之前发布了一款基于Element的表单设计器,可以快速设计和生成表单,设计器地址:http://form.making.link/。现在我可以告诉大家,Antd表单支持来了,可以使用设计器设计好表单后,快速生成Antd表单,提供了强大的Api操作。接下来就来看看如何快速生成表单:
1. 引入 Ant Design Vue
npm install ant-design-vue -S
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
Vue.use(Antd)
更多的引入方式请参考文档 快速上手。
使用Antd Pro Vue 的可直接跳过该步骤。
2. 引入 FormMaking 高级版本包
链接: https://pan.baidu.com/s/1CtZv4kWbYrYjw_FgygC62w 密码:69ez
点击下载地址可以下载到 FormMaking 高级版本试用包。
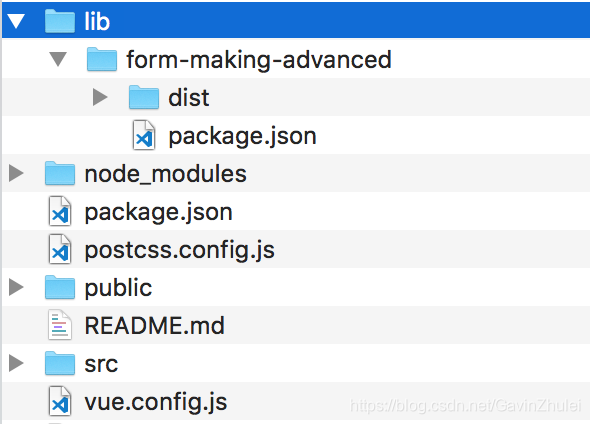
下载完成后解压到项目中,这里我们在根目录创建 lib目录来放资源,解压出来目录结构如下:  然后在需要用到的地方引入组件,或者直接在main.js中引入即可。
然后在需要用到的地方引入组件,或者直接在main.js中引入即可。
import {
GenerateAntdForm,
} from '../lib/form-making-advanced'
import '../lib/form-making-advanced/dist/FormMaking.css'
Vue.use(GenerateAntdForm)
/* 或写为
* Vue.component(GenerateAntdForm.name, GenerateAntdForm)
*/
注:在项目中使用
import引入时,需要将 babel 的sourceType参数设置为unambiguous,如下:
"babel": {
"sourceType": "unambiguous"
}
3. 设计表单
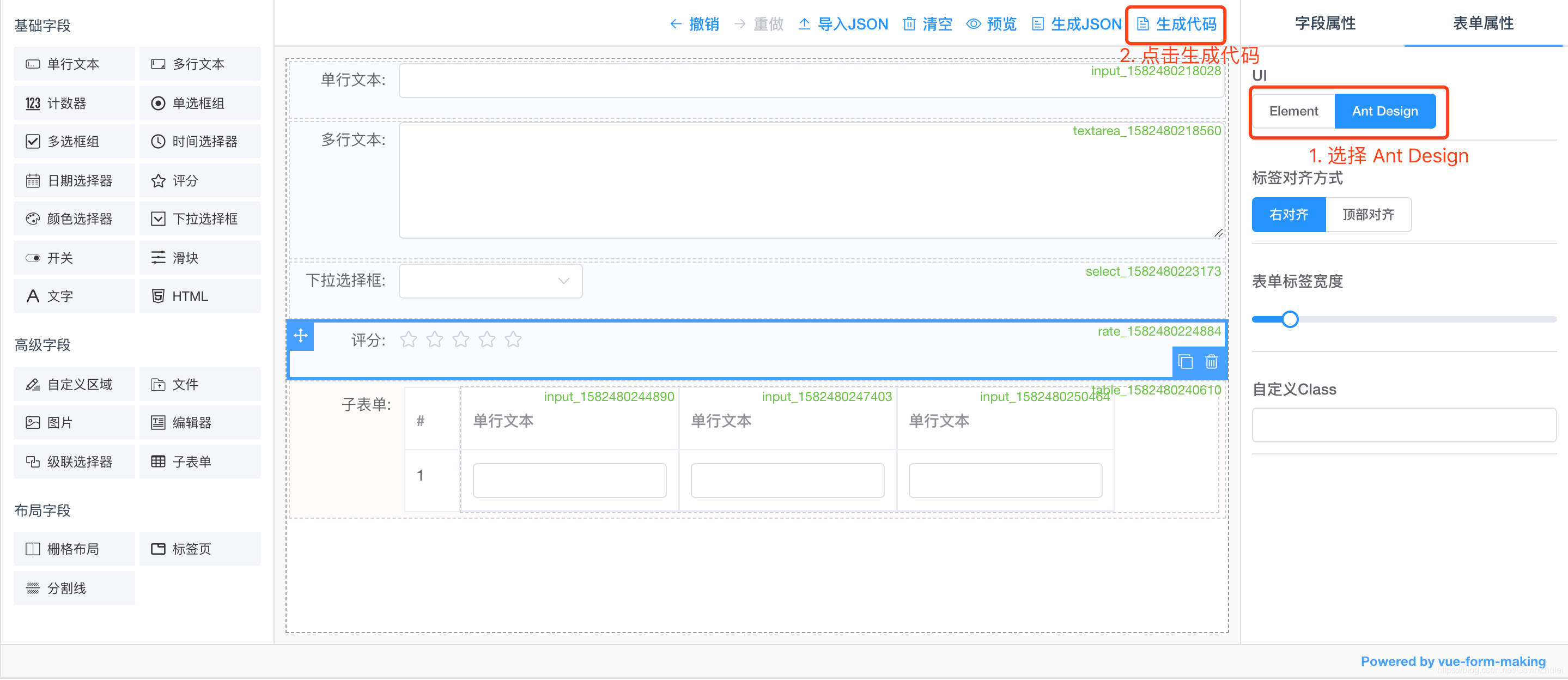
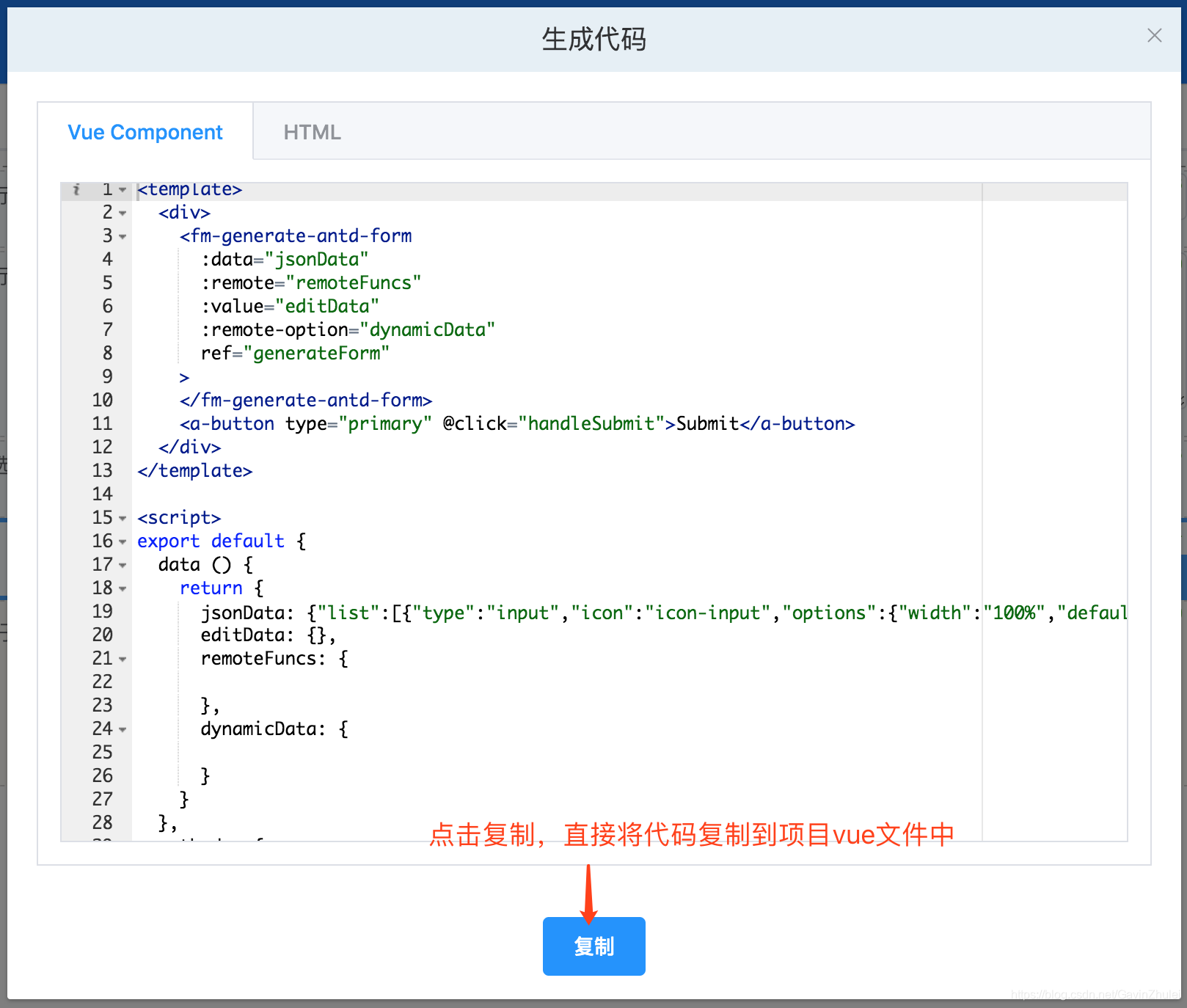
点击进入 表单设计器官网 设计表单,在表单属性中选择 Ant Design ,点击生成代码即可生成出直接可以使用的 vue 组件,如下:

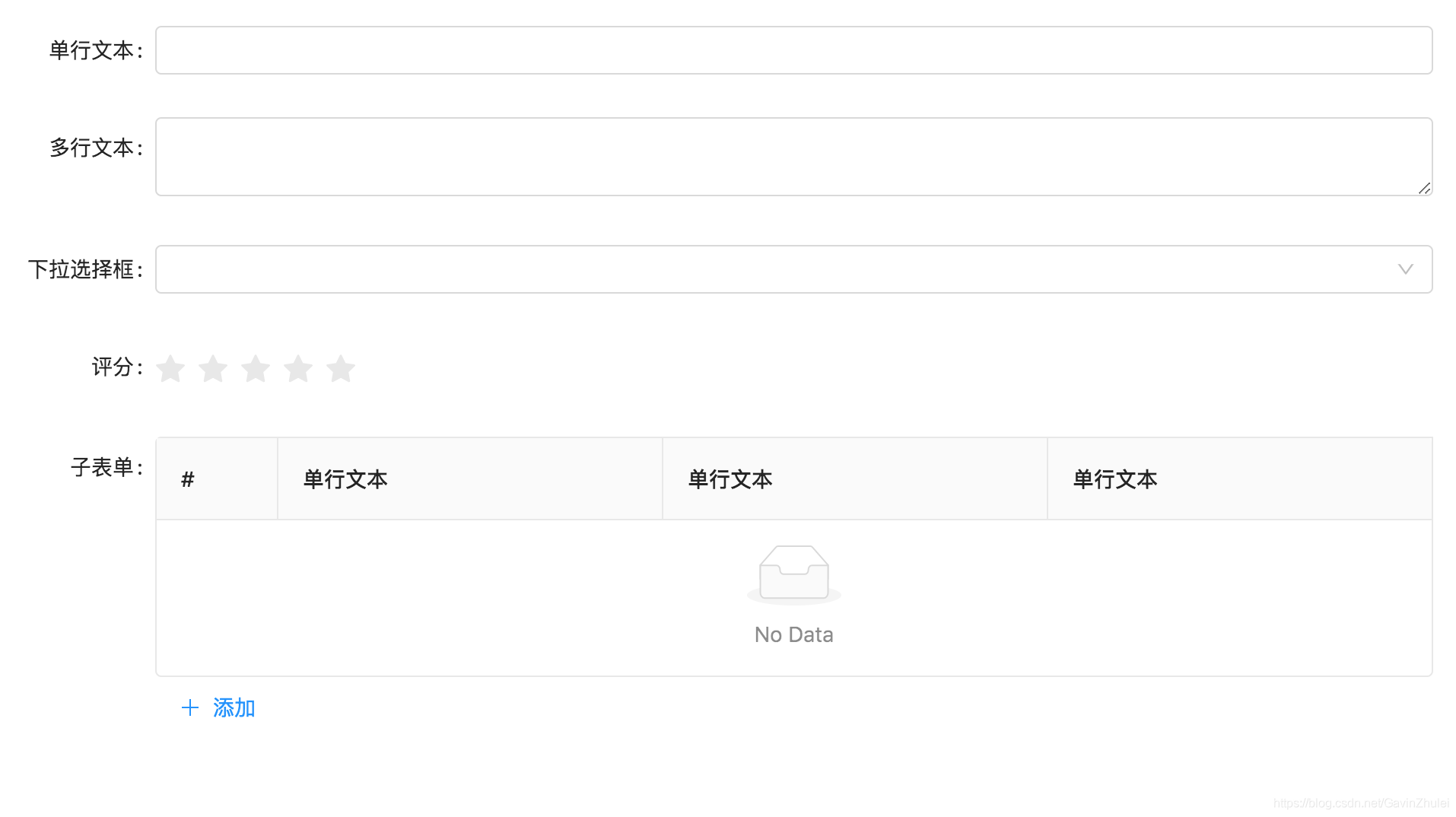
 直接将生成的代码拷贝到项目vue文件中,这样一个简单的表单就生成好了,查看效果如下:
直接将生成的代码拷贝到项目vue文件中,这样一个简单的表单就生成好了,查看效果如下: 
4. 更多功能
- 支持数据验证
- 支持动态获取数据
- 支持隐藏禁用等丰富的操作API
- 支持国际化
- 等等等
更多的功能可以查看 官方文档,解锁更多的姿势。
5. 联系我们
如果大家在使用中过程中有任何问题欢迎 联系我们。也可以直接加入我们qq群进行讨论:985558286














