1 概述
Chrome扩展开发的基础教程,代码基于原生JS+H5,教程内容基于谷歌扩展开发官方文档。
2 环境
Chrome 88.0.4324.96Chromium 87.0.4280.141Brave 1.19.84FireFox 85.0WebStorm 2020.3.2Manifest V3
3 开发环境准备
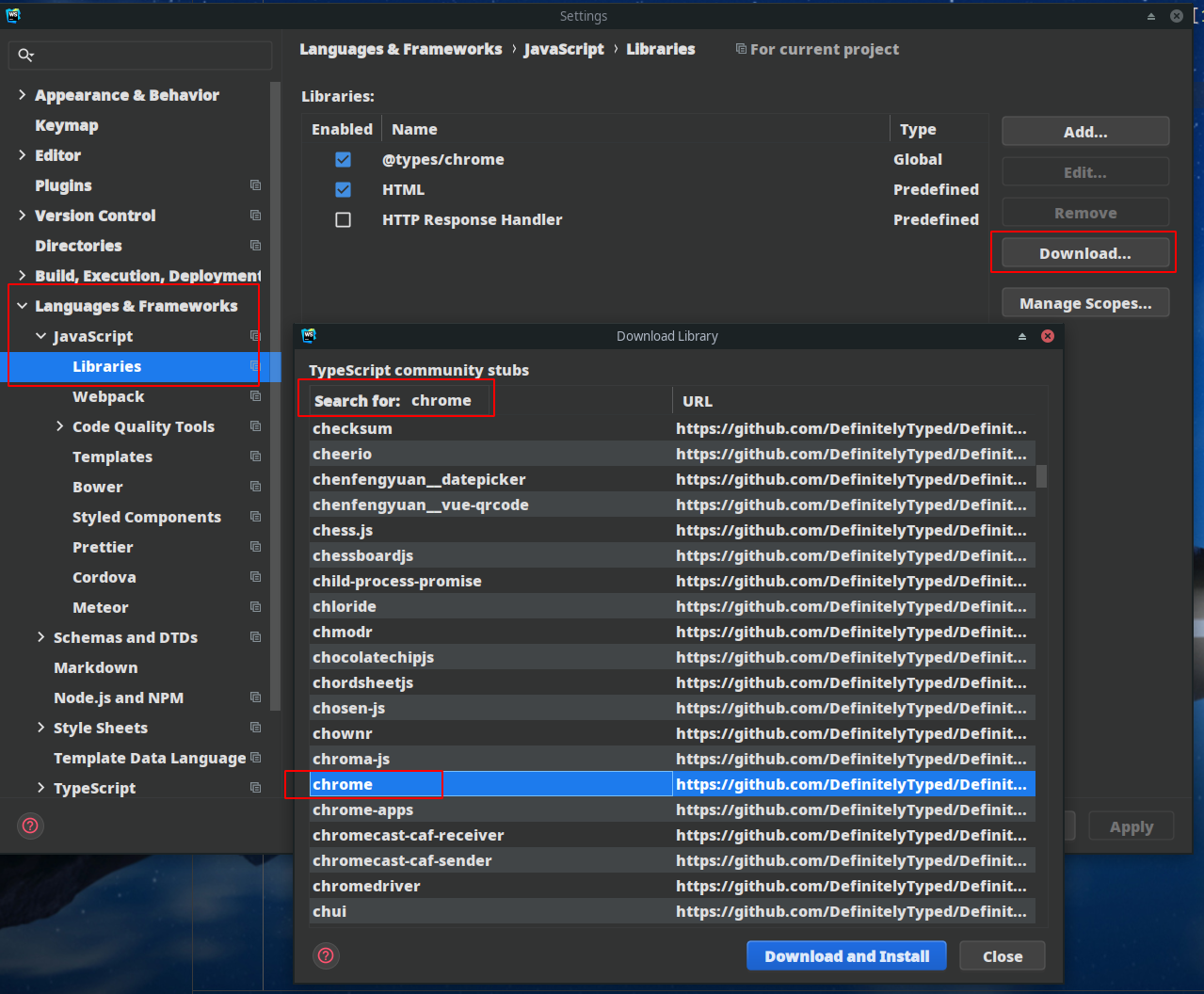
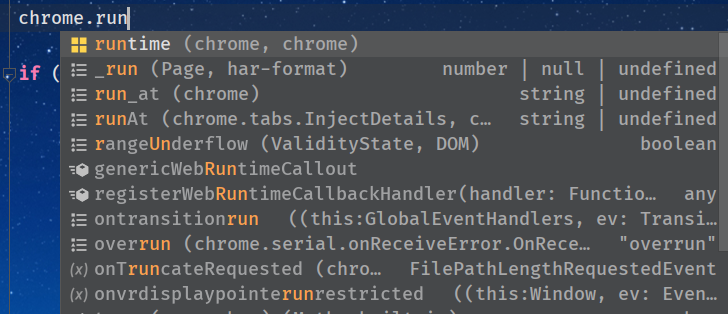
开发扩展建议使用WebStorm,推荐WebStorm的原因是能够补全,在设置中的Libraries中可以下载chrome的库,这样就能够补全了:


另一个建议使用的是VSCode,但是笔者目前没有找到让VSCode补全的方式,希望知道的可以在评论指出补充一下。
当然其实扩展开发并没有规定使用哪一个IDE,常用的Web开发IDE比如HBuilder也是可以的,看个人喜好了。
4 创建manifest.json
首先创建一个空白文件夹:
mkdir FirstExtension
cd FirstExtension
接着创建一个叫manifest.json的文件,直接在WebStorm中创建即可,文件内容如下:
{
"name": "First Extension",
"description": "This is my first extension",
"version": "1.0",
"manifest_version": 3
}
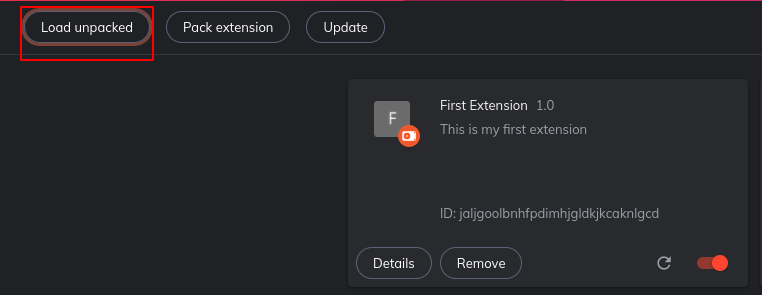
打开浏览器进入管理扩展程序,并开启开发者模式,选择Load unpacked,打开刚才创建的FirstExtension文件夹:

这样就可以看到扩展了。
事实上最简单的扩展只需要一个manifest.json,来描述扩展最基本的一些属性以及行为,因此这样就算完成HelloWorld了。
5 添加弹出界面
现在扩展什么界面也没有,现在可以尝试着给扩展添加一个点击就弹出的界面,首先修改manifest.json,添加action:
{
"name": "First Extension",
"description": "This is my first extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "popup.html"
}
}
在与manifest.json同级目录下创建popup.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
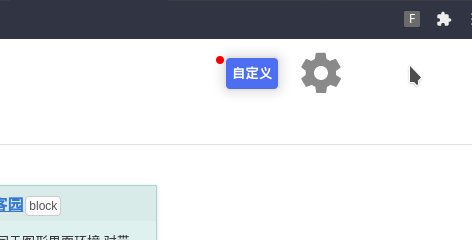
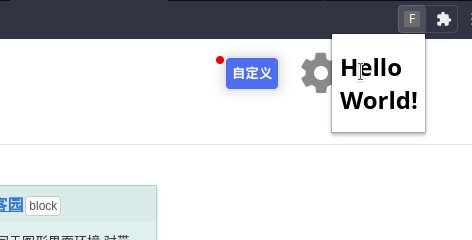
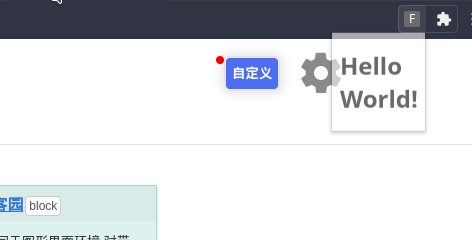
这样点击扩展就会弹出对应文字了:

6 添加图标
在manifest.json中添加icons字段:
{
"name": "First Extension",
"description": "This is my first extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "popup.html"
},
"icons": {
"16": "icons/16.png",
"32": "icons/32.png",
"48": "icons/48.png",
"128": "icons/128.png"
}
}
图标文件可以从文末的源码处获取,重新加载后就可以看到扩展的图标改变了。
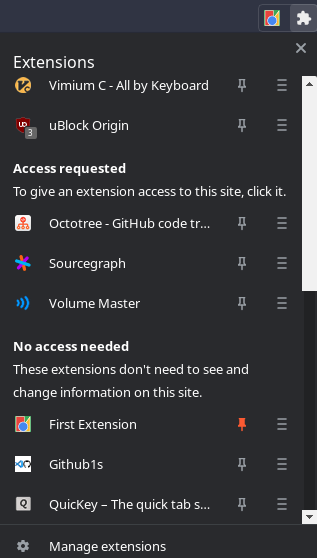
图标一共有四个,16*16是扩展页面中显示的图标:

而32*32是可选的,为了防止从48*48的大小中缩小造成失真,48*48是在扩展管理页面中显示的,例如:

而128*128是Chrome Web Store中显示的。
7 发布
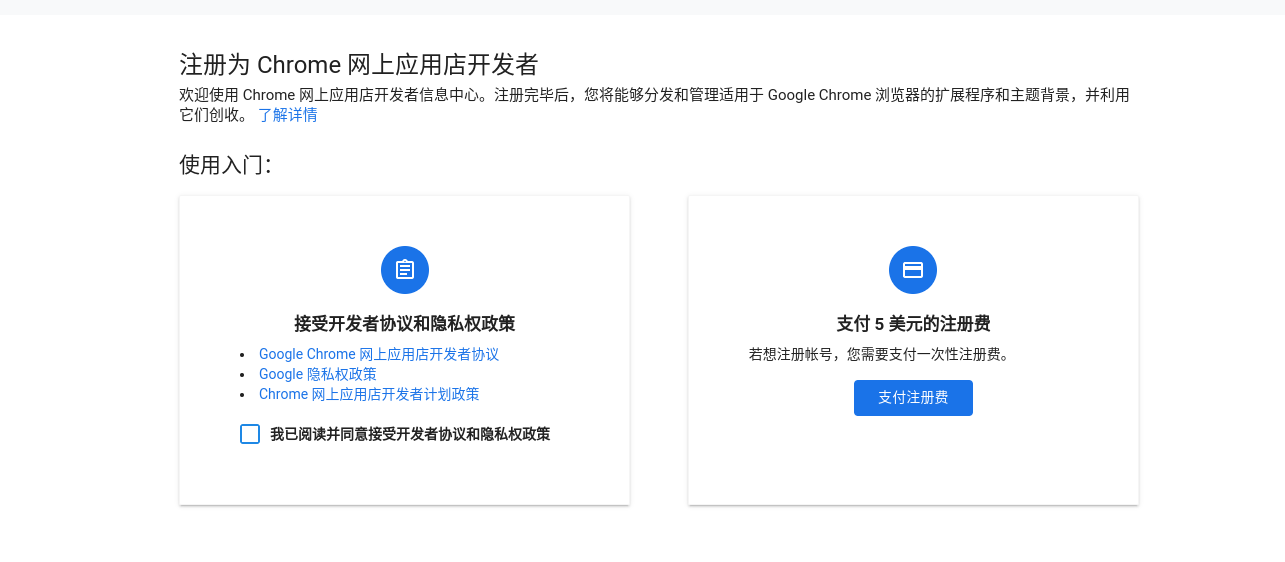
最后一步是发布,扩展有两种安装方式,一种是通过本地安装,一种是通过Chrome Web Store安装,使用后一种方式的话,需要注册成为Chrome网上应用开发者:

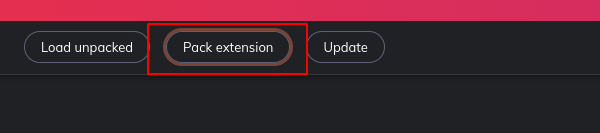
这里为了方便就本地打包发布了,在插件管理页面选择Pack extension:

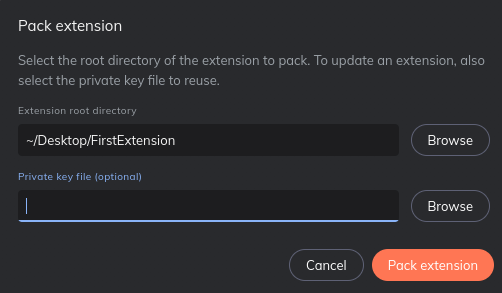
选择包含了manifest.json的文件夹,在这里就是刚才创建的FirstExtension:

点击打包后,会出现两个文件:

一个是crx,就是扩展的打包文件,一个是pem,创建新版本的扩展时需要使用。
浏览器中拖拽crx文件就可以安装了,一般来说Chrome/Chromium/Brave因为基于相同内核应该都不会出现问题,至于FireFox,可以参考一下文末的附录。
8 源码
9 附录:FireFox
FireFox目前最新版本(85.0)的扩展目前不支持Manifest V3,因此如果需要开发FireFox扩展,需要使用Manifest V2版本,也就是:
"manifest_version": 2
当然还有一些字段上的区别,具体可以参考这里的文档。
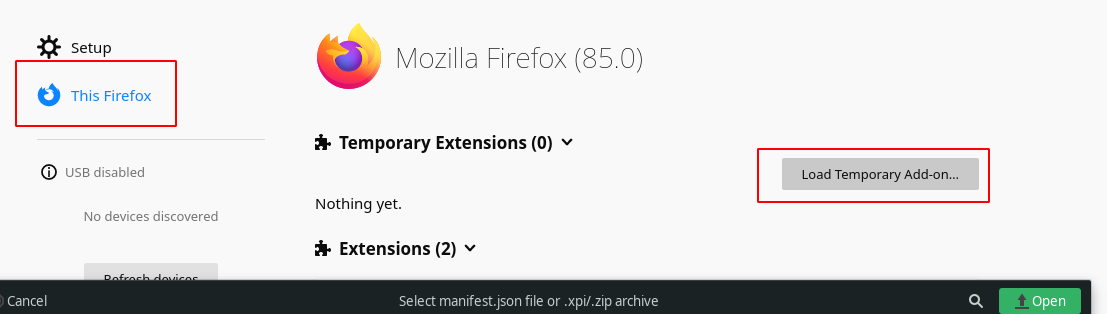
另外笔者测试了一下FireFox安装这个Demo扩展好像不能直接拖拽crx文件,需要打开一个叫about:debugging的链接,在设置中选择Load Temporary Add-on:

选择manifest.json文件即可安装。














