
前言
说起任天堂 FC 那是充满我们童年寒暑假的回忆,那时候没有正版红白机,玩的是几十块一台的山寨小霸王,十块一张的卡带,玩着魂斗罗、马里奥、淘金者、快打旋风、打鸭子等等。
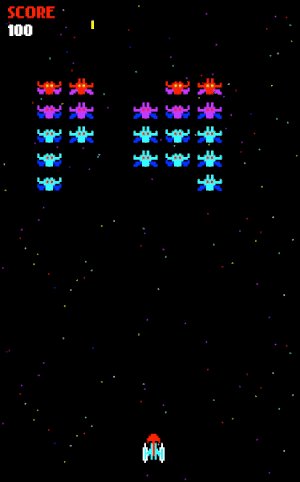
进入正题,今天我们来说说怎么做一个 FC 小蜜蜂游戏,游戏玩法是通过操控飞机,通过发射子弹对蜜蜂造成伤害,蜜蜂全部歼灭则视为胜利。

初始化
本次游戏采用 Phaser 引擎进行开发,Phaser 是一个快速、免费、易于维护的开源 2D 游戏框架,支持 JavaScript 和 TypeScript 两种语言开发,采用 Pixi.js 引擎作为底层渲染,内置了物理引擎、粒子动画、骨骼动画等效果。

在 Phaser 中有一个重要的概念,我们需要通过状态(State)来管理游戏中各个不同的场景,这也是 Phaser 官方建议的游戏代码组织方式,场景可以通过 Phaser.Game.state 来添加(add)和启动(start),每个场景有初始化(init)、预加载(preload)、准备就绪(create)、更新周期(update)、渲染完毕(render) 五种状态,按照顺序依次执行,同一时间只能存在一个场景,并且每个场景中至少包含五种状态中的一个。
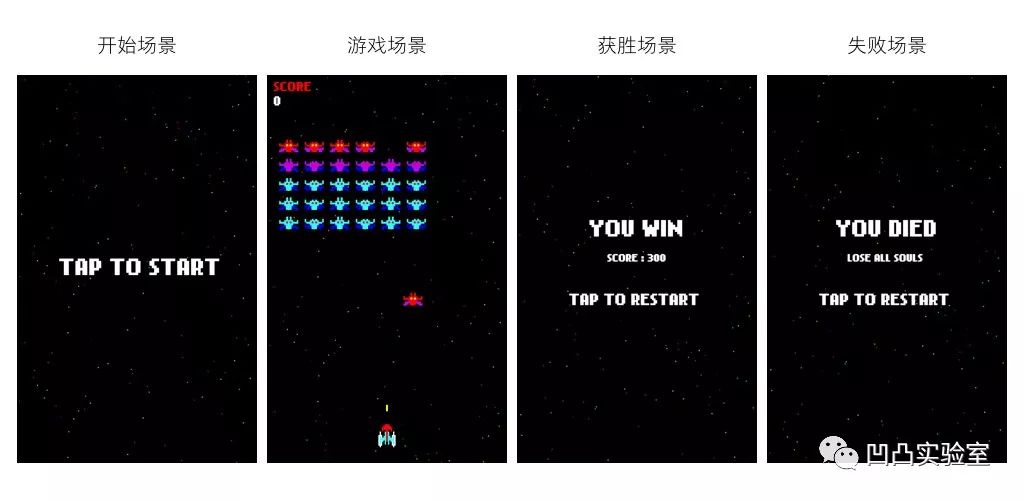
比如我们的小蜜蜂游戏一共会分为四个场景:开始场景、游戏场景、获胜场景、失败场景

var game = new Phaser.Game(750, 1206, Phaser.AUTO, 'wrapper')var states = {}states.start = { // 开始场景 preload: function() { ... game.load.image('example-1', 'images/example-1.png') ... }, create: function() { game.state.start('play') // 加载完成后切换到游戏场景 }}states.play = { ... } // 游戏场景states.victory = { ... } // 胜利场景states.defeat = { ... } // 失败场景game.state.add('start', states.load)game.state.add('play', states.play)game.state.add('victory', states.victory)game.state.add('defeat' states.defeat)game.state.start('start')
无限滚屏
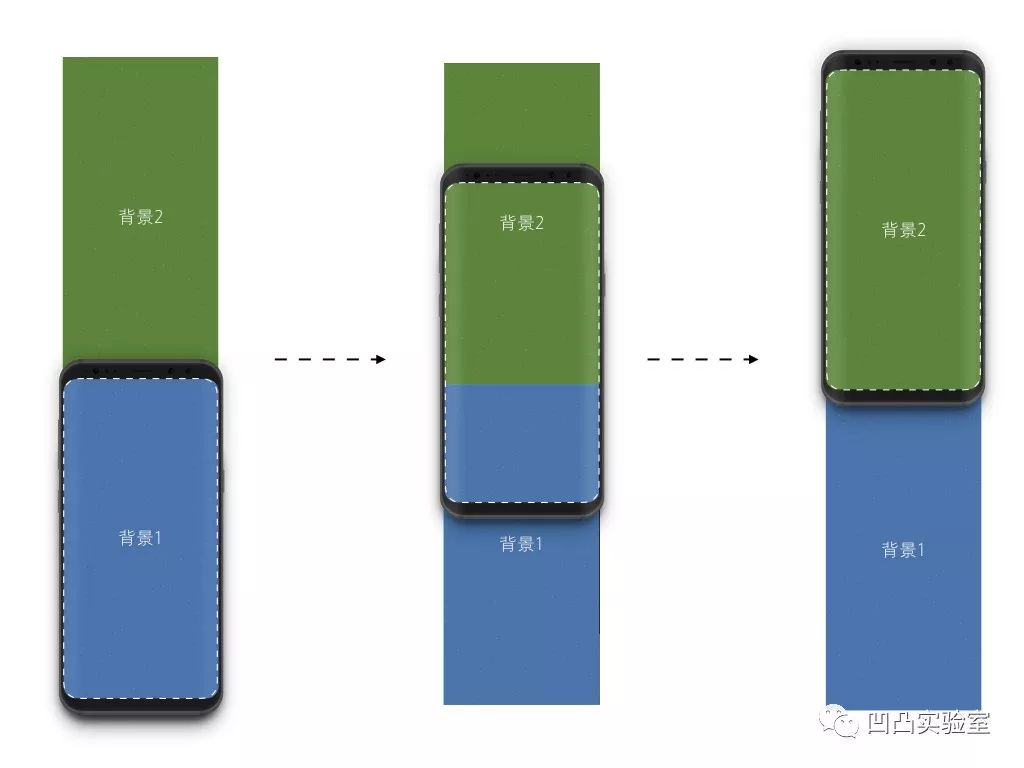
在无限滚屏中,游戏背景沿着 x 轴或者 y 轴重复的滚动,从而实现飞机一直在向前飞的错觉,我们通过创建两个背景,分别初始定位到一屏和二屏的位置,在绘制(update)的过程中持续移动两张背景图的 y 轴,当监听到两个背景超出特定位置后重新定位,从而达到无限循环背景的效果。

var bg1 = game.add.image(0, 0, 'background'), bg2 = game.add.image(0, -bg1.height, 'background')update: function() { // 持续的移动 bg1.y += 2 bg2.y += 2 // 超出屏幕判断 if (bg1.y >= 1206) { bg1.y = 0 } if (bg2.y >= 0) { bg2.y = -bg1.height }}
当然,还有更为简便的方式,Phaser 提供了 TileSprite 平铺纹理,非常适合于这类平铺的背景,再结合 autoScroll() 方法,两行代码解决,另外还有一种叫 TileMaps 平铺的瓦片地图,很适合制作 FC 马里欧这类游戏,以后有机会再开一篇文章讲讲。
var bg = game.add.tileSprite(0, 0, 750, 1206, 'background')bg.autoScroll(0, 200) // 水平滚动速度、垂直滚动速度
创建一架飞机
飞机的移动我们通过键盘方向键进行控制,通过修改 x、y 值来实现位移,为了有更好的灵活性,我们使用 vx 和 vy 来控制 Sprite 的移动,vx 用于设置 Sprite 在 x 轴上的速度和方向,vy 用于设置 Sprite 在 y 轴上的速度和方向,不直接修改 Sprite 的 x 和 y 值,而是先更新速度值,然后再将这些速度值分配给 Sprite。
...airplane.vx = 0airplane.vy = 0update: function() { airplane.x += airplane.vx airplane.y += airplane.vy}...
接着监听键盘事件,需要注意的就是在弹起状态的时候要判断反向的键是否也已经弹起,避免造成互相干扰。
...left.onDown.add(function() { airplane.vx = -8 })left.onUp.add(function() { if (!right.isDown) { airplane.vx = 0 } })...
最后是限制飞机的移动范围,我们要限制飞机只在屏幕范围内移动,类似空气墙效果,通过持续监听飞机上下左右四个方向是否碰触到边缘,对坐标进行归位,具体实现代码请看 contain 方法。

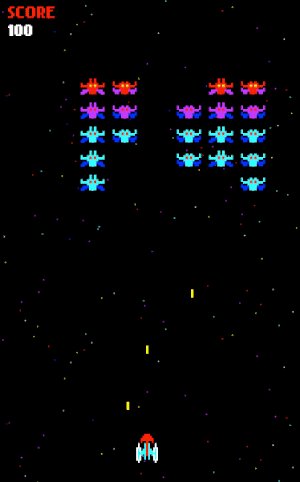
生成子弹
在游戏中,我们需要不断的发射子弹,这就存在一个问题,如何管理子弹?
因为子弹越多会越占用我们的内存,游戏会发现越来越卡,我们使用对象池的方式生成子弹,并且在子弹击中蜜蜂或者超出屏幕时进行销毁。

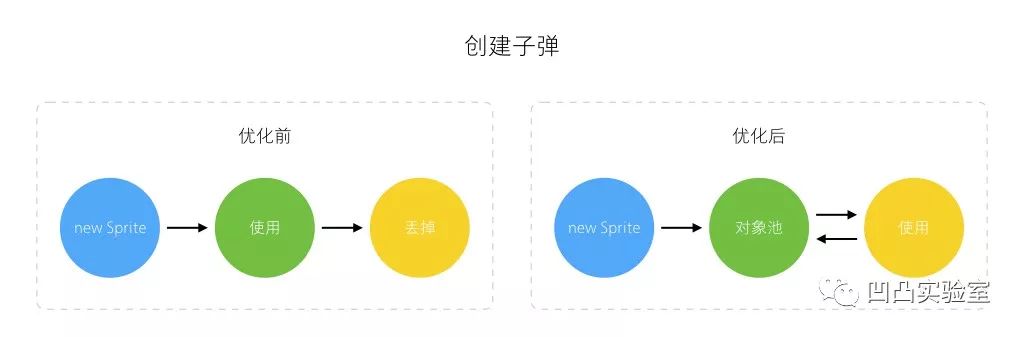
对象池的本质是复用,通过 Group 和 getFirstExists 来实现。在优化前,我们每次创建子弹都会 new Sprite,使用一次后就丢掉,优化后是创建子弹后会放入对象池中,每次使用从对象池中取,如果对象池中有则使用对象池中的子弹。
this.bullets = game.add.group() // 创建对象池var bullet = this.bullets.getFirstExists(false) // 从对象池中取非存活状态的子弹if (bullet) { // 对象池中存在则复用 bullet.reset(this.airplane.x + 16, this.airplane.y - 20)} else { // 对象池中不存在则创建一个放入对象池中 bullet = game.add.sprite(this.airplane.x + 27, this.airplane.y - 15, 'bullet') this.bullets.addChild(bullet)}
创建一群蜜蜂
整体移动
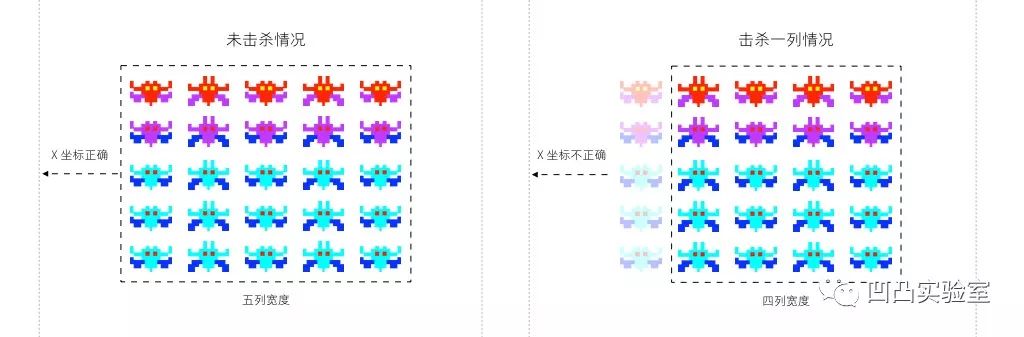
创建 5 x 5 小蜜蜂是采用 Group 将所有的小蜜蜂对象放入其中,持续移动 Group,检测 Group 左右是否碰壁,进行反方向移动,但你会发现小蜜蜂的左右的某一列被歼灭后,Group 的宽度会随着小蜜蜂列数的变化而变化,而 Group 的 X 轴坐标还是以原来的宽度输出 X 坐标,这就导致我们在计算碰撞墙壁的时候出现问题。

因此我们改为通过 Group 来控制整体移动,小蜜蜂负责碰撞检测,当检测到小蜜蜂碰撞后,进行反方向移动,并跳出循环。
for (var i = 0; i < galaxians.length; i++) { var cur = galaxians[i] if (cur.x + cur.parent.x < 0 || cur.x + cur.parent.x + cur.width > game.world.width) { // 反向移动 break }}
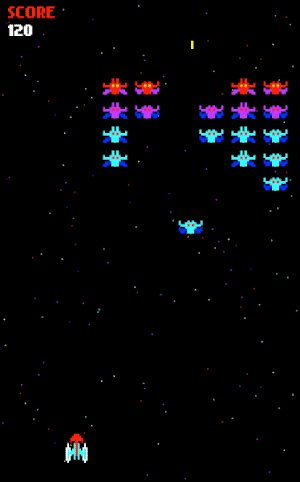
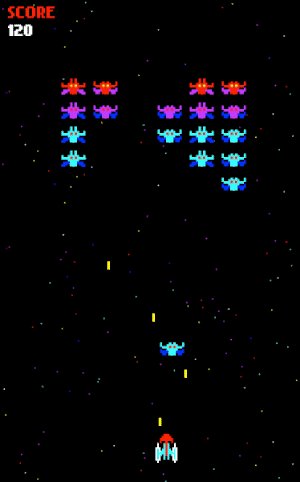
随机自杀式袭击
在间隔一段时间后随机小蜜蜂发起攻击,间隔不采用 setInterval 的方式,因为 setInterval 即使在页面最小化或非激活状态依然执行,我们采用 Phaser 提供的 Time 进行间隔触发避免此问题。
game.time.events.loop(Phaser.Timer.SECOND * 1.5, function() { // 每两秒随机一只小蜜蜂 var now = galaxians[(Math.floor(Math.random() * galaxians.length)]})
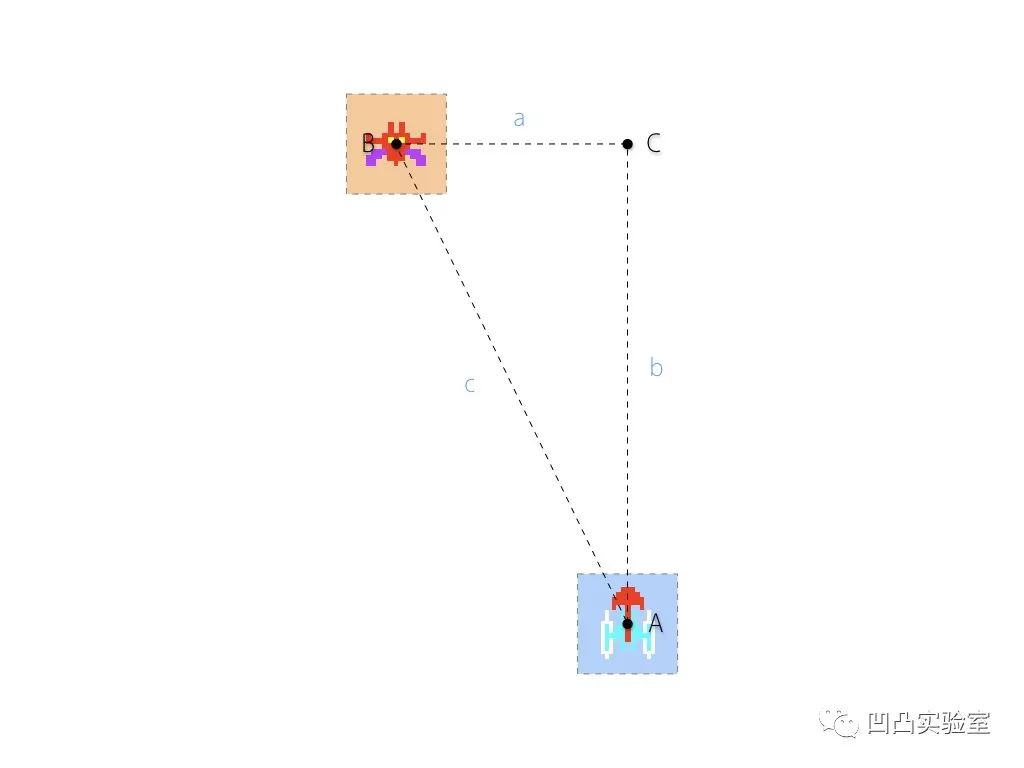
如何计算小蜜蜂向飞机发起攻击的运动轨迹,这里要借助三角函数的力量来解决,通过飞机位置和蜜蜂位置,获得对边(a)和邻边(b)的长度,根据勾股定理求出斜边(c)长度,知道各边长度后就能得到三角比。另外有一点,Group 的 X 轴在持续的移动,小蜜蜂会受 Group 影响,所以在移动小蜜蜂时要注意。

var a = airplane.x + airplane.width / 2 - now.x + now.width /2 // 获取 a 边长度var b = airplane.y + airplane.height / 2 - now.y + now.height / 2 // 获取 b 边长度var c = Math.sqrt(a * a + b * b) // 求出斜边 c 长度var speedX = a / c * 8var speedY = b / c * 8now.x += speedXnow.y += speedY
碰撞检测
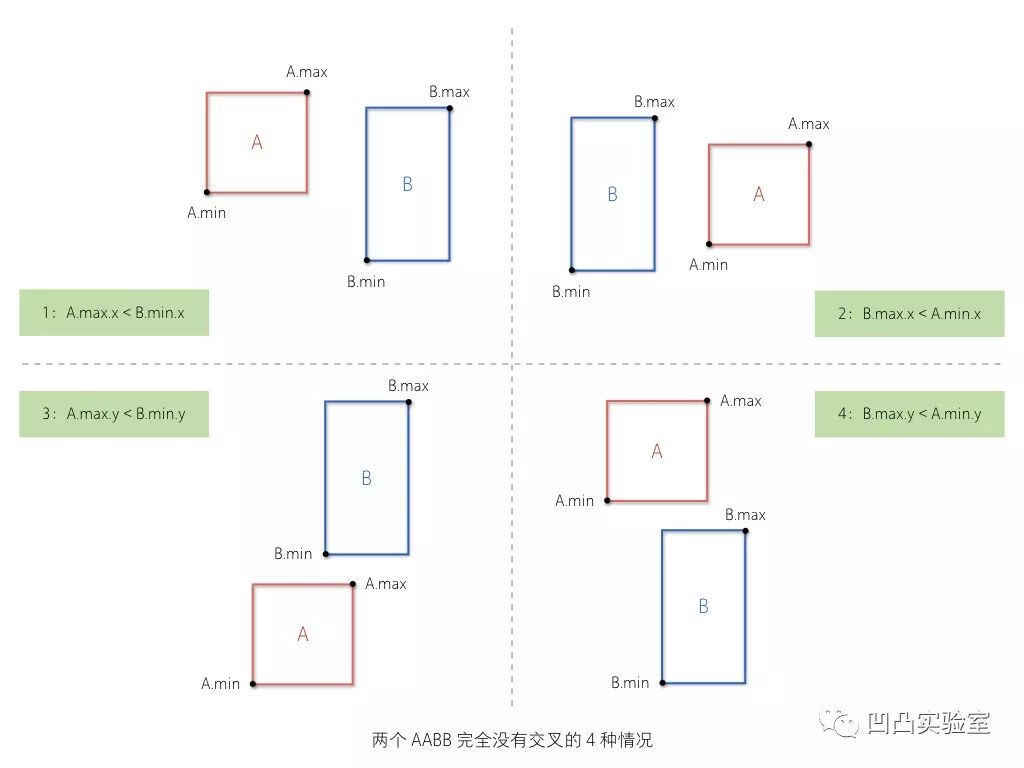
在游戏中,我们需要检测子弹与蜜蜂的碰撞和检测蜜蜂与飞机的碰撞,在 2D 游戏中,常用的有轴对齐包围盒(简称 AABB)就是一个每条边都平行于 X 轴或者 Y 轴的矩形。
AABB 可以用两个点表示:最大点和最小点,在 2D 中,最小点就是左下角的点,而最大点则是右上角的点。
通过判断 AABB 与 AABB 是否有存在交叉即可得知是否有碰撞。

function hitTestRectangle(a, b) { var hit = (a.max.x < b.min.x) || (b.max.x < a.min.x) || (a.max.y < b.min.y) || (b.max.y < a.min.y) { return !hit }}
以上就是 AABB 与 AABB 碰撞检测的原理,当然,你也可以省事采用 Phaser 提供的物理引擎,在 Phaser 中内置了三种物理引擎,分别是:Arcade Physics、P2 Physics 和 Ninja Physics。
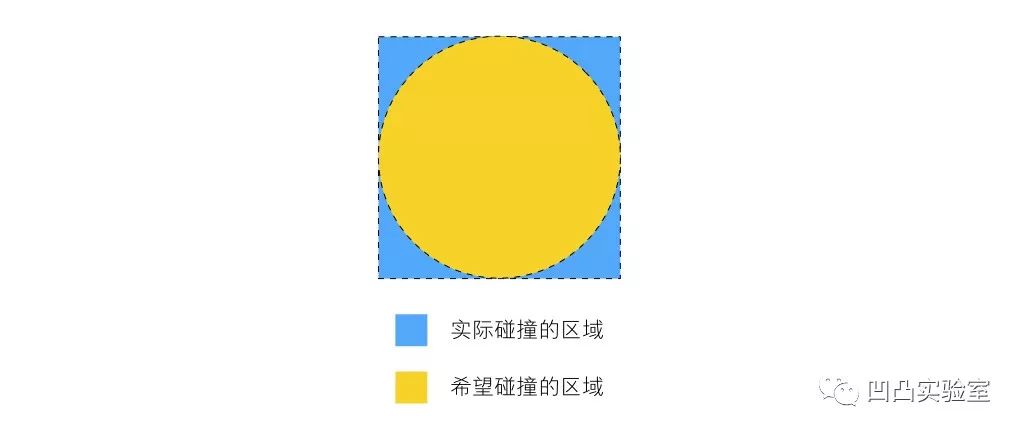
Arcade Physics:是三个中最为简单、性能最快的物理引擎,因为它的碰撞都是采用 AABB 与 AABB 的碰撞,所有的碰撞都是基于一个矩形边界(hitbox)来计算的,所有如果你想碰撞一个圆形的 Sprite,碰撞的则是它的矩形边界,而不是圆形本身,并且支持摩擦力、重力、弹跳、加速等物理效果,适合应用于精度要求不高,较为简单的游戏中。

P2 Physics:它是一个更为复杂和逼真的物理引擎,使用 P2 你可以创建弹簧、钟摆、马达等东西,它唯一的缺点在于运算量大,对于性能有较高的要求。
Ninja Physics:比 Arcade Physics 要复杂一点,最初是为 Flash 游戏而创造的,而现在由 Phaser 的作者 Richard Davey 移植到 JavaScript,它与其他物理引擎最大的区别在于支持斜坡碰撞。

下面简单介绍一下 Arcade Physics 的使用方法,首先要启动物理引擎
game.physics.startSystem(Phaser.Physics.ARCADE);
接着是需要为每个对象开启物理效果,显然一个个创建、添加对象并不高效,我更建议的是通过 Group 的形式添加,这样在 Group 上创建的对象都可以开启物理效果。
game.physics.arcade.enable(airplane) // 单独开启方式var platforms = game.add.group()platforms.enableBody = true // 组开启方式platforms.create(0, 0, 'airplane')
完成这些以后就可以在 update 阶段使用碰撞检测,overlap 方法可传入两个游戏对象,对象可以是 Sprites、Groups 或者 Emitters,可以执行 Sprite 与 Sprite、Sprite 与 Group、Group 与 Group 的碰撞检测,与 collide 方法不同,该方法的物体不会执行任何的物理效果,它只负责碰撞检测。
update: function() { game.physics.arcade.overlap(object1, object2, overlapCallback, processCallback, callbackContext)}
到此碰撞检测介绍就到这,关于物理引擎的更多使用方法可移步至官网查看。
体验地址
【点击这里体验】键盘方向键控制移动,空格发射子弹,暂时只支持 PC 端体验,另外游戏还有很多可增加的功能,比如:关卡设计(蜜蜂血量、速度、分数)、蜜蜂发射子弹、蜜蜂贝塞尔曲线移动、蜜蜂归位、音乐音效、爆炸动画等等。
尾巴
如果你希望入门 H5 游戏开发,不妨拿这个练练手,源码你可以在体验地址中查看到,Phaser 是很适合作为你入门 H5 游戏开发的一款游戏引擎,等你熟练使用也希望你能阅读源码,了解其中的原理,本文较为简单,感谢你的阅读。
我们会定期更新关于「H5游戏开发」的文章,欢迎关注我们的知乎专栏。
参考资料
Learning Pixi.js
Phaser
Setting up Ninja Physics in Phaser
《游戏编程算法与技巧》
本文分享自微信公众号 - 凹凸实验室(AOTULabs)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













