有没有这种需求,自定一个panel,里面放了好几个控件,在多个页面用到这个panel。
解决这个问题有三条思路:
1.自己继承UIView写一个类,在这里面以代码的形式添加需要的控件,完成布局。
2.使用XIB布局文件完成布局
3.使用storyboard完成布局
在这三中方式中,1显得高端大气上档次,哗啦哗啦敲半天。虽然我是技术控,但是也很反感这纯粹的情怀。
3以UIViewController满足不了我的需要,用起来不太方便。(也可能很好用,我不会用,求指点)
所以就讲解一下XIB如何自己组合实现控件,而且在这里也不讲前因后果的,循序渐进的搞半天,搞得头都晕,直接上最终用法。
用发分为一下三步:
1.新建一个继承自NSObject的类,用来存放自定义的XIB中的UIView。
a.为了方便这个类中添加一个类方法
+ (id)viewFromNibByName:(NSString *)name{
FileOwner2* owner = [FileOwner2new];
[[NSBundlemainBundle] loadNibNamed:nameowner:owner options:nil];
return owner.view;
}
2.新建一个XIB文件。
a.设置一下XIB的大小尺寸,如图:

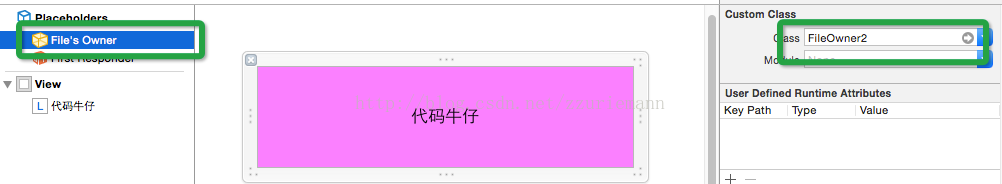
b.设置XIB的FileOwner为1中新建的类。

c.将View与FileOwner建立关联,这样FileOwner可以对其进行操作。


3.在其他文件使用
//加载View5
UIView* view5 = [FileOwner2viewFromNibByName:@"View5"];
[view5setFrame:CGRectMake(0,400, 375, 100)];
[self.viewaddSubview:view5];
总结:可以多个XIB公用一个FileOwner这样,可以通过一个FileOwner的静态方法通过名字不同来新建出不同的panel了。













