TWaver提供了一套3D场景的开发包,用来帮助用户快速搭建3D场景,实现3D的监控系统。这个开发包目前商推的只有Flex框架下的版本,被称为TWaver3D for Flex。开发包提供简单的API,用户向TWaver的数据对象(例如Node)中设定相关的3D style,就可以构建出一套3D场景。(详细的使用方式请参考产品包中的
为了简化用户使用代码搭建3D场景的复杂度,TWaver还提供了一个可视化的编辑工具,用于帮助用户编辑3D场景,然后将场景转换为可读的xml文件。需要再现场景的时候,用户只需要将这份图纸载入系统,实现所见即所得的目的。用户加载完图纸后,就可以根据设计图纸的时候设定的数据绑定关系,实现实时系统监控信息的绑定。
现在就让我给大家详细的介绍一下如何使用Editor工具设计3D场景,如何绑定实时数据。
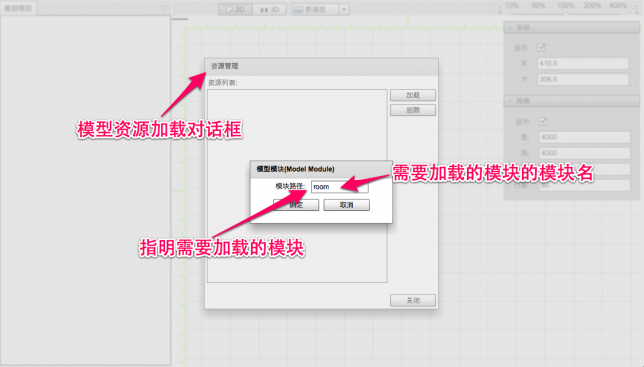
第一步当然是打开Editor,加载预定义的3D模型,初始化设计环境。
ps:Editor这个工具采用了Flex的module机制,允许用户将预定义的3D模型资源打包成module,然后通过Editor进行动态加载到编辑环境中(扩展动态模块的话题我们下章细聊)。
点击上图的“确定”按钮后,Editor就会在同根目录下寻找相关module。根据Flex的设计,这些module都被打包成为swf文件,如果用户使用HTTP服务器发布起Editor的话,需要把这些module的swf文件放在Editor.swf 的同根目录下。
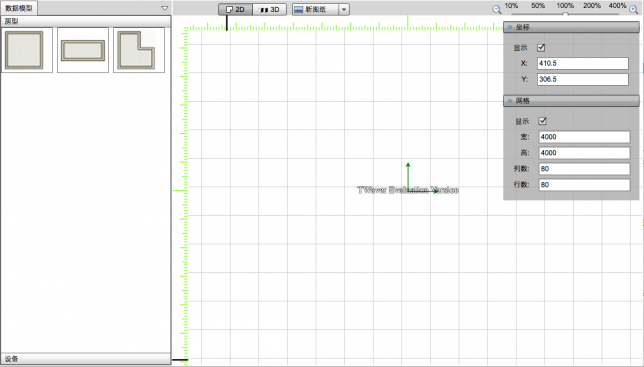
加载成功后,在模块中预定义的模型就会呈现在Eidtor左侧的资源栏中。
预定义的模型加载进来之后,我们就可以着手设计我们的3D场景了。Editor目前采用的是2D方式编辑,3D场景展现的方式。例如我们现在建立一个小房间,房间内设置一个机柜。
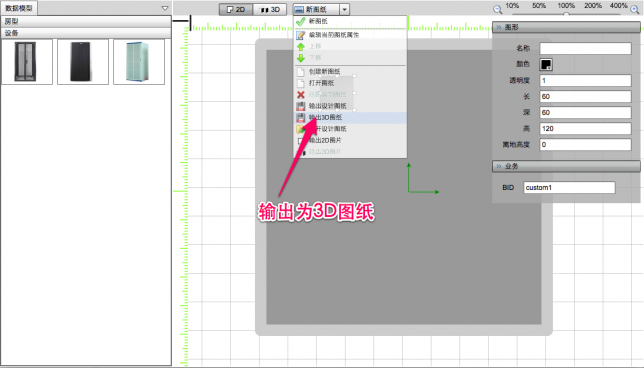
在编辑的时候,需要强调的一点是这个里面的BID属性,在Editor工具中,对于可以将来用于监控的对象设定了一个Business ID属性,就是用来与客户自己系统模型中具体设备的ID相关联用的,这个属性被存在了TWaver的ClientProperty里(本文后面会介绍此处的用法)。
我们从视图上如果看到场景设计达到目标了,就可以将场景存为xml文件,以备监控程序加载使用。
我们将其另存成名为common.xml的图纸。
图纸片段如下
有了这份图纸我们就可以在监控系统载入的时候,将图纸载入系统,直接呈现3D场景了。
[Embed(source="images/XZRack3D1.png")]
public static const XZRack3D1:Class;
private function init():void{ twaver.threed.util.Util3D.registVector3D(); twaver.Utils.registerImageByClass("XZRack3D1",XZRack3D1); var network:Network3D = new Network3D(); network.applyHoverCamera(-180,10,5,1000); this.addElement(network); var box:ElementBox = network.elementBox; network.tiltAngleLowLimit = 0; network.tiltAngleUpLimit = 15; var xs:XMLSerializer3D=new XMLSerializer3D(box); xs.deserialize(scene); }
ps:由于我们的模型中,用来渲染机柜的图片定义成了XZRack3D1,所以我们在上面的代码里需要把资源注册进来。
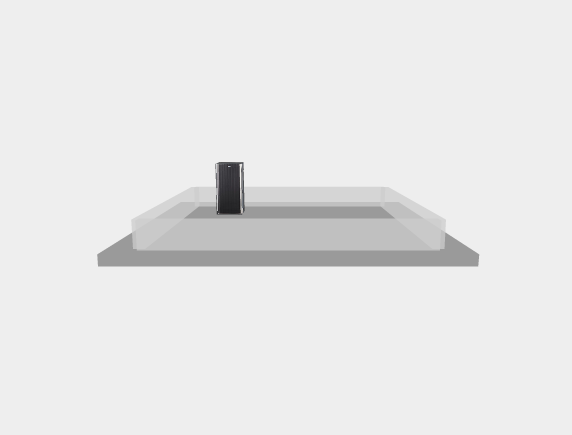
载入图纸之后,我们就可以看到一个在Editor中设计完成的场景了。
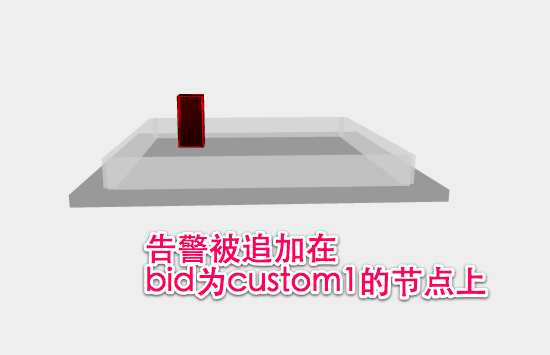
话题引申开,毕竟仅仅加载一个3D场景还不是我们的目的,我们还会希望能够把我们的监控信息追加到3D场景上,实现我们监控系统的3D化。那么这个时候,我们前面提到的Business ID就起到作用了。
//注册数据类型,用来解读bid属性 twaver.SerializationSettings.registerGlobalClient("bid","String"); ...... var finder:QuickFinder = new QuickFinder(box,"bid","client");var els:Array = finder.find("custom1"); var alarm:Alarm = new Alarm(null,els[0].id,AlarmSeverity.CRITICAL); box.alarmBox.add(alarm);
那么我们就可以直接读取映射在图纸中的业务id属性,用来满足用户动态绑定数据
这样我们就完成了应用程序加载预设计的图纸,并实现数据绑定的功能了。ok,动动手指就可以把你的2D变3D,赶紧来试一下吧。
后续文章
如何自定义模型module;
图纸的二次编辑。
















