5、不等于某值
<select name="select" id="select" novalue="|1|2" alt="请选择专科或以上学历"> <option value="">--请选择--</option> <option value="5">硕士</option> <option value="4">本科</option> <option value="3">专科</option> <option value="2">中学</option> <option value="1">小学</option> </select>
6、数据类型验证
设置datatype="uint",要求录入正整数。
可以验证的数据类型包括:chinese 中文、user 账户、uint 正整数、number 数字、float 浮点数、tel 电话、mobile 移动电话、zip 邮编、email 电子邮箱、idcard 身份证、qq 号、url 网址。
满足任一条件(即或运算):datatype="tel|mobile",只要是电话(固话或手机号)都通过验证
满足全部条件(即和运算):datatype="uint&zip",既是数字,且是邮编。
7、文件类型限制
,只允许上传jpg与png图片
,禁止上传可执行文件
8、首尾字符验证
(必须是网址)
(必须是qq邮箱)
9、正则表达式验证
(全部为数字)
默认为表达式增加^前缀和$后缀,也就是说,默认是要求全字匹配。
10、分组验证
如下,按钮与录入控件的group的值一致,当点击按钮时,即实现验证。
分组可以交叉验证,如
1
2
3
4
5
6
7
8
< p >电话:
< input type="text" datatype="mobile|tel" nullable="false" group="a|c">(同时属于a组和c组)
</ p >
< p >
邮箱:< input type="text" datatype="email" nullable="false" group="b|c" />(同时属于b组和c组)
</ p >
< input type="submit" name="button" class="button" value="验证A组和B组" verify="true" group="a|b"/>
< input type="submit" name="button" class="button" value="验证B组和C组" verify="true" group="b|c"/>
11、验证方式
默认的验证方式是点击按钮后按顺序逐个验证所在form表单内的所有控件,如果验证全部通过则触发form的submit事件,不通过则中断。
在实际工作中,用户希望录入后即验证,即控件失去焦点后立即进行验证,不必统一提交时验证。
可以通过设置form表单的patter属性为focus(默认为submit),即焦点模式。
12、提示信息样式设置
提示信息显示在右侧,
设置提示信息的前景色(字体颜色)与背景色,<input type="text" datatype="email" nullable="false"bgcolor="#33f" fgcolor="#FF9"/>
速查表
属性
参数
默认值
说明
nullable
false或true
true
是否允许为空,默认是允许,即为true。当为false时,控件右侧显会显示红色星号。(如果设置star='false'则不显示)
star
false或true
true
是否允许显示红色星号,为false时不显示。
lenlimit
整数数值,如
lenlimit="5"
lenlimit="5-10"
lenlimit="5",录入字符最长不得超过5个字符,包括5个
lenlimit="5-10",录入字符长度为5至10个字符,包括5与10
numlimit
整数数值,如
numlimit="5"
numlimit="5-10"
目标控件名称,如
numlimit="{ctlname}"
numlimit="5",录入数值最大不得超过5,包括5个
numlimit="5-10",录入5至10之间的数值,包括5与10
numlimit="{ctlname}",录入数值不超过控件名称为ctlname的值
sametarget
要比较的控件的name值
最常见的应用场景就是密码输入,此处填写要比较录入值的控件的name
novalue
任意值,
支持多个值
用|分隔
要求控件的值不得等于某些值,如novalue="1|2",即不得等于1和2。
datatype
chinese 中文
user 账户
uint 正整数
number 数字
float 浮点数
tel 电话
mobile 移动电话
zip 邮编
email 电子邮箱
idcard 身份证
qq 号
url 网址
验证录入的数据是否符合要求的数据类型。
满足任一条件:datatype="tel|mobile",只要是电话(固话或手机号)都通过验证
满足全部条件:datatype="uint&zip",既是数字,且是邮编。
fileallow
文件扩展名
多个名称用|分隔
允许上传的文件类型。最常见的应用场景是文件上传
filelimit
文件扩展名
多个名称用|分隔
禁止上传的文件类型。最常见的应用场景是文件上传
begin
任意字符
多个值用|分隔
限定必须以某值开头,常见的应用场景,如录入网址,可以http://开头或https://开头。如begin="http|https"
end
任意字符
多个值用|分隔
限定必须以某值结尾,end="@qq.com|@163.com",必须是qq邮箱或163邮箱
group
任意字符
多个值用|分隔
all验证所有
分组验证。控件与按钮设置一样的值,当点击按钮时即验证相关控件,多个组可以用|线分隔。
支持组的交叉验证。
如果按钮上设置group="all",则验证form中所有控件
patter
sumbit或focus
sumbit
控件验证方式,sumbit是提交时验证。fcocus是失去焦点时验证,(更加即时)
该属性可以设置在控件上,也可以设置在form标签
place
top、bottom、left、right
bottom
提示信息显示的位置,默认是在下方,当设置为right时在右侧。
该属性可以设置在控件上,也可以设置在form标签
bgcolor
颜色值
红色
提示信息的背景色。
该属性可以设置在控件上,也可以设置在form标签
fgcolor
颜色值
白色
提示信息的前景色,即字体颜色。
该属性可以设置在控件上,也可以设置在form标签













