Maven已经是Java的项目管理标配,如何在JavaEE开发使用Maven调用Web应用,是很多同学关心的问题。本文将介绍,Maven如何介绍Tomcat插件。
Maven Tomcat插件现在主要有两个版本,tomcat-maven-plugin和tomcat7-maven-plugin,使用方式基本相同。
tomcat-maven-plugin 插件官网:http://mojo.codehaus.org/tomcat-maven-plugin/plugin-info.html。
tomcat7-maven-plugin 插件官网:http://tomcat.apache.org/maven-plugin.html。
tomcat-maven-plugin 插件使用
配置
在pom.xm 加入以下xml。
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>tomcat-maven-plugin</artifactId>
<version>1.1</version>
<configuration>
<path>/wp</path>
<port>8080</port>
<uriEncoding>UTF-8</uriEncoding>
<url>http://localhost:8080/manager/html</url>
<server>tomcat6</server>
</configuration>
</plugin>
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, "Courier New", courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
简要说明一下:
path 是访问应用的路径
port 是tomcat 的端口号
uriEncoding URL按UTF-8进行编码,这样就解决了中文参数乱码。
Server 指定tomcat名称。
配置就这么简单,基本搞掂,下面看看如何使用。
插件运行
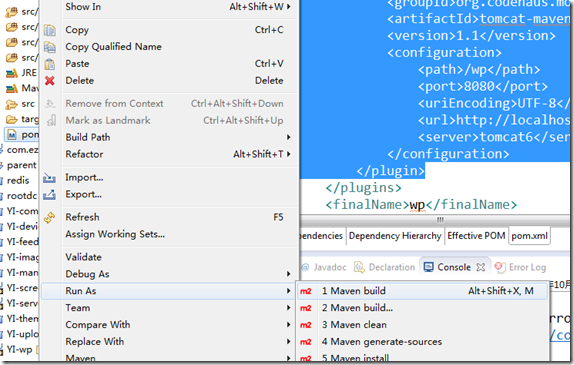
如果Eclipse 安装了Maven插件,选 择pom.xml文件,击右键——>选择 Run As——> Maven build 。
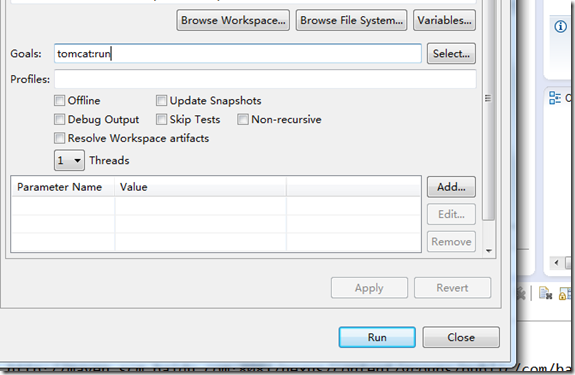
如果是第一次运行,会弹出下面对话框。在Goals框加加入以下命令: tomcat:run
这样Tomcat 插件就可以运行。
下面介绍几个常用的Goal
命令
描述
tomcat:deploy
部署一个web war包
tomcat:reload
重新加载web war包
tomcat:start
启动tomcat
tomcat:stop
停止tomcat
tomcat:undeploy
停止一个war包
tomcat:run
启动嵌入式tomcat ,并运行当前项目
tomcat7-maven-plugin 使用
配置
两个插件使用方法基本一样,同样需要在pom.xml引用该插件,需要增加以下配置
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.1</version>
<configuration>
<port>9090</port>
<path>/mgr</path>
<uriEncoding>UTF-8</uriEncoding>
<finalName>mgr</finalName>
<server>tomcat7</server>
</configuration>
</plugin>
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, "Courier New", courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
具体配置一样。
插件使用
在这里要注意一下,该插件命名方式有些不同,比如启动tomcat ,对应的目标命令是: tomcat7:run ,同样,其它命令也是这样,需要更改为:tomcat7:<插件执行点>
OK,配置就这么简单,如果需要在 tomcat 跟踪联调,可以用Dubug 方式启动maven命令。如下图