在线文档,顾名思义就是通过在线的方式对文档进行操作,实现如数据填报、数据计算、可视化、在线导入导出 Excel 文件、自定义系统外观、工具栏、在网页内满足单人或多人编辑并将文件上传至服务端保存的功能。
国内外常见的在线文档,包括:微软Office Online、Google文档、石墨文档、腾讯文档、飞书、语雀等。点击此处,了解这些软件产品的功能对比

通过对比这些软件产品,可以将它们的主要功能点,概括为三个层面:数据填报、协同编辑和类Excel的呈现方式。
· 数据填报:支持在线导入导出 Excel、大数据量填报、填报暂存、多 sheet 填报、多级上报
· 协同编辑:支持多人协作、实时编辑、数据同步、多级上报、历史查询
· 类 Excel的呈现方式:提供类Excel的操作模式和使用体验,兼容Excel数据结构
可以说,只要满足了上述需求,就可以开发出一款优秀的在线文档。
而SpreadJS纯前端表格控件,恰好满足。

下面,我们就通过代码,演示如何借助 SpreadJS 搭建一款简单的在线文档系统。
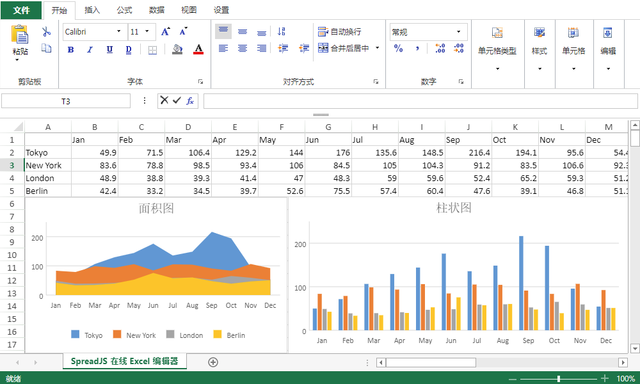
在线文档系统截图
该系统集成了SpreadJS表格控件,目前已经实现了在线读取、编辑Excel 文档的功能,文末提供了示例代码下载,大家可以按照 Readme文档中的步骤运行。
PS:欢迎大家前往SpreadJS 产品官网,了解并学习这款纯前端表格组件,以实现更多在线文档的功能。
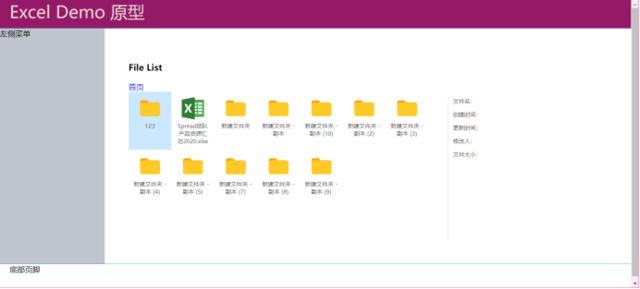
如下是系统运行截图。
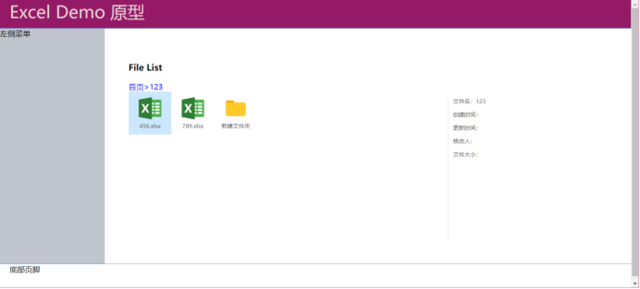
进入页面(File List的展示文件均为服务器上的文件):

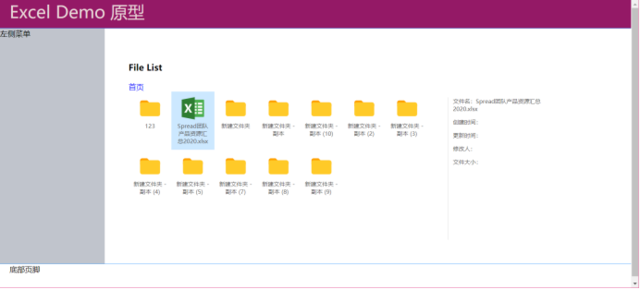
单击 Excel文件,右侧会显示该文件的详细信息:

双击文件夹:

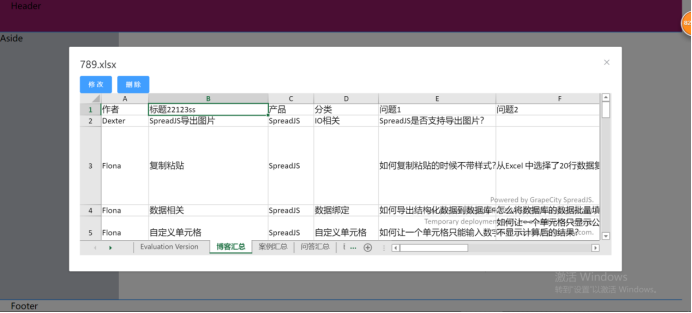
点击某个 Excel文件,打开编辑文件的弹框:

在线对Excel文件进行修改、删除:

技术栈
· 后端:SpringBoot
· 前端:SpreadJS、Vue、ElementUI、Typescript
关键步骤
实现该系统的相关依赖包都写在package.json里,执行命令 npm install 即可安装,主要有:
"@grapecity/spread-sheets": "^13.0.5",
"@grapecity/spread-sheets-resources-zh": "^13.0.5",
"@grapecity/spread-sheets-vue": "^13.0.5",
"@grapecity/spread-sheets-pdf": "^13.0.5",
"@grapecity/spread-sheets-print": "^13.0.5",
"@grapecity/spread-sheets-charts": "^13.0.5",
"@grapecity/spread-sheets-shapes": "^13.0.5",
在 SpreadJS.vue文件中引入 SpreadJS 相关安装包:
import "@grapecity/spread-sheets-vue";
import * as GC from "@grapecity/spread-sheets";
import "@grapecity/spread-sheets-charts";
import "@grapecity/spread-sheets-shapes";
在App.vue文件中引入 SpreadJS 的样式文件、中文资源文件:
import '@grapecity/spread-sheets-resources-zh'
import '@grapecity/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css'
List.vue文件中是主要的页面逻辑,双击文件时弹出弹框,弹框中引入了自定义的组件:
<MySpreadJS :mySpread="mySpread" :filePath="filePath" @done="childDone" :closeSpread='closeSpread'></MySpreadJS>
mySpread变量中是从后台返回的文件流,传给MySpreadJS 组件,子组件接收到数据后,调用excelIO.open方法打开Excel 文件流,
spreadInitHandle: function(spread) {
this.spread = spread;
let self = this;
let excelIO = new ExcelIO.IO();
excelIO.open(
this.spreadblob as Blob,
function(json) {
let workbookObj = json;
self.spread.fromJSON(workbookObj);
},
function(e) {
alert(e.errorMessage);});},
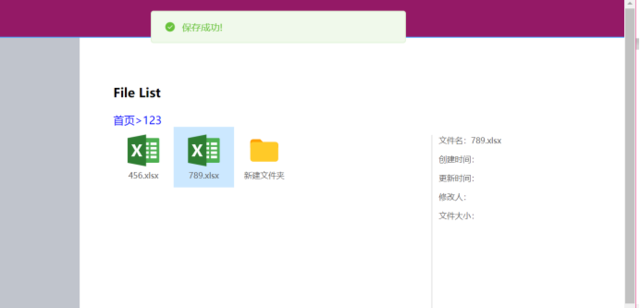
在线编辑Excel文件,并保存。借助excelIO.save方法可以将修改后的文件流传给后台,实现文件的修改功能:
excelIO.save(
curjson,
function(fileblob) {
let formData = new FormData();
formData.append("filePath", self.filePath);
formData.append("type", "update");
formData.append("excelFile", fileblob);
httpUtils.post("/filemanager/savefile", formData).then(response => {
self.$message({
type: "success",
message: "保存成功!"
});
self.$emit("done");
});},
function(e) {
//process error
console.log(e);});
后台接口介绍
获取某路径下的文件集合:getfolder

获取 Excel文件内容:getFile

保存文件: savefile

删除文件: deletefile

以上就是Vue+SpringBoot+SpreadJS 实现的一个简单的在线文档,如需了解详细的实现步骤,请下载示例代码。
SpreadJS除提供示例中在线读取、编辑Excel 文档的功能外,还提供了Web Excel 组件开发、数据填报、Excel 类报表设计等功能。除此之外,您还可通过调用API对SpreadJS进一步扩展,满足协同编辑、多级上报、填报暂存等更多场景的业务需要,欢迎前往SpreadJS 产品官网,下载试用。














