1.浮动float
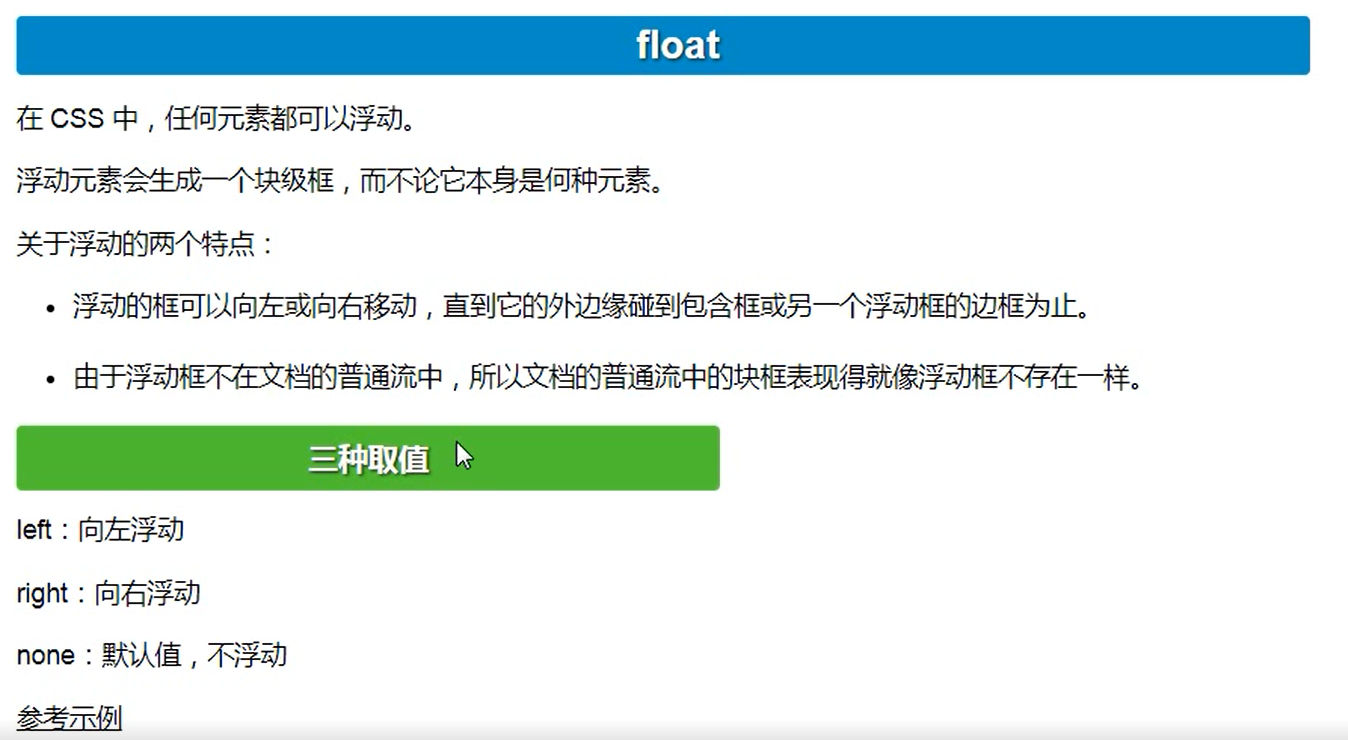
div配合float浮动来做页面的布局,浮动最常用的地方就是用来做布局。只有一个标签设置了浮动float属性,就会变成块级标签。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>10float页面布局示例</title>
<style>
* {
margin: 0px;
padding: 0px;
}
.c1 {
height: 1000px;
width: 20%;
background-color: darkslategrey;
float: left; /* 使用浮动属性,将div1和div2两个块级标签横向推挤在一起。如果两个标签能够摆在一排,就会浮动到一起 */
}
.c2 {
height: 1000px;
width: 80%;
background-color: black;
float: left;
}
</style>
</head>
<body>
<!-- 设置一个div占用屏幕左侧的百分20,一个div占屏幕右侧的百分之80 -->
<div class="c1"></div>
<div class="c2"></div>
</body>
</html>

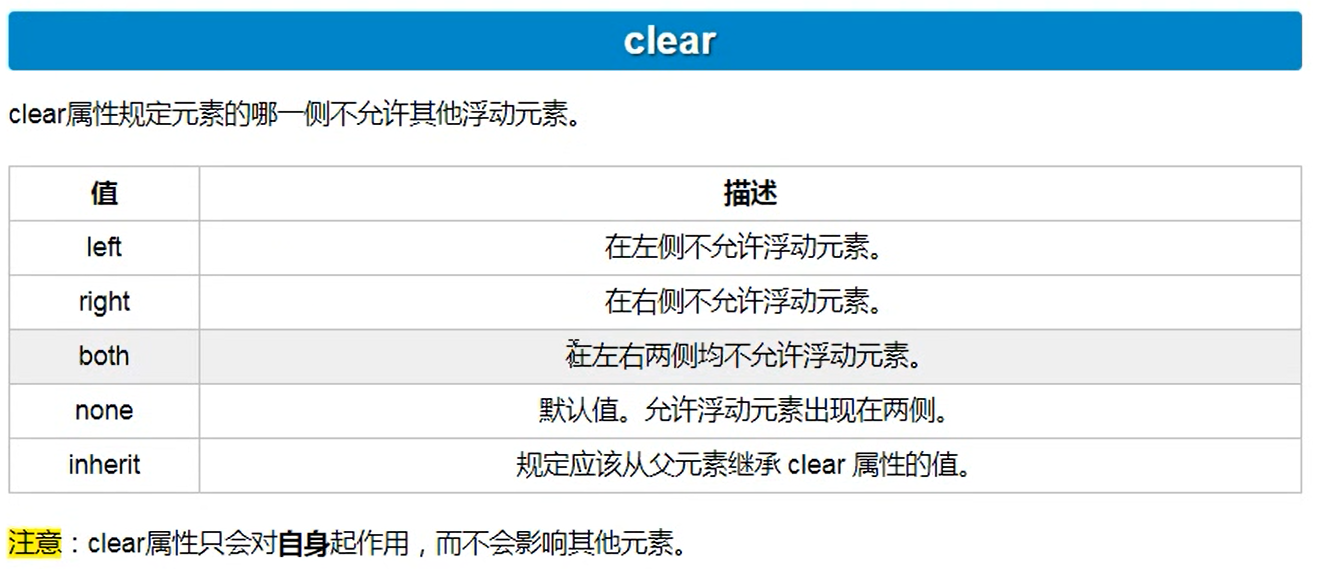
2.清除浮动clear属性


(1)利用伪元素具有clear清除浮动的属性来解决父标签塌陷的问题(父标签撑不起来的问题)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>11清除浮动示例</title>
<style>
/* 通用样式将整个浏览器的外边距与内边距设置为0 */
* {
margin: 0;
padding: 0;
}
#d1 {
border: 1px solid black;
}
.c1,
.c2 {
float: left; /* 左浮动 */
height: 100px;
}
/*.c3 {*/
/*!*height: 100px;*!*/
/*clear: left;*/
/*}*/
/* 在d1这个标签的最后加一个伪元素,伪元素的内容为空,但具有清除浮动的属性,解决了父标签塌陷问题*/
#d1:after {
content: "";
clear: left;
display: block;
}
</style>
</head>
<body>
<div id="d1">
<div class="c1">c1</div>
<div class="c2">c2</div>
</div>
</body>
</html>

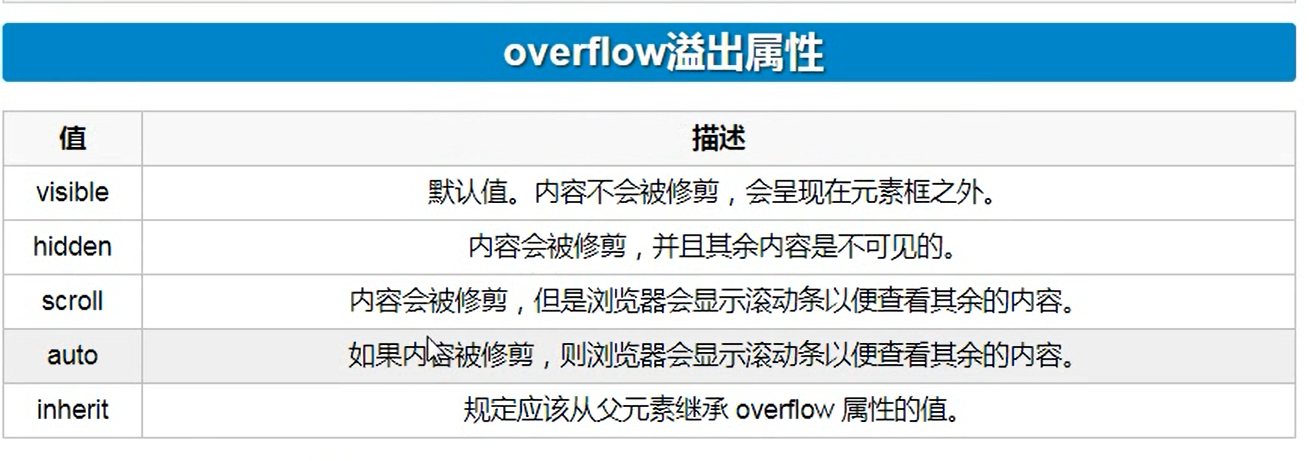
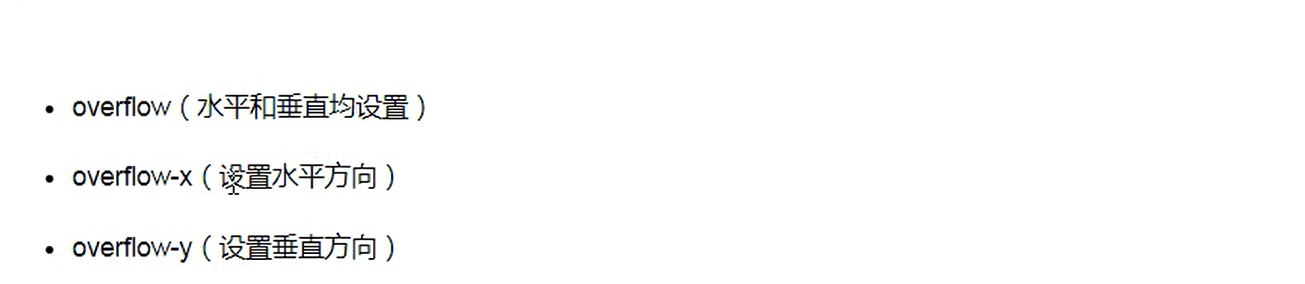
3.overflow溢出属性


(1)利用overflow溢出属性做圆形头像的例子
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>12overflow示例</title>
<style>
.c1 {
width: 120px;
height: 120px;
border: 1px solid black;
/*overflow: scroll; !* 当内容溢出时,则会使用滚动条,防止内容溢出 *!*/
overflow: auto; /* 同样是增加了滚动条来防止溢出*/
}
/* 使头像变成圆形的例子 */
.header-img {
width: 120px;
height: 120px;
border: 2px solid #FF0000;
border-radius: 100%; /* 圆形边框 */
overflow: hidden; /* 如果内容溢出了则隐藏掉溢出的部分 */
}
img {
max-width: 100%; /* 设置图片的最大宽度为100%,也就是和父标签一样大 */
}
</style>
</head>
<body>
<!-- 由于文本内容过多,文本内容超过了父标签的长和高,则发生内容了溢出 -->
<div class="c1">海燕啊,你可长点心吧燕啊,你可长点心吧。燕啊,你可长点心吧。燕啊,你可长点心吧。燕啊,你可长点心吧。。</div>
<!-- 利用overflow溢出的属性来完成圆形的头像,设置好了父标签的大小,在父标签里用一个字标签设置图片,子标签的图片比父标签大的话,则利用子标签的max-width: 100%来解决,圆形利用父标签的溢出属性解决 -->
<div class="header-img">
<img src="huluwa.png" alt="">
</div>
</body>
</html>

4.清除浮动示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>float下午版</title>
<style>
#d1 {
border: 1px solid black;
}
.c1 {
height: 50px;
width: 50px;
background-color: blue;
border: 1px solid red;
float: left; /* 增加左浮动属性 */
}
/* 清除浮动的副作用,高度不会跑了 */
/*.c2 {*/
/*background-color: darkslategrey;*/
/*clear: left; !* 清除左浮动,有了这句话就可以让d1标签撑起来了,左边不能有浮动的元素 *!*/
/*}*/
/* 另外一种清除浮动副作用的方法 */
/*#d1:after {*/
/*content: '';*/
/*clear: both;*/
/*display: block;*/
/*}*/
/* 使用类样式进行清除浮动,之后只要需要清除浮动,标签都可以使用这个样式 */
.clearfix:after {
content: '';
clear: both;
display: block;
}
</style>
</head>
<body>
<div id="d1" class="clearfix">
<div class="c1"></div> <!-- c1的浮动属性会导致d1这个父标签的高度撑不起来 -->
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c2"></div>
</div>
<div class="c3">我是解药</div>
</body>
</html>