1.原生Video的基本属性
src :视频的属性,url地址
poster:视频封面,没有播放时显示的图片
preload:预加载|none|metadata(部分预加载)|auto。默认为auto
autoplay:自动播放
loop:循环播放
controls:浏览器自带的控制条
width:视频宽度
height:视频高度
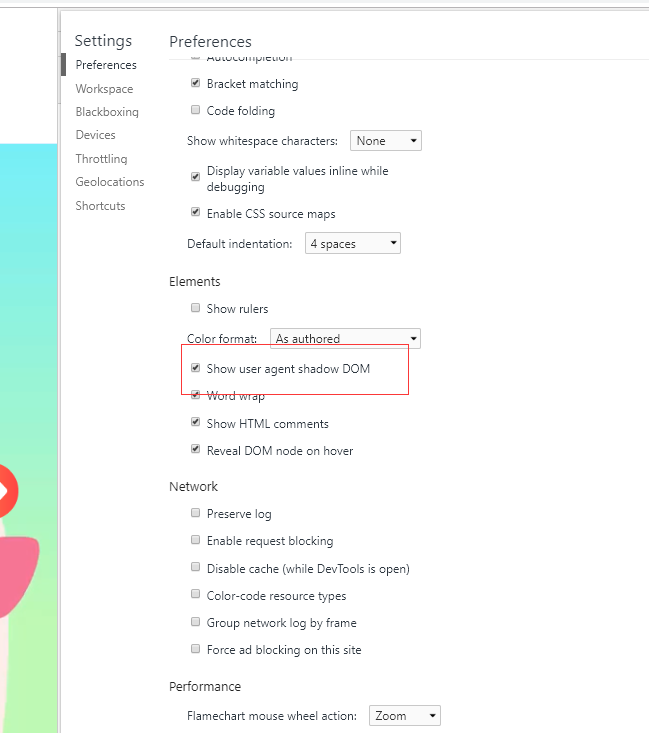
2.原生video标签隐藏dom元素 ,可隐藏不可以修改

3.Laya使用原生Video视频播放的类代码如下
var WebGL = laya.webgl.WebGL;
Laya.init(600, 400, WebGL);
class Video extends Laya.Sprite{
constructor(){
super();
this.creatVideo();
}
creatVideo(){
let divElement = Laya.Browser.createElement("div");
divElement.className = "div";
Laya.Browser.document.body.appendChild(divElement);
Laya.Utils.fitDOMElementInArea(divElement,this , 0, 0, Laya.stage.width, Laya.stage.height);
this.divElement = divElement;
// this.divElement.style.display = "none";
// 创建Video元素
let videoElement = Laya.Browser.createElement("video");
videoElement.setAttribute("id", "myvideo");
this.videoElement = videoElement;
videoElement.controls = true;
videoElement.autoPlay = false;
// 阻止IOS视频全屏
videoElement.setAttribute("webkit-playsinline", true);
videoElement.setAttribute("playsinline", true);
videoElement.setAttribute("x5-video-player-type",'h5');
videoElement.setAttribute("x-webkit-airplay",true);
videoElement.setAttribute("x5-video-orientation","portrait");
videoElement.setAttribute('preload', 'auto');
videoElement.setAttribute('width', '100%');
videoElement.setAttribute('height', '100%');
videoElement.style.zInddex = Laya.Render.canvas.style.zIndex + 1;
videoElement.type = "vedio/mp4";
videoElement.src = "视频链接"
videoElement.play();
divElement.appendChild(videoElement);
}
videoEvent(){
this.videoElement.addEventListener("loadstart",()=>{
//加载事件
});
this.videoElement.addEventListener("progress",()=>{
//下载监听事件
});
this.videoElement.addEventListener("play",()=>{
//播放事件
});
this.videoElement.addEventListener("pause",()=>{
//暂停事件
});
this.videoElement.addEventListener("seeking",()=>{
//移动进度条事件
});
this.vidjingeoElement.addEventListener("seeked",()=>{
//进度条移动完成事件
});
this.videoElement.addEventListener("waiting",()=>{
//视频加载等待事件
});
this.videoElement.addEventListener("timeupdate",()=>{
//视频实时更新进度事件
});
this.videoElement.addEventListener("ended",()=>{
//播放完成事件
});
this.videoElement.addEventListener("error",()=>{
//播放出错
});
}
}
var videoele = new Video();
Laya.stage.addChild(videoele);









