众所周知,ReactNative的项目升级是一个老大难问题,相信经历过版本升级的老铁们,心中的酸(ku)甜(bi)苦(ha)辣(ha)的感觉记忆犹新。 因为ReactNative项目升级设计到Android项目,IOS项目以及Javascript项目三方面的修改,处理起来还是很麻烦的,经常是解决一个报错又出来一个新的报错,红色的报错框仿佛在一直提示升级的困难重重。 针对棘手的ReactNative升级问题,Facebook团队也给出了两种方式帮助开发者进行项目升级:
- 使用React Native CLI的update命令的方式来自动升级
- 使用Upgrade Helper帮助网站辅助开发者手动进行项目升级
使用React Native CLI
1.使用update命令升级
react-native upgrade 升级最新稳定版本
or
react-native upgrade 0.61.0-rc.0 // 命令后跟具体版本号,升级至指定版本
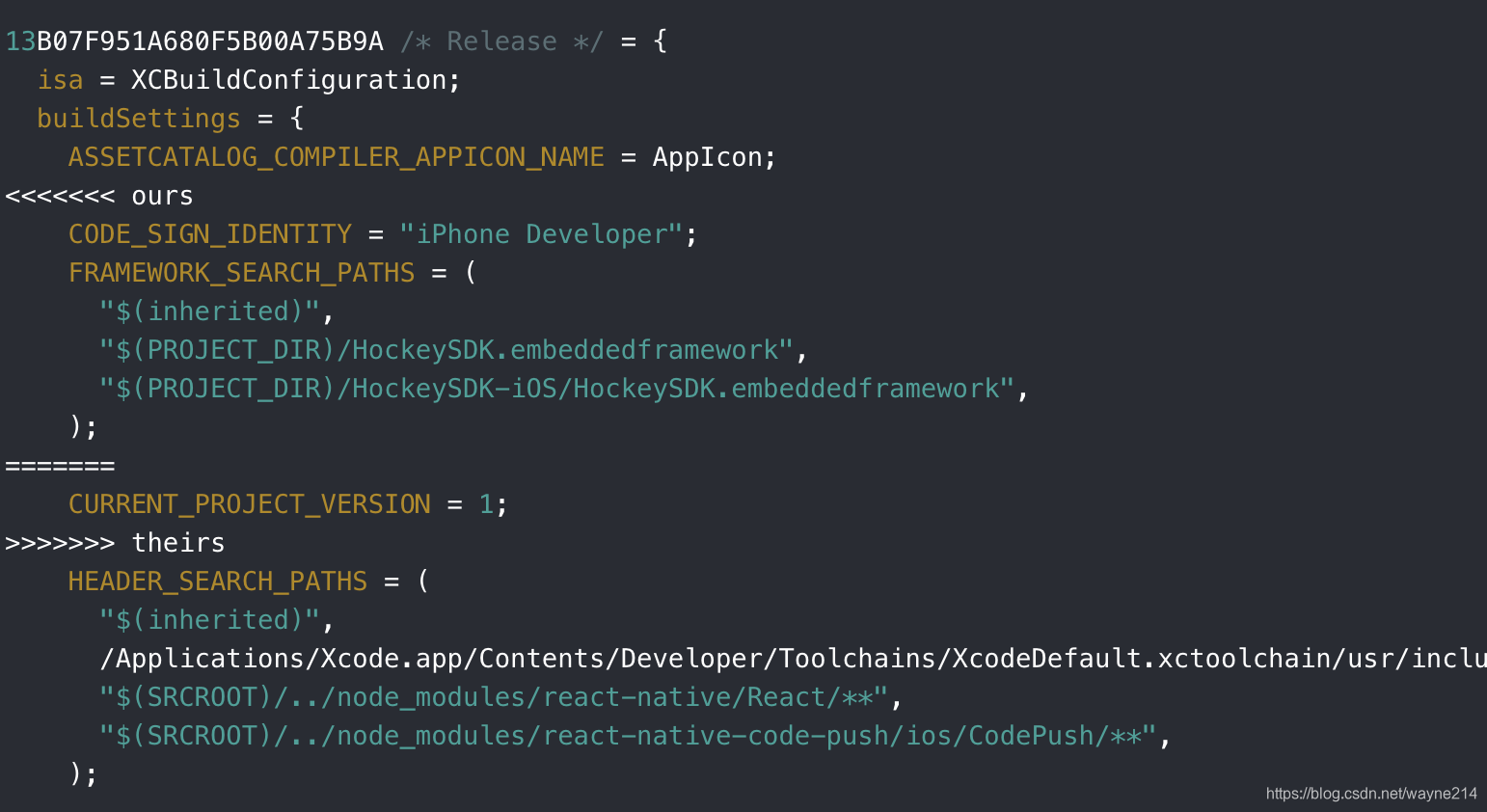
2.处理冲突文件 升级后Android或者iOS项目文件,可能会产生冲突文件,需要进行解决。 
Upgrade Helper(升级帮助网站)
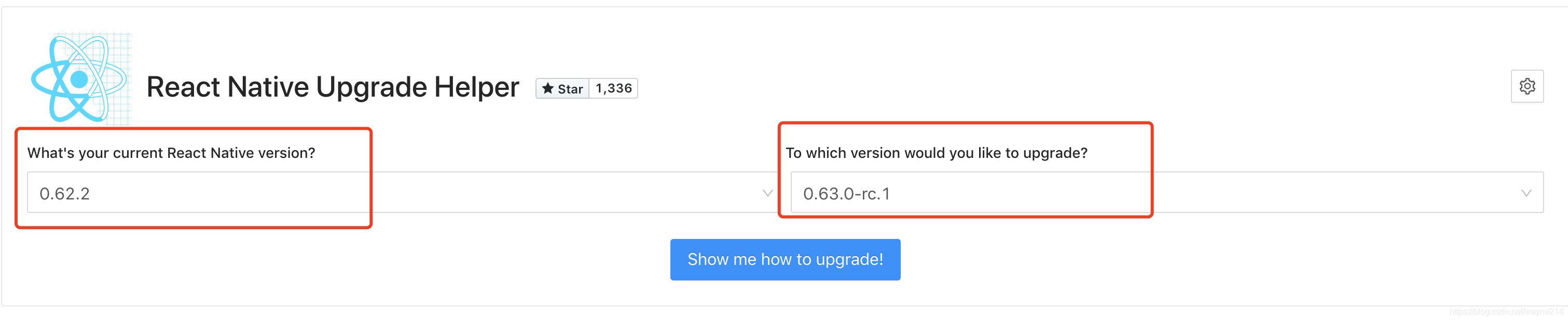
1.打开Upgrade Helper网站后,会出现如下页面:  左边选择你当前项目的版本号, 右边选择你想要升级的目标版本号,选择后,点击
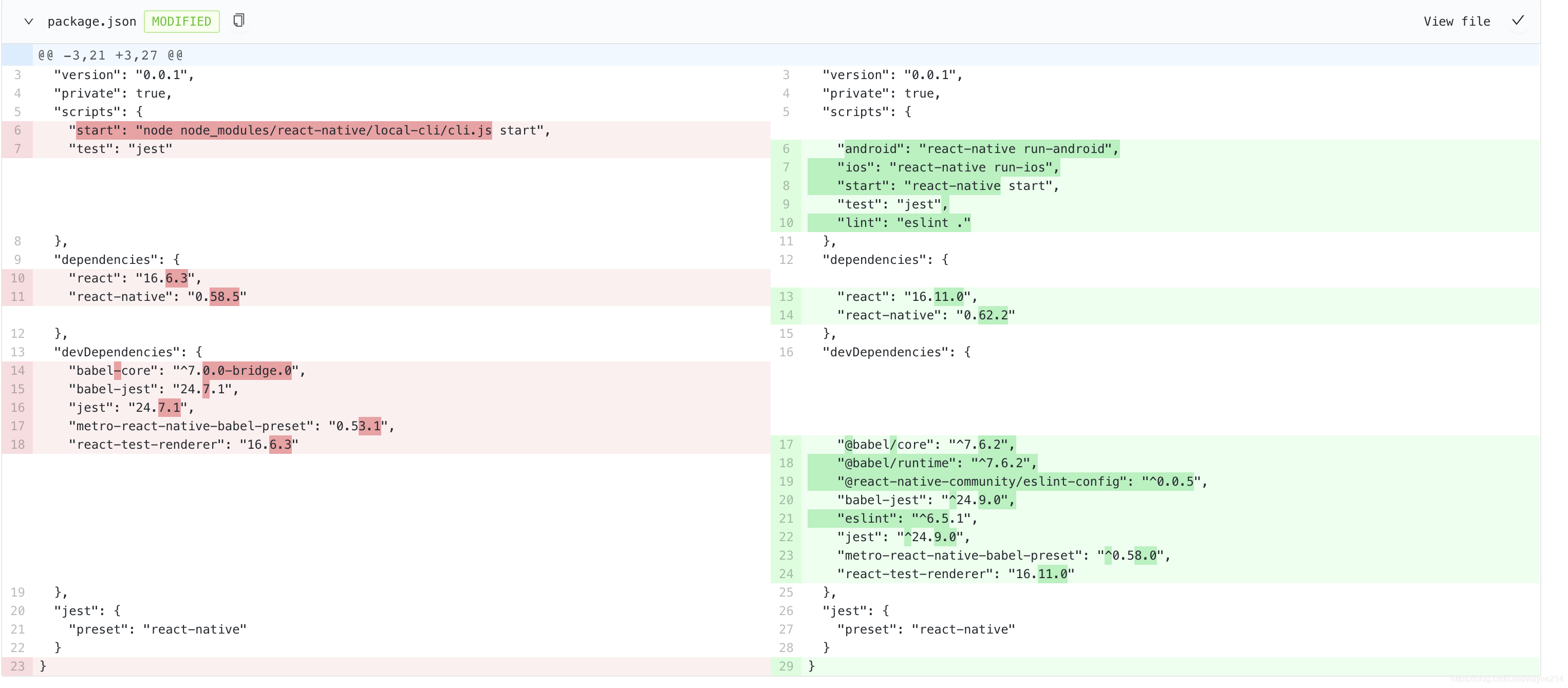
左边选择你当前项目的版本号, 右边选择你想要升级的目标版本号,选择后,点击Show me how to update蓝色按钮。 2.在上述操作完成之后,就出现了如下的类似的很多文件内容:  上面生成的文件改动内容,是Upgrade Helper基于一个完全初始化的基础React Native项目通过使用
上面生成的文件改动内容,是Upgrade Helper基于一个完全初始化的基础React Native项目通过使用 rn-diff-purge, react-diff-view and create-react-app.产生的升级文件改动内容,在实际项目升级中还是要项目需要修改文件。
总结
虽然ReactNative项目的升级工作存在坑多,处理起来比较麻烦的问题,但是通过借鉴参考官方提供的升级指导,还是可以顺利的进行完成版本升级的。
可能遇到出现的问题
上周尝试升级自己的一个ReactNative Demo项目,在升级完成之后,无法进行debug调试,报错:Unable to resolve module `./debugger-ui/debuggerWorker.js` from 解决方案:
watchman watch-del-all
react-native start --reset-cache
其他
升级过程中,可能会遇到缓存导致问题,给大家整理了一些有用的命令来处理:
1. Clear watchman watches: `watchman watch-del-all`.
2. Delete the `node_modules` folder: `rm -rf node_modules && yarn install`.
3. Reset Metro Bundler cache: `rm -rf $TMPDIR/react-*` or `npm start -- --reset-cache`.
4. Remove haste cache: `rm -rf $TMPDIR/haste-map-react-native-packager-*`.
大家在升级中遇到什么问题,欢迎大家在评论区或者我的公号后台留言,一起讨论一下。
觉得文章不错的,给我点个赞哇,关注一下呗!
技术交流可关注微信公众号【君伟说】,加我好友一起探讨 微信交流群:加好友(备注技术交流)邀你入群,抱团学习共进步















