
前言
2020年已经过半了,疫情也好转许多。但是我们不能放松警惕,要坚持到最后。奥利给!!!说到这里,你是否想开发一个项目实时了解疫情数据呢?但是又担心没有数据接口,那么今天给大家解决这个疑惑。
线上示例
复制以下链接(网站数据量太多,首次加载请耐心等待):
https://www.maomin.club/fy/
线上图例
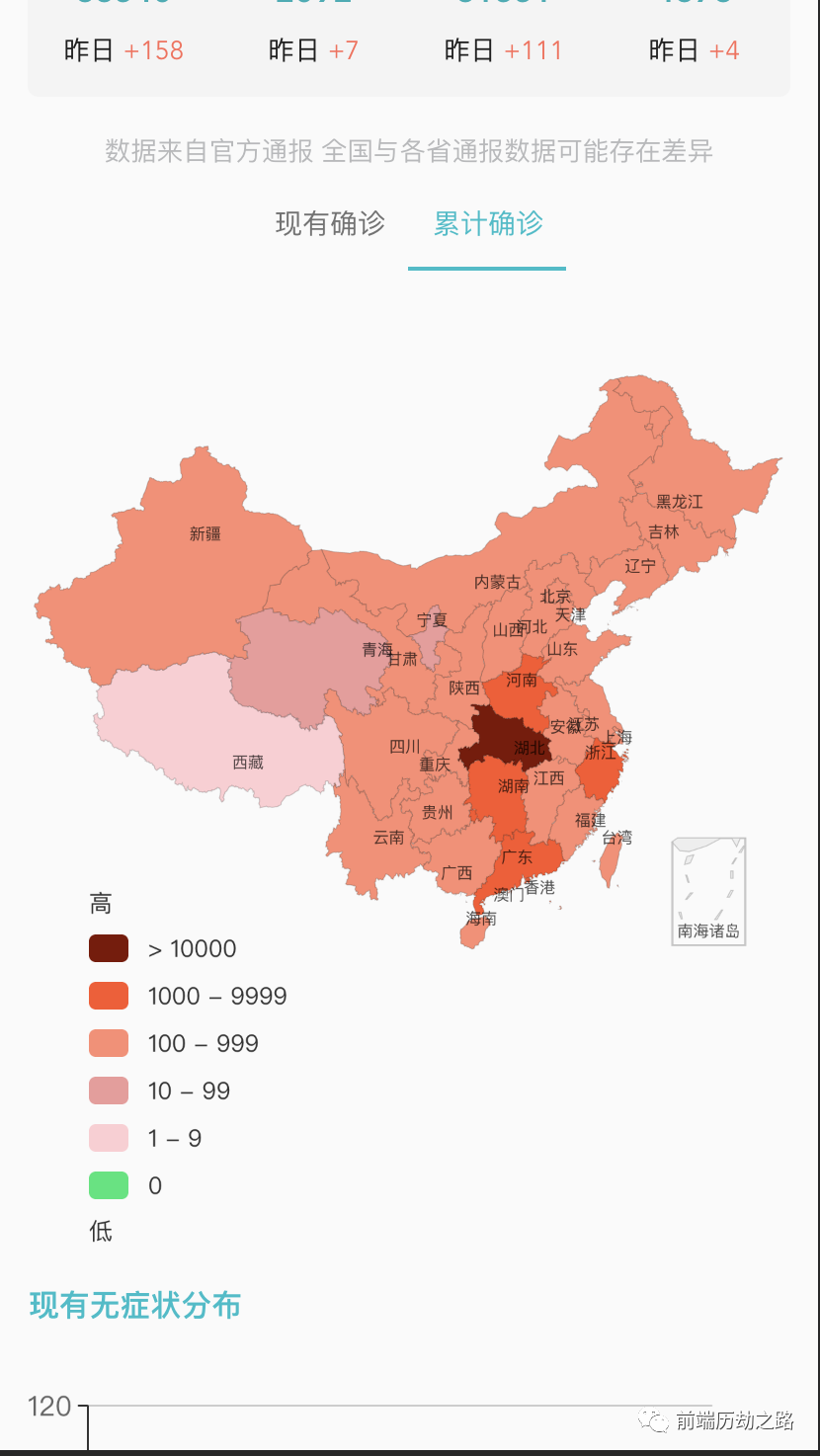
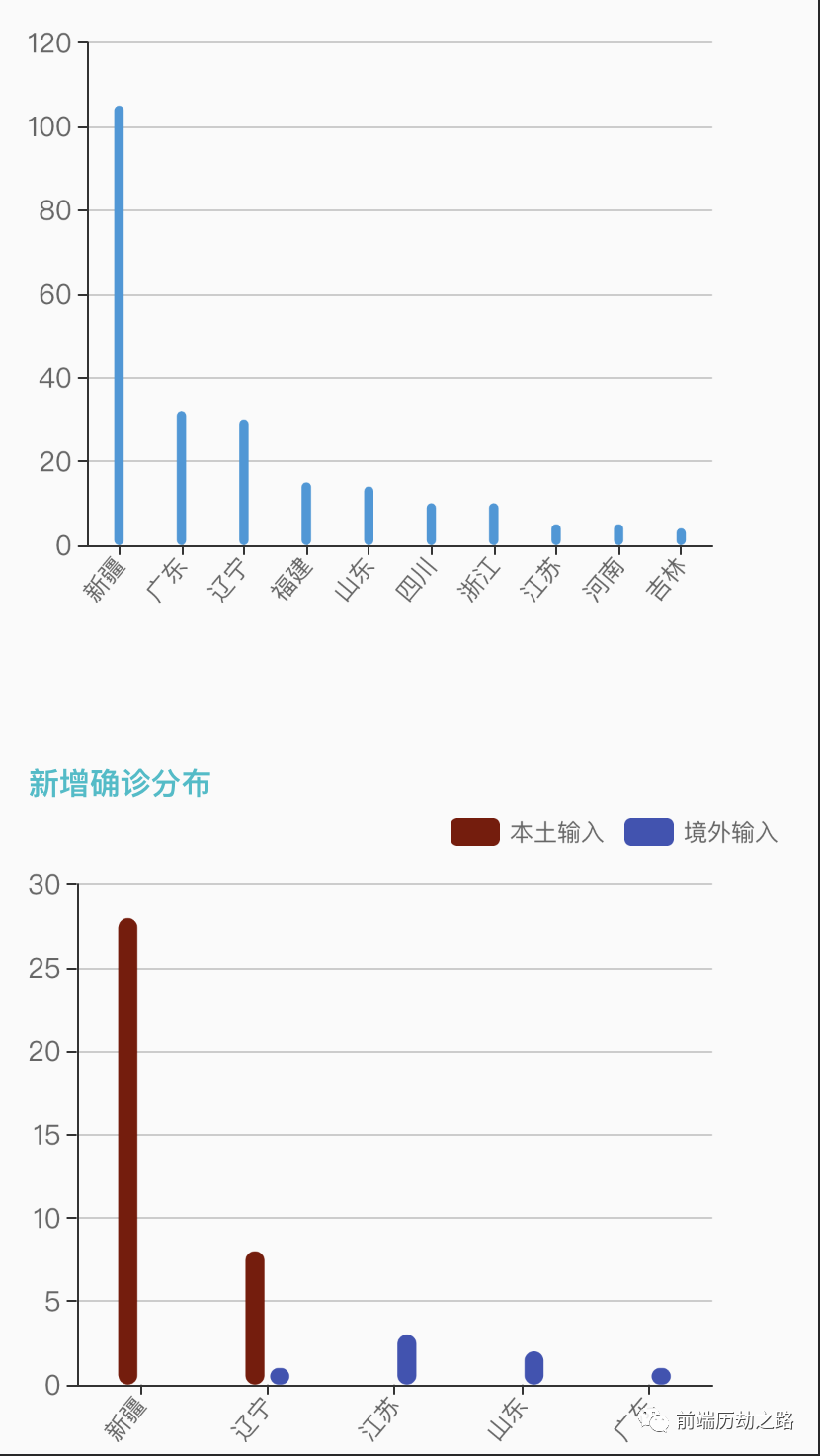
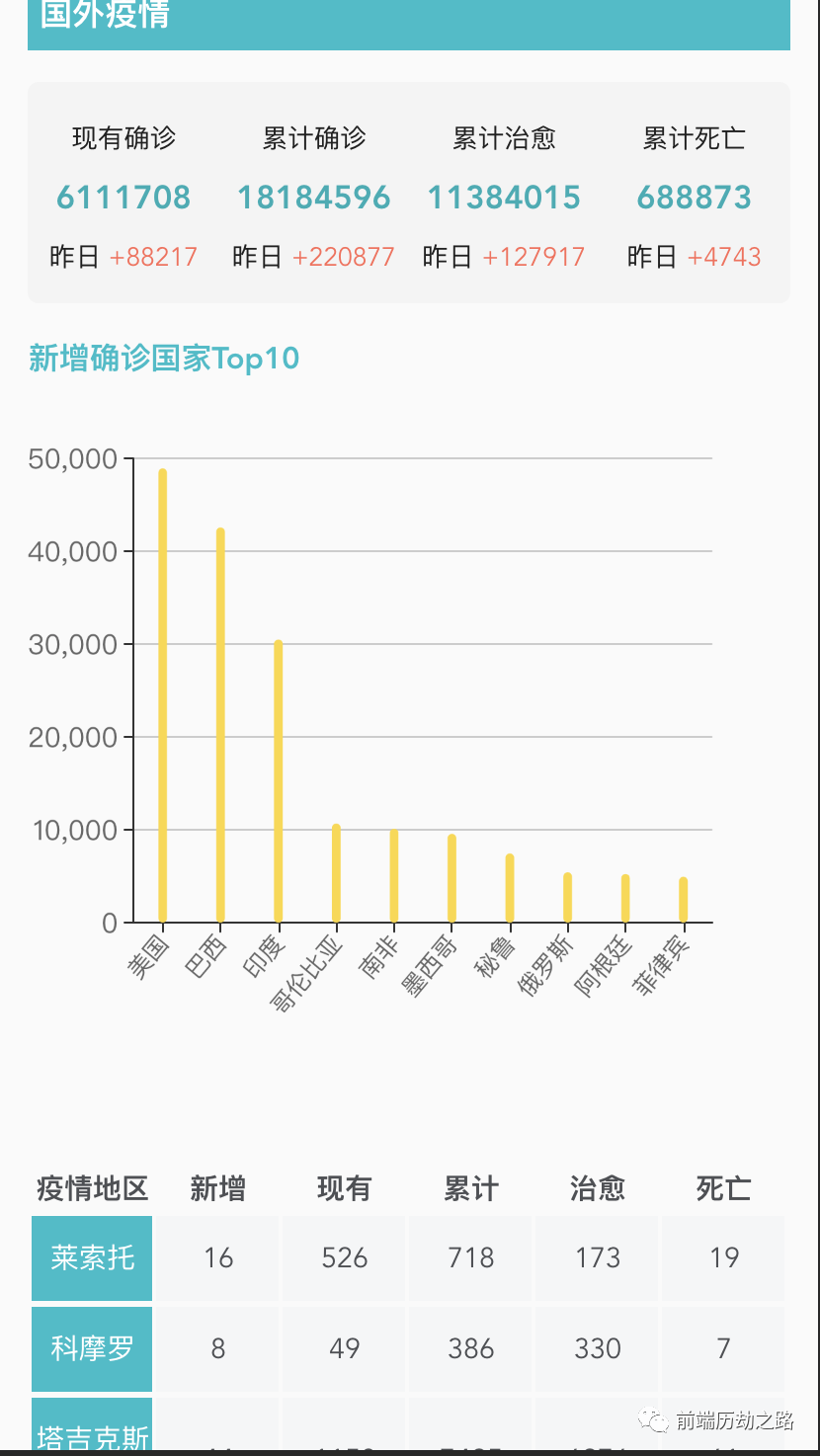
下面是几张具有代表性的网站图片。
1.
2.

3.

4.

数据接口
调用以下接口:
https://www.maomin.club/fy/get/
接口文档
1、获取数据
这里我使用的是fetch方法调用接口获取数据,当然你也可以使用其他的方法调用。
fetch("https://www.maomin.club/fy/get", {
method: 'GET',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
}
}).then((response) => response.json()).then(response => {
var made = JSON.parse(response);
var madeData = made.component;
var data = madeData[0];
console.log(data); // 这里就是你要的数据
}).catch(err => {
console.log(err)
});2、字段详解
| 字段 | 含义 |
|---|---|
| allForeignTrend | 所有的国外疫情趋势 |
| asymptomaticTopProvince | 国内无症状感染者分布 |
| caseList | 国内各省市疫情数据 |
| caseOutsideList | 国外各国疫情数据 |
| foreignLastUpdatedTime | 国外数据更新时间 |
| globalList | 全球各大洲疫情数据 |
| gossips | 辟谣消息 |
| hotwords | 热点信息 |
| knowledges | 知识新闻 |
| mapLastUpdatedTime | 地图最新更新时间 |
| newAddTopProvince | 国内新增确诊 |
| summaryDataIn | 国内疫情数据统计 |
| summaryDataOut | 国外疫情数据统计 |
| topAddCountry | 新增确诊国家Top10 |
| topOverseasInput | 境外输入省级Top10 |
欢迎关注我的公众号,回复关键词【电子书】,即可获取近十几本前端热门电子书。您还可以加我微信,我创建了一个技术交流、文章分享群,欢迎您的加入。
作者:Vam的金豆之路
主要领域:前端开发
我的微信:maomin9761
微信公众号:前端历劫之路
本文转转自微信公众号前端历劫之路原创https://mp.weixin.qq.com/s/tNkFD26-OHCrftYVS8l1Fg,如有侵权,请联系删除。













