阿里云最近在做活动,低至2折,有兴趣可以看看:
https://promotion.aliyun.com/...
为了保证的可读性,本文采用意译而非直译。
Cookie 为 Web 应用程序保存用户相关信息提供了一种有用的方法。例如,当用户访问咱们的站点时,可以利用 Cookie 保存用户首选项或其他信息,这样,当用户下次再访问咱们的站点时,应用程序就可以检索以前保存的信息。
Cookie 是什么鬼
Cookie 是一小段文本信息,伴随着用户请求和页面在 Web 服务器和浏览器之间传递。用户每次访问站点时,Web 应用程序都可以读取 Cookie 包含的信息。
Cookie的出现是为了解决保存用户信息的问题。例如
- 当用户访问网页时,用户的名字可以存储在cookie中。
- 下次用户访问页面时,cookie会记住用户名。
Cookie 能在所有网页中记住用户的信息。它以字符串的形式包含信息,并键值对的形式保存的,即key=value的格式。各个cookie之间一般是以“;”分隔。
username = Daisy Green
Cookie 缺点
cookie可能被禁用。当用户非常注重个人隐私保护时,他很可能禁用浏览器的cookie功能;cookie是与浏览器相关的。这意味着即使访问的是同一个页面,不同浏览器之间所保存的cookie也是不能互相访问的;cookie可能被删除。因为每个cookie都是硬盘上的一个文件,因此很有可能被用户删除;cookie安全性不够高。所有的cookie都是以纯文本的形式记录于文件中,因此如果要保存用户名密码等信息时,最好事先经过加密处理。
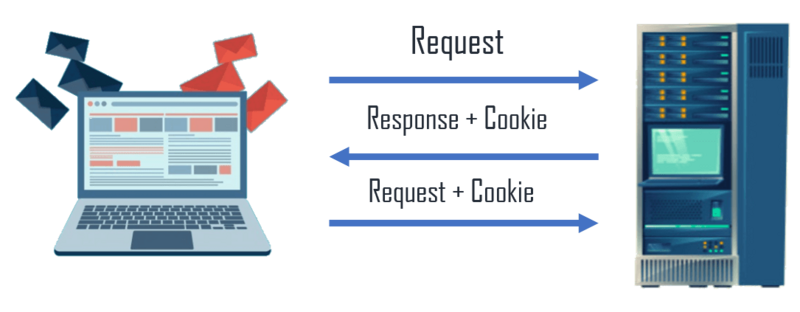
Cooke 工作方式
服务器以cookie的形式向访问者的浏览器发送一些数据。如果浏览器允许接受 cookie。 则将其作为纯文本记录存储在访问者的硬盘上。

当访问者跳转到另一个页面时,浏览器会将相同的cookie发送到服务器进行检索。一旦检索到它,您的服务器就知道或记得以前存储了什么。
Cookie 的组成
Cookie 在HTTP的头部Header信息中,HTTP Set-Cookie的Header格式如下:
Set-Cookie: name=value; [expires=date]; [path=path];
[domain=domainname]; [secure];
在HTTP代码中一个具体的例子:
<meta http-equiv="set-cookie" content=" cookieName = cookieValue;
expires=01-Dec-2006 01:14:26 GMT; path=/" />
从上面的格式可以看出,Cookie由下面几部分组成。
Name/Value对
Name/Value由分号分隔,一个Cookie最多有20对,每个网页最多有一个Cookie,Value的长度不超过4K。对于Value值,最好用encodeURIComponent对其编码。
Domain
Domain域名也是Cookie的一部分,默认情况下,用户访问网页的域名会存放在Cookie中。如果设置了这个Cookie的域名值,那么意味着域名上的所有服务器,而不仅是你正在访问的服务器,都能访问这个Cookie,通常不要这样做。设置域名的格式如下:domain=http://xyz.com
path
设置对于特定的服务器来说哪个目录中的网页可访问Cookie,设置path的格式是:path = /movies
Expires
设置Cookie存活的时间,默认情况下,用户关闭浏览器则Cookie自动删除,如果没有设置Cookie失效的时间,那么用户关闭浏览器时Cookie也消失。如果设置该项,就能延长Cookie的生命期。设置时间在JS 中用Date对象的GMT形式,格式如下: expires = date.toGMTString()
Secure
取true或者false值。如果为true,那么必须通过https发送Cookie。
JS Cookie
在JS中,可以使用Document对象的cookie属性操作cookie。 JS 可以读取,创建,修改和删除当前网页的cookie,,来看看具体的骚操作。
创建 Cookie
JS可以使用document.cookie属性创建cookie,可以通过以下方式创建cookie:
document.cookie = "username=Daisy Green";
还可以添加有效日期(UTC 时间)。默认情况下,在浏览器关闭时会删除 cookie:
document.cookie = "username=Daisy Green; expires=Mon, 26 Aug 2019 12:00:00 UTC";
通过 path 参数,可以告诉浏览器 cookie 属于什么路径。默认情况下,cookie 属于当前页。
document.cookie = "username=Daisy Green; expires=Mon, 26 Aug 2019 12:00:00 UTC"; path=/";
读取 Cookie
通过 JS,可以这样读取 cookie:
var x = document.cookie;
document.cookie 会在一条字符串中返回所有 cookie,比如:cookie1=value; cookie2
事例:
<html>
<head>
<script type = "text/javascript">
<!--
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i=0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the Button to View Result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>
运行:

改变 cookie
通过使用 JS,咱们可以像创建 cookie 一样改变它:
document.cookie = "username=Steve Jobs; expires=Sun, 31 Dec 2017 12:00:00 UTC; path=/";
这样旧 cookie 会被覆盖。
事例:
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>
运行:

删除 cookie
删除 cookie 非常简单,不必指定 cookie 值:直接把 expires 参数设置为过去的日期即可:
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
应该定义 cookie 路径以确保删除正确的 cookie。如果不指定路径,有些浏览器不会让咱们删除 cookie。
事例:
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
参考:https://www.w3schools.com/js/...
交流
干货系列文章汇总如下,觉得不错点个Star,欢迎 加群 互相学习。
我是小智,公众号「大迁世界」作者,对前端技术保持学习爱好者。我会经常分享自己所学所看的干货,在进阶的路上,共勉!
关注公众号,后台回复福利,即可看到福利,你懂的。

本文同步分享在 博客“前端小智”(SegmentFault)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













