Web网页的开发主要包括H5+CSS+JS三个部分,这里先学习一下H5的基础知识。
一、基础语法
1. html的基本格式
<!DOCTYPE html>
<html lang="en"> <!--根标签-->
<head> <!--头部:配置性的信息-->
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <!--身体(主要内容)-->
</body>
</html>
2. html常用标签

代码举例:
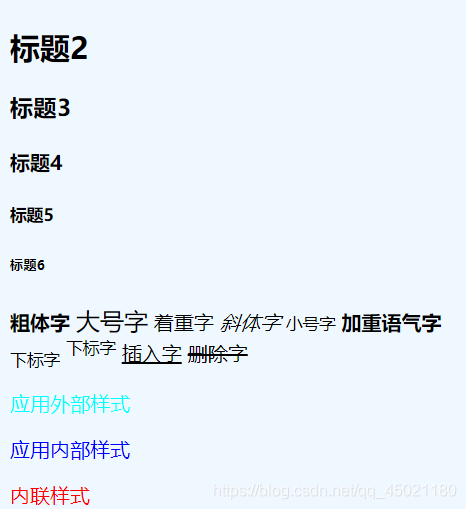
1. 标题:(align属性设置对齐方式)
<body>
<h1 align="right">标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<\body>
2. 粗体、大号、着重、斜体、小号、加重、下标、下标、插入、删除字
<body>
<b>粗体字</b>
<big>大号字</big>
<en>着重字</en>
<i>斜体字</i>
<small>小号字</small>
<strong>加重语气字</strong> <br \>
<sub>下标字</sub>
<sup>下标字</sup>
<ins>插入字</ins>
<del>删除字</del>
<\body>
3. 三种样式
外部样式:要在里加入<link rel="stylesheet" type="text/css" href="mystyle.css">
内部样式:要在里加入<style type="text/css"> </style>
内联样式:直接在标签里添加属性
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style type="text/css">
a{
color: blue;
}
body{
background: aliceblue;
}
</style>
<title>Title</title>
</head>
<body>
<!--三种样式-->
<p>应用外部样式</p>
<a>应用内部样式</a>
<p style="color: red;">内联样式</p>
<\body>
截图:
4. 链接
<body>
<!--链接另一个文档-->
<a href="http://www.baidu.com">百度链接</a>
<!--链接自己所在文档-->
<a name="top">顶部</a>
<a href="#top">返回顶端</a>
<!--图片链接img-->
<a href="http://www.taobao.com"><img src="html.png" height="200px" alt="这是一个淘宝链接"></a>
<\body>
5. 表格<table>表格,<caption>标题,<th>表头,<tr>行,<td>单元,<thead>页眉,<tbody>主体,<tfoot>页脚,<col> 列属性
<body>
<table border="1px">
<thead>页眉1</thead>
<caption>统计表</caption>
<tbody>
<tr>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
<tr>
<td>张三</td>
<td>001</td>
<td>1班</td>
</tr>
<tr>
<td>李四</td>
<td>002</td>
<td>1班</td>
</tr>
</tbody>
<tfloot>页脚1</tfloot>
</table>
</body>
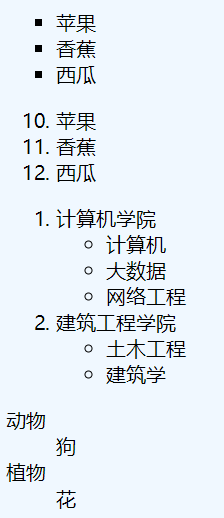
6. 列表<ol>有序,<ul>无序,<li>列表项,<dl>列表,<dt>列表项,<dd>描述
</body>
<!--1.无序列表: 使用标签<ul>、<li>; type属性有disc、circle、square表示列表前面的图形的样式-->
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>西瓜</li>
</ul>
<!--有序列表: 使用标签<ol>、<li>、 type属性有A a i I ,start表示开始的大小-->
<ol type="1" start="10">
<li>苹果</li>
<li>香蕉</li>
<li>西瓜</li>
</ol>
<!--嵌套列表-->
<ol>
<li>计算机学院</li>
<ul>
<li>计算机</li>
<li>大数据</li>
<li>网络工程</li>
</ul>
<li>建筑工程学院</li>
<ul>
<li>土木工程</li>
<li>建筑学</li>
</ul>
</ol>
<!--自定义列表 dl dt dd-->
<dl>
<dt>动物</dt>
<dd>狗</dd>
<dt>植物</dt>
<dd>花</dd>
</dl>
</body>


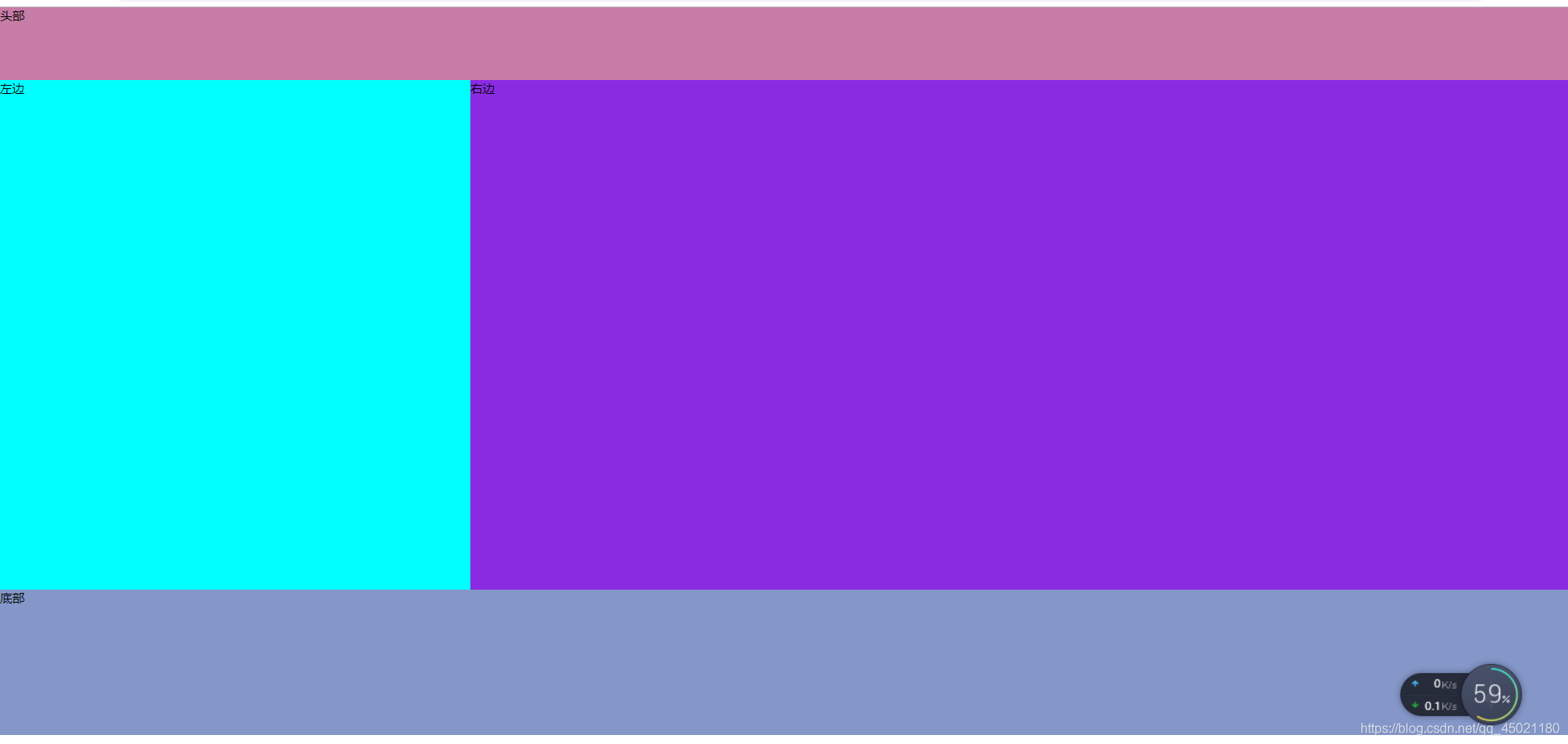
7. div布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div布局</title>
<style type="text/css">
body{
margin: 0px;
}
div#container{
width: 100%;
height: 950px;
background: #8497c8;
}
div#head{
width: 100%;
height: 10%;
background: #c87da8;
}
div#left{
width: 30%;
height:70%;
background: aqua;
float:left;
}
div#right{
width:70%;
height:70%;
background: blueviolet;
float:left;
}
div#button{
width: 100%;
height:20%;
background: #8497c8;
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="head">头部</div>
<div id="left">左边</div>
<div id="right">右边</div>
<div id="button">底部</div>
</div>
</body>
</html>
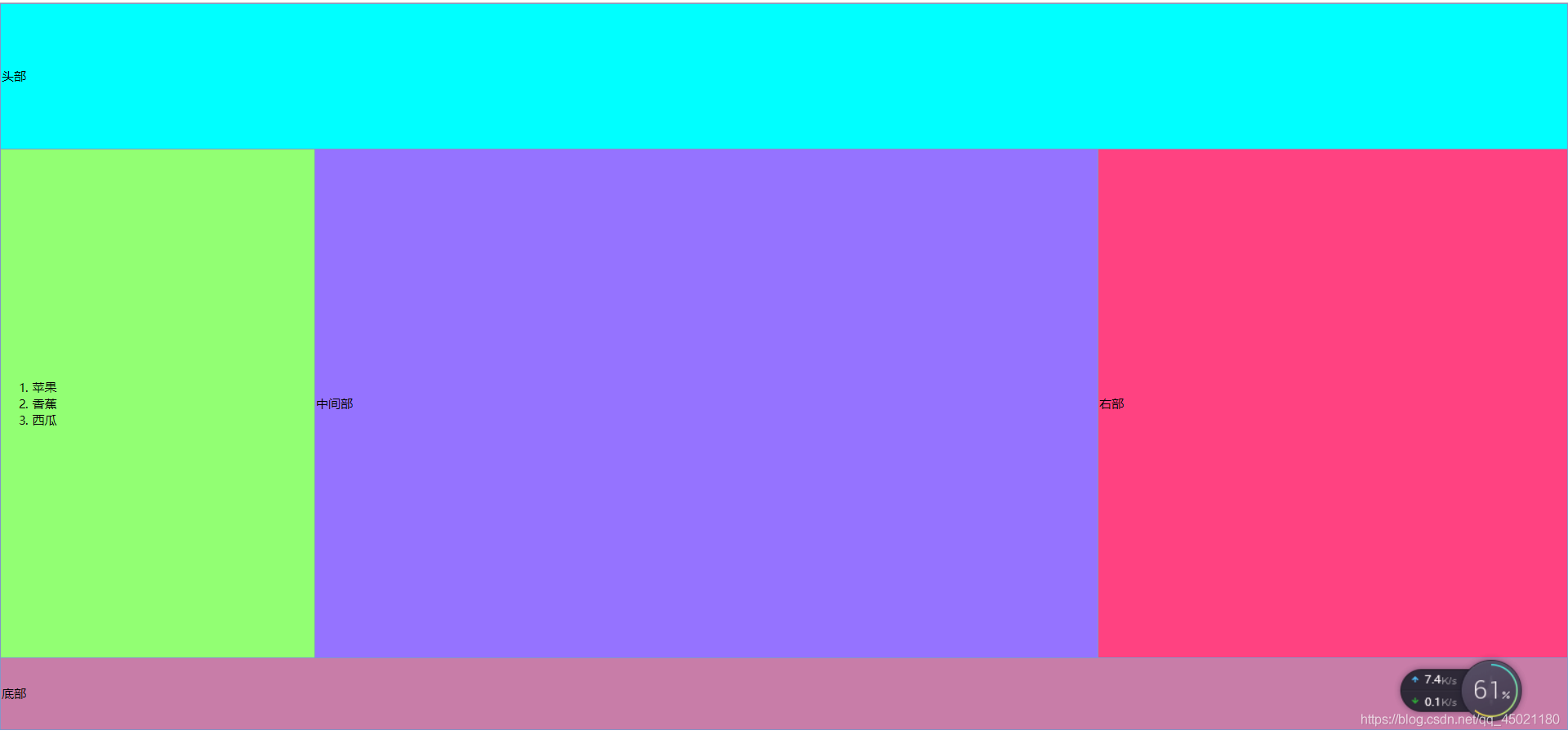
8. table布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table布局</title>
</head>
<body marginheight="0px" marginwidth="0px">
<table width="100%" height="950px" style="background: #8497c8">
<tr>
<td width="100%" height="20%" colspan="3" style="background-color: aqua">头部</td>
</tr>
<tr>
<td width="20%" height="70%" style="background-color: #92ff73">
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>西瓜</li>
</ol>
</td>
<td width="50%" height="70%" style="background-color: #9573ff">中间部</td>
<td width="30%" height="70%" style="background-color: #ff4281">右部</td>
</tr>
<tr>
<td width="100%" height="10%" colspan="3" style="background-color: #c87da8">底部</td>
</tr>
</table>
</body>
</html>
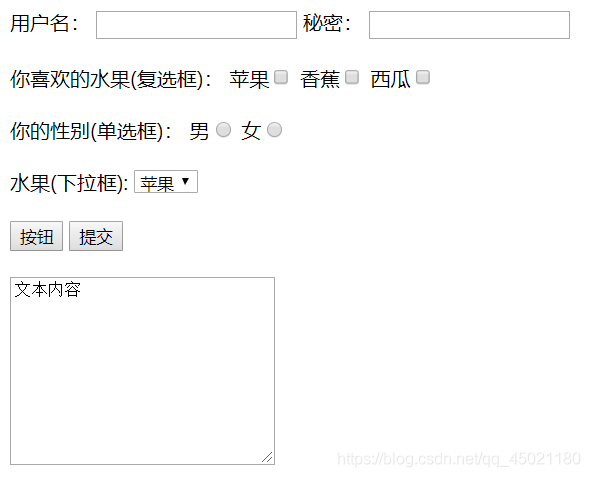
9.表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form>
用户名:
<input type="text">
秘密:
<input type="passwor d">
<br \><br \>
你喜欢的水果(复选框):
苹果<input type="checkbox">
香蕉<input type="checkbox">
西瓜<input type="checkbox">
<br \><br \>
你的性别(单选框):
男<input type="radio" name="sex">
女<input type="radio" name="sex">
<br \><br \>
水果(下拉框):
<select>
<option>苹果</option>
<option>香蕉</option>
<option>西瓜</option>
</select>
<br \><br \>
<input type="button" value="按钮">
<input type="submit" value="提交">
<br \><br \>
<textarea cols="30" rows="10">文本内容</textarea>
</form>
</body>
</html>
10.音频、视频、进度条
它们各自还有一些属性,可以自己测试
<body>
<!--进度条-->
<progress value="30" max="100"></progress>
<!--音频-->
<audio src="source/music.m4a" controls="controls"></audio>
<!--视频-->
<video src="source/BigBuck.m4v" controls="controls"></video>
</body>
这里都是一些比较常用的一些标签。
本文同步分享在 博客“战 胜”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













