1 背景介绍
1.1 声明式ui
声明式UI其实并不是近几年的新技术,但是近几年声明式UI框架非常的火热。单说移动端,跨平台方案有:RN、Flutter。iOS原生有:SwiftUI。android原生有:compose。可以看到声明式UI是以后的前端发展趋势。而状态管理是声明式UI框架的重要组成部分。
1.2 声明式UI框架的状态
在移动端之前的命令式UI框架,没有状态的概念。每个控件其实都是无状态的,我们要更新UI需要手动的去set。命令式UI引入状态的概念,状态可以理解为订阅了控件所依赖数据的变化,当一个控件依赖的数据发生变化时,自动刷新UI展示。最大的优势就是可以很方便的做到UI和逻辑的解耦。
2 provider状态管理
2.1 使用方式
定义一个页面如下:
实现功能,当点击“按钮”的时候,更新“你好”这个组件
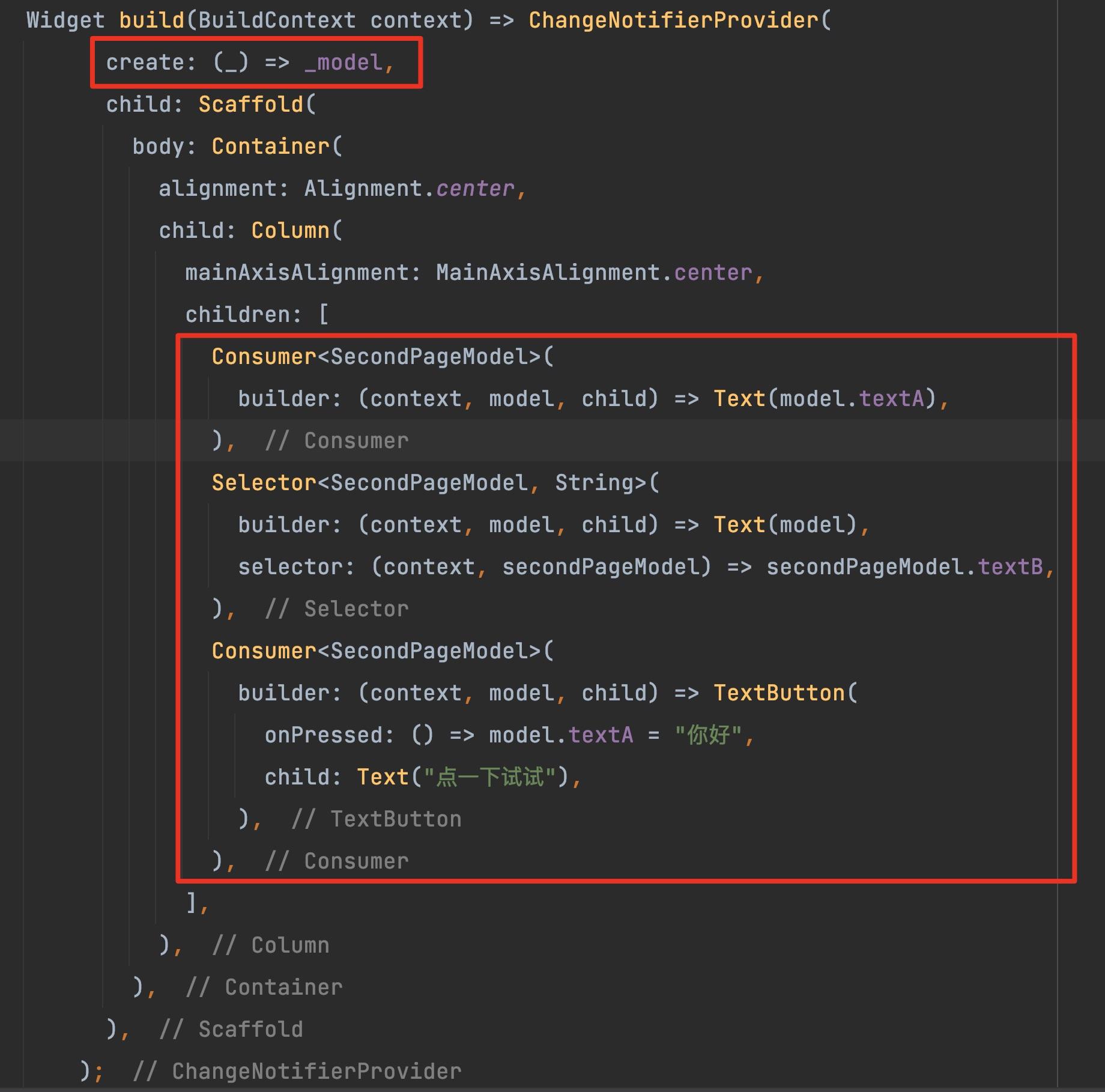
页面部分代码实现(基于StatelessWidget实现):
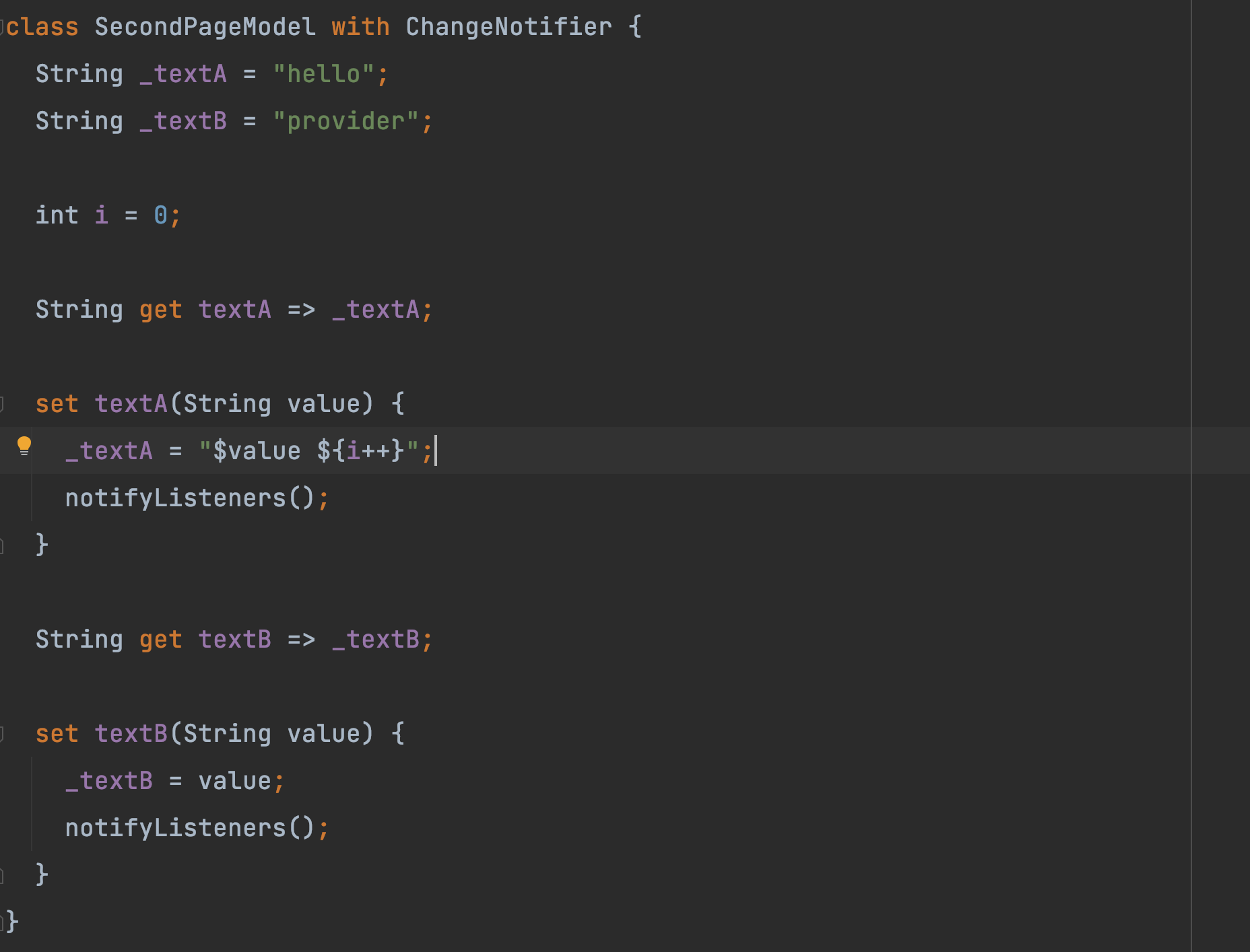
model部分实现:
2.2 问题和不足
点击“按钮”的时候查看页面刷新,发现下表罗列的Widget都执行了刷新操作,使用Selector虽然被包裹的内容没有刷新,但是需要进行校验操作。
2.2.1 控件刷新
2.2.2 问题分析
- 使用不太灵活,想要消费事件刷新UI必须有顶层的Provider提供model,在一些复杂场景可能会增加逻辑复杂度
- 状态刷新,不能实现最小粒度的管理
- 代码不够简洁
3 新的状态管理方式实践
3.1 使用方式
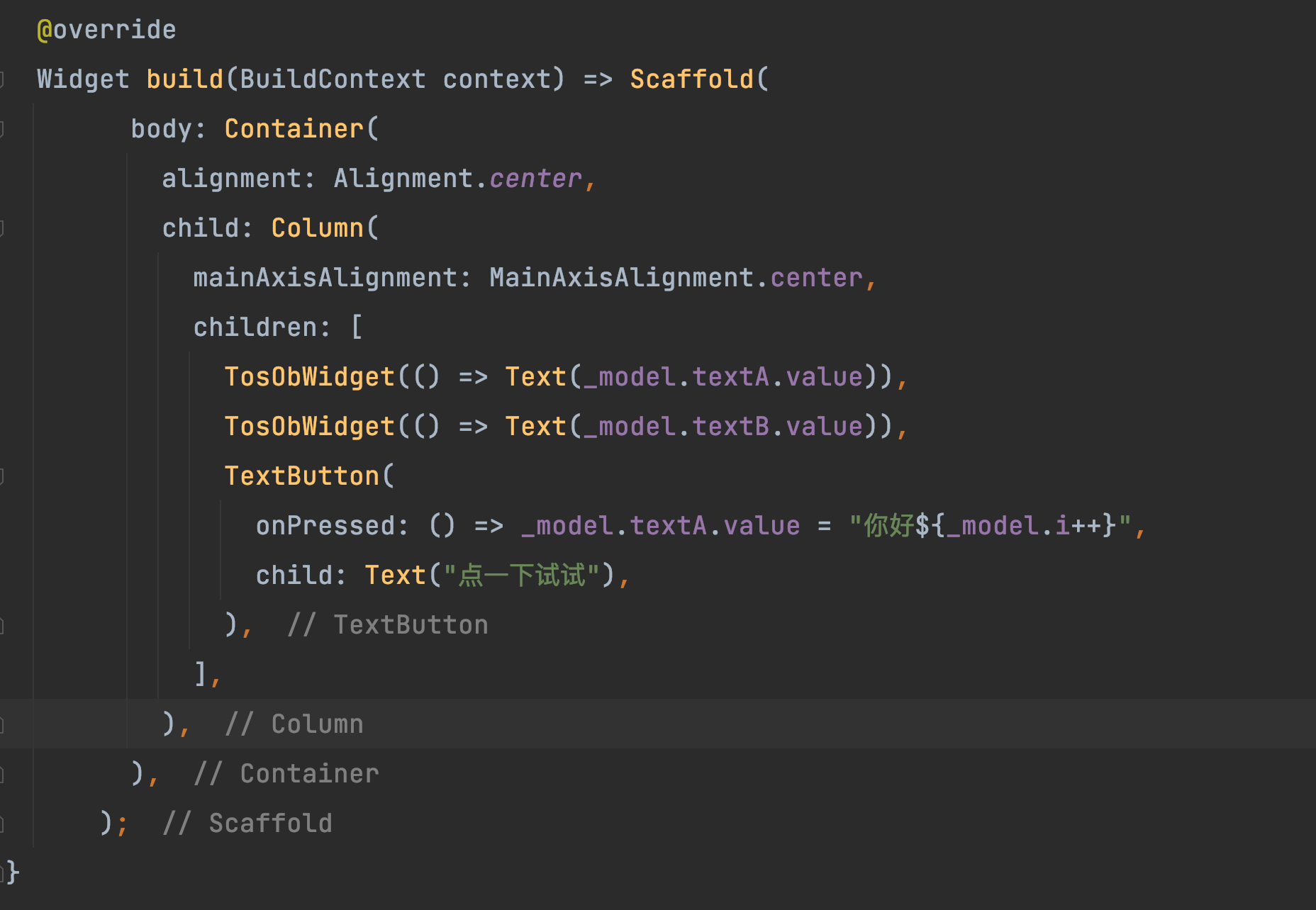
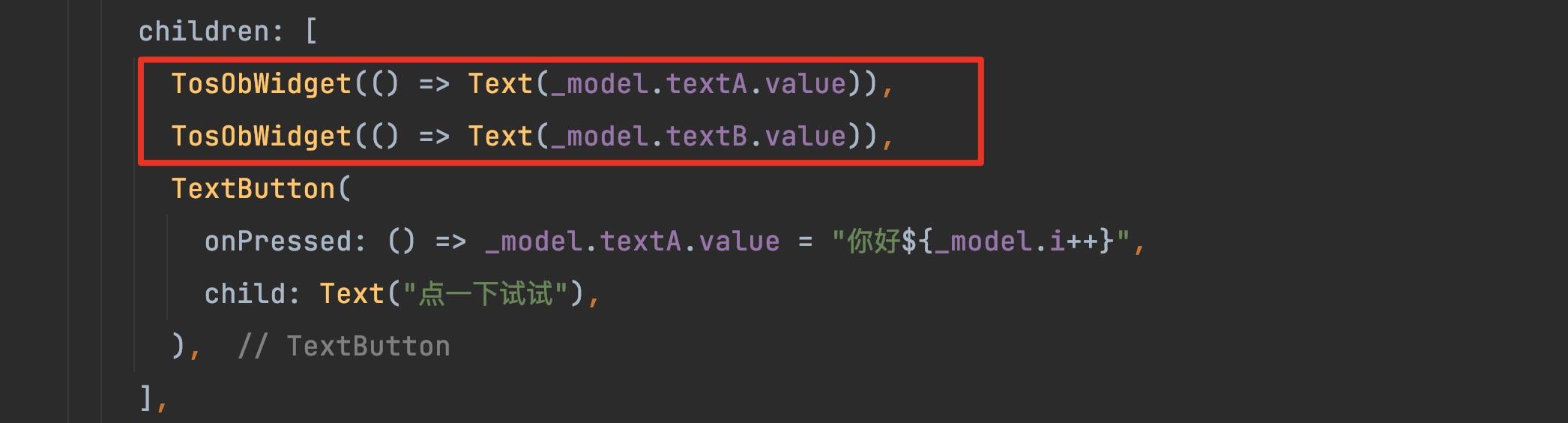
实现同样的上述页面逻辑,代码如下(同样基于StatelessWidget实现):
首先不需要依赖外部的provider提供Model,任何想要独立刷新的区域使用TosObWidget控件包裹即可,使用比较灵活,我们可以把TosObWidget插入到任何我们想要的位置(包括provider内),代码逻辑比较简洁
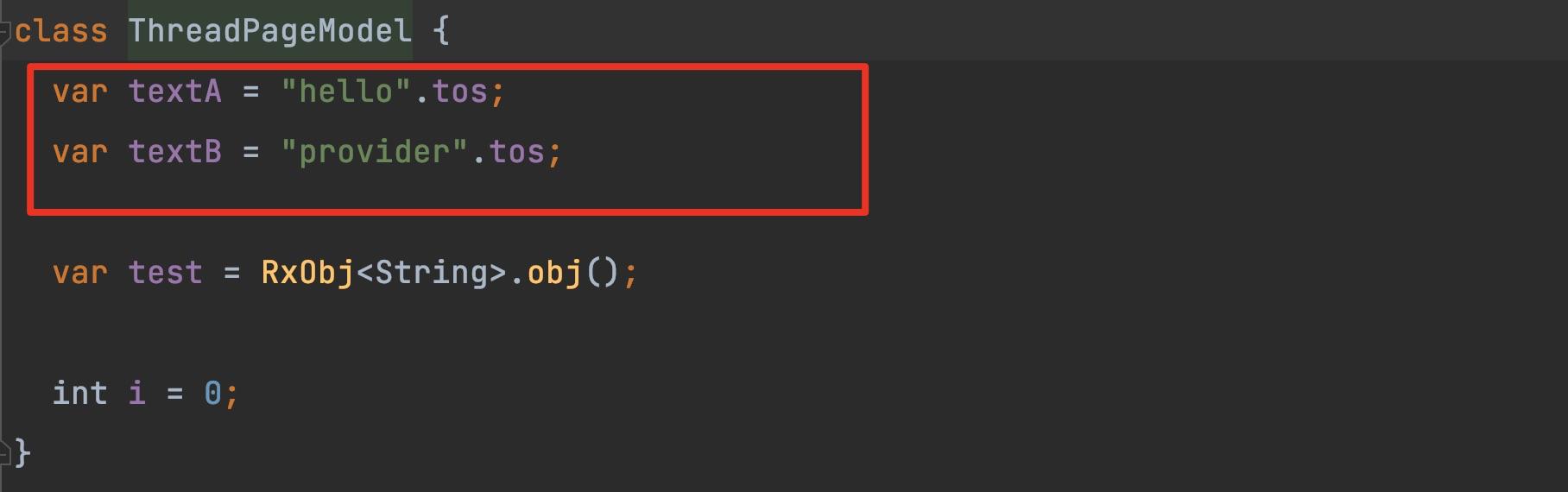
model实现:
model的实现更加简洁,不需要继承ChangeNotifier,所以可以把状态数据定义在任何我们想要的地方,使用.tos扩展属性返回一个包含默认值的RxObj对象,当我们使用set方法更改RxObj的value的时候,通知依赖此对象的TosObWidget区域进行刷新,例:我们点击按钮的时候,_model.textA.value = “你好${_model.i++}”,执行后就会刷新依赖textA的TosObWidget(() => Text(_model.textA.value))区域
查看刷新状态(与provider对比):
对比发现TosObWidget这种方式,只有依赖的数据发生变化的TosObWidget才会更新状态,可以实现状态刷新粒度最小化,提高性能
3.2 设计思路
3.2.1 TosObWidget
首先是使用入口,定义一个TosObWidget控件,入参为build函数,返回widget,每个TosObWidget就是一个可独立进行状态刷新的区域
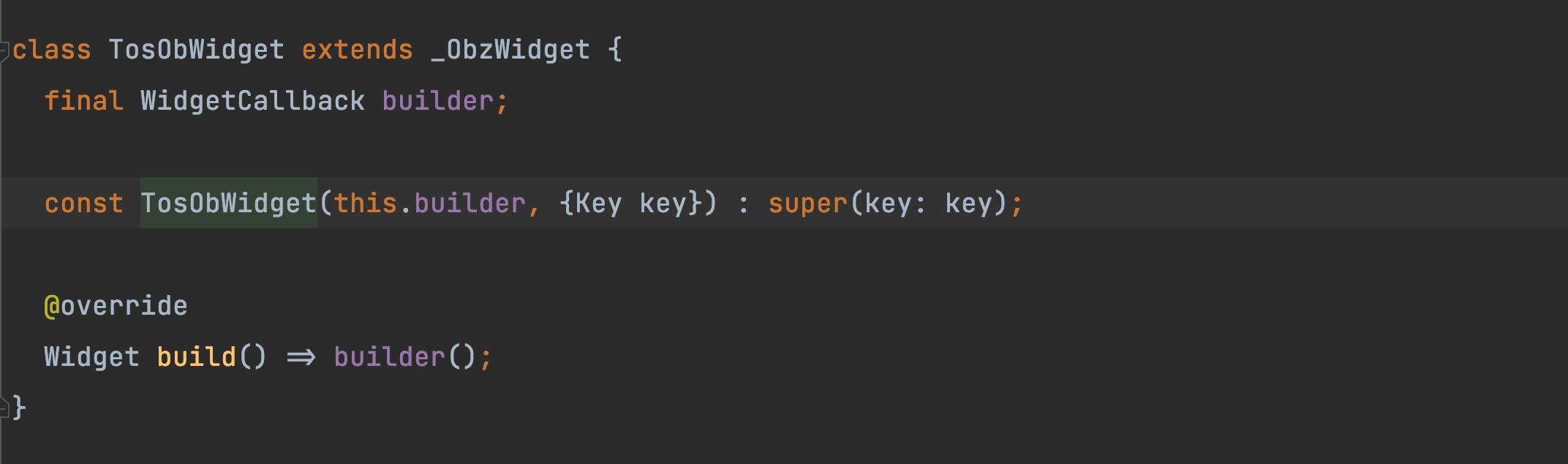
TosObWidget控件的实现如下:
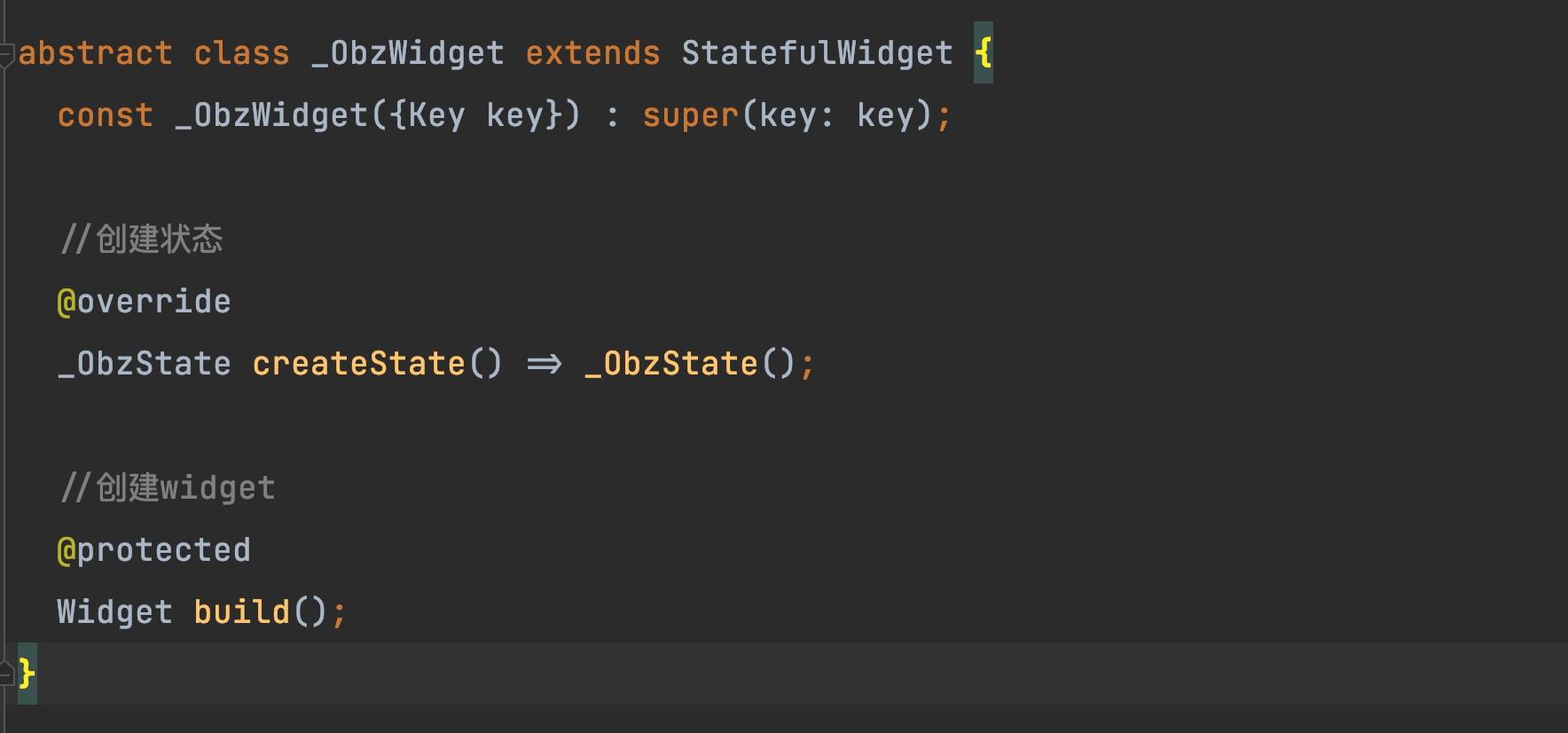
TosObWidget的build函数为重载的其父类_ObzWidget的build函数,最终会被_ObzWidget的_ObzState调用,_ObzWidget的实现如下:
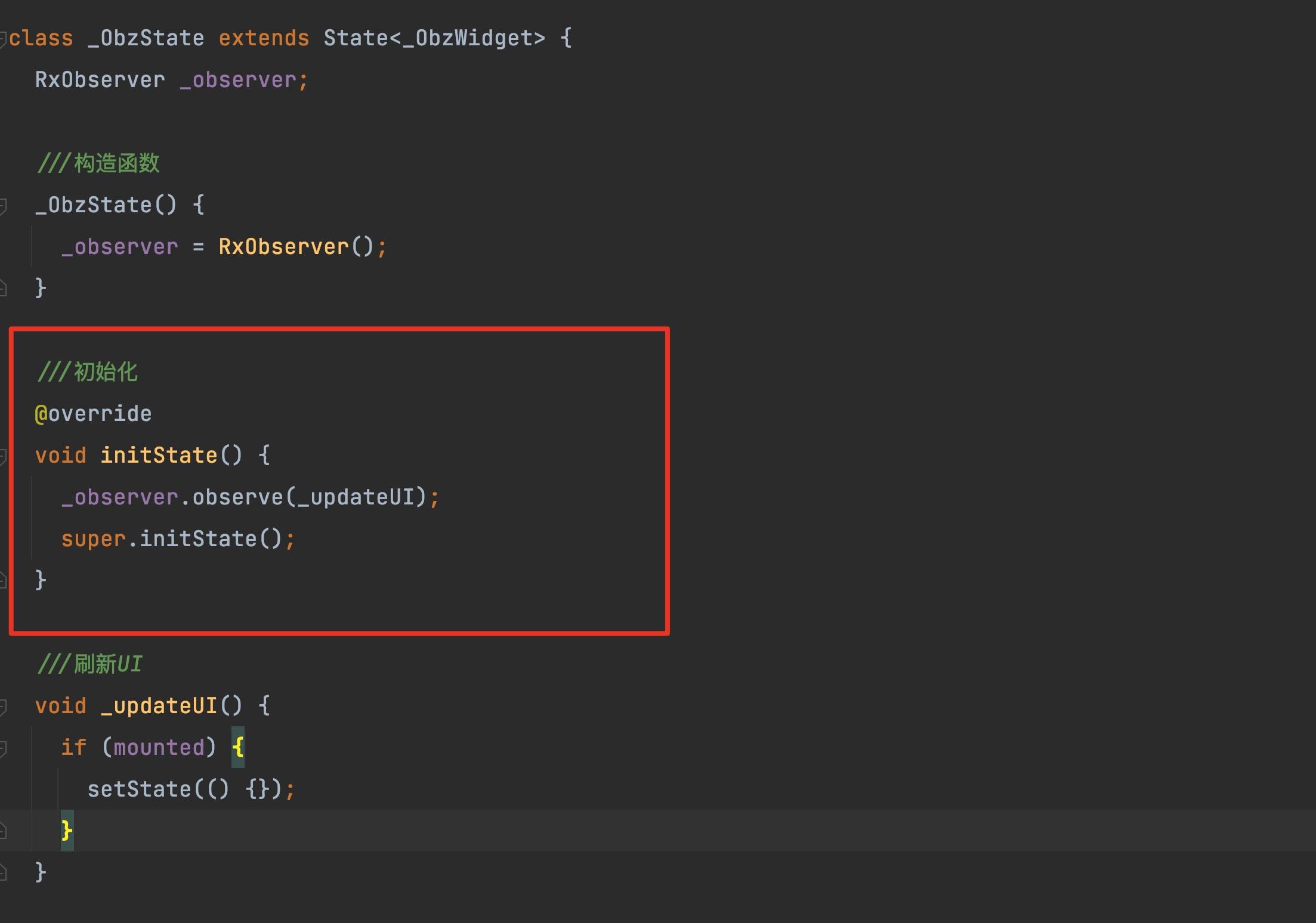
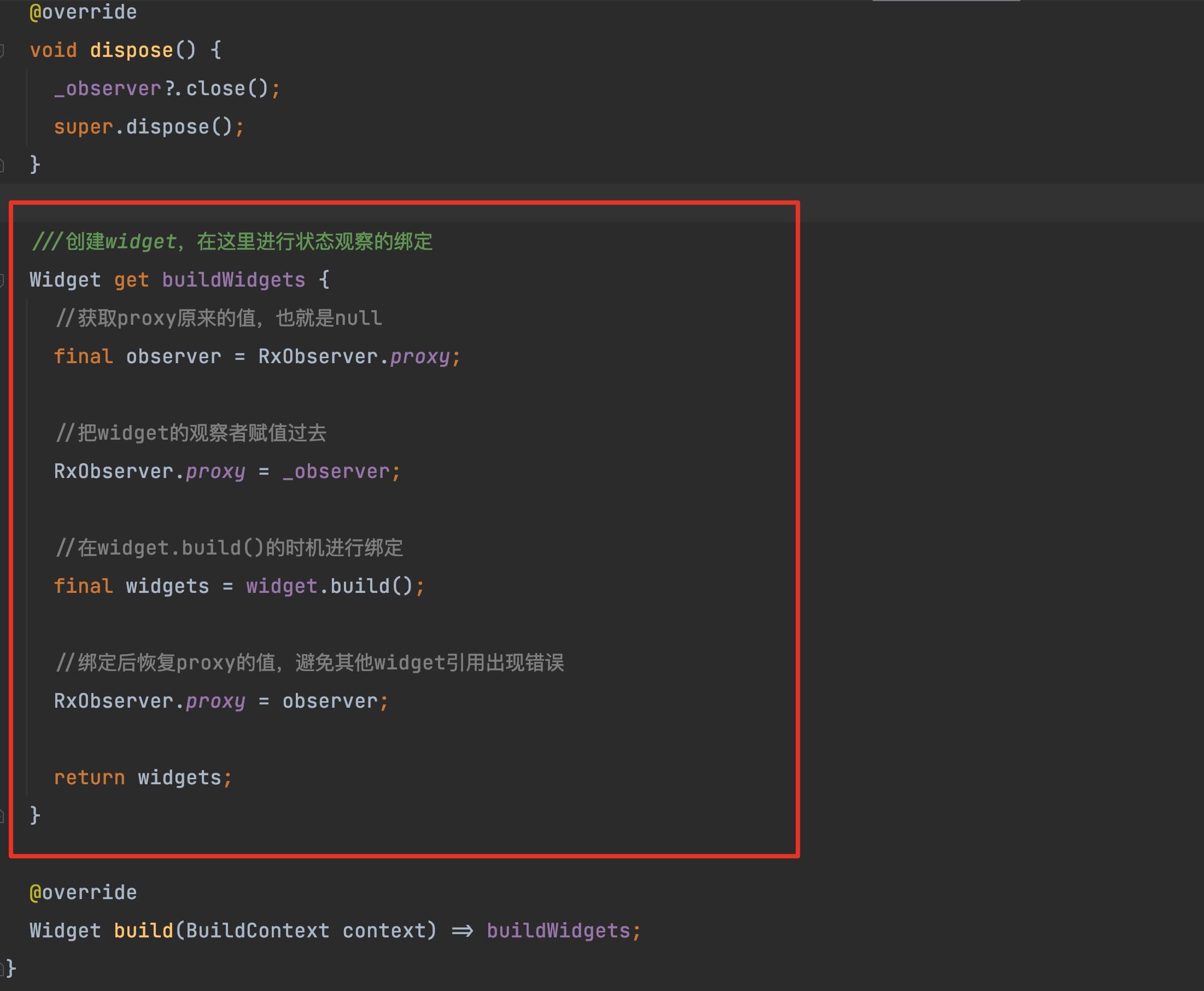
接下来查看_ObzState的实现,主要逻辑都在这个类进行实现,这里贴出所有的代码(注意框起来的逻辑):
3.2.2 TosObWidget逻辑分析
- 首先_ObzState依赖一个RxObserver _observer变量
- RxObserver _observer这个 变量持有了_updateUI()这个方法,最终会通过这个方法刷新TosOBWidget的状态
- 当TosObWidget执行build的时候,会通过一个静态变量RxObserver.proxy把_observer共享出去
- 这样TosObWidget包裹的内容,使用RxObj的getValue的时候会拿到被共享的_observer,这时建立RxObj和TosObWidget的联系
- 联系建立后,重置共享变量RxObserver.proxy
- 这样在RxObj的value执行set方法时,会调用到与其绑定的TosObWidget的_updateUI()这个函数
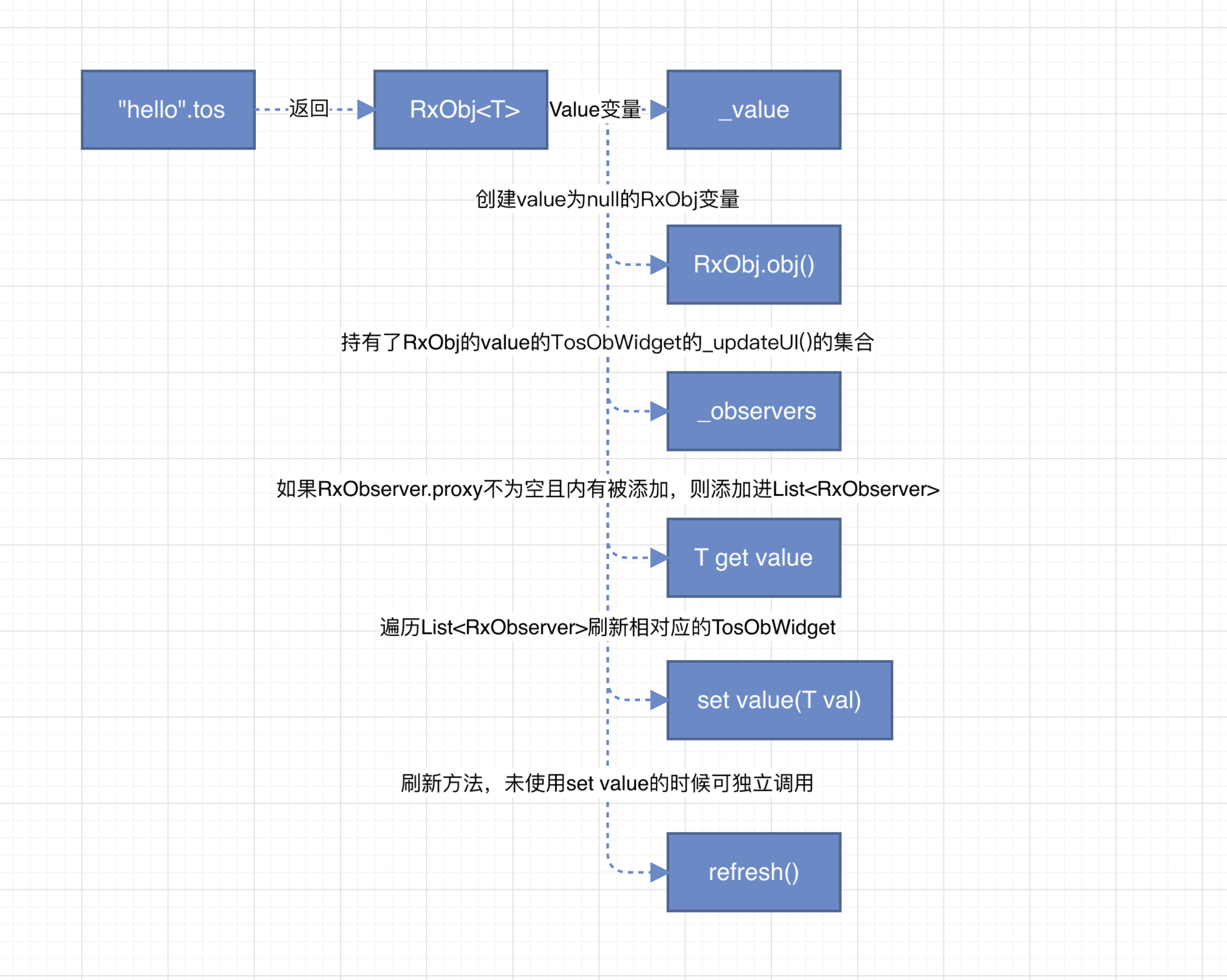
3.2.3 RxObj的实现
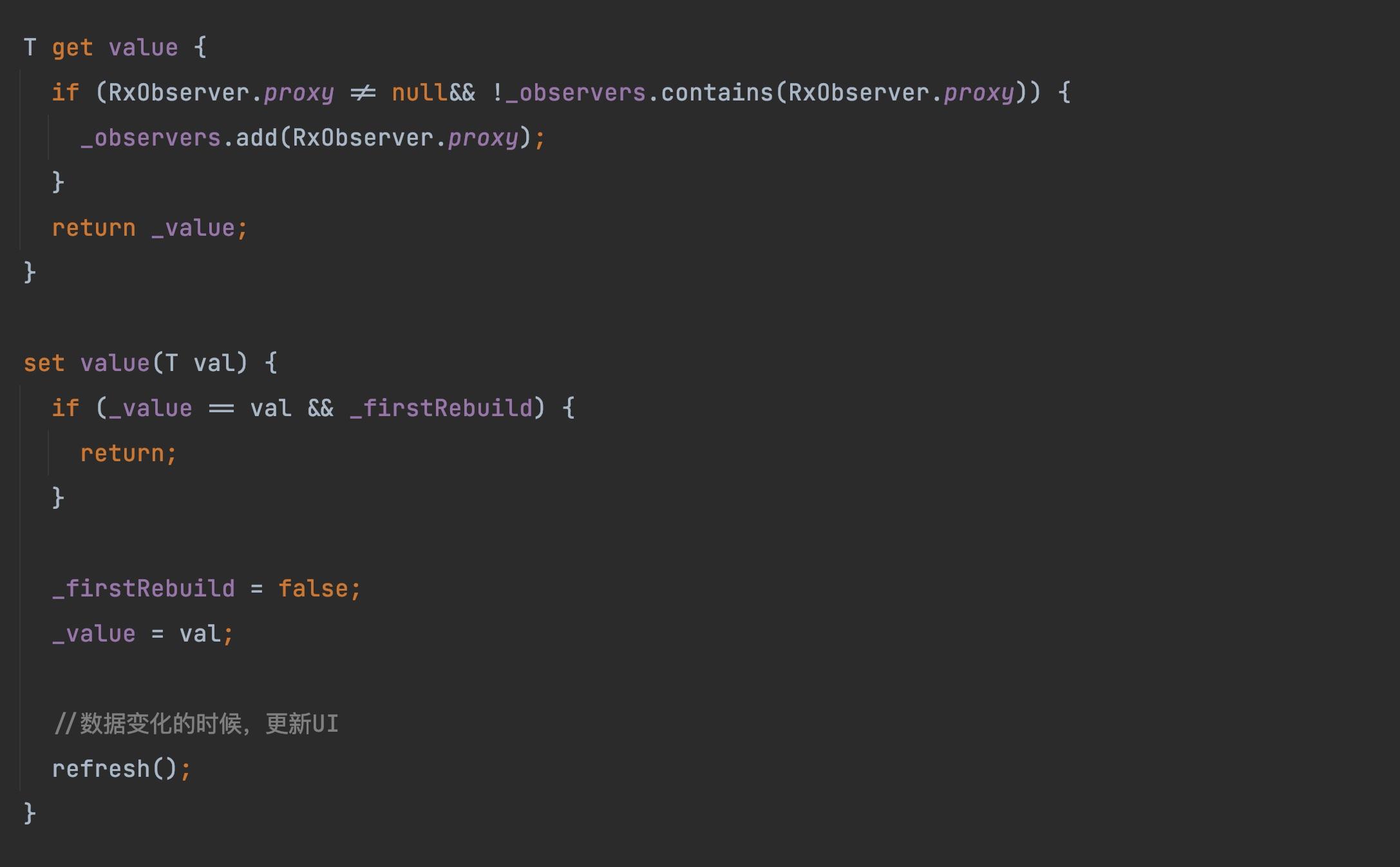
如下贴出RxObj的value的get和set函数:
- 当执行RxObj的value的get方法时,代码如下,拿到 RxObserver的静态成员变量proxy,类型为RxObserver(即为上一步TosObWidget共享出来的_observer)
- 判断RxObserver.proxy不为空,且没有被添加到_observers列表( List _observers),则添加
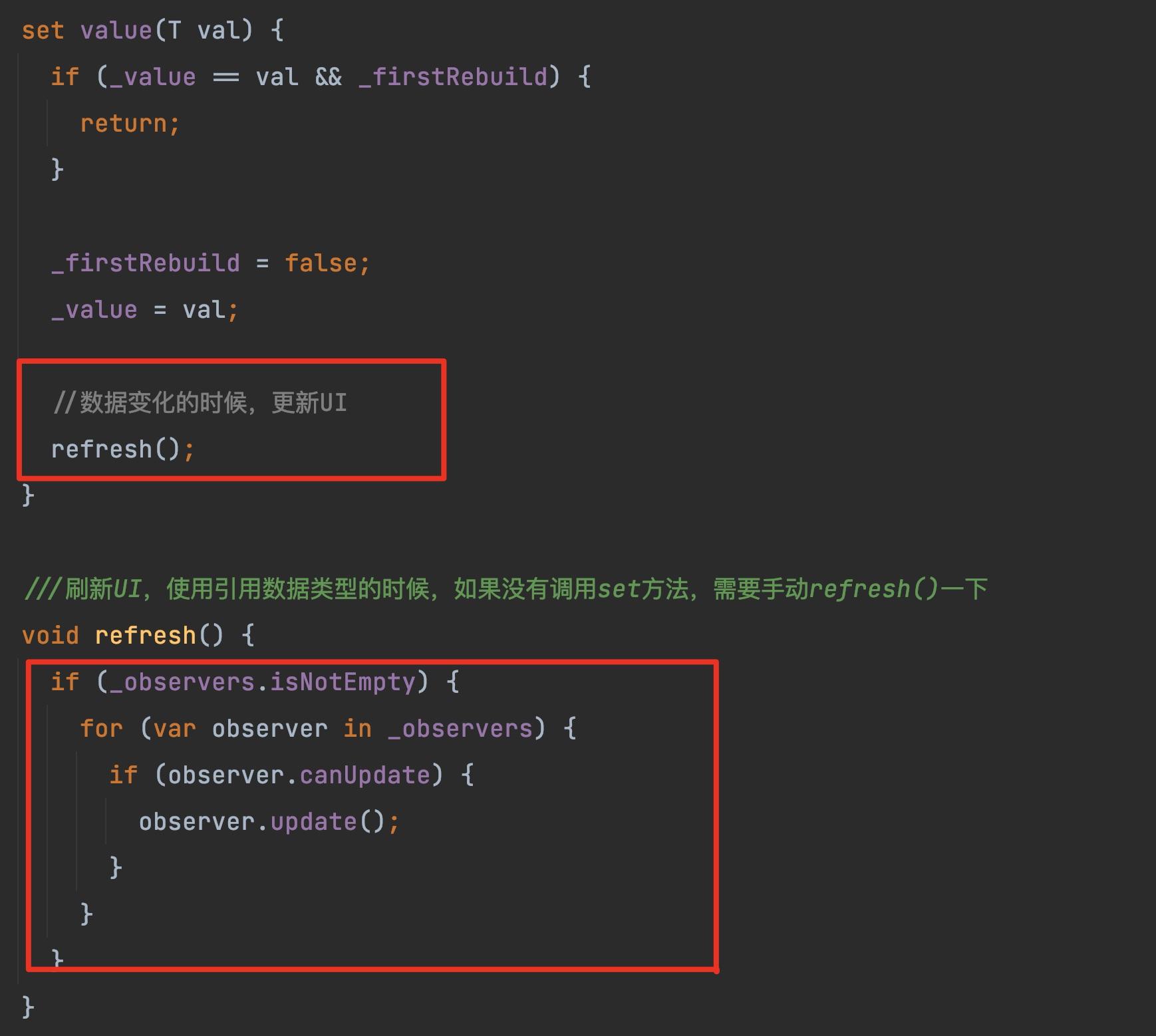
- 当执行RxObj的value的set方法时,校验value是否与当前的value值相同,且判断是否是首次创建(首次创建不会执行状态刷新)
- 校验完成后则赋值执行refresh()函数,更新TosObWidget的状态
refresh()函数的实现如下:
observer.update()函数即为执行与Rxobj关联的TosObWidget的_updateUI()函数:
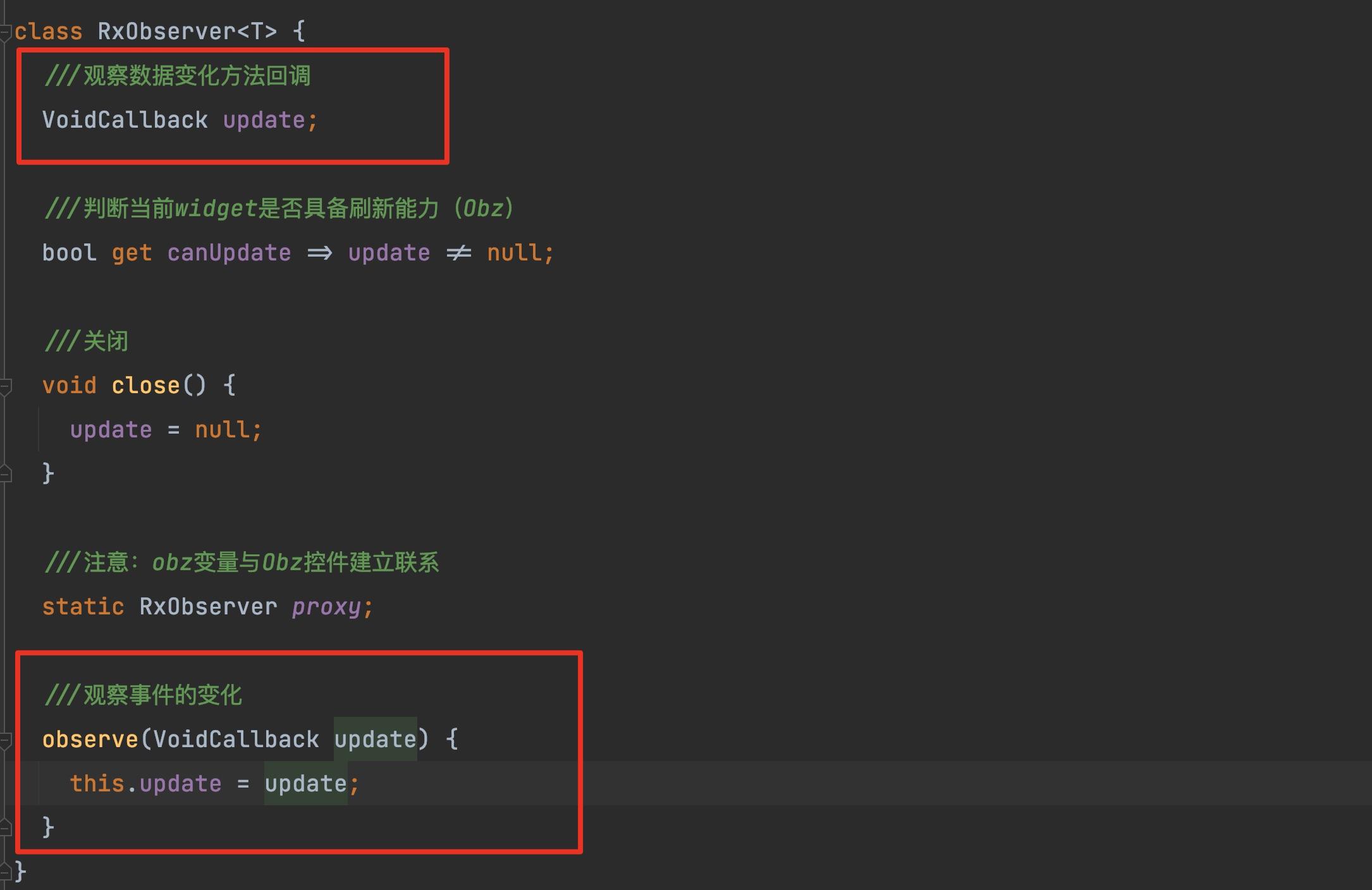
看下RxObserver的实现:
注意框起来的逻辑,update函数即上面_ObzState的_updateUI()函数的引用
至此整个实现流程已经贯通了,接下来看下如何使用:
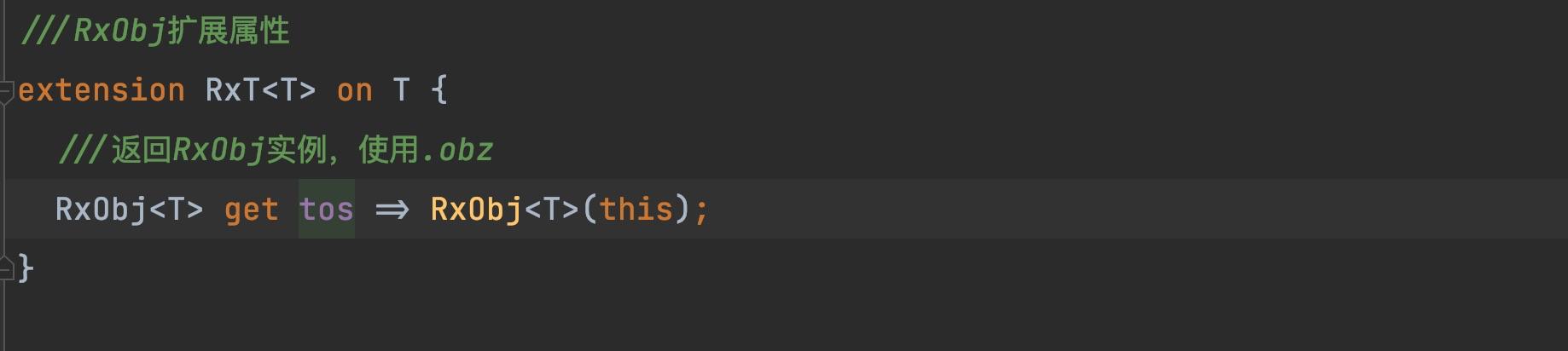
1)通过.tos扩展属性定义RxObj变量:
2).tos扩展属性的实现如下:
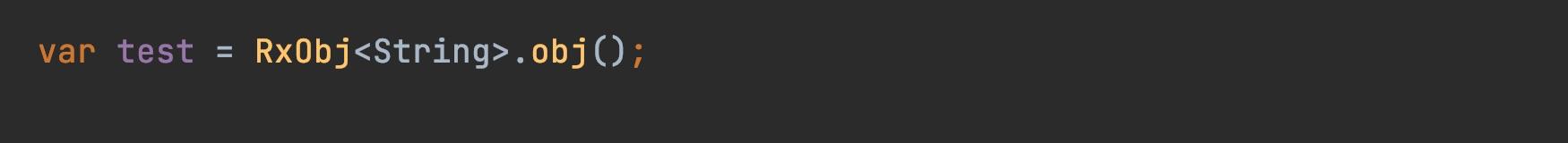
3)如果要创建一个默认值为空的,RxObj实例,使用如下方式:
此时如果我们使用RxObj的setValue方法,就会刷新依赖它的所有TosObWidget控件,如果有些情况下,没有调用setValue方法,但是需要刷新状态,可手动调用refresh()方法,实现如下:
至此,就完成了TosObWidget控件的状态刷新
4 总结
注:基于本文示例的功能逻辑进行对比
作者:京东物流 张俊飞
来源:京东云开发者社区


 )
) )
) )
) )
) )
) )
) )
) )
) )
) )
) )
) )
) )
) )
) )
) )
) )
) )
) )
) )
) )
) )
)






