杂项:
一、 noConflict()
为防止简写符号‘$’和其他JS库发生冲突,执行此语句后,jquery会释放出 "$"符号,自己使用jquery全称
$.noConflict();
jQuery(document).ready(function(){
jQuery("button").click(function(){
jQuery("p").text("jQuery 仍在运行!");
});
});
也可以自定义自己的简写符号
var jq = $.noConflict();
jq(document).ready(function(){
jq("button").click(function(){
jq("p").text("jQuery 仍在运行!");
});
});
如果已经发生冲突,又无法修改js,可以这么做:
可以把 $ 符号作为变量传递给 ready 方法。这样就可以在函数内使用 $ 符号了 - 而在函数外,依旧不得不使用 "jQuery"
$.noConflict(); jQuery(document).ready(function($){ $("button").click(function(){ $("p").text("jQuery 仍在运行!"); }); })
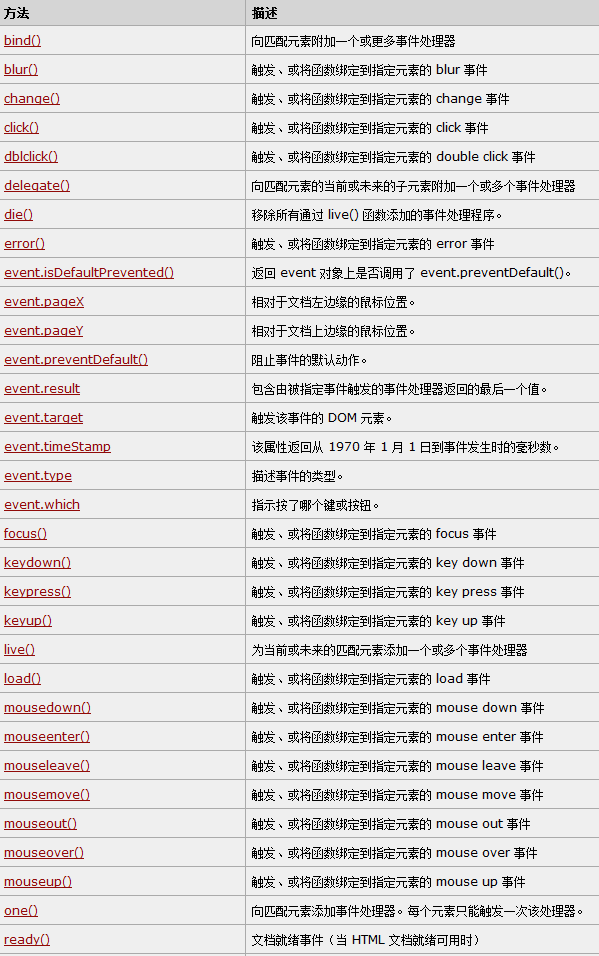
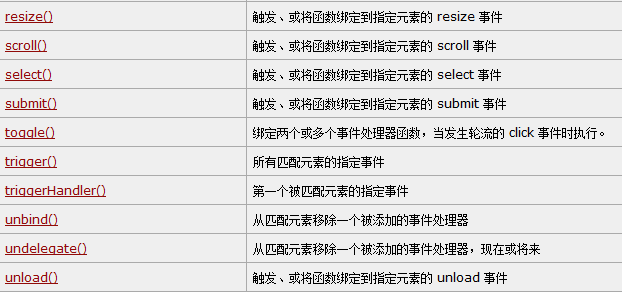
二、事件汇总


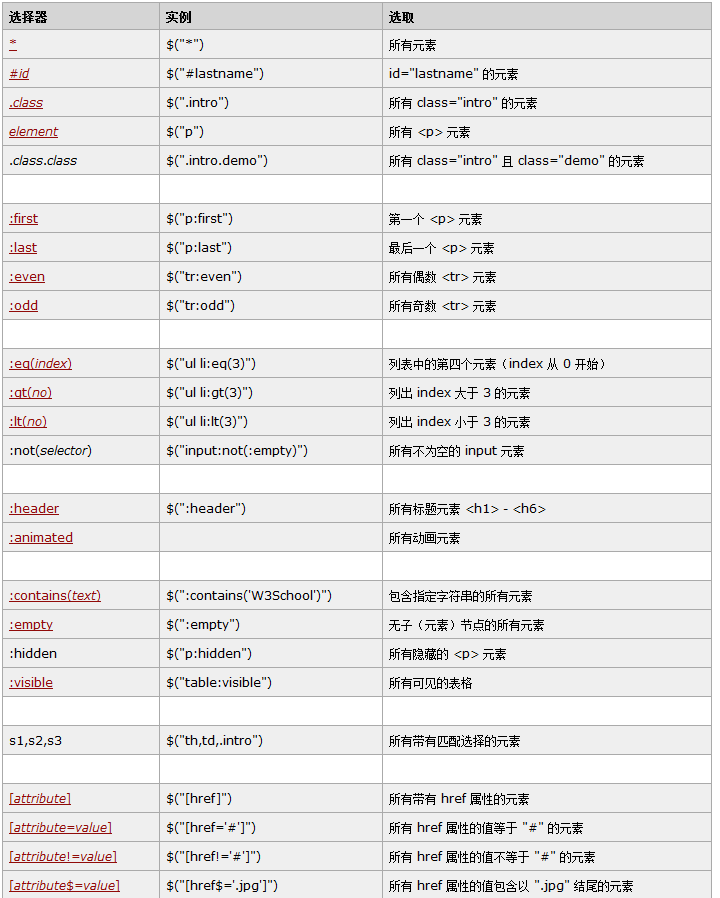
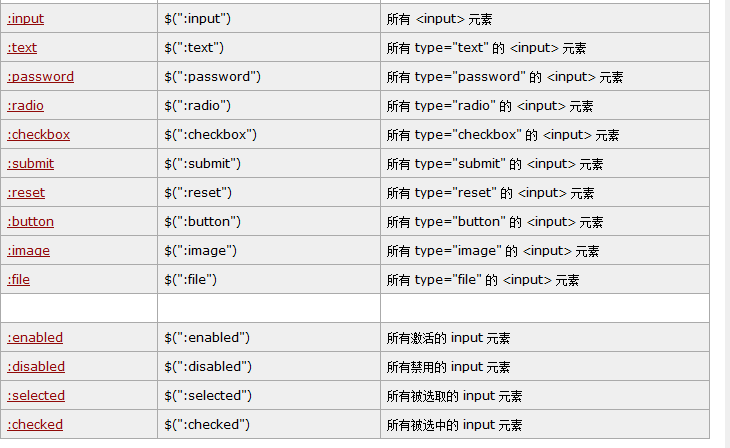
三、选择器汇总


四、效果汇总

五、数据汇总
六、Ajax















