
关注公众号 前端人,回复“加群”
添加无广告学习群
Vite 是 vue的作者尤雨溪开发的打包工具,目前亮点是本地开发时热加载编译极快,在大型项目中体验较好。
贴一下作者微博原话:
Vite,一个基于浏览器原生 ES imports 的开发服务器。利用浏览器去解析 imports,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。同时不仅有 Vue 文件支持,还搞定了热更新,而且热更新的速度不会随着模块增多而变慢。针对生产环境则可以把同一份代码用 rollup 打包。虽然现在还比较粗糙,但这个方向我觉得是有潜力的,做得好可以彻底解决改一行代码等半天热更新的问题。
从上面可以看出:
Vite 主要对应的场景是开发模式,跳过打包按需加载,因此热更新的速度非常快;
在大型项目上可以有效提高本地开发编译打包的速度,解决 “改一行代码等半天” 问题;
浏览器解析 imports,利用了 type="module" 功能,然后拦截浏览器发出的 ES imports 请求并做相应处理;
生产模式是用 rollup 打包,这里后续应该会做优化;
一、现代浏览器的模块功能
将script标签的type属性设置为module,那么在js中就可以使用模块功能(import '**.js'),es6兼容性为IE11及以下不支持,从 Vue3 的 proxy 和 Vite 的模块,可以看出尤大是彻底放弃 IE 了。
<script type="module" src="main.js"></script><script type="module">import { a } from './a.js'</script>
二、拦截http请求
针对不同类型的文件做不同的处理
- js文件 用 es-module-lexer 来对 js 进行的语法分析获取 imports 数组(依赖分析),然后将import语法替换为请求对应的js文件。
原代码:
<div id="app"></div><script type="module">import { createApp } from 'vue'import App from './App.vue'createApp(App).mount('#app')</script>
转换后:
<div id="app"></div><script type="module">import { createApp } from '/@modules/vue'import App from './App.vue'createApp(App).mount('#app')</script>
2. vue文件
vue单文件组件包含的三个部分 template、script、style, Vite 会将单文件组件分成三个部分分别请求,以及做相应处理。
2.1 template
Vite 将 template 编译成 render 函数后返回。
2.2 script
分析 js 中的 import 依赖,重新发起请求。
2.3 style
将 style 编译成 css 插入head中。原本的 App.vue 文件是:
<template> <h1>Hello Vite + Vue 3!</h1> <p>Edit ./App.vue to test hot module replacement (HMR).</p> <p> <span>Count is: {{ count }}</span> <button @click="count++">increment</button> </p></template><script>export default { data: () => ({ count: 0 }),}</script><style scoped>h1 { color: #4fc08d;}h1, p { font-family: Arial, Helvetica, sans-serif;}</style>
转换后变成了:
// localhost:3000/App.vueimport { updateStyle } from "/@hmr"// 抽出 script 逻辑const __script = { data: () => ({ count: 0 }),}// 将 style 拆分成 /App.vue?type=style 请求,由浏览器继续发起请求获取样式updateStyle("c44b8200-0", "/App.vue?type=style&index=0&t=1588490870523")__script.__scopeId = "data-v-c44b8200" // 样式的 scopeId// 将 template 拆分成 /App.vue?type=template 请求,由浏览器继续发起请求获取 render functionimport { render as __render } from "/App.vue?type=template&t=1588490870523&t=1588490870523"__script.render = __render // render 方法挂载,用于 createApp 时渲染__script.__hmrId = "/App.vue" // 记录 HMR 的 id,用于热更新__script.__file = "/XXX/web/vite-test/App.vue" // 记录文件的原始的路径,后续热更新能用到export default __script
三、热更新
Vite 的是通过 WebSocket 来实现热更新通信,当代码改动以后,通过 websocket 仅向浏览器推送改动的文件。因此 Vite 本地热更新的速度不会受项目的大小影响太多,在大型项目中本地开发速度快。Vite 的客户端热更新代码是在 app.vue 文件编译过程中,将代码注入进去的。
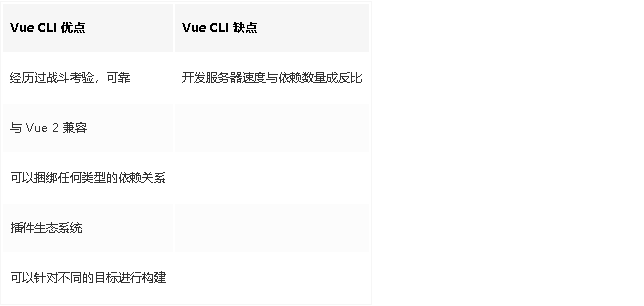
四、Vite 和 vue-cli 的优缺点对比


五、小结 目前 Vite 正在以很快的速度迭代着,优化自身的功能,未来可期
>原文:https://juejin.cn/post/6928175048163491848
回复
资料包领取我整理的进阶资料包回复
加群,加入前端进阶群console.log("点赞===再看===快乐")Bug离我更远了,快乐离我更近了
本文分享自微信公众号 - 前端人(FrontendPeople)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














