首先我们要实现用户的注册功能。进入visual studio 点击文件->新建->项目->选择ASP.NET Web应用程序(.NET Framework)->选择的模板为MVC。创建成功的项目应该是这样的

这个时候在View文件夹下面Home文件夹有三个系统默认创建的三个.cshtml的网页文件,对于我们来说我们是不需要的所以可以把它删除掉,然后View文件夹下面还有个share文件夹下的东西也是我们不需要的一起删除掉,最后把View文件夹下的_ViewStart.cshtml也删除了,我们都是不需要的。
我们在controller文件夹下右键新建控制器,取名为LoginController。成功后的页面应该是这样的

给大家讲一下,这里的Index()我们用mvc里面的话来说是action,返回值是ActionResult,即返回一个网页。新建的Index()是没有对应网页和他想呼应的,我们点击Index()选中后右键添加视图(视图名最好和action的名字是一样的!),这个时候我们会进入这样的页面:

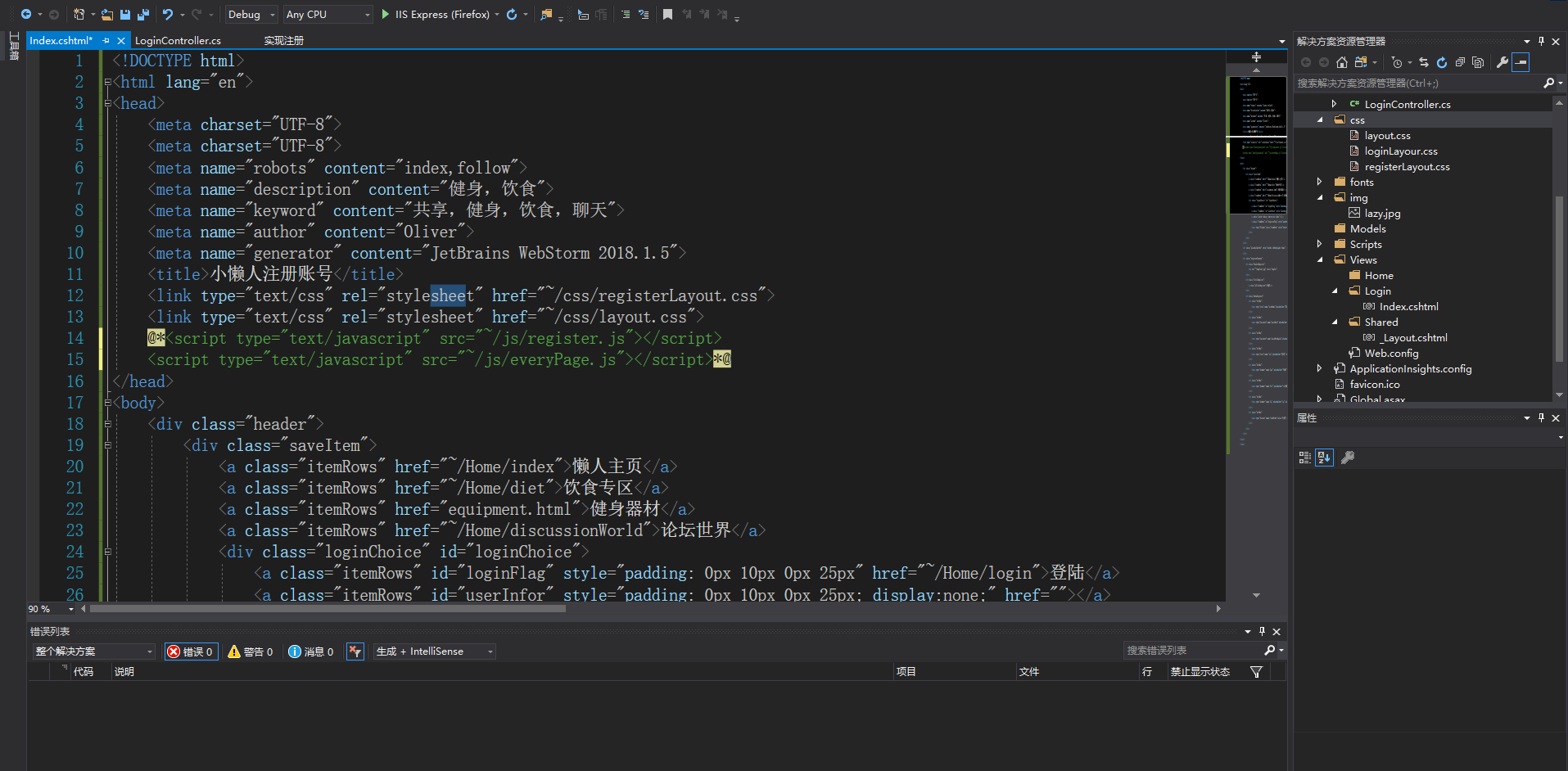
这个页面的位置是在View文件夹下Login文件夹中的,这个时候你可以选择在这上面写网页😄,当然也可以选择把你写好的网页Ctrl+C Ctrl+V 过来。我想让大家学会怎么完成这个功能,界面美化就看自己喜好了吧。请大家看我下面的截图:

我写的网页需要引入css样式,而我已经把css样式复制进了我的项目里面css文件夹了,这个时候还需要:右键css文件夹点击添加现有项,找到文件路径将两个css文件添加进项目里面。引入样式表的时候,路径前面一定要加~ 假如需要引入图片方法和引入样式表异曲同工
<link type="text/css" rel="stylesheet" href="https://my.oschina.net//u/4414208/blog/3720057/css/registerLayour.css" />
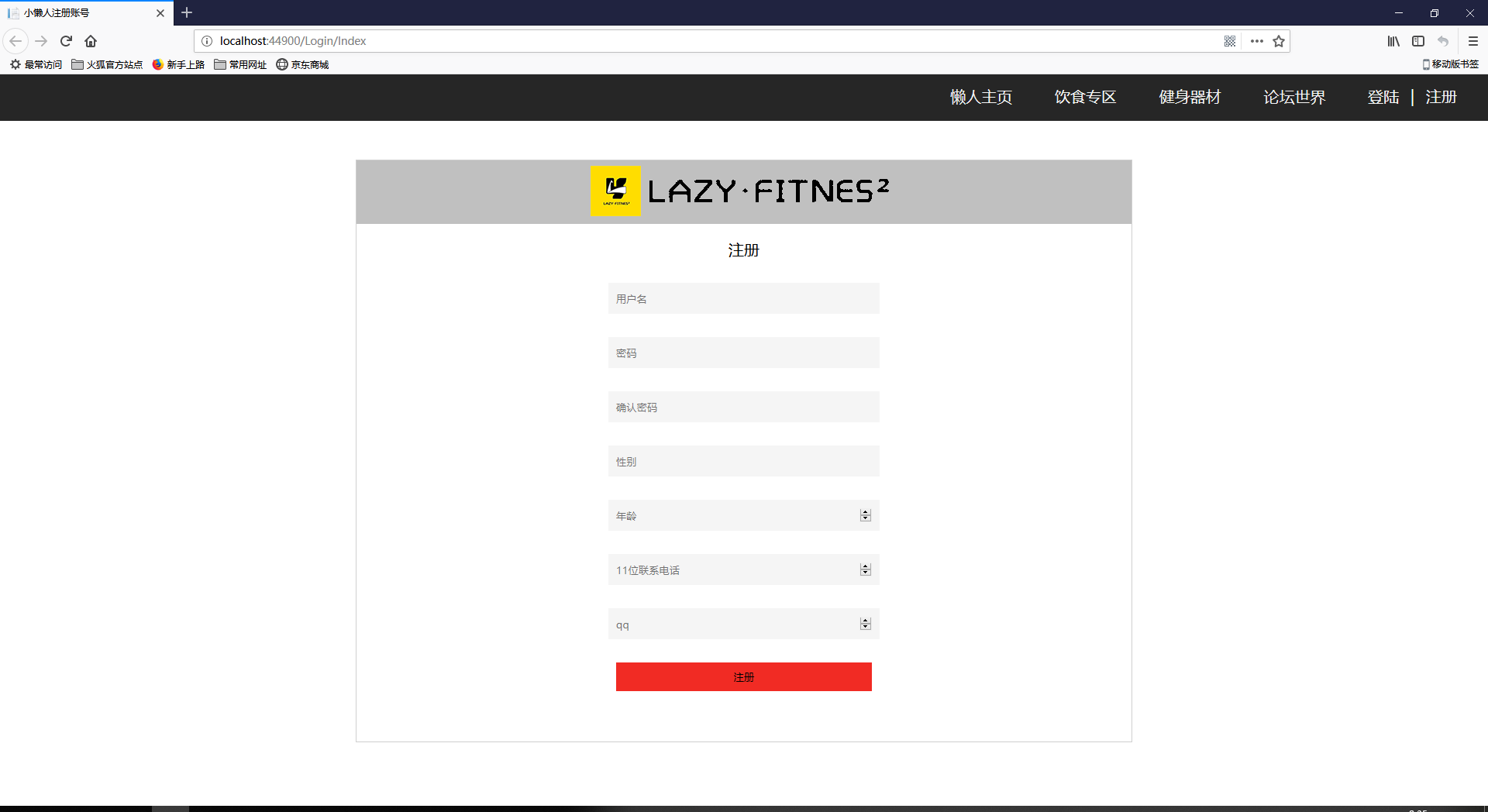
这个时候我们点击浏览看看网页是否成功运行:(当你新添加一个视图的时候view文件夹下就会有一个_ViewStart.cshtml的文件你需要把它删除免得影响你的布局)

这个时候页面的准备工作也就完成了,到了该我们写功能的时候了。我们都知道把这些数据提交给服务端可以用form表单来提交,把所有这些input框放入form表单中即可。但是我们在注册的时候需要进行很多的判别工作,例如:有没有空项,有没有要求输入数字的地方你输入文字,亦或是这个用户名是否有人已经注册了等等... 这个时候如果我们用form表单,服务端也会给我们反馈信息,但是我们用什么来处理这些反馈信息又是一件麻烦的事情。所以我们提交注册信息的时候不用form表单,而使用Ajax。
我将以我写的网页为例子,请大家看下面源码,是我input的命名之类的:

<div class="menuRegister">
<div class="divBox">
<input type="text" name="userName" placeholder="用户名" class="inputCss" id="userName">
</div>
<div class="divBox">
<input type="password" name="passWord" placeholder="密码" class="inputCss" id="passWord">
</div>
<div class="divBox">
<input type="password" name="passWordAgain" placeholder="确认密码" class="inputCss" id="passWordAain">
</div>
<div class="divBox">
<input type="text" name="sex" placeholder="性别" class="inputCss" id="sex">
</div>
<div class="divBox">
<input type="number" name="age" placeholder="年龄" class="inputCss" id="age">
</div>
<div class="divBox">
<input type="number" name="tel" placeholder="11位联系电话" class="inputCss" id="tel">
</div>
<div class="divBox">
<input type="number" name="qq" placeholder="qq" class="inputCss" id="qq">
</div>
<div class="divBox">
<input type="button" name="sendForm" value="注册" class="inputForm" id="sendForm" #nclick="sendFormContent()">
</div>
</div>

最后一个注册按钮有一个onclick点击事件sendFormContent(),这个事件位于我所创建的名为js的文件夹下register.js的文件中,请大家看详细代码:

function sendFormContent() {
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest;
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
userName = document.getElementById('userName').value;
passWord = document.getElementById('passWord').value;
passWordAain = document.getElementById('passWordAain').value;
sex = document.getElementById('sex').value;
age = document.getElementById('age').value;
tel = document.getElementById('tel').value;
qq = document.getElementById('qq').value;
if (userName == null || userName == '') {
alert('用户名不能为空!');
return 0;
}
if (userName.length > 12) {
alert('用户名最好位英文,且不超过12个长度!');
return 0;
}
if (passWord.length < 6) {
alert('密码至少6位!');
return 0;
}
if (passWord == null || passWord == '') {
alert('密码不能为空!');
return 0;
}
if (passWordAain != passWord) {
alert('两次密码不一致!');
return 0;
}
if (sex == null || sex == '') {
alert('性别不能为空!');
return 0;
}
if (sex != '男' && sex != '女') {
alert('性别请输入男或女!');
return 0;
}
if (age == null || age == '') {
alert('年龄不能为空!');
return 0;
}
if (tel == null || tel == '') {
alert('电话不能为空!');
return 0;
}
if (age < 0 || age > 120) {
alert('请输入合理的年龄!');
return 0;
}
if (tel < 9999999999 || tel > 99999999999) {
alert('请输入11位电话号码');
return 0;
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
if (xmlhttp.responseText == 'T') {
alert('注册成功!');
document.getElementById('userName').value = '';
document.getElementById('passWord').value = '';
document.getElementById('passWordAain').value = '';
document.getElementById('sex').value = '';
document.getElementById('age').value = '';
document.getElementById('tel').value = '';
document.getElementById('qq').value = '';
}
if (xmlhttp.responseText == 'F') {
alert('注册失败!');
}
if (xmlhttp.responseText == 'EF') {
alert('此用户名以注册,请重新选择用户名!');
}
}
}
data = "userName=" + userName;
data += "&passWord=" + passWord;
data += "&sex=" + sex;
data += "&age=" + age;
data += "&tel=" + tel;
data += "&qq=" + qq;
xmlhttp.open('POST', 'isRegister');
xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlhttp.send(data);
}

从上面的代码我们看出,我将要把用户注册的数据提交到名为isRegister的action中,我们需要到LoginController下写一个isRegister()的方法来处理传入数据, 从上面的xmlhttp.responseText的返回信息判断 我们写的isRegister这个方法将会返回三类字符串:“T”, "F", "EF"。"T"表示处理类正确把注册信息插入数据库, “F”表示期间有错误插入失败, “EF”表示这个用户名已经有人注册了。
依照这个思路,我们在model的文件夹下面创建一个名为userInfor的类,类里面存放和注册信息对应的属性
 我使用和数据库连接的方式是使用using System.Data; _using System.Data.SqlClient;_下提供的一些方法(在mvc下不推荐这样使用,因为比较繁琐....),在mvc下推荐使用 entity framework这个框架,会有数据库对应的模型,我之前为了快速完成功能,所以就使用了自己用的比较顺手的连接数据库的方法,而没有使用EF这个框架...后面考虑细节优化之类的会改的,你们怎么使用都是可以的只要是完成了数据库的增删改查就是ok的(性能我们先不考虑哈哈,数据量太少了)。
我使用和数据库连接的方式是使用using System.Data; _using System.Data.SqlClient;_下提供的一些方法(在mvc下不推荐这样使用,因为比较繁琐....),在mvc下推荐使用 entity framework这个框架,会有数据库对应的模型,我之前为了快速完成功能,所以就使用了自己用的比较顺手的连接数据库的方法,而没有使用EF这个框架...后面考虑细节优化之类的会改的,你们怎么使用都是可以的只要是完成了数据库的增删改查就是ok的(性能我们先不考虑哈哈,数据量太少了)。
请在在model层下面建一个SQLHelpers.cs这个类用来写一个连接数据库的帮助类,代码如下:

using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
namespace 实现注册.Models
{
public class SQLHelpers
{
public SqlConnection sqlConn { get; set; }
public SQLHelpers(string strConnectionStringName)
{
string strConn = ConfigurationManager.ConnectionStrings[strConnectionStringName].ConnectionString;
sqlConn = new SqlConnection(strConn);
}
public void OpenDB()
{
if (sqlConn.State == ConnectionState.Closed)
{
sqlConn.Open();
}
}
public void CloseDB()
{
if (sqlConn.State != ConnectionState.Closed)
{
sqlConn.Close();
}
}
}
}

然后再在 这个Web.config文件下
这个Web.config文件下
这里我们创建一个名为Lazy的数据库创建一个名为userInfor的表

--*******创建数据库*******--
IF exists (SELECT * FROM sys.databases WHERE name = 'Lazy')
DROP DATABASE Lazy
GO
CREATE DATABASE Lazy
GO
--*******使用数据库*******--
USE Lazy
GO
--*******创建用户个人信息表*******--
IF EXISTS(SELECT * FROM SYSOBJECTS WHERE name = 'user_infor')
DROP TABLE user_infor
GO
CREATE TABLE user_infor
(
userName NVARCHAR(12) primary key,
pwd NVARCHAR(50),
sex NVARCHAR(2),
age NVARCHAR(3),
tel NVARCHAR(12),
qq NVARCHAR(10)
)

万事俱备就差在LoginController中写action了:

using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using 实现注册.Models;
namespace 实现注册.Controllers
{
public class LoginController : Controller
{
// GET: Login
public ActionResult Index()
{
return View();
}
[HttpPost]
public string isRegister(userInfor user)
{
SQLHelpers sql = new SQLHelpers("sqlConstring");
try
{
sql.OpenDB();
//要执行的数据库语句
//两个存放存储过程的string
string isExistNamePro = "P_IsExitId";
//将要执行的存储过程与要连接的数据库绑定
SqlCommand cmd = new SqlCommand(isExistNamePro, sql.sqlConn);
//说明cmd的类型是存储过程
cmd.CommandType = CommandType.StoredProcedure;
//P_IsExitId存储过程需要一个userName作为参数,用SqlParameter定义传入的参数名称(要和存储过程传入参数名一致),类型,类型长度
SqlParameter paraValue = new SqlParameter("@userName", SqlDbType.NVarChar, 12);
//给这个传入参数赋值
paraValue.Value = user.userName.Trim();
//把SqlParameter对象添加到cmd.Parameters对象后面
cmd.Parameters.Add(paraValue);
//声明一个SqlDataReader并且执行与cmd绑定的sql存储过程
SqlDataReader sdr = cmd.ExecuteReader();
//让SqlDataReader前进到下一条记录
sdr.Read();
//如果有值即查询出有结果则表示有此记录
if (sdr.HasRows)
{
//此用户名以有人注册
sql.CloseDB();
cmd.Dispose();
sdr.Close();
return "EF";
}
//没有注册就注册此用户名
sql.CloseDB();
cmd.Dispose();
sdr.Close();
sql.OpenDB();
string cmdText = "INSERT INTO user_infor(userName, pwd, sex, age, tel, qq) VALUES('" + user.userName.Trim() + "', '" + user.passWord.Trim() + "', '" + user.sex.Trim() + "', '" + user.age.Trim() + "', '" + user.tel.Trim() + "', '" + user.qq.Trim() + "')";
//将要发送的数据库语句和要连接的数据库绑定
cmd = new SqlCommand(cmdText, sql.sqlConn);
//cmd.ExecuteNonQuery() 数据库执行发送的sql语句
if (cmd.ExecuteNonQuery() == 1)
{
//如果受影响的行数为1代表插入成功返回T
sql.CloseDB();
return "T";
}
//不成功就返回F
sql.CloseDB();
return "F";
}
catch
{
sql.CloseDB();
return "F";
}
}
}
}

存储过程代码如下:

--*******添加验证有没有Id的存储过程*******--
IF EXISTS(SELECT name FROM SYSOBJECTS
WHERE name = 'P_IsExitId' AND TYPE = 'P')
DROP PROC P_IsExitId
GO
CREATE PROC P_IsExitId
@userName NVARCHAR(12)
AS
SELECT userName FROM user_infor WHERE userName = @userName
GO

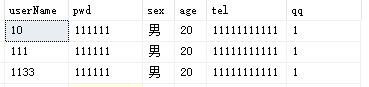
让我们看看是否成功吧,我们先看数据库有上面数据:

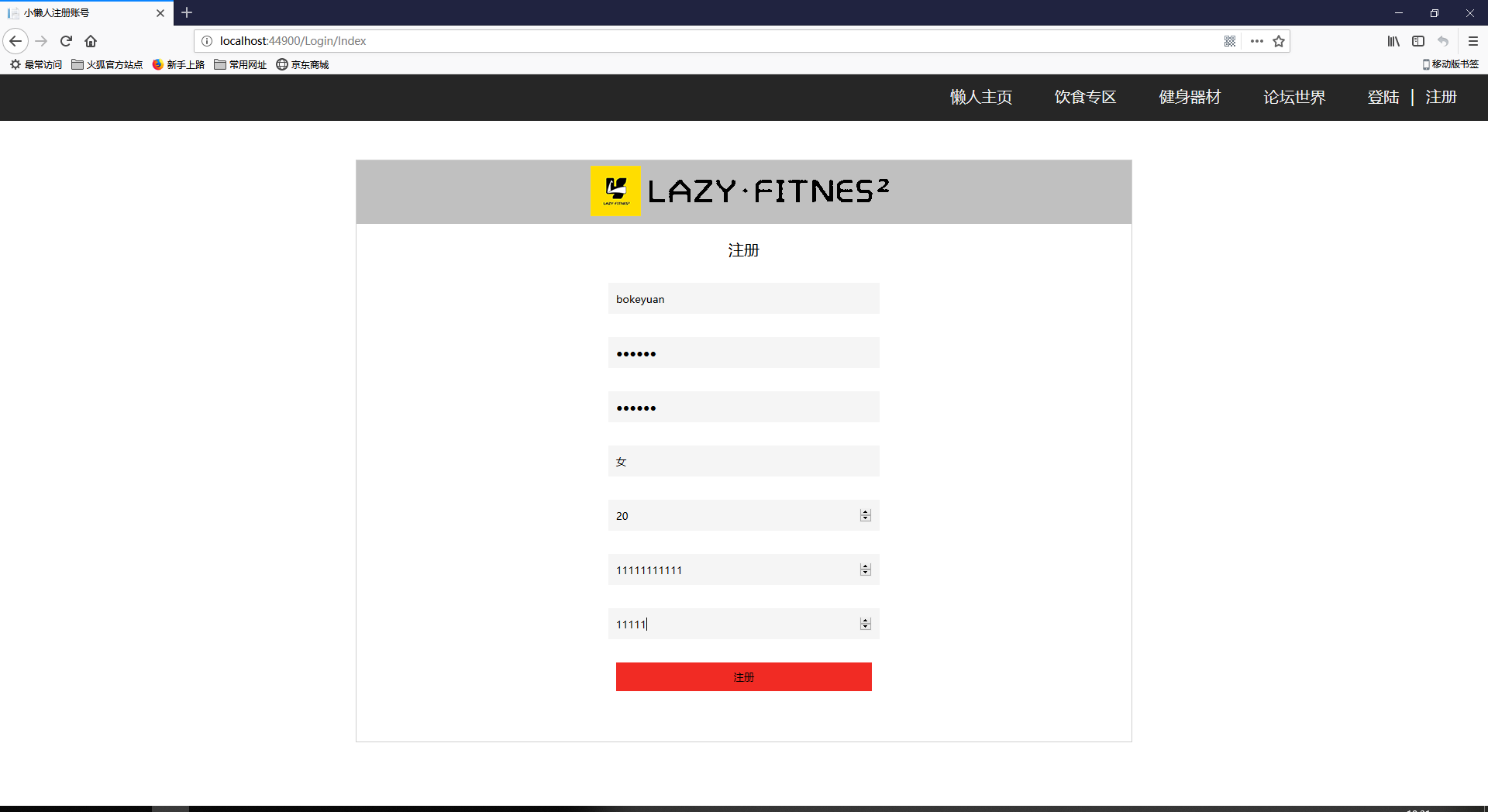
那我们创建一个bokeyuan的用户看看能否成功吧:

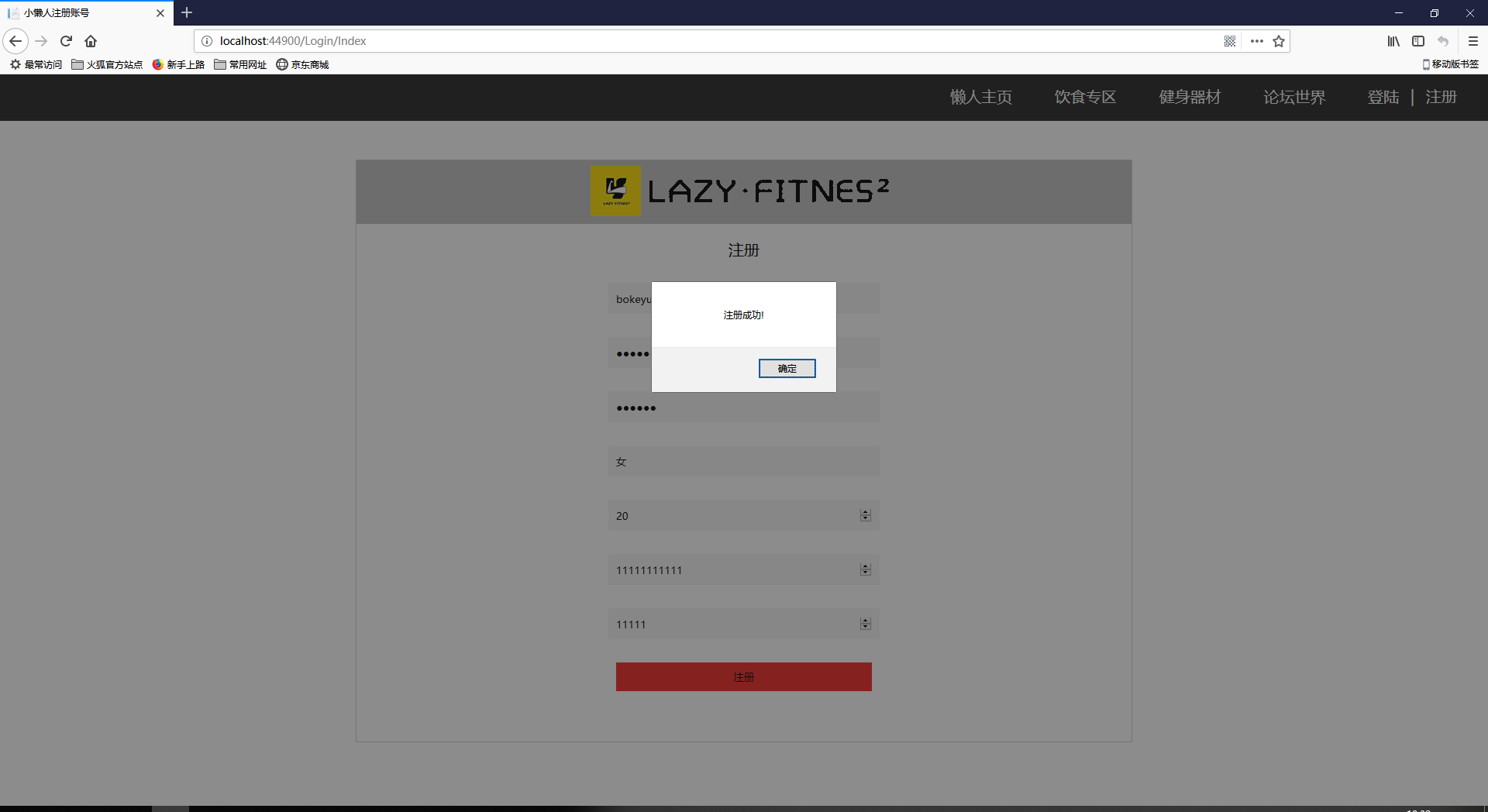
点击注册:

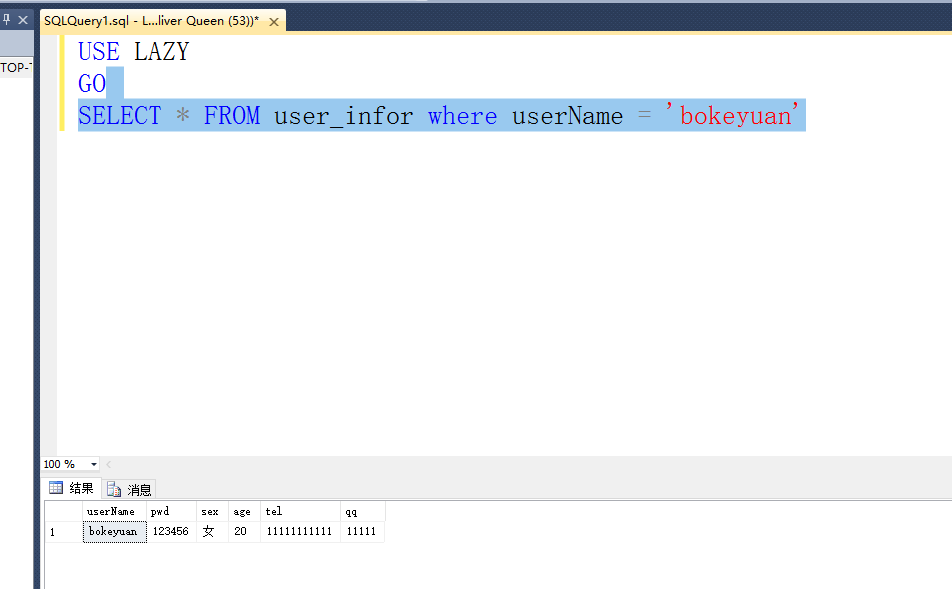
通过Ajax处理以后弹出注册成功,我们看看是否真的成功吧:

经过查询发现数据已经插入数据库了。













