16、尚硅谷_SSM高级整合_查询_返回分页的json数据.avi
在上一章节的操作中我们是将PageInfo对象存储在request域中,然后list页面解析request域中的对象实现信息的显示。但是上面的操作只适合客户端是浏览器的情况。如果客户端是android,也要查询人员列表信息,这个时候服务器返回的数据应该是json数据,所以我们需要对后台的控制层进行改造。返回的数据应该是json数据,json数据浏览器可以解析,android客户端也可以解析
控制层要返回json数据需要使用到@reponsebody,需要用到jack jar包
这里我们返回的json数据:应该包括返回状态、业务处理结果等,我们封装这样一个返回json数据的通用类
package com.atguigu.crud.bean;
import java.util.HashMap;
import java.util.Map;
public class Msg {
//状态码 100表示状态成功 200表示状态异常
private int code;
//返回的提示信息
private String msg;
//返回的业务数据,封装到hashmap中
private Map<String,Object> extend = new HashMap<String, Object>();
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Map<String, Object> getExtend() {
return extend;
}
public void setExtend(Map<String, Object> extend) {
this.extend = extend;
}
}
EmployeeController.java
package com.atguigu.crud.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import com.atguigu.crud.bean.Employee;
import com.atguigu.crud.bean.Msg;
import com.atguigu.crud.dao.EmployeeMapper;
import com.atguigu.crud.service.EmployeeService;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
/**
*
* 处理员工的增删改查操作
* */
@Controller
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
/**
* 负责将PageInfo对象转化成json对象
* */
@RequestMapping("/emps")
@ResponseBody
public Msg getEmpsWithJson(@RequestParam(value="pn",defaultValue ="1") Integer pn,Model model) {
//使用mybatis分页插件 pn表示当前查询的页数,5表示每页显示第几条
System.out.println("EmployeeController is called");
PageHelper.startPage(pn, 5);
//在PageHelper.startPage(pn, 5);后面的查询语句就可以实现分页查询
List<Employee> list = employeeService.getAll();
//我们将查询的结果封装到PageInfo对象之中,5表示右下角导航栏的数目是5
PageInfo info = new PageInfo(list,5);
Msg msg = new Msg();
msg.setCode(100);
msg.setMsg("业务操作成功");
msg.getExtend().put("pageInfo", info);
return msg;
}
}
对应的json数据如下:
{"code":100,"msg":"业务操作成功","extend":{"pageInfo":{"pageNum":1,"pageSize":5,"size":5,"startRow":1,"endRow":5,"total":1000,"pages":200,"list":[{"empId":1,"empName":"0d9a40","gender":"M","email":"0d9a40@qq.com","dId":1,"department":{"deptId":1,"deptName":"研发部"}},{"empId":2,"empName":"cea4a1","gender":"M","email":"cea4a1@qq.com","dId":1,"department":{"deptId":1,"deptName":"研发部"}},{"empId":3,"empName":"8f5ee2","gender":"M","email":"8f5ee2@qq.com","dId":1,"department":{"deptId":1,"deptName":"研发部"}},{"empId":4,"empName":"9c96c3","gender":"M","email":"9c96c3@qq.com","dId":1,"department":{"deptId":1,"deptName":"研发部"}},{"empId":5,"empName":"3f2c14","gender":"M","email":"3f2c14@qq.com","dId":1,"department":{"deptId":1,"deptName":"研发部"}}],"prePage":0,"nextPage":2,"isFirstPage":true,"isLastPage":false,"hasPreviousPage":false,"hasNextPage":true,"navigatePages":5,"navigatepageNums":[1,2,3,4,5],"navigateFirstPage":1,"navigateLastPage":5,"lastPage":5,"firstPage":1}}}
{
"code":100,
"msg":"业务操作成功",
"extend":{
"pageInfo":{
"pageNum":1,
"pageSize":5,
"size":5,
"startRow":1,
"endRow":5,
"total":1000,
"pages":200,
"list":[
{
"empId":1,
"empName":"0d9a40",
"gender":"M",
"email":"0d9a40@qq.com",
"dId":1,
"department":{
"deptId":1,
"deptName":"研发部"
}
},
{
"empId":2,
"empName":"cea4a1",
"gender":"M",
"email":"cea4a1@qq.com",
"dId":1,
"department":{
"deptId":1,
"deptName":"研发部"
}
},
{
"empId":3,
"empName":"8f5ee2",
"gender":"M",
"email":"8f5ee2@qq.com",
"dId":1,
"department":{
"deptId":1,
"deptName":"研发部"
}
},
{
"empId":4,
"empName":"9c96c3",
"gender":"M",
"email":"9c96c3@qq.com",
"dId":1,
"department":{
"deptId":1,
"deptName":"研发部"
}
},
{
"empId":5,
"empName":"3f2c14",
"gender":"M",
"email":"3f2c14@qq.com",
"dId":1,
"department":{
"deptId":1,
"deptName":"研发部"
}
}
],
"prePage":0,
"nextPage":2,
"isFirstPage":true,
"isLastPage":false,
"hasPreviousPage":false,
"hasNextPage":true,
"navigatePages":5,
"navigatepageNums":[
1,
2,
3,
4,
5
],
"navigateFirstPage":1,
"navigateLastPage":5,
"lastPage":5,
"firstPage":1
}
}
}
©2014 JSON.cn All
17、尚硅谷_SSM高级整合_查询_构建员工列表.avi
接下来我们就要对index.jsp页面进行修改,进入到该页面发起ajax请求获得数据,然后解析该数据在页面上显示出来
我们修改我们的index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>员工列表</title>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%
pageContext.setAttribute("APP_PATH", request.getContextPath());
%>
<!-- web路径:
不以/开始的相对路径,找资源,以当前资源的路径为基准,经常容易出问题。
以/开始的相对路径,找资源,以服务器的路径为标准(http://localhost:3306);需要加上项目名
http://localhost:3306/crud
-->
<script type="text/javascript" src="${APP_PATH}/static/js/jquery-2.1.1.js"></script>
<link href="${APP_PATH }/static/bootstrap-3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="${APP_PATH}/static/bootstrap-3.3.7/dist/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 搭建显示页面 -->
<div class="container">
<!-- 标题 -->
<div class="row">
<div class="col-md-12">
<h1>SSM-CRUD</h1>
</div>
</div>
<!-- 按钮 -->
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button class="btn btn-primary">新增</button>
<button class="btn btn-danger">删除</button>
</div>
</div>
<!-- 显示表格数据 -->
<div class="row">
<div class="col-md-12">
<table class="table table-hover" id="emps_table">
<thead>
<tr>
<th>#</th>
<th>empName</th>
<th>gender</th>
<th>email</th>
<th>deptName</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
<!-- 显示分页信息 -->
<div class="row">
<!--分页文字信息 -->
<div class="col-md-6">当前页,总
页,总 条记录</div>
<!-- 当页面加载完成之后发起ajax请求获得数据 ,不清楚的看锋利jquery教程相当的经典-->
<script type="text/javascript">
$(function(){
$.ajax({
url:"${APP_PATH}/emps",
data:"pn=1",
type:"GET",
dataType:"json",
success:function(result){
//console.log(result);
//解析数据在表格中将员工数据显示出来
build_emps_table(result);
//解析数据在右下角将导航信息显示出来
}
});
//解析服务器返回的json数据,并在员工表中显示出来
function build_emps_table(result){
//第一步:获得所有的员工数据
var emps = result.extend.pageInfo.list;
//第二步:对员工数据进行遍历显示出来
$.each(emps,function(index,item){
var empIdTd = $("<td></td>").append(item.empId);
var empNameTd = $("<td></td>").append(item.empName);
var gender = item.gender == 'M'?"男":"女";
var genderTd = $("<td></td>").append(gender);
var emailTd = $("<td></td>").append(item.email);
var departmentNameTd = $("<td></td>").append(item.department.deptName);
//添加编辑按钮
var editBtn = $("<button></button>").addClass("btn btn-primary btn-sm edit_btn")
.append($("<span></span>").addClass("glyphicon glyphicon-pencil")).append("编辑");
var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm delete_btn")
.append($("<span></span>").addClass("glyphicon glyphicon-trash")).append("删除");
var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn);
//将上面的table表td数据添加到tr中,这里是一个链式操作
$("<tr></tr>").append(empIdTd)
.append(empNameTd)
.append(genderTd)
.append(emailTd)
.append(departmentNameTd)
.append(btnTd)
.appendTo("#emps_table tbody");
//"#emps_table tbody"表示选取id为emps_table下的所有的<tbody>的元素,不清楚的看锋利的jquery书籍相当的经典
});
}
});
</script>
</div>
</body>
</html>
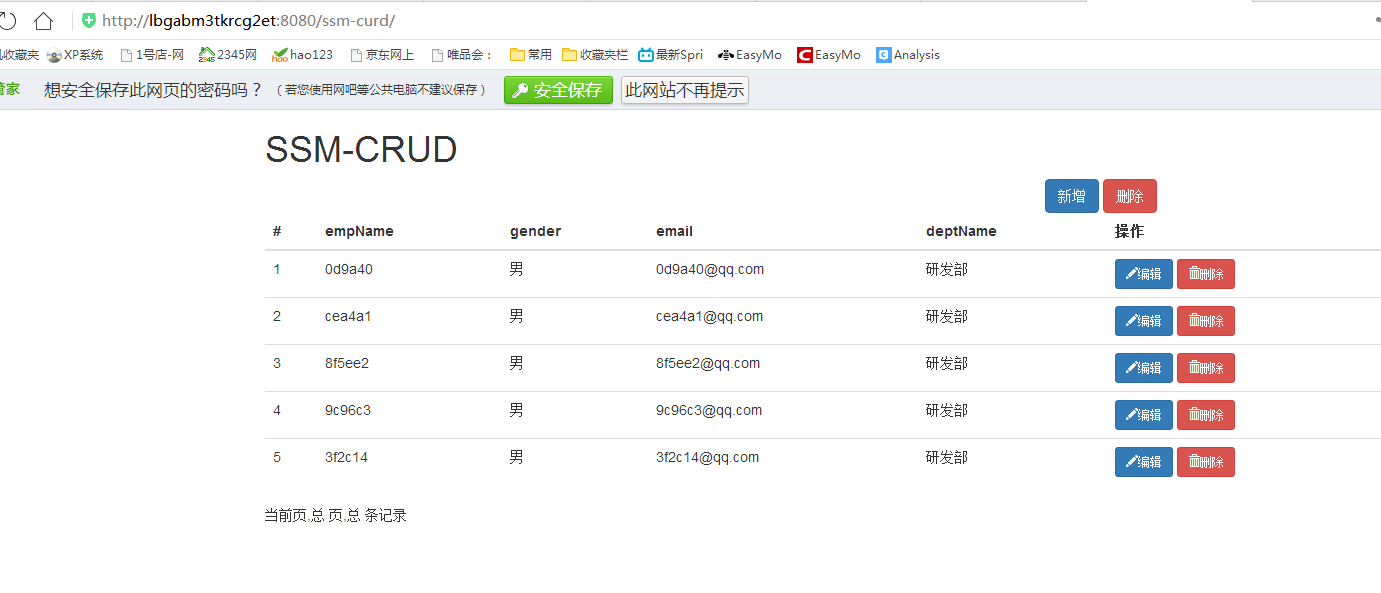
数据的显示效果如下:
相当的经典
18、尚硅谷_SSM高级整合_查询_构建分页条.avi
上面我们在表格中将员工的数据显示出来了,接下面我们要构建右下角导航栏的显示
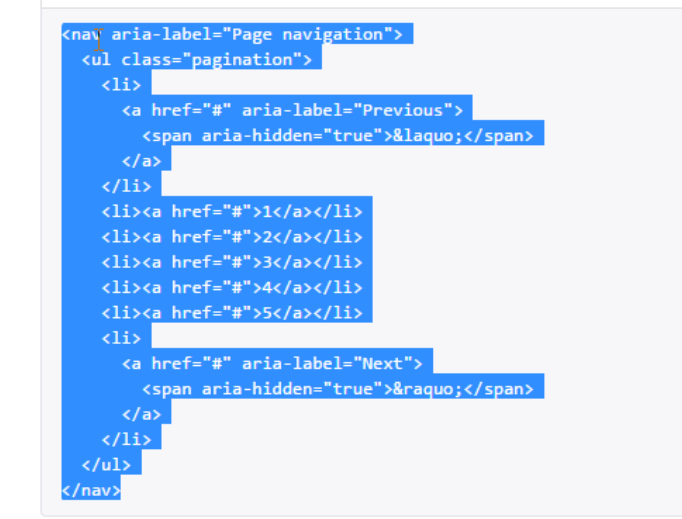
导航栏我们要参考bootstrap框架下的来进行封装

具体的index.jsp页面的代码如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>员工列表</title>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%
pageContext.setAttribute("APP_PATH", request.getContextPath());
%>
<!-- web路径:
不以/开始的相对路径,找资源,以当前资源的路径为基准,经常容易出问题。
以/开始的相对路径,找资源,以服务器的路径为标准(http://localhost:3306);需要加上项目名
http://localhost:3306/crud
-->
<script type="text/javascript" src="${APP_PATH}/static/js/jquery-2.1.1.js"></script>
<link href="${APP_PATH }/static/bootstrap-3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="${APP_PATH}/static/bootstrap-3.3.7/dist/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 搭建显示页面 -->
<div class="container">
<!-- 标题 -->
<div class="row">
<div class="col-md-12">
<h1>SSM-CRUD</h1>
</div>
</div>
<!-- 按钮 -->
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button class="btn btn-primary">新增</button>
<button class="btn btn-danger">删除</button>
</div>
</div>
<!-- 显示表格数据 -->
<div class="row">
<div class="col-md-12">
<table class="table table-hover" id="emps_table">
<thead>
<tr>
<th>#</th>
<th>empName</th>
<th>gender</th>
<th>email</th>
<th>deptName</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
<!-- 显示分页信息 -->
<div class="row">
<!--分页文字信息 -->
<div class="col-md-6" id="page_info_area"></div>
<!-- 分页条信息 -->
<div class="col-md-6" id="page_nav_area"></div>
</div>
</div>
<!-- 当页面加载完成之后发起ajax请求获得数据 ,不清楚的看锋利jquery教程相当的经典-->
<script type="text/javascript">
$(function(){
$.ajax({
url:"${APP_PATH}/emps",
data:"pn=1",
type:"GET",
dataType:"json",
success:function(result){
//console.log(result);
//解析数据在表格中将员工数据显示出来
build_emps_table(result);
//将左下角的分页信息显示出来
build_page_info(result);
//解析数据在右下角将导航信息显示出来
build_page_nav(result);
}
});
//解析服务器返回的json数据,并在员工表中显示出来
function build_emps_table(result){
//第一步:获得所有的员工数据
var emps = result.extend.pageInfo.list;
//第二步:对员工数据进行遍历显示出来
$.each(emps,function(index,item){
var empIdTd = $("<td></td>").append(item.empId);
var empNameTd = $("<td></td>").append(item.empName);
var gender = item.gender == 'M'?"男":"女";
var genderTd = $("<td></td>").append(gender);
var emailTd = $("<td></td>").append(item.email);
var departmentNameTd = $("<td></td>").append(item.department.deptName);
//添加编辑按钮
var editBtn = $("<button></button>").addClass("btn btn-primary btn-sm edit_btn")
.append($("<span></span>").addClass("glyphicon glyphicon-pencil")).append("编辑");
var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm delete_btn")
.append($("<span></span>").addClass("glyphicon glyphicon-trash")).append("删除");
var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn);
//将上面的table表td数据添加到tr中,这里是一个链式操作
$("<tr></tr>").append(empIdTd)
.append(empNameTd)
.append(genderTd)
.append(emailTd)
.append(departmentNameTd)
.append(btnTd)
.appendTo("#emps_table tbody");
//"#emps_table tbody"表示选取id为emps_table下的所有的<tbody>的元素,不清楚的看锋利的jquery书籍相当的经典
});
}
//解析显示分页信息
function build_page_info(result){
$("#page_info_area").append("当前第"+result.extend.pageInfo.pageNum+"页,"+"总共"+result.extend.pageInfo.pages+"页,"+"总共"+
result.extend.pageInfo.total+"条记录");
}
//解析右下角的导航栏
function build_page_nav(result){
//page_nav_area
$("#page_nav_area").empty();
var ul = $("<ul></ul>").addClass("pagination");
//构建元素
var firstPageLi = $("<li></li>").append($("<a></a>").append("首页").attr("href","#"));
var prePageLi = $("<li></li>").append($("<a></a>").append("«"));
var nextPageLi = $("<li></li>").append($("<a></a>").append("»"));
var lastPageLi = $("<li></li>").append($("<a></a>").append("末页").attr("href","#"));
//添加首页和前一页 的提示
ul.append(firstPageLi).append(prePageLi);
//1,2,3遍历给ul中添加页码提示
$.each(result.extend.pageInfo.navigatepageNums,function(index,item){
var numLi = $("<li></li>").append($("<a></a>").append(item));
ul.append(numLi);
});
//添加下一页和末页 的提示
ul.append(nextPageLi).append(lastPageLi);
//把ul加入到nav
var navEle = $("<nav></nav>").append(ul);
navEle.appendTo("#page_nav_area");
}
});
</script>
</div>
</body>
</html>
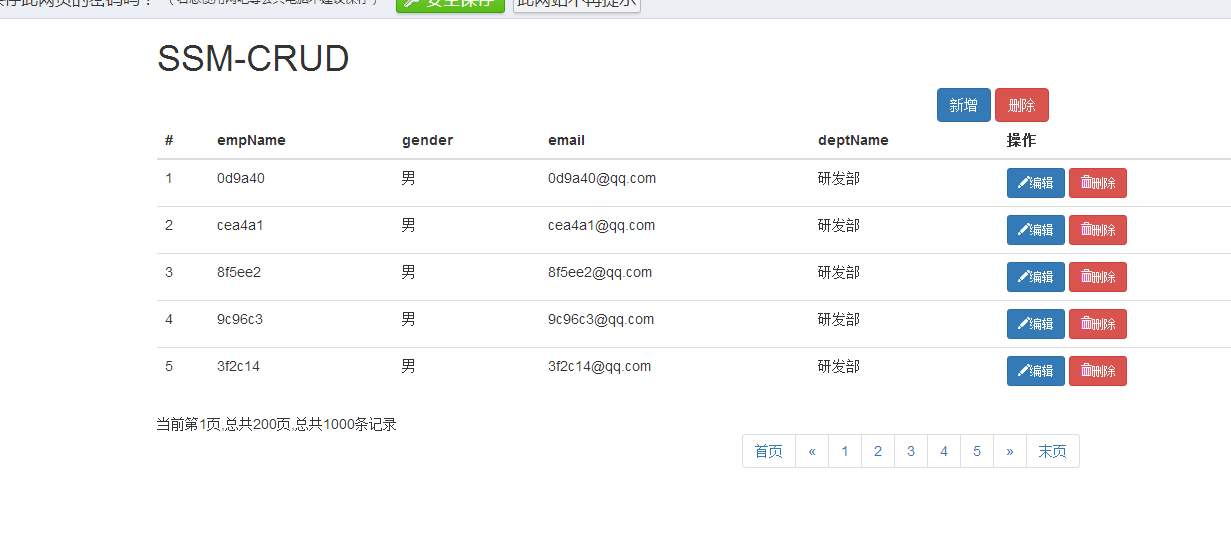
具体的页面显示效果如下:

19、尚硅谷_SSM高级整合_查询_分页显示完整细节.avi
主要实现下面的功能:
1、当前页面高亮显示
2、当点击页面的时候使用ajax重新到服务器去加载数据
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>员工列表</title>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<%
pageContext.setAttribute("APP_PATH", request.getContextPath());
%>
<!-- web路径:
不以/开始的相对路径,找资源,以当前资源的路径为基准,经常容易出问题。
以/开始的相对路径,找资源,以服务器的路径为标准(http://localhost:3306);需要加上项目名
http://localhost:3306/crud
-->
<script type="text/javascript" src="${APP_PATH}/static/js/jquery-2.1.1.js"></script>
<link href="${APP_PATH }/static/bootstrap-3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="${APP_PATH}/static/bootstrap-3.3.7/dist/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 搭建显示页面 -->
<div class="container">
<!-- 标题 -->
<div class="row">
<div class="col-md-12">
<h1>SSM-CRUD</h1>
</div>
</div>
<!-- 按钮 -->
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button class="btn btn-primary">新增</button>
<button class="btn btn-danger">删除</button>
</div>
</div>
<!-- 显示表格数据 -->
<div class="row">
<div class="col-md-12">
<table class="table table-hover" id="emps_table">
<thead>
<tr>
<th>#</th>
<th>empName</th>
<th>gender</th>
<th>email</th>
<th>deptName</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
<!-- 显示分页信息 -->
<div class="row">
<!--分页文字信息 -->
<div class="col-md-6" id="page_info_area"></div>
<!-- 分页条信息 -->
<div class="col-md-6" id="page_nav_area"></div>
</div>
</div>
<!-- 当页面加载完成之后发起ajax请求获得数据 ,不清楚的看锋利jquery教程相当的经典-->
<script type="text/javascript">
$(function(){
//页面加载完毕,去首页获得对应的数据
to_page(1);
});
//使用ajax到后台服务器查询数据
function to_page(pn){
$.ajax({
url:"${APP_PATH}/emps",
data:"pn="+pn,
type:"GET",
success:function(result){
//console.log(result);
//1、解析并显示员工数据
build_emps_table(result);
//2、解析并显示分页信息
build_page_info(result);
//3、解析显示分页条数据
build_page_nav(result);
}
});
}
//解析服务器返回的json数据,并在员工表中显示出来
function build_emps_table(result){
//在构建之前先清空所有的数据
$("#emps_table tbody").empty();
//第一步:获得所有的员工数据
var emps = result.extend.pageInfo.list;
//第二步:对员工数据进行遍历显示出来
$.each(emps,function(index,item){
var empIdTd = $("<td></td>").append(item.empId);
var empNameTd = $("<td></td>").append(item.empName);
var gender = item.gender == 'M'?"男":"女";
var genderTd = $("<td></td>").append(gender);
var emailTd = $("<td></td>").append(item.email);
var departmentNameTd = $("<td></td>").append(item.department.deptName);
//添加编辑按钮
var editBtn = $("<button></button>").addClass("btn btn-primary btn-sm edit_btn")
.append($("<span></span>").addClass("glyphicon glyphicon-pencil")).append("编辑");
var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm delete_btn")
.append($("<span></span>").addClass("glyphicon glyphicon-trash")).append("删除");
var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn);
//将上面的table表td数据添加到tr中,这里是一个链式操作
$("<tr></tr>").append(empIdTd)
.append(empNameTd)
.append(genderTd)
.append(emailTd)
.append(departmentNameTd)
.append(btnTd)
.appendTo("#emps_table tbody");
//"#emps_table tbody"表示选取id为emps_table下的所有的<tbody>的元素,不清楚的看锋利的jquery书籍相当的经典
});
}
//解析显示分页信息
function build_page_info(result){
$("#page_info_area").empty();
$("#page_info_area").append("当前第"+result.extend.pageInfo.pageNum+"页,"+"总共"+result.extend.pageInfo.pages+"页,"+"总共"+
result.extend.pageInfo.total+"条记录");
}
//解析右下角的导航栏
function build_page_nav(result){
//page_nav_area
$("#page_nav_area").empty();
var ul = $("<ul></ul>").addClass("pagination");
//构建元素
var firstPageLi = $("<li></li>").append($("<a></a>").append("首页").attr("href","#"));
var prePageLi = $("<li></li>").append($("<a></a>").append("«"));
//判断是否有前一页,如果没有前一页就不能点击
if(result.extend.pageInfo.hasPreviousPage == false){
firstPageLi.addClass("disabled");
prePageLi.addClass("disabled");
}
//给前一页和首页添加按钮点击事件
firstPageLi.click(function(){
to_page(1);
});
prePageLi.click(function(){
//跳转到当前页的前一页
to_page(result.extend.pageInfo.pageNum-1);
});
var nextPageLi = $("<li></li>").append($("<a></a>").append("»"));
var lastPageLi = $("<li></li>").append($("<a></a>").append("末页").attr("href","#"));
//如果没有下一页不能被点击
if(result.extend.pageInfo.hasNextPage == false){
nextPageLi.addClass("disabled");
lastPageLi.addClass("disabled");
}
//给下一页和尾页添加点击事件
nextPageLi.click(function(){
to_page(result.extend.pageInfo.pageNum+1);
});
lastPageLi.click(function(){
to_page(result.extend.pageInfo.pages);
});
//添加首页和前一页 的提示
ul.append(firstPageLi).append(prePageLi);
//1,2,3遍历给ul中添加页码提示
$.each(result.extend.pageInfo.navigatepageNums,function(index,item){
var numLi = $("<li></li>").append($("<a></a>").append(item));
//判断当前遍历的如果是当前正在显示的页面,应该高亮显示
if(result.extend.pageInfo.pageNum == item){
numLi.addClass("active");
}
//添加点击事件
numLi.click(function(){
//点击的时候重新使用ajax到服务器查询数据
to_page(item);
});
ul.append(numLi);
});
//添加下一页和末页 的提示
ul.append(nextPageLi).append(lastPageLi);
//把ul加入到nav
var navEle = $("<nav></nav>").append(ul);
navEle.appendTo("#page_nav_area");
}
</script>
</div>
</body>
</html>
代码显示的效果如下所示:

项目代码的下载地址为:













