title: 14 款超赞的代码片段生成工具😍(程序员必备) sticky: 1 tags:
- 前端开发 categories:
- 前端 date: 2024-10-15 hideComments: false
在本文中,我将介绍 14 款代码片段图片生成器,每款工具都具备独特功能,能够满足不同需求,帮助你将代码转化为精美、易于分享的视觉内容。无论你是追求简约设计、高度自定义,还是想要生成动态代码片段,希望这篇文章能帮助你找到合适的工具,提升代码展示的效果。
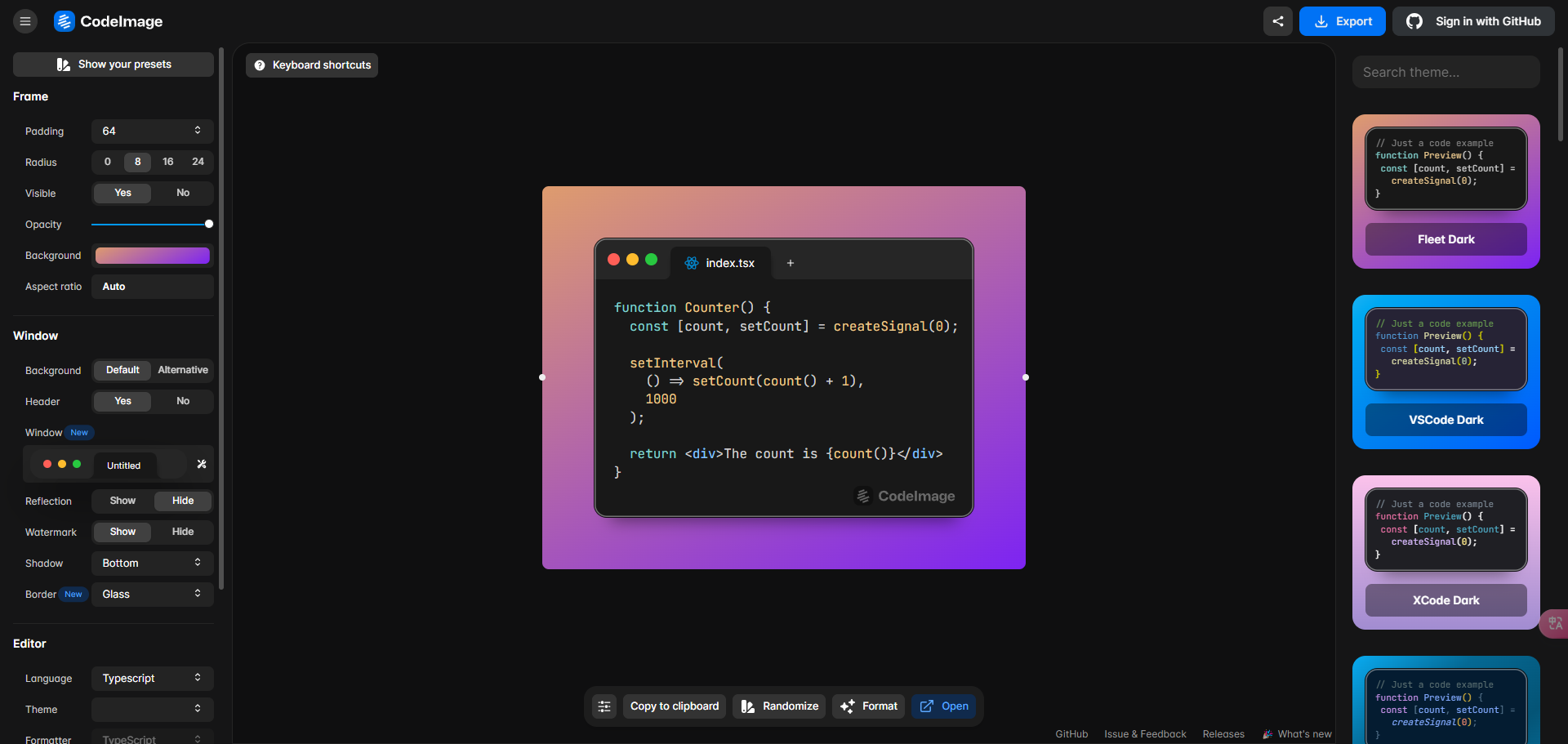
CodeImage
CodeImage是一个开源项目,为希望全面控制代码片段外观的开发者提供了丰富的自定义选项。它提供了多种窗口和边框设置、丰富的字体和主题选择,非常适合创建专业外观的代码视觉效果。价格:免费
Codetoimg
Codetoimg提供了现代化的用户界面,用于生成代码片段图片,并配有便捷的参数控制功能,操作简单直观。对于希望简单工作流程的开发者来说,这是一个绝佳选择。只需添加代码,调整几个滑块或开关,几秒钟内即可导出图片。价格:免费
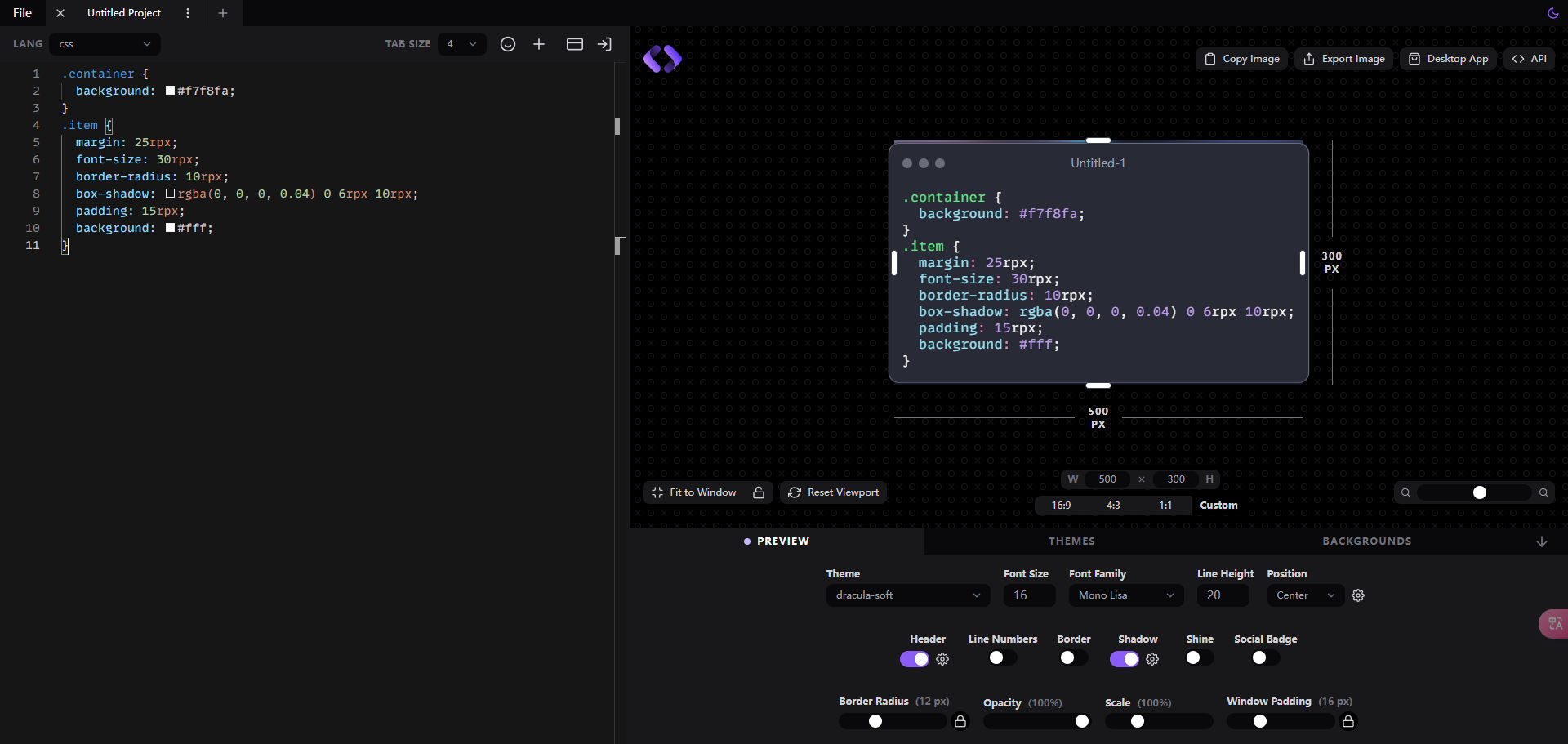
ShowCode
ShowCode允许开发者通过横向标签布局创建高质量、可分享的代码图片,同时提供多种自定义选项。在左侧的代码编辑器中进行更改时,ShowCode会为你提供即时预览。此外,它还配备了一个免费且不限使用次数的API,非常方便实用。价格:免费
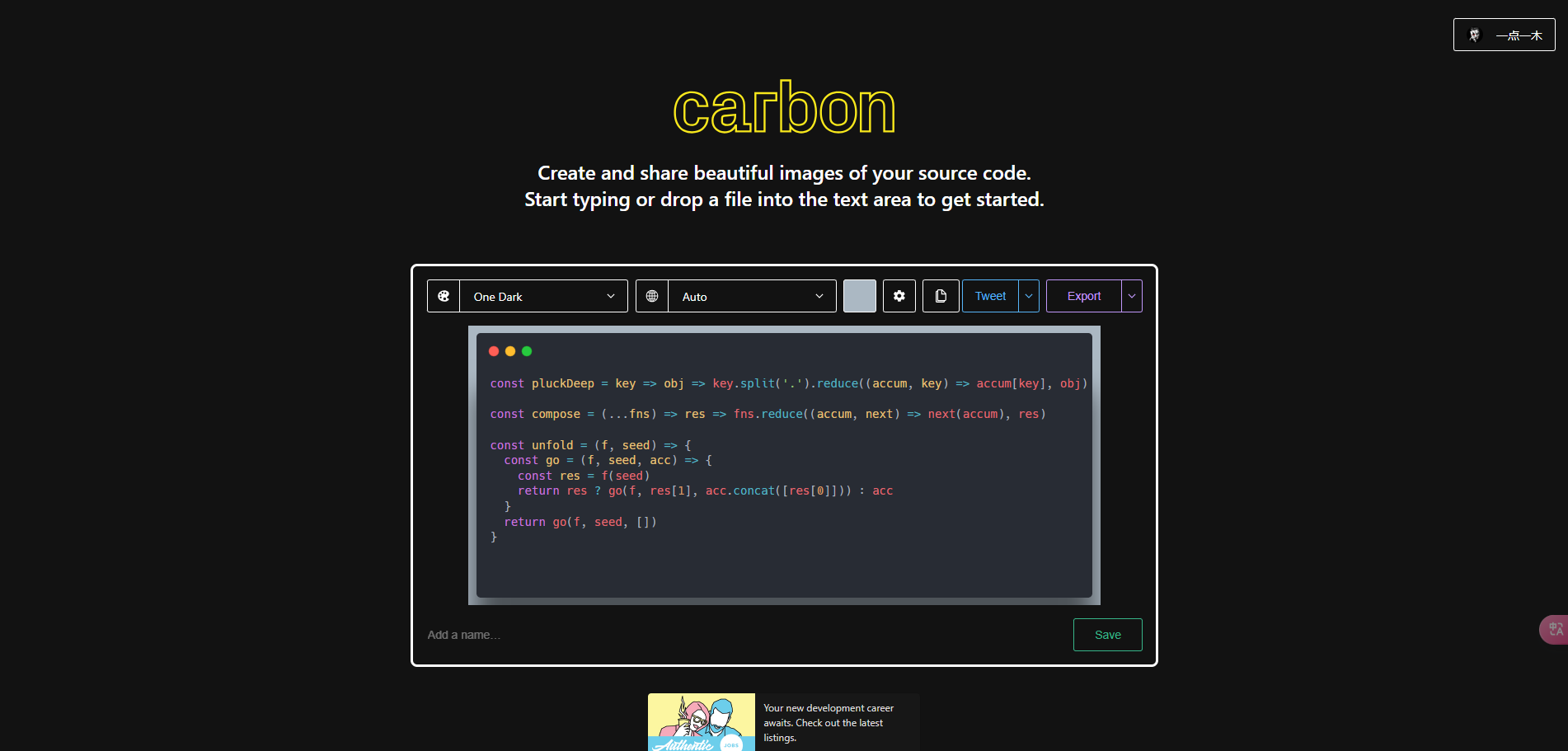
Carbon
Carbon是一款广受欢迎的工具,帮助开发者创建精美的代码片段。它提供了丰富的主题和字体选择,因其简洁清晰的视觉效果而备受青睐。支持多种编程语言,适用于所有希望将代码可视化的程序员,具备极高的通用性。价格:免费
Ray.so
RaySo是一款出色的工具,拥有直观的用户界面和色彩鲜艳、现代感十足的背景,简化了代码片段图片的创建过程。提供了暗模式和酷炫的渐变背景,非常适合需要为社交媒体或演示创建时尚代码图片的开发者。价格:免费
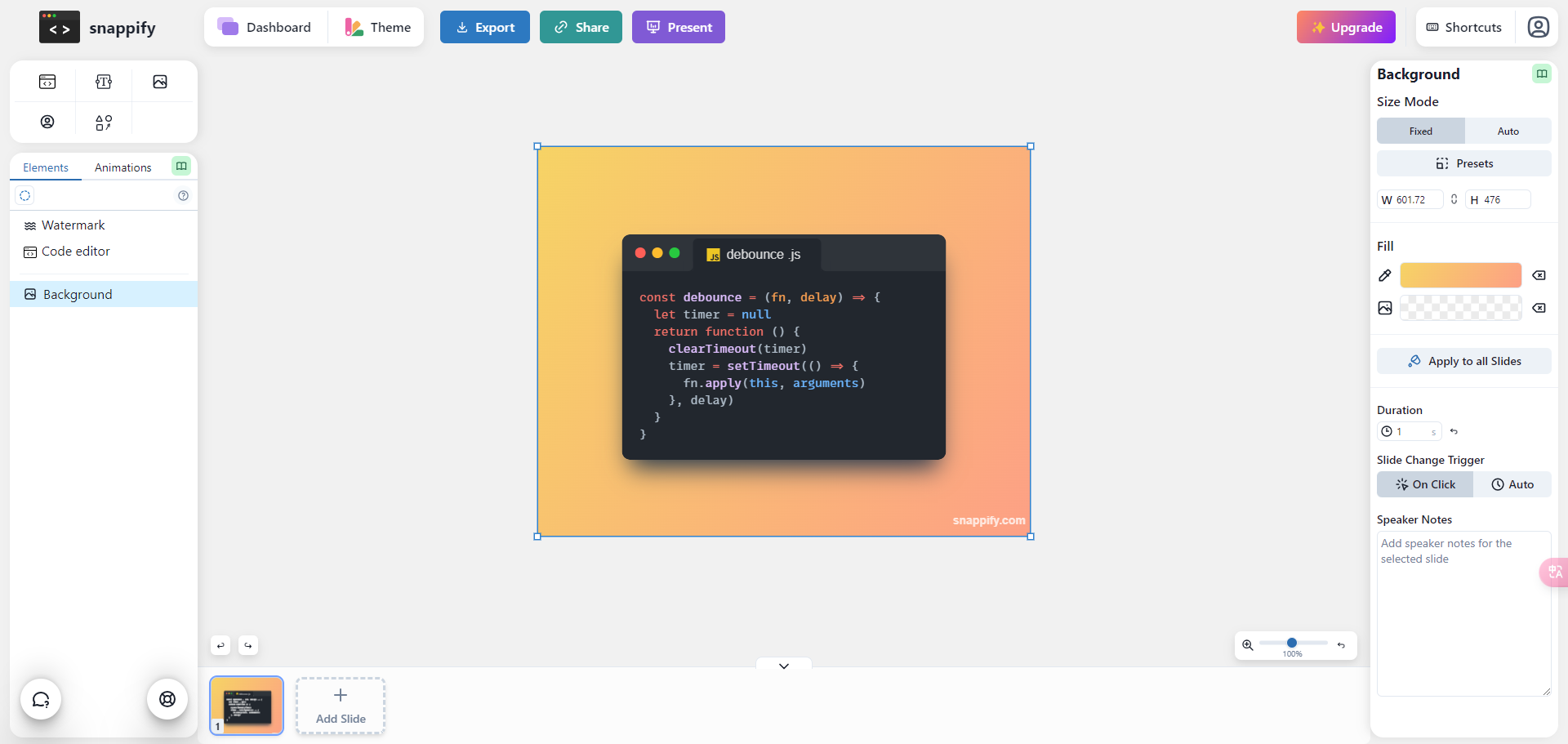
Snappify
Snappify以其强大的功能脱颖而出,不仅允许用户创建静态图片,还能生成动态代码片段,并提供丰富的自定义选项,满足更精细的展示需求。非常适合那些希望让代码具备视觉交互效果的用户,是展示代码的全方位解决方案。价格:免费 + 3 个高级功能付费计划
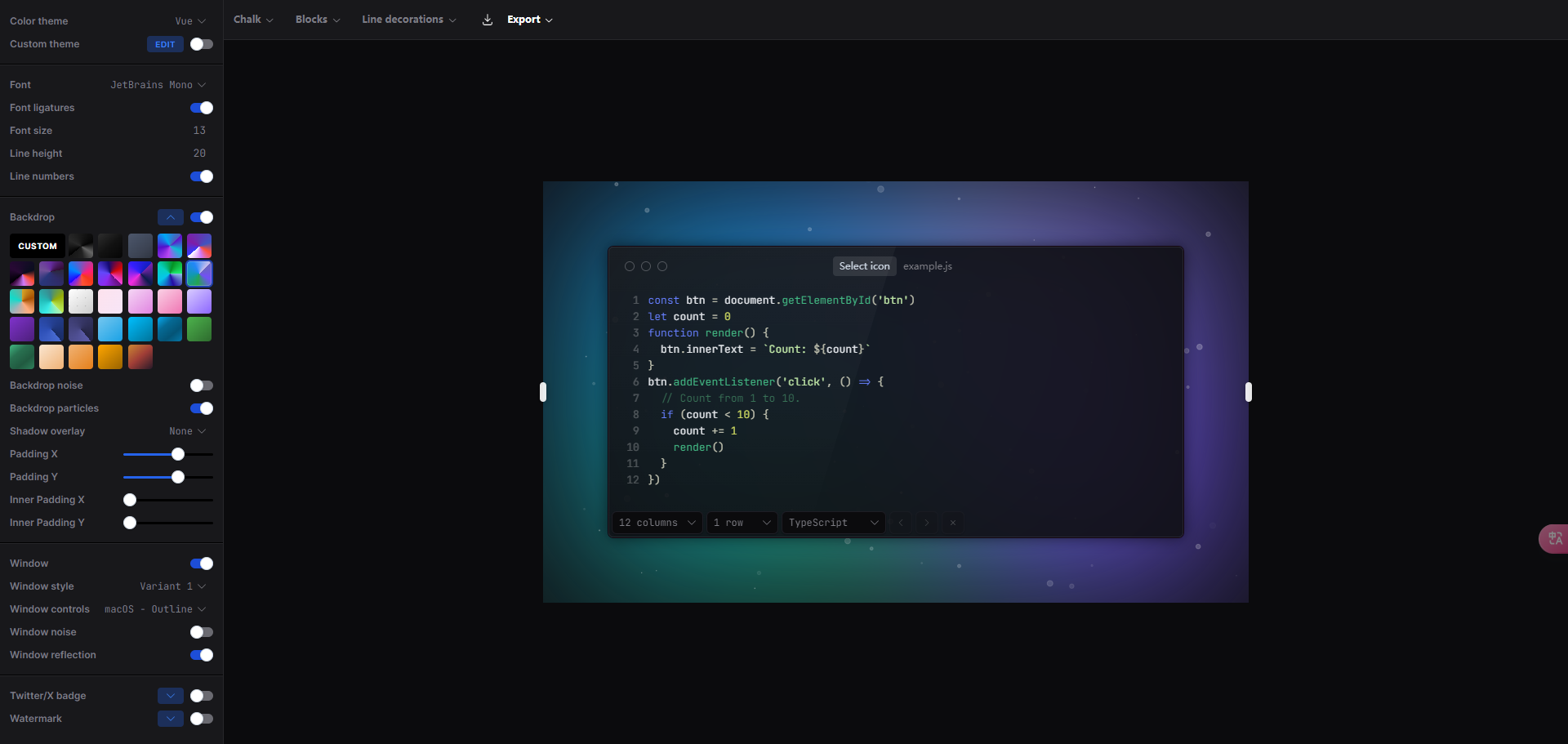
Chalk.ist
Chalk.ist是一款专为使代码片段视觉效果更具吸引力的工具,提供多种自定义选项,并支持添加多个代码块,增强展示灵活性。支持多种主题,并允许用户自定义背景,非常适合那些希望在输出效果上拥有更多创意和控制的开发者。价格:免费
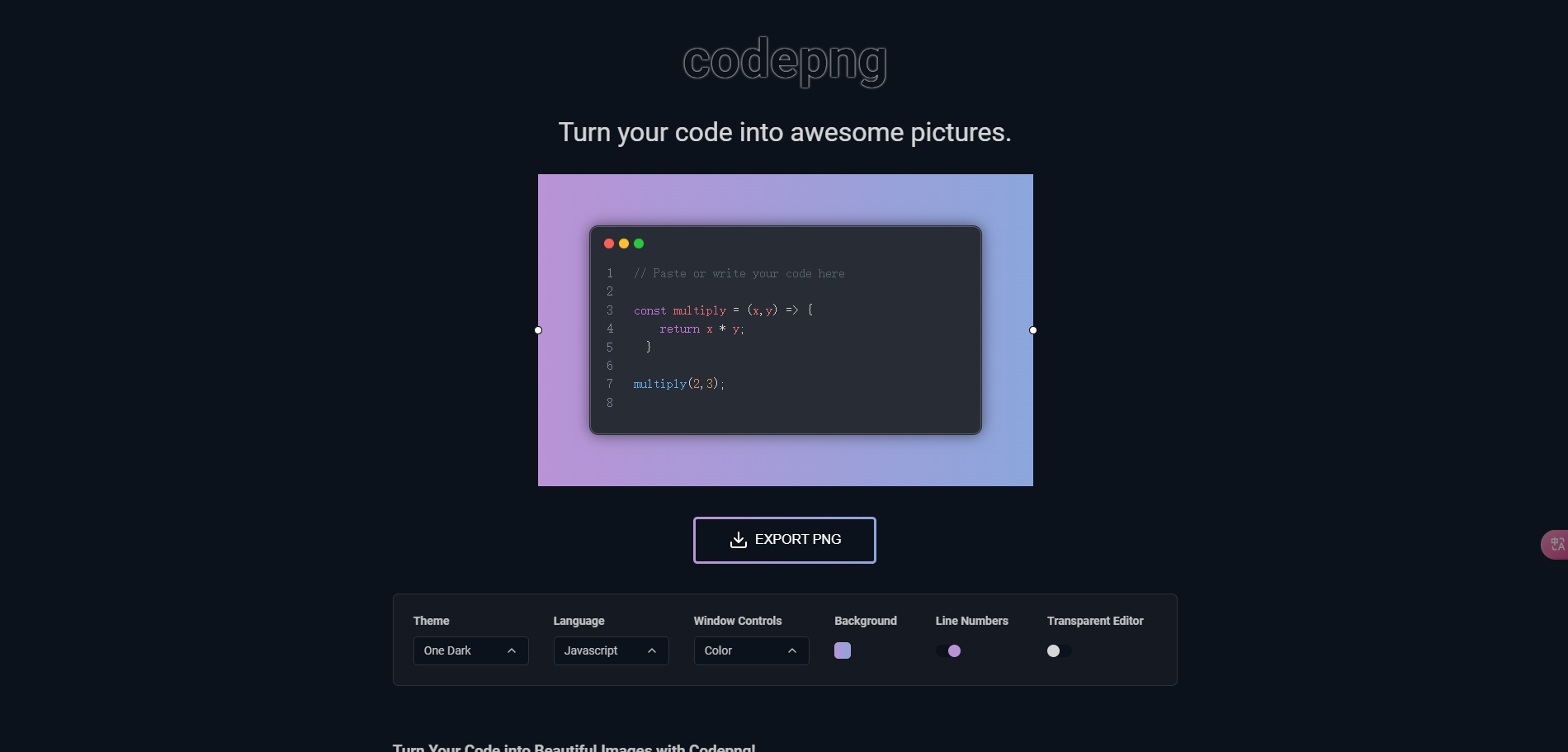
CodePNG
CodePNG是一款极简风格的代码片段图片生成器,适合那些希望工作流程简洁、专注于任务的开发者使用。提供下拉菜单选择主题、编程语言和窗口控制,用户还可以选择自定义背景,并自由启用或禁用行号,进一步简化代码图片生成过程。价格:免费
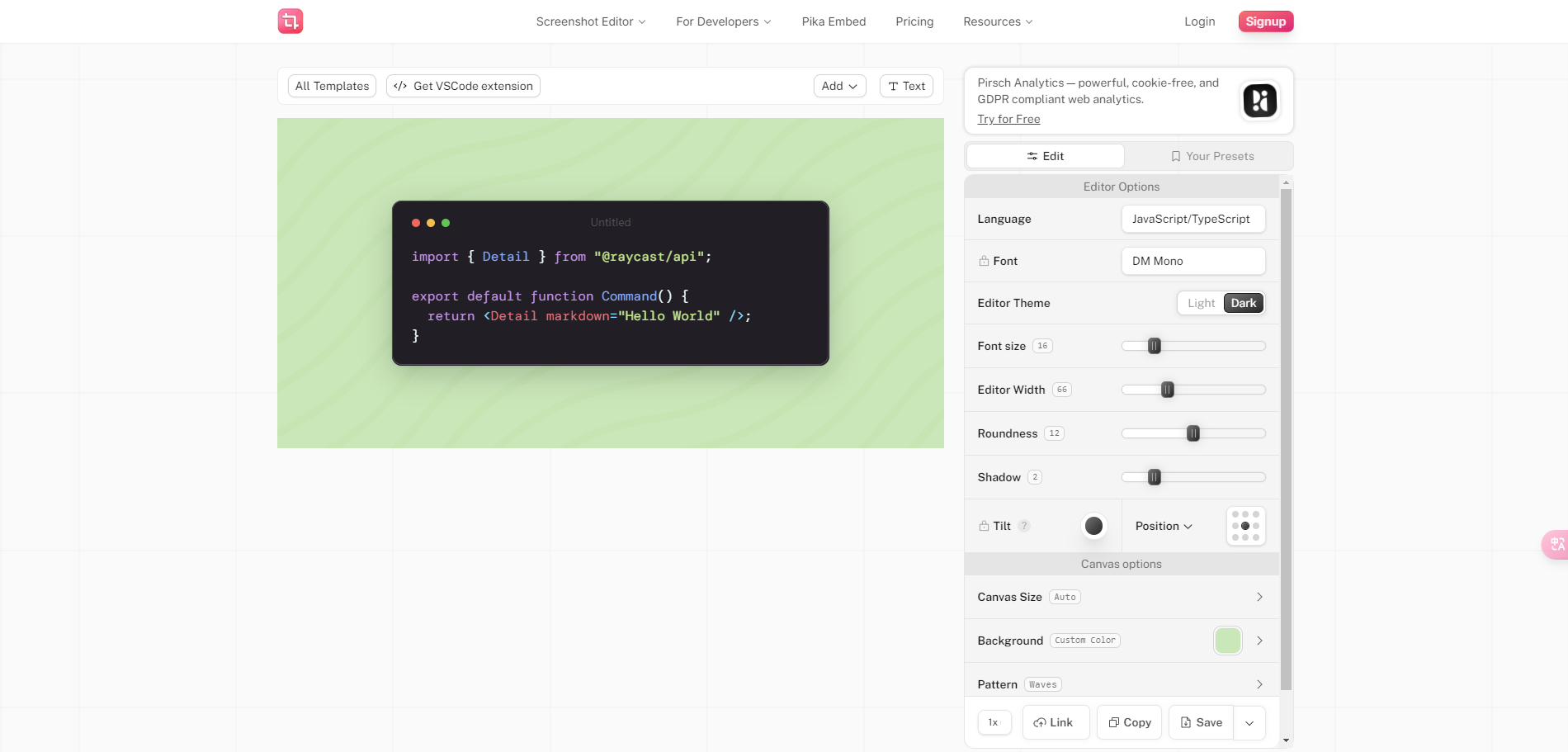
Pika Code
Pika Code是一款帮助开发者创建精美代码视觉效果的工具。它允许用户完全编辑背景图案,灵活调整代码片段的外观,增强视觉吸引力。特别适合那些希望在保持专业美感的同时,创造独特代码片段的开发者使用。价格:免费 + 1 个高级功能付费计划
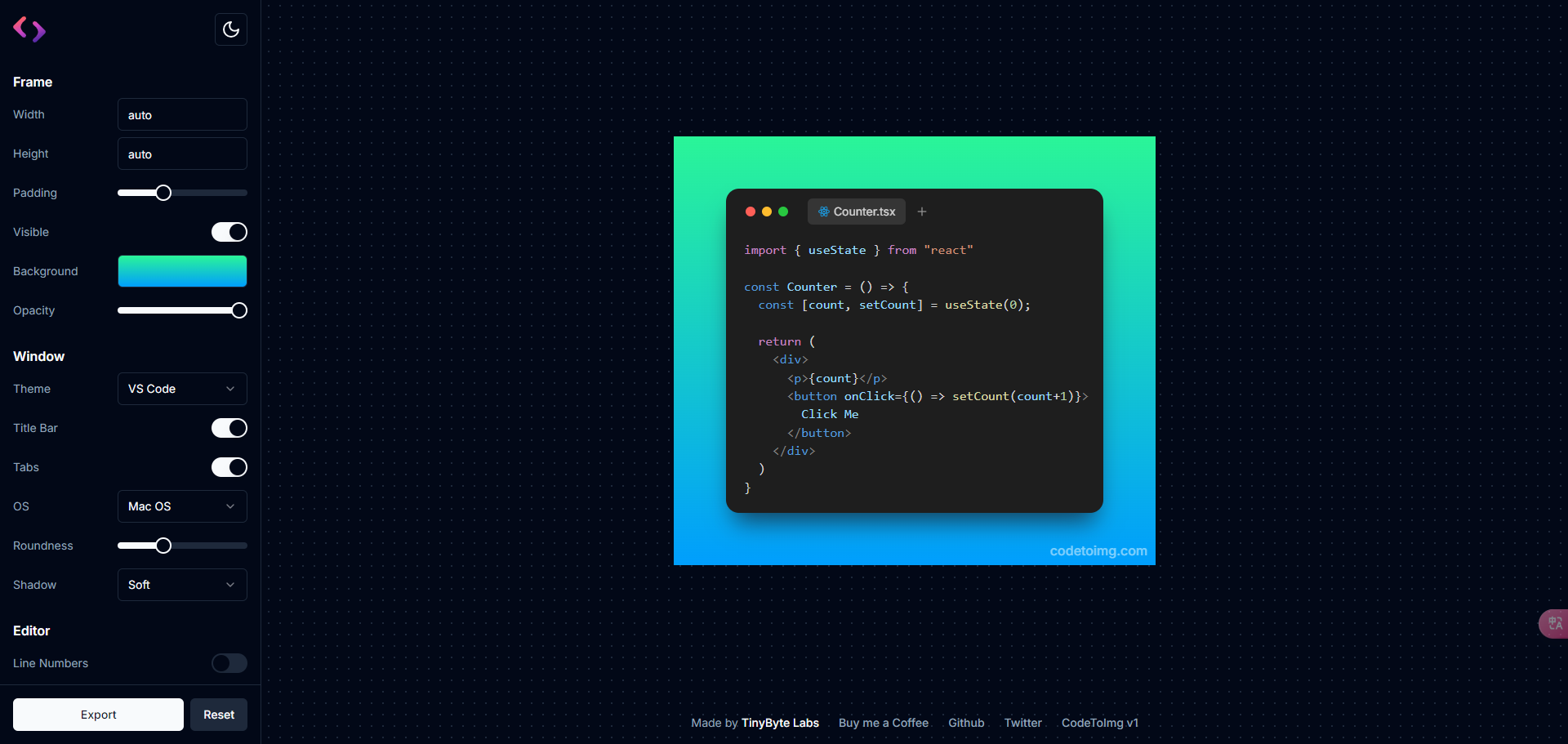
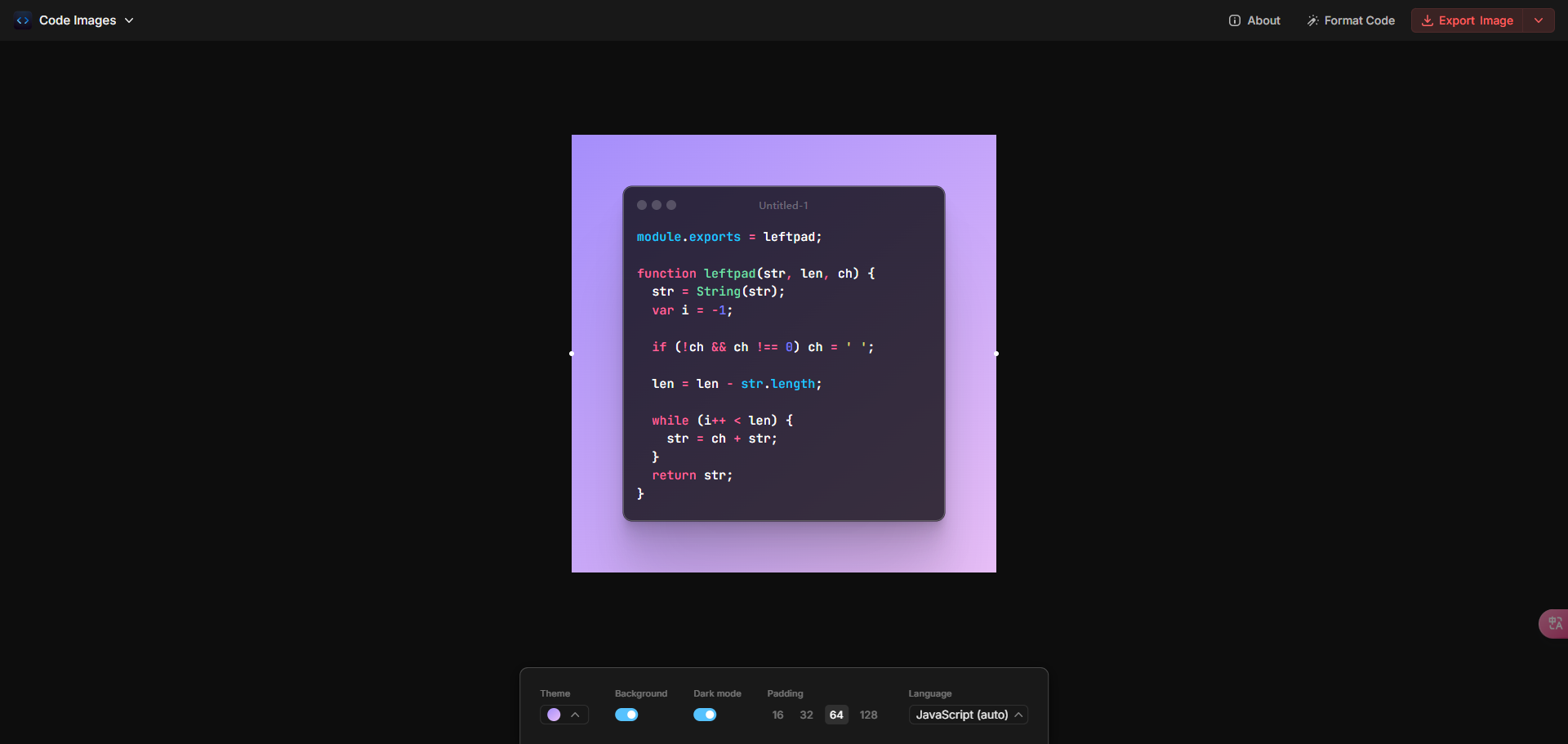
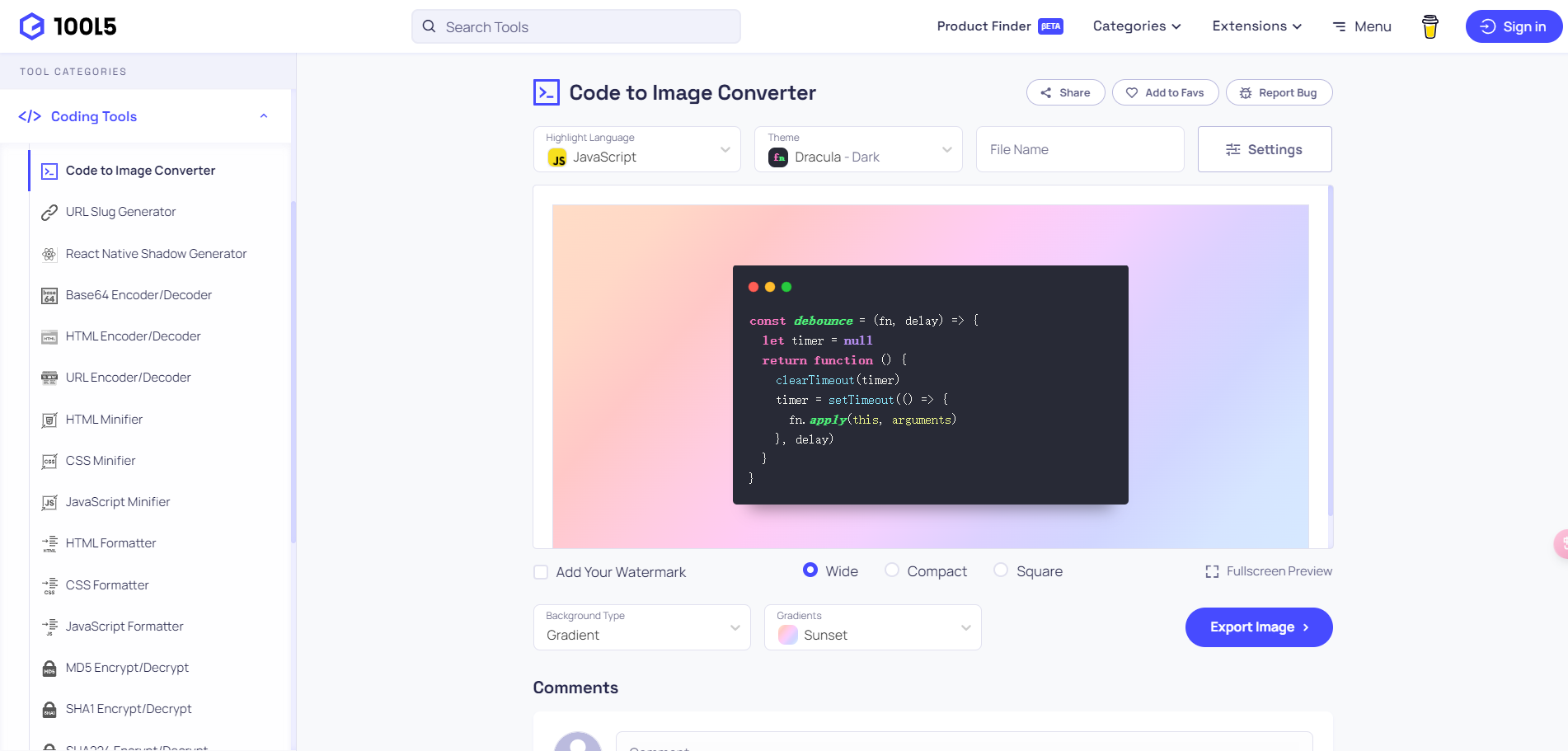
Code to Image
Code to Image以其简洁性脱颖而出,开发者可以通过自定义字体、颜色和阴影,轻松创建美观的代码图片。其用户友好的界面使其成为那些希望简单设置但仍能生成高质量图片的用户的理想选择。价格:免费
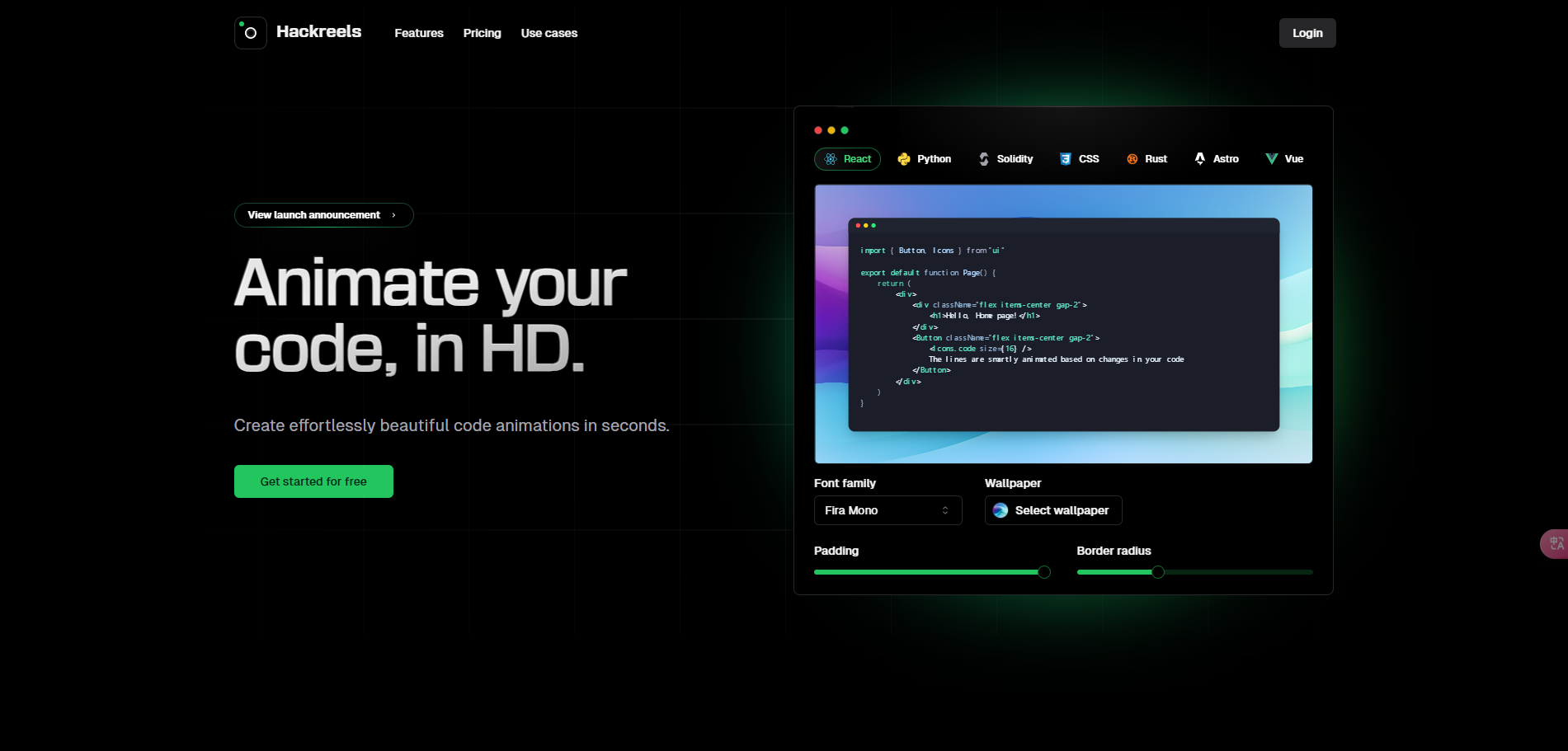
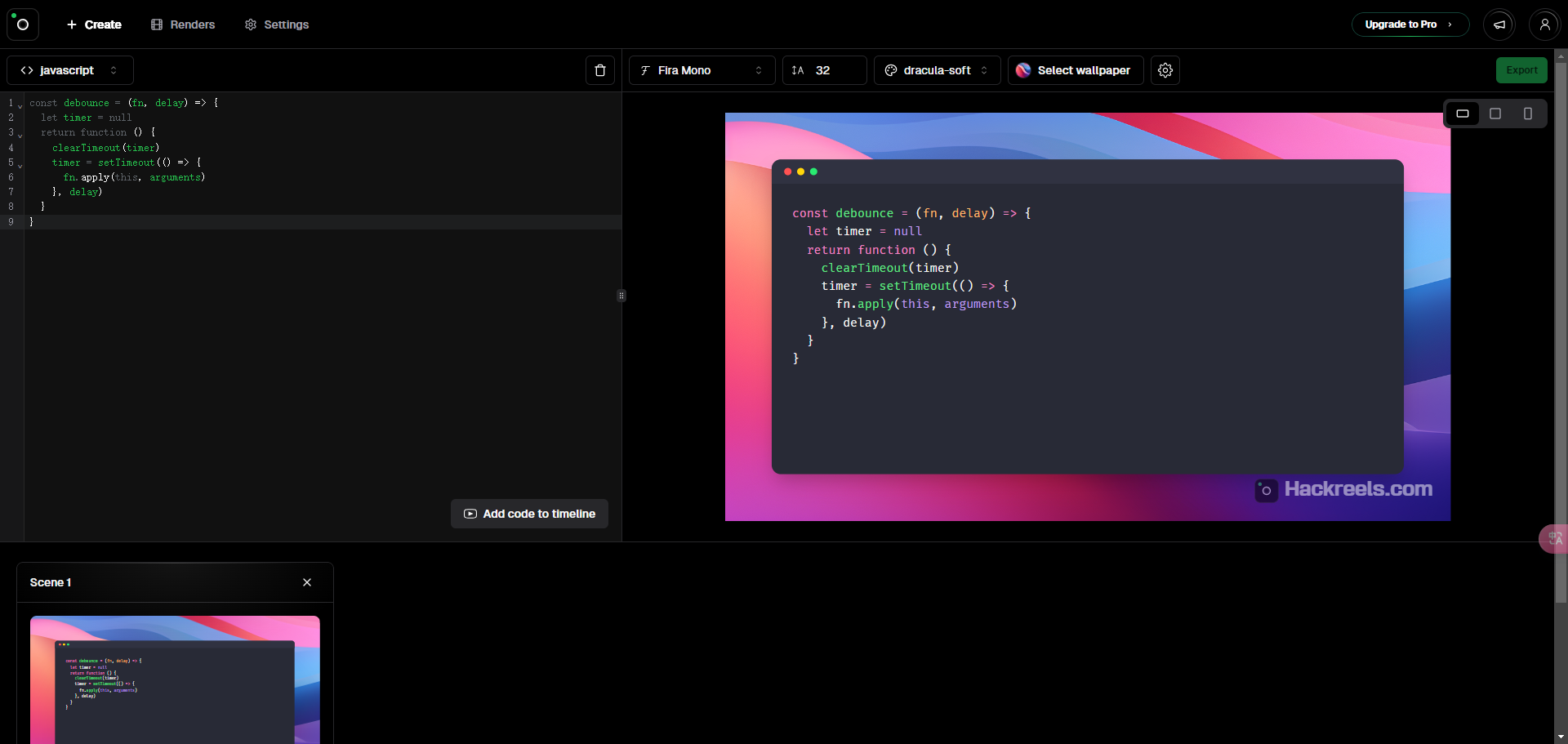
HackReels

HackReels是一款将代码片段转换为动画视频的工具,而非静态图片,非常适合在社交媒体平台上吸引观众的注意力。这一功能使HackReels成为开发者展示互动代码片段或通过动态视觉效果分享代码教程的理想工具。价格:免费 + 3 个高级功能付费计划
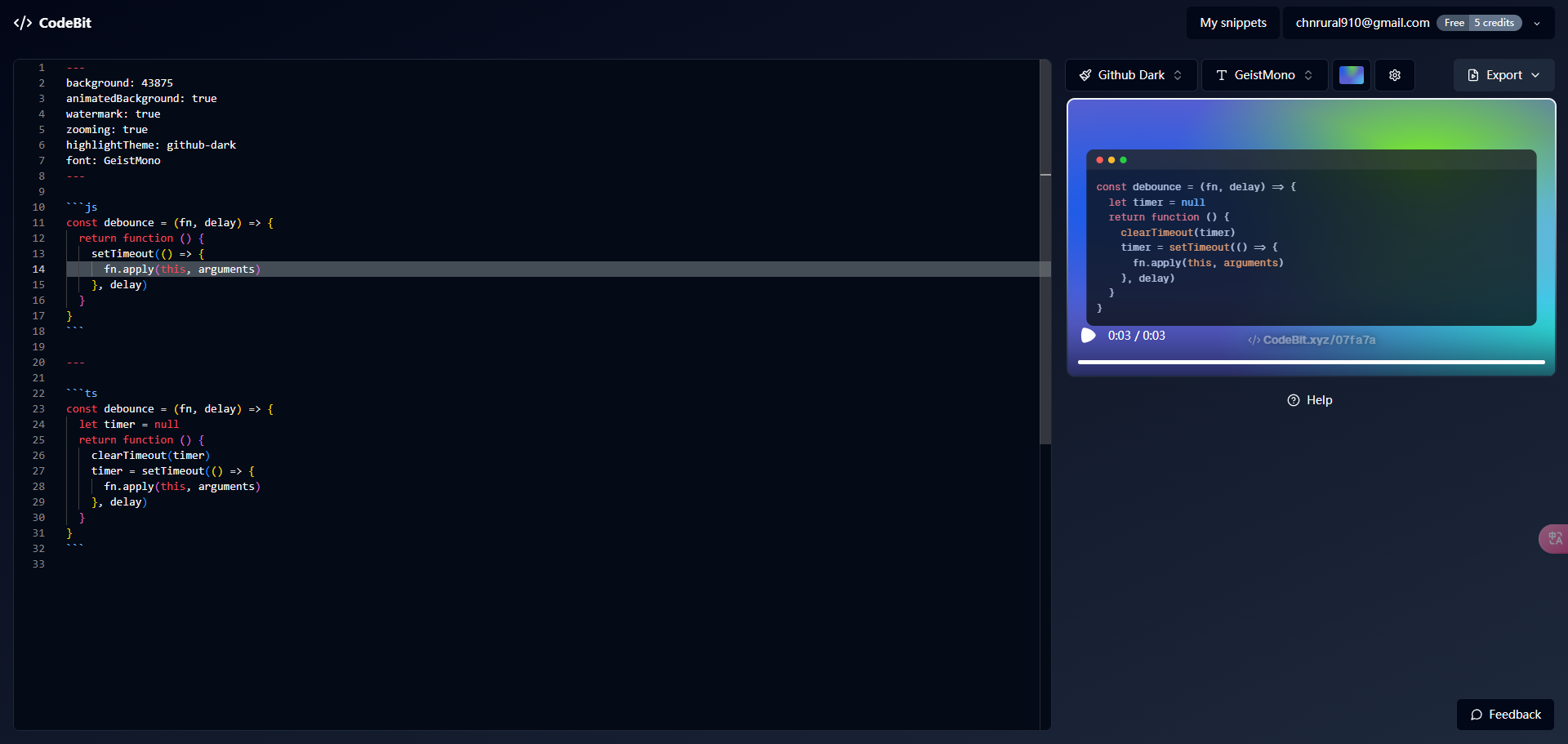
Codebit
Codebit是另一个用于创建视觉上吸引人的代码片段动画的工具,动画的顺序通过Markdown格式进行定义,非常适合那些希望以简洁方式生成代码动画的开发者。它非常适合开发者或教育者通过多步骤的方式解释某些编码概念。您可以将动画导出为MP4视频文件,便于分享和展示。价格:免费 + 2 个高级功能付费计划
CodeSnap
CodeSnap是一款Visual Studio Code扩展,允许开发者直接从编辑器中捕获高质量的代码图片,非常方便实用。与VS Code的无缝集成使开发者能够即时将代码转化为美观的图片,而无需离开IDE,非常适合注重效率的开发者。价格:免费
Polacode
Polacode是另一款实用的VS Code扩展,在代码编辑器中直接生成代码片段图片时表现出色,方便开发者快速创建视觉效果优雅的代码图片。它使用简单,非常适合那些希望节省时间、不必切换到浏览器的开发者,能够快速将代码转换为可分享的视觉效果。价格:免费
通过以上工具,您可以根据需求,找到最适合的代码片段生成器,轻松创建视觉效果出众的代码展示内容!