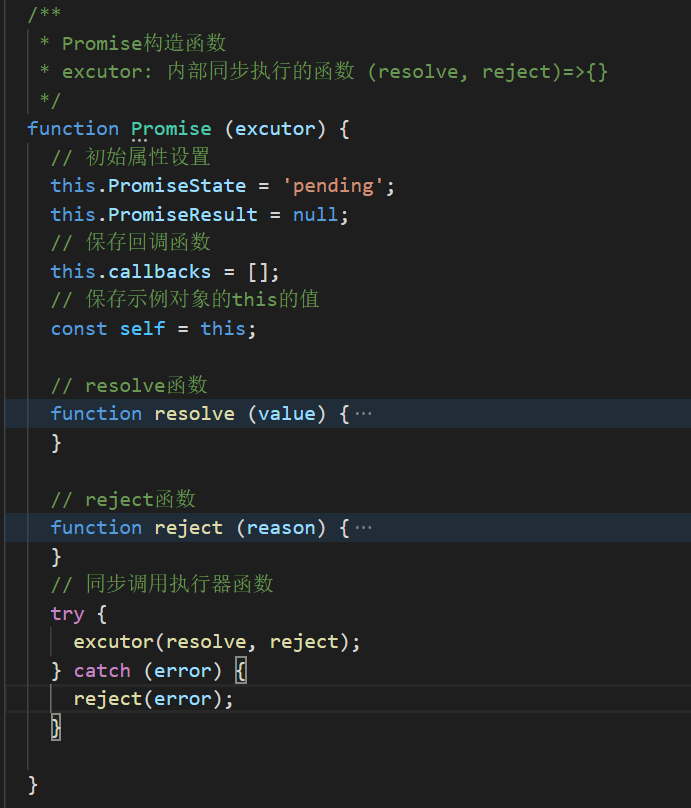
new Promise( /* executor */ function(resolve, reject) { ... } );
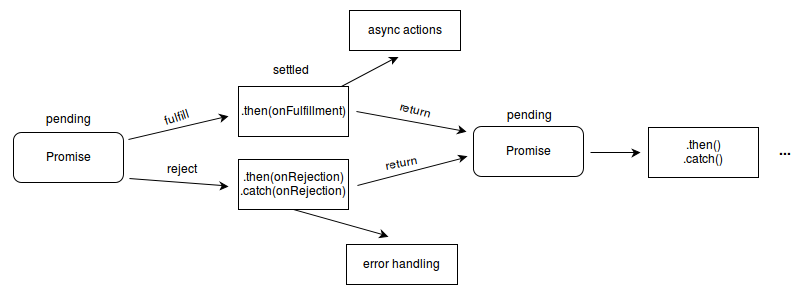
Promise的构造函数接收一个函数作为参数,函数里面传入两个参数:resolve,reject,分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数。其实这里用“成功”和“失败”来描述并不准确,按照标准来讲,resolve是将Promise的状态置为fullfiled,reject是将Promise的状态置为rejected。如下
function aysnloop(){var p = new Promise(function(resolve, reject){setTimeout(function(){console.log('hello');resolve()},100);});return p;}
Promise 有什么用呢?为什么那么火呢?为什么会被纳入到es6里面呢?
来来来,我们把上面的咧子多拷贝两份
function aysnloop1(){var p = new Promise(function(resolve, reject){setTimeout(function(){console.log('good');resolve('good')},100);});return p;}
function aysnloop2(){var p = new Promise(function(resolve, reject){setTimeout(function(){console.log('mans');resolve('man');},100);});return p;}
再用下面代码打印看看:
aysnloop().then(function(data){console.log('123');return aysnloop1();}).then(function(){console.log(456);return aysnloop2();}).then(function(data){console.log(789)})
是不是明白了?
没错,异步回调函数的解决方案,著名的node 死锁问题都得可以用他解决。
把原来的回调写法分离出来,在异步操作执行完后,用链式调用的方式执行回调函数。
附加官方文档,简单粗暴。